Cores e recursos visuais são formas poderosas de comunicação eficaz.
Na verdade, as cores influenciam o humor, o comportamento e as emoções das pessoas; e, portanto, pode afetar a marca e o marketing.
Portanto, é importante que os designers de produtos usem as cores com cuidado e propósito. Mas como você saberia qual cor ou conjunto de cores usar para seu produto, marca e marketing?
Qual(is) cor(es) melhor(is) descreveria(m) seu objetivo e chamariam a atenção de seus consumidores?
Aprender a teoria das cores ajudará você a descobrir isso. Essa teoria abrange associações culturais, percepção humana e psicologia das cores.
Neste artigo, explicarei a teoria das cores, como ela está conectada à psicologia das cores, os modelos incluídos nela e muito mais.
Vamos começar!
últimas postagens
O que é a teoria das cores?
A teoria das cores é um vasto campo de conhecimento que inclui regras e orientações sobre as combinações de várias cores e seus usos. Isso o ajudará a criar designs inteligentes e eficazes.
A teoria das cores é uma parte importante da interação humano-computador. É semelhante a outros elementos, como a tipografia, onde os designers devem escolher as cores com cuidado. Nesta teoria, você aprenderá a usar uma combinação de cores para se comunicar bem com seus clientes e usuários por meio de diferentes esquemas de cores nas interfaces visuais.
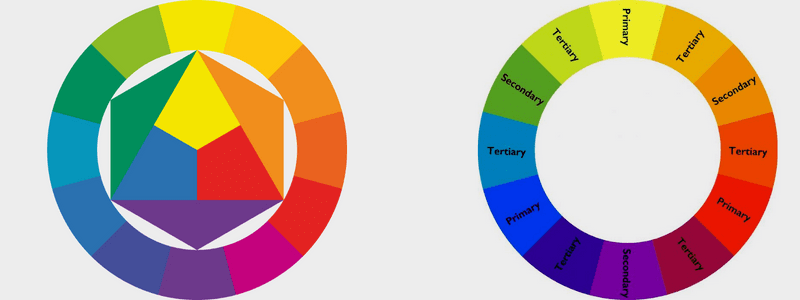
Existe uma roda de cores que ajuda você a escolher a combinação de cores certa para sua aplicação. Em 1666, Sir Isaac Newton estabeleceu a teoria das cores quando inventou o conceito da roda de cores. Ele categorizou as cores em três grupos:
- Primário (vermelho, azul, amarelo)
- Secundário (combinações de cores primárias)
- Terciário (combinações de cores primárias e secundárias)
Essa categorização ajuda as pessoas a distinguir as cores de acordo com seus requisitos. Também possui algumas propriedades:
- Matiz: como aparece (por exemplo, vermelho)
- Croma: Quão puro é (por exemplo, se a cor tiver tons, adiciona-se a cor preta; se a cor tiver matizes, adiciona-se a cor branca; se a cor tiver tons, adiciona-se a cor cinza)
- Iluminação: Quão saturada ou pálida parece
Como a psicologia das cores está conectada à teoria das cores?
A psicologia das cores é uma parte importante ao aprender a teoria das cores. Quando você, como designer, seleciona uma paleta de cores UX para o produto, geralmente pensa nas coisas que eles visualizam. Mas, é igualmente importante pensar sobre o sentimento também.
A cor tem uma forte influência psicológica no cérebro humano. Cada cor representa diferentes emoções e significados para os usuários. Bem, você não encontrará nenhum significado particular de uma cor que seja perfeita para todos os humanos.

Vamos discutir como a cor evoca sentimentos na maioria das pessoas:
- Vermelho: Vermelho descreve importância, amor e perigo. Também é conhecida como a cor da energia. Se você simplesmente olhar para esta cor, ela pode aumentar o pulso, a frequência cardíaca e o metabolismo. O vermelho é uma cor excelente para chamar a atenção dos visitantes rapidamente. Você pode usá-lo para destacar os elementos importantes em sua página da web.
- Verde: Verde descreve sucesso, natureza e crescimento. É uma cor fantástica para produtos ecológicos, por exemplo. É uma cor popular usada por muitos profissionais em suas interfaces, sinalizando aos usuários que uma operação foi concluída com sucesso.
- Laranja: Laranja descreve diversão, otimismo e energia. Dá uma vibração enérgica e positiva. Muitas empresas usam essa cor em seus produtos baratos para destacar os melhores preços nas lojas de comércio eletrônico.
- Azul: Azul descreve conforto, calma, relaxamento e confiança. As marcas confiam nessa cor porque as pessoas têm uma boa impressão e segurança interna sobre o azul em geral.
- Amarelo: Amarelo descreve calor, atenção e felicidade. Você pode ver a cor mesmo de uma longa distância. Por isso, é muito utilizado em táxis e banners para atrair clientes à distância.
- Roxo: Roxo descreve sabedoria, criatividade e luxo. Geralmente está ligada a produtos de luxo e reais.
- Branco: Branco descreve saúde, inocência e limpeza. Muitas vezes nos faz pensar em um estilo de vida saudável e normal. Esta cor é amplamente utilizada nas indústrias médicas para sugerir a segurança do produto. Também é usado em outras indústrias para representar a simplicidade.
- Preto: Preto descreve sofisticação, mistério e poder. A maioria das marcas limita o preto a acentos e texto. O preto é destaque em sites de moda, pois transmite uma sensação de luxo.
Sugere-se o uso de cores de acordo com o gênero e a idade. Você deve verificar quem é seu cliente antes de ir para as preferências de cores.

Para combinar gênero e cor em geral, aqui estão alguns pontos a considerar:
- Azul tem a maior preferência por homens e em algumas mulheres também.
- As meninas escolhem o rosa como sua cor favorita.
- Amarelo, laranja e marrom não são as cores que homens ou mulheres geralmente escolhem.
- Os homens preferem cores suaves, contrastantes e brilhantes. As mulheres preferem cores mais suaves.
Da mesma forma, a psicologia das cores também está associada à idade e à cor. Os jovens sempre preferem cores com comprimentos de onda mais longos, como cores brilhantes. Mas as pessoas mais velhas escolhem comprimentos de onda mais curtos.
Ao entender a psicologia das cores, você pode usar melhor a cor certa para o design da interface do usuário. Aqui estão algumas dicas que irão ajudá-lo a fazer isso:
- Use quadros de humor para selecionar a cor certa.
- Crie pontos focais com as cores.
- Decida como e quando usar cores suaves e vibrantes.
- Lembre-se sempre da acessibilidade.
- Evite texto de baixo contraste.
Modelos de cores
Antes de começar a combinar cores, você precisa aprender sobre as diferentes naturezas das cores. Primeiro vêm as cores tangíveis que são a superfície dos objetos e a segunda é produzida pela luz, como feixes de TV.

Essas naturezas criam dois modelos através dos quais a roda de cores é formada.
#1. Modelo de Cor Aditiva
Este modelo considera vermelho, azul e verde como cores primárias. Por isso, é conhecido como o sistema de cores RGB. Quaisquer cores que você vê na tela são geradas a partir deste modelo. A combinação dessas cores primárias em proporções iguais produz cores secundárias, como magenta, amarelo e ciano.
Quanto mais cor clara você adicionar, mais clara e brilhante a cor se tornará. Quanto mais cor você adicionar, mais próximo ficará do branco. Para computadores, ele é criado usando escalas de 0 a 255, onde preto seria R=0, G=0 e B=0 e branco seria R=255, G=255 e B=255.
#2. Modelo de cores subtrativas
Este modelo obtém a cor subtraindo a luz. Inclui dois sistemas de cores. O primeiro é o RYB (Vermelho, Amarelo e Azul), também conhecido como o sistema artístico utilizado no ensino de arte. É a base para a moderna teoria das cores que diz que ciano, magenta e amarelo são cores eficazes para combinar.
O segundo é o modelo de cores CMY que é especialmente usado na impressão. Quando a impressão fotoquímica inclui tinta preta, o modelo é alterado para o modelo CMYK, ou seja, ciano, magenta, amarelo e preto. A sombra mais próxima da cor preta seria marrom lamacento.
CMYK funciona em uma escala de 0 a 100. Você obterá a cor preta se C=100, M=100, Y=100 e K=100. Se C=M=Y=K=0, você acaba com o branco.
Noções básicas da roda de cores
Compreender a roda de cores é tão emocionante quanto o novo pacote de giz de cera. Se você for capaz de entender os processos e termos que acompanham as cores, poderá comunicar facilmente sua necessidade e visão ao impressor, designer, etc.
Profissionais, artistas e designers usam esse conceito para desenvolver esquemas de cores. A roda consiste em cores primárias, secundárias e terciárias. Se você traçar uma linha no centro da roda de cores, poderá separar as cores frias (diferentes azuis, verdes e roxos) das cores quentes (diferentes vermelhos, laranjas e amarelos).

As cores frias estão associadas à calma, serenidade e paz, enquanto as cores quentes são frequentemente identificadas com brilho, ação e energia. Escolher uma combinação de cores em um computador envolve uma gama mais ampla de cores, que é ainda mais do que 12 cores.
No conceito da roda de cores, você precisará reconhecer a temperatura das cores para entender como as cores frias e quentes afetam o design do logotipo ou a impressão da marca.
Visualizar cores na roda é fácil e ajuda você a escolher os esquemas de cores corretos. Isso mostrará como uma única cor se relaciona com outra cor que vem a seguir em uma escala de cores que consiste nas cores do arco-íris (na ordem de vermelho, laranja, amarelo, verde, azul, índigo e violeta).
A roda permite criar cores mais brilhantes, mais suaves, mais escuras e mais claras misturando cinza, preto e branco com as cores originais. Essas misturas criam variantes de cores da seguinte forma:
- Matiz: Todas as cores primárias e secundárias são matizes na roda de cores. Ao combinar cores primárias para criar uma cor secundária, matiz é um termo crucial a ser lembrado. O matiz consiste em outras cores dentro dele, portanto, se você não usar dois matizes primários para misturá-los, não gerará o matiz da cor secundária.
- Sombra: Sombra é um termo comum para versões escuras e claras da tonalidade. Tecnicamente, é a cor que você obtém quando adiciona preto ao matiz fornecido. Por exemplo, vermelho + preto = bordô.
- Tom: O tom também é conhecido como saturação, onde você pode adicionar preto e branco (ou cinza) a uma cor para gerar um tom. A saturação é freqüentemente usada para criar imagens digitais.
- Matiz: Um tom é apenas o termo oposto de sombra. Aqui, você precisa adicionar branco à cor para que a cor resultante possa ter uma variedade de tons e matizes. Por exemplo, vermelho + branco = rosa.
Esquema de cores

Você precisa colocar cores estrategicamente em suas imagens para otimizar a experiência do usuário. As opções de cores usadas em suas interfaces atraentes têm alta usabilidade.
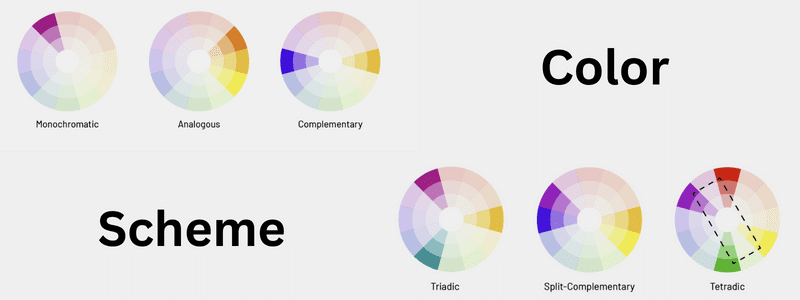
Aqui estão diferentes esquemas de cores:
#1. Monocromático
Nos esquemas de cores monocromáticas, uma única cor é usada com tonalidades e tonalidades variadas para gerar uma aparência consistente. Falta contraste de cores e muitas vezes acaba parecendo bem polido e muito limpo.
Ele permite que você altere facilmente a claridade e a escuridão de suas cores. Eles são frequentemente usados para gráficos e tabelas, enquanto a criação de um gráfico não requer uma cor de alto contraste.
#2. Análogo
Em esquemas de cores análogas, uma cor principal é emparelhada com as duas cores adjacentes na roda de cores. Se você deseja usar um esquema de cinco cores, pode adicionar outras cores adjacentes às cores externas.
É usado para criar designs menos contrastantes e mais suaves, pois não cria temas com cores de alto contraste. Esse esquema de cores cria paletas de cores mais frias (azuis, verdes e roxos) ou mais quentes (amarelos, vermelhos e laranjas). Muitas vezes, é usado para criar imagens em vez de gráficos de barras ou infográficos.
#3. Complementar

Um esquema de cores complementares usa duas cores opostas na roda de cores e tonalidades relevantes nessas cores. Proporciona alto contraste de cor. Você deve ter cuidado ao usar esse esquema devido a esse contraste maior.
Além disso, é ótimo para gráficos e gráficos. O alto contraste permite destacar marcações e pontos importantes.
Além de três esquemas de cores principais, outros esquemas de cores são usados para gerar as melhores opções de cores para seus infográficos, tabelas, gráficos e imagens. Eles são os seguintes:
- Complementar dividida: Inclui uma cor dominante e as outras duas cores adjacentes diretamente ao complemento da primeira cor. É difícil equilibrar, por isso precisa de mais tempo para criar.
- Triádico: Mantém o mesmo tom da cor, oferecendo esquemas de cores de alto contraste. É criado usando três cores colocadas igualmente em linhas ao longo da roda de cores.
- Quadrado: Este esquema usa quatro cores colocadas equidistantes umas das outras na roda de cores. É de grande utilidade para criar interesse em seus projetos da web.
- Retângulo: Também é chamado de esquema de cores tetrádico. A abordagem do retângulo provavelmente é semelhante à abordagem do quadrado, mas oferece uma abordagem sutil para selecionar cores. Dá-lhe mais flexibilidade na escolha da cor certa para os gráficos de que necessita.
Benefícios da Teoria das Cores

A cor é mais importante e desempenha um papel fundamental em nossas experiências visuais.
Vamos ver como.
- As pessoas dão mais importância aos fatores visuais ao comprar produtos.
- As pessoas fazem um julgamento subconsciente sobre um produto alguns segundos após a visualização inicial. Uma peça mais atraente provavelmente será vendida em alguns minutos.
- As cores aumentam o reconhecimento da marca.
- Uma imagem vale mais que mil palavras e, portanto, uma imagem com cores atraentes vale um milhão. As cores ajudam as pessoas a processar imagens e armazená-las de forma eficiente em sua memória.
Assim, os proprietários e designers de produtos devem se preocupar com a teoria das cores ao lidar com branding, marketing e vendas.
Como a teoria das cores afeta a escolha de um designer e profissional de marketing?
No design UX, os designers precisam de uma compreensão firme dessa teoria para criar designs de usuário significativos e harmoniosos.
Assim, a teoria da cor é tanto a arte quanto a ciência de usar a cor. Descreve como os humanos pensam nas cores, os efeitos visuais das combinações de cores e como contrastar ou combinar umas com as outras. Estudo diz que as pessoas levam apenas 90 segundos para fazer um julgamento em sua mente subconsciente sobre um produto.

Assim, a combinação certa de cores pode ser útil para melhorar a conversão e a usabilidade do seu produto. A cor nos inspira a relaxar, sentir paixão por algo e agir. Ele conta uma história sobre o produto.
Com visuais coloridos, você pode julgar o produto. Tomemos o exemplo do Mountain Dew, uma bebida energética fresca. Para justificar seu slogan, a empresa escolhe a cor com muita sabedoria, ou seja, um verde limão intenso que parece um tom neon. A tonalidade neon indica que esta bebida está associada à energia.
Portanto, a cor pode ser usada para comunicar e evocar emoções ou sentimentos. Seja um logotipo de marca, um slogan cativante ou um nome de marca atraente, as pessoas sempre reconhecem sua marca com as cores que você usou em seu aplicativo.
Livros recomendados: Teoria das cores
#1. Psicologia das Cores de Richards G. Lewis
Isso ajudará você a descobrir os efeitos e significados das cores.
#2. Pinte-me com sucesso, de Judy Haar
Ele vai te ajudar a aprender como as cores podem influenciar negócios e clientes e como usar as cores da maneira certa e vender ainda mais.
#3. Teoria das Cores para Leigos por Eric Hibit
Você aprenderá a escolher as cores e combinações de cores mais adequadas para seus projetos.
#4. Teoria das Cores de Patti Mollica
Este livro explica a teoria das cores desde os princípios básicos até os níveis avançados em aplicações práticas.
Conclusão
A cor é uma das ferramentas importantes com as quais os designers adoram brincar. Compreender a teoria das cores pode ajudá-lo a usar a roda de cores e os esquemas de cores com sabedoria. Embora seja complicado dominar as cores, usar as regras e diretrizes da teoria das cores pode ajudá-lo a escolher as cores que complementam os gráficos que você usa.
Você também pode explorar os benefícios da psicologia das cores no marketing.

