Como programador, você passa a maior parte dos seus dias criando código. Você compartilha seu código com seus colegas ou colegas se trabalhar em equipe ou quiser feedback sobre ele.
Não importa quão bem escrito seja o seu código, ele ainda pode parecer enfadonho. Só porque existem linhas e mais linhas de jargão técnico, não significa que você não possa embelezá-lo.
O que você precisa é de um gerador de imagem de trecho de código. É uma ferramenta muito inteligente que transforma pedaços de código – você sabe, aqueles pequenos pedaços de mágica de programação – em visuais impressionantes. Essas fotos não são apenas fotos quaisquer; eles têm letras sofisticadas, destaques vibrantes e até cenários mutáveis. Eles se assemelham à arte do código.
últimas postagens
Por que você precisa de um gerador de imagens de trechos de código?
A mídia social tem muito a ver com estética. Quer se trate de fotos de viagens ou de conteúdo técnico, sua apresentação visual atraente é importante. Um gerador de imagem de trecho de código ajuda a criar imagens de código visualmente atraentes e facilmente compartilháveis, aumentando o envolvimento e a compreensão.

Aqui estão alguns dos motivos pelos quais você deve optar por um:
Agora, exploraremos as melhores plataformas geradoras de imagens de trechos de código.
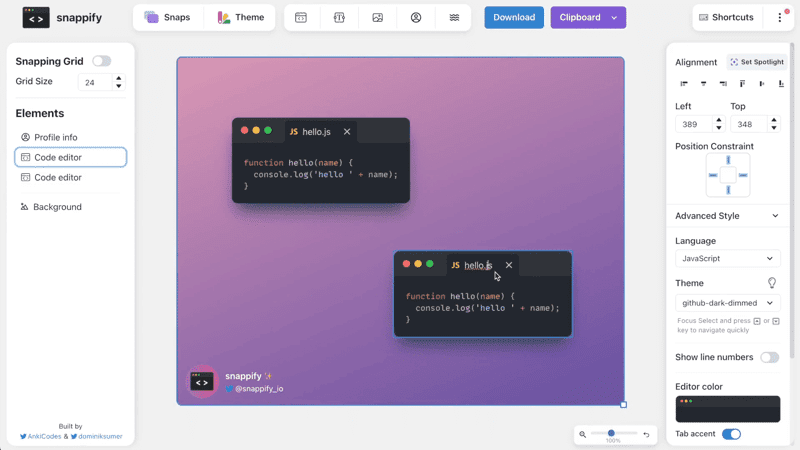
Snappificar

Snappificar pode produzir uma ampla variedade de visualizações, incluindo infográficos, slides com foco em codificação, apresentações interativas e materiais instrucionais. Ele oferece suporte a trechos de código escritos em várias linguagens, incluindo Python, TypeScript e JavaScript.
Características:
- Exporte vídeos com o novo recurso experimental e crie conteúdo técnico cativante
- Compartilhe slides interativos com trechos de código para fácil cópia e exploração
- Simplifique a produção de material educacional para conceitos complexos
- Aprimore blogs em Hashnode, Notion e Medium com recursos visuais incorporados
- Compare, destaque e explique o código com anotações
- Aumente a presença da marca adicionando logotipos e avatares para Twitter, Github e LinkedIn
- Organize e gerencie sua biblioteca de códigos no Snappify
As opções de preços são as seguintes: Gratuito a US$ 0 por mês, Starter a US$ 5 por mês (cobrado anualmente a US$ 60), Profissional a US$ 9 por mês (cobrado anualmente a US$ 108) e Equipe a US$ 32 por mês (cobrado anualmente a US$ 384).
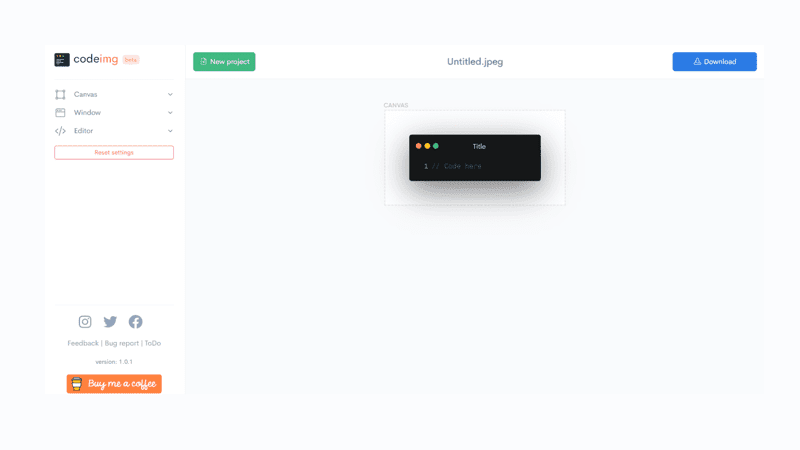
Codeimg

Uma ferramenta simples de usar, Codeimg é ótimo para criar modelos para plataformas de mídia social como Instagram, Facebook e Twitter. Ele preenche a lacuna entre a experiência em codificação e a expressão artística, facilitando a conversão de trechos de código em gráficos impressionantes.
Codeimg tem o potencial de se tornar um equipamento vital na caixa de ferramentas de qualquer programador para interagir com sua comunidade online, à medida que seus recursos são aprimorados durante sua fase beta.
Características:
- Modelos específicos para fotos de perfil, imagens de eventos, miniaturas e histórias para Instagram, Facebook e Twitter
- Modifique o tamanho da imagem resultante para compatibilidade e visibilidade da plataforma
- Personalize modelos para combinar com seu estilo de codificação e criatividade
- Integre trechos de código em vários idiomas perfeitamente
- Processo fácil para enviar código e gerar conteúdo visual
- Escolha entre diversos temas e fontes para alinhar com a marca ou estilo
Codeimg é uma ferramenta simples que permite enviar fragmentos de código e convertê-los em imagens visuais. Insira seu código no editor, defina suas preferências e clique no botão “Gerar” para gerar sua imagem.
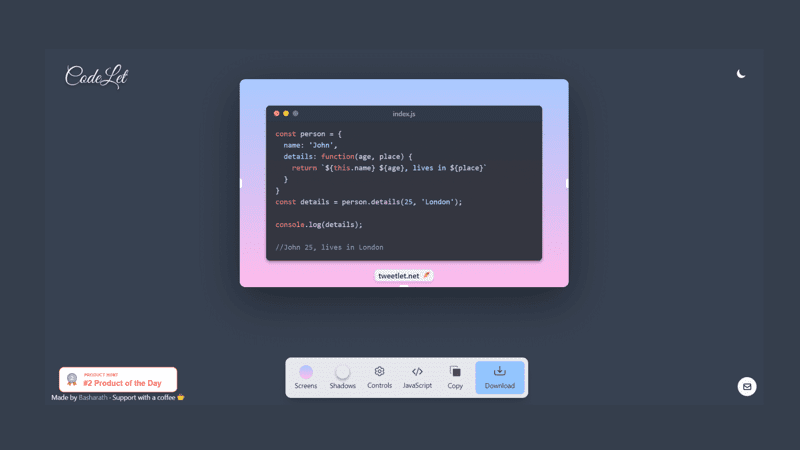
CodeLet

Codelet é uma ótima ferramenta que simplifica a transformação de seus trechos de código em belos recursos visuais, ideais para compartilhamento em diversas redes de mídia social.
Ele oferece suporte a uma ampla variedade de linguagens de programação, incluindo JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk e Bash. Dá aos programadores e desenvolvedores a capacidade de apresentar seu código de uma forma atraente e interessante.
Características:
- Transforme trechos de código em imagens otimizadas e cativantes para mídias sociais
- Selecione entre diversas origens que correspondam ao seu estilo ou marca
- Alterne entre os modos claro e escuro para facilitar a leitura
- Redimensione imagens para diferentes plataformas sociais
- Insira e formate código usando um editor intuitivo
- Personalize fontes, realce de sintaxe e recursos visuais
- Visualização instantânea em tempo real de modificações de imagem
Compartilhar seu conhecimento e sucessos de programação nas redes sociais agora é uma experiência emocionante e bela, graças ao Codelet. Com esta ferramenta você pode melhorar sua presença online, prender a atenção do seu público e dar vida ao seu código.
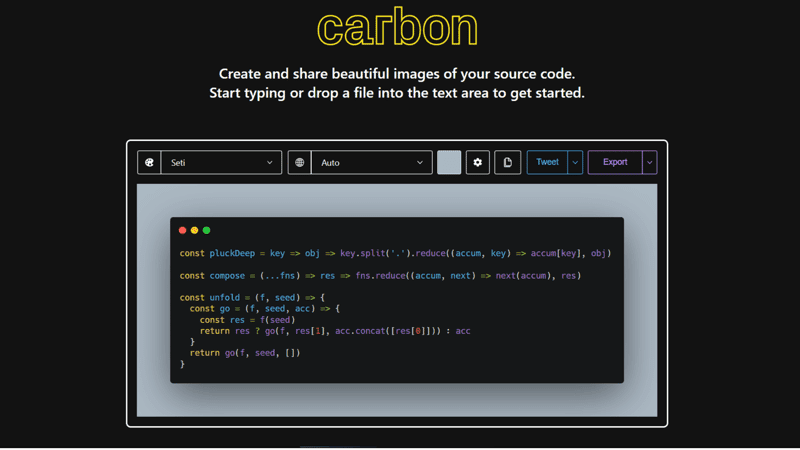
Carbono

Embora a linguagem de código às vezes tenha limites de caracteres em redes como o Twitter, Carbono os gráficos permitem que os desenvolvedores comuniquem trechos de código maiores usando imagens enriquecidas com realce de sintaxe para melhor compreensão.
Embora o uso de imagens para compartilhamento de código ofereça vantagens como evitar restrições de comprimento de texto, adicionar estética e eliminar a cópia direta de código.
Características:
- Aplica automaticamente o realce de sintaxe, acentuando os elementos do código com cores
- Escolha entre vários temas e fontes para personalizar o estilo da imagem do código
- Ajuste a altura da linha, tamanho da fonte, preenchimento e muito mais; salve predefinições para reutilização
- Detecta automaticamente linguagens de programação e também permite seleção manual
- Tweet, baixe (PNG ou SVG), copie, incorpore ou faça upload de imagens de código
- A página inicial apresenta trechos de código de exemplo para visualizações da aparência da imagem
O Carbon melhora principalmente o apelo visual dos gráficos de código compartilhados no Twitter. Clicar no botão Tweet abre uma caixa de diálogo de composição em uma janela pop-up separada contendo um URL que se transforma em uma imagem carregada após o envio. Você pode personalizar o tweet de acordo com suas preferências e até salvar a imagem como arquivo PNG ou SVG.
Pika

Pika possui um método rápido de três etapas para criar imagens de código personalizadas. Você pode personalizar facilmente as características visuais da imagem simplesmente colando o trecho de código, possibilitando que a imagem seja exportada em diversos formatos com facilidade.
É uma ferramenta flexível e fácil de usar que permite aos usuários converter facilmente fragmentos de código em belos gráficos.
Características:
- Crie imagens de qualquer tamanho desejado para diferentes plataformas
- Destaque de sintaxe de código preciso para várias linguagens de programação
- Uma ampla variedade de linguagens de programação atendem a diferentes desenvolvedores
- Tamanhos predefinidos para fácil compartilhamento em plataformas como Twitter e Instagram
- Escolha entre padrões de fundo polidos para uma aparência profissional
- Adicione texto, formas e marcas d’água personalizáveis
- Economize tempo com personalizações lembradas para exportações consistentes
Pika prioriza a privacidade do usuário executando todas as operações localmente no navegador do usuário. Isto significa que todos os trechos de código e gráficos são armazenados inteiramente no computador do usuário, preservando os mais altos padrões de segurança de dados, evitando qualquer transmissão ou armazenamento em servidores externos.
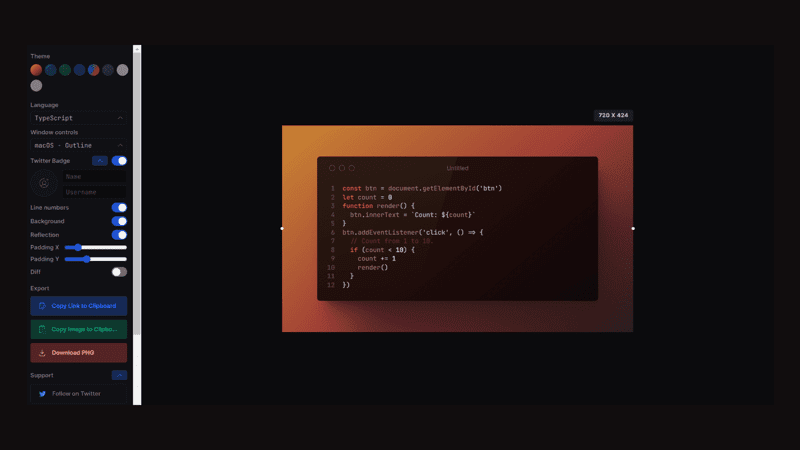
Giz.ist

Giz.ist é uma ferramenta de conversão de código em imagem conhecida por sua simplicidade e recursos exclusivos, como emblema do Twitter, modo diff e reflexão, ao mesmo tempo que aprimora a experiência do PWA.
Características:
- Adicione um emblema ao canto do seu conteúdo exibindo seu avatar, nome e nome de usuário do Twitter, vinculando o conteúdo à sua presença nas redes sociais
- Aprimoramento do PWA com experiência de UI nativa
- Alterne o “modo de comparação” para destacar as diferenças entre as versões do conteúdo
- números de linha e um reflexo para distingui-lo da estética de outros sites
Outro recurso importante do Chalk.ist é que você pode ocultar os controles da janela. Ao selecionar se desejam ou não exibir controles de janela, como os botões minimizar, maximizar e fechar, os usuários podem personalizar o local de trabalho e obter uma visão mais clara e concentrada.
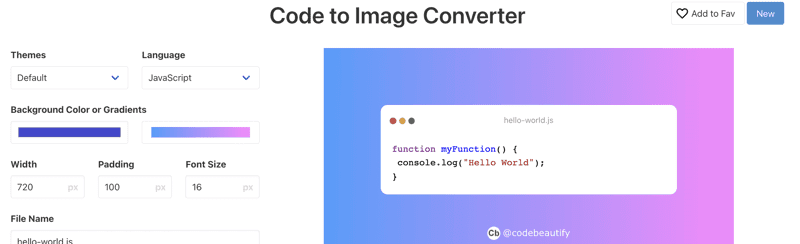
Embelezar código

Código embelezar A ferramenta de conversão de código em imagem pega seu código e o renderiza em um plano de fundo totalmente editável, permitindo uma ampla gama de opções criativas, de temas a tamanhos de fonte. É perfeito para compartilhar nas redes sociais, usar em apresentações ou para fins educacionais.
Seu suporte para vários formatos de saída, incluindo JPG, PNG, WEBP e AVIF, o torna extremamente adaptável para vários cenários de uso.
Características:
- Suporta vários idiomas, com planos futuros de expansão de idiomas
- Extensas opções de estilo, incluindo plano de fundo, dimensões e fonte
- Personalize o nome da imagem gerada
- Opções para alinhamento de pontos e numeração de linhas
- Adicione um nome de marca ou logotipo à imagem
- Compatível com Windows, MAC, Linux e principais navegadores
- Compartilhe imagens diretamente no Facebook e Twitter
Como o Code Beautify permite alterar os componentes da marca da imagem, você pode incluir um nome de marca específico ou até mesmo um logotipo ao exportar o código, em vez de apenas uma imagem dele. Se você é professor, blogueiro ou empresa e deseja compartilhar exemplos de código enquanto mantém uma aparência de marca consistente, isso pode ser muito útil.
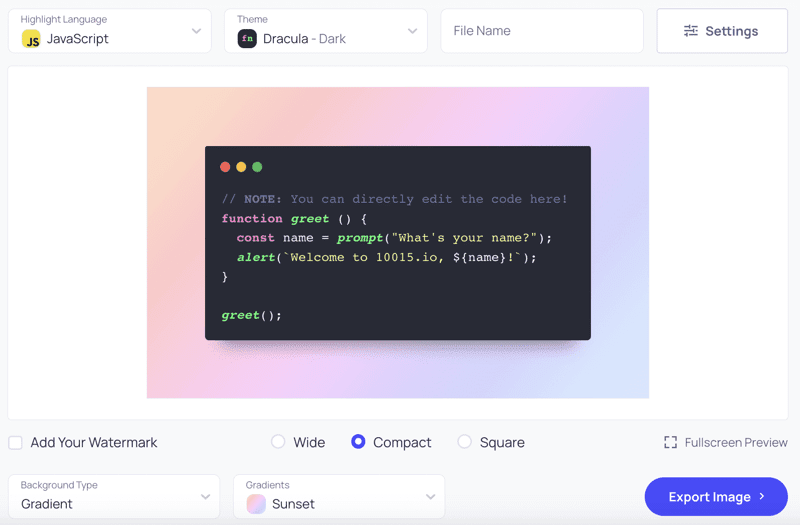
10015

10015.io é uma caixa de ferramentas gratuita e completa que simplifica muito o processo de tradução de código em gráficos. Esta ferramenta flexível suporta mais de 20 linguagens de programação e oferece uma variedade de possibilidades de personalização, incluindo mais de 40 temas e vários planos de fundo, como gradientes, cores sólidas e gráficos prontos para uso. Os usuários também podem contribuir com suas próprias fotografias para uso como pano de fundo.
Características:
- Suporta mais de 20 linguagens de programação
- Mais de 40 temas para personalização
- Vários tipos de fundo: gradientes, cores sólidas, imagens prontas para uso
- Opção de fazer upload de suas próprias imagens para plano de fundo
- Múltiplas opções de exportação: Baixe ou copie uma imagem
10015.io oferece marca d’água integrada para proteção IP, e é por isso que você não precisa de nenhum software adicional de marca d’água. Com fácil compartilhamento nas redes sociais para maior visibilidade, você pode divulgar seu trabalho em diversas plataformas. O inventor da ferramenta fornece feedback rápido e um sistema de suporte para garantir que quaisquer problemas ou dúvidas sejam resolvidos o mais rápido possível.
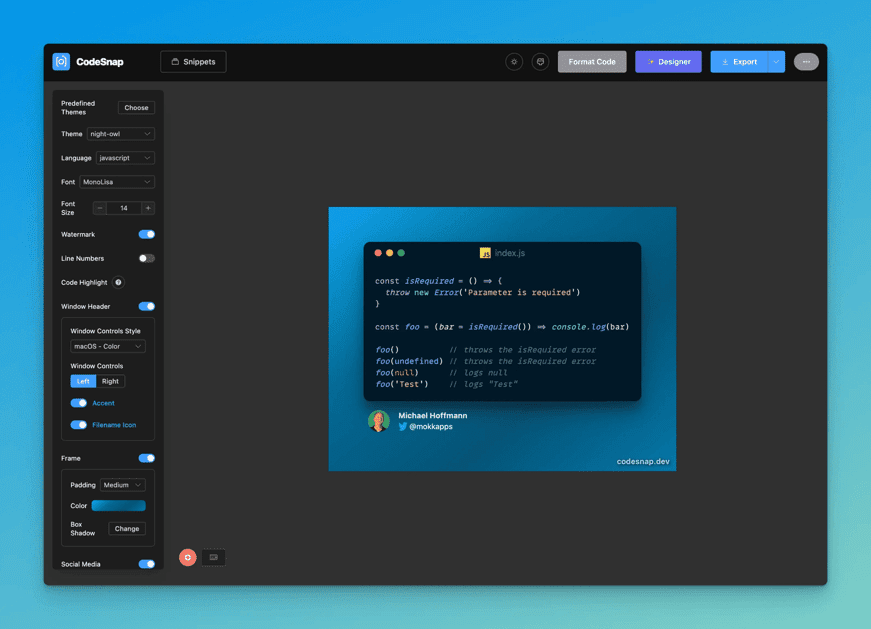
CodeSnap

Atendendo a desenvolvedores de software, criadores de conteúdo e educadores, CodeSnap tem como objetivo fazer com que seu código pareça tão bom quanto funciona. Com mais de 1,4 mil usuários, a ferramenta gerou mais de 32 mil trechos de código. Ele fornece uma interface fácil e uma variedade de opções para adicionar apelo estético e funcionalidade aos seus trechos de código.
Características:
- Oferece um editor robusto para manipulação e embelezamento de código
- Permite a inclusão de perfis de mídia social para networking sem esforço
- Suporta criação direta de snippets do Visual Studio Code e IntelliJ
- Integra-se com BrandBird para visuais de marca coesos
- Fornece ferramentas para marcar, renomear, duplicar ou excluir snippets
- Apresenta mais de 10 temas personalizados para estética personalizada
- Oferece versões Gratuita e Pro, com o Pro adicionando recursos extras e um limite maior de snippets
Além da coloração de sintaxe básica, o CodeSnap oferece opções adicionais de destaque que são ótimas para tutoriais, apresentações e mídias sociais, adicionando níveis de contexto e foco ao seu código.
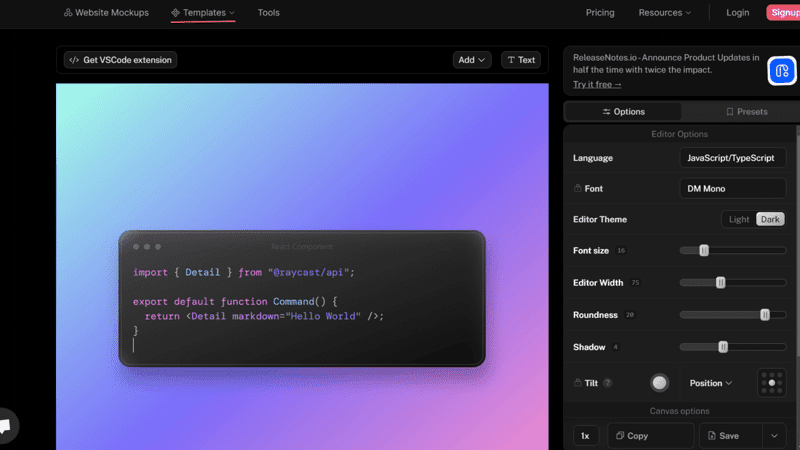
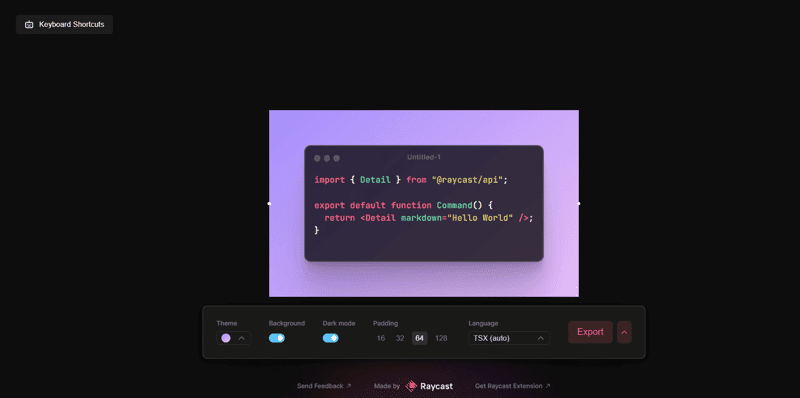
Raio

Desenvolvido por Raycast, Raio agiliza o processo de apresentação de código, oferecendo uma variedade de opções de personalização e formatos de exportação de imagens. Quer você seja um desenvolvedor que deseja compartilhar trechos de seu trabalho ou um entusiasta de tecnologia que deseja criar conteúdo visualmente envolvente, Ray.so tem o que você precisa.
Características:
- Acomoda várias linguagens de programação como JavaScript, Docker, Haskell, Kotlin, Lisp e muito mais
- Permite que os usuários salvem como PNG, salvem como SVG, copiem a imagem ou copiem o URL
- Fornece oito opções de gradiente para plano de fundo
- Capacidade de remover totalmente o fundo
- Ele permite que os usuários alternem entre temas claros e escuros
A ênfase do Ray.so nos atalhos de teclado é uma de suas principais características, permitindo um fluxo de trabalho rápido e simplificado. Você pode editar totalmente a imagem do seu trecho de código com apenas algumas teclas, desde a escolha da linguagem de programação até a modificação das cores do preenchimento e do plano de fundo. Esse recurso torna o Ray.so extremamente conveniente, reduzindo o tempo necessário para preparar um clipe para postagem nas redes sociais.
Petrificar

Petrificar é um software macOS destinado principalmente a desenvolvedores que produzem artigos, tutoriais ou postagens em mídias sociais com muitos códigos. Para fins web, o aplicativo recomenda o uso de blocos de código padrão e destaque de sintaxe e a adição de descrições gráficas ou linguagem alternativa para ajudar indivíduos que usam dispositivos assistivos.
Petrify é uma ferramenta de desenvolvimento única devido à sua ênfase simultânea na estética e na acessibilidade.
Características:
- Crie uma imagem a partir do seu snippet de código com apenas um clique
- Arraste o trecho para o ícone Dock do Petrify, use o menu Serviços em editores de texto ou cole-o manualmente no editor do Petrify
- Altere a fonte, cor de fundo, espaçamento, tema, etc. Suas configurações são salvas para sessões futuras
- Arraste a imagem gerada para o seu trabalho ou para a sua área de trabalho
O editor do Petrify é altamente ajustável, permitindo aos usuários alterar praticamente todos os aspectos da imagem do código, incluindo fonte, cor de fundo e espaçamento. Essas configurações personalizadas são preservadas até mesmo entre sessões, garantindo uma experiência de usuário consistente.
Petrify está disponível através do serviço de assinatura Setapp, que oferece acesso a mais de 230 outros aplicativos para Mac e iOS por uma taxa mensal de US$ 9,99.
Coisas a considerar antes de escolher um gerador de imagem de trecho de código

Antes de escolher um gerador de imagem de trecho de código, você precisa levar em consideração vários elementos cruciais para garantir que a ferramenta escolhida atenda às suas necessidades e gostos. Aqui estão algumas considerações importantes:
- Verifique a qualidade das imagens geradas pela ferramenta. Eles são claros e legíveis? Além disso, avalie o nível de personalização que a ferramenta oferece. Você pode ajustar fontes, cores, destaque de código e outros aspectos visuais para atender às suas preferências?
- Certifique-se de que o gerador de trecho de código seja compatível com as linguagens de programação e bibliotecas que você pretende utilizar. Alguns geradores podem se concentrar mais em idiomas específicos, enquanto outros podem não ter suporte para idiomas menos usados.
- Teste o gerador usando uma variedade de trechos de código e certifique-se de que ele pode lidar com códigos simples e complexos sem afetar a clareza da imagem.
- O destaque do código pode melhorar a legibilidade. Verifique se o programa oferece destaque de sintaxe ajustável para vários idiomas.
- Se você deseja integrar o gerador aos seus aplicativos ou serviços, certifique-se de que ele possua APIs ou outros meios de integração que atendam às suas necessidades.
- Procure uma ferramenta fácil de usar. Você deseja gerar imagens de trechos de código com mais rapidez, sem precisar perder tempo aprendendo novas habilidades.
- Escolha uma ferramenta que forneça vários modelos ou temas para diversos usos. Isso economizará tempo ao projetar a aparência de seus trechos de código.
- Para usar imagens de trechos de código em diversos dispositivos ou plataformas, você precisa de uma ferramenta que gere imagens responsivas que se adaptem perfeitamente a tamanhos de tela variados.
- Algumas ferramentas oferecem recursos de marca, como adição de logotipos ou marcas d’água. Isso pode ser útil se você deseja melhorar a presença de sua marca e estabelecer autoridade.
- Escolha a opção que oferece exportação fácil e downloads diretos.
- Teste o desempenho da ferramenta em termos de geração de imagens de forma rápida e eficiente, especialmente se você planeja usá-la em cenários urgentes.
- Algumas ferramentas possuem versões gratuitas com funcionalidades restritas, enquanto outras podem exigir uma assinatura ou compra única. Portanto, verifique a política de preços.
Palavras Finais
Quando se trata de mídia social, há uma grande variedade de postagens que você pode compartilhar com seus seguidores com a ajuda das ferramentas mencionadas acima. Você pode compartilhar dicas rápidas para destacar erros comuns de codificação e como evitá-los, oferecendo valor real, especialmente para desenvolvedores iniciantes.
Para interagir com sua comunidade, você pode postar desafios de código semanais, incentivando-os a resolver quebra-cabeças e compartilhar as soluções. Você pode criar tutoriais detalhados com guias passo a passo sobre a construção de recursos específicos da web, ideais para quem deseja expandir seus conjuntos de habilidades. E não vamos esquecer das postagens com foco nas melhores práticas de codificação, que visam ajudar sua comunidade a compreender e adotar métodos padrão do setor.
As ferramentas listadas acima aumentam sua presença nas redes sociais!
A seguir, confira Aprenda codificação de forma divertida nessas plataformas.

