Cascading Style Sheets (CSS) é uma linguagem de folha de estilo usada para descrever como os documentos HTML e XML são apresentados visualmente. Usando CSS, os desenvolvedores podem controlar e modificar o estilo, a aparência e o layout dos elementos nas páginas da web.
Por exemplo, os desenvolvedores podem alterar as fontes, cores, planos de fundo, efeitos de foco e até mesmo tornar suas páginas da web responsivas para se adaptarem a diferentes tamanhos de tela e dispositivos. Além disso, o CSS permite que marcas e desenvolvedores criem facilmente páginas da web com estilos consistentes e alinhados com as cores de suas marcas.
Quando você cria um documento HTML por padrão, os elementos HTML serão exibidos na ordem exata em que aparecem no código-fonte. Isso é conhecido como Fluxo Normal.
Em um fluxo normal, onde o layout dos elementos HTML não foi modificado, podemos agrupar os elementos HTML em dois grupos com base em como os elementos são exibidos em uma página.

Esses grupos são elementos embutidos e elementos de bloco. Vejamos esses dois grupos para entender melhor como os elementos HTML são exibidos.
Para acompanhar, crie uma nova pasta e, na pasta, crie um arquivo index.html e um arquivo app.css. Você pode dar aos arquivos um nome de sua escolha. No entanto, as extensões são .html e .css respectivamente.
Abra o arquivo HTML em um editor de código e cole o seguinte código:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Display Property</title> <link rel="stylesheet" href="https://wilku.top/which-css-display-style-is-best-for-you/app.css"> </head> <body> </body> </html>
O código acima dos links cria um padrão ou modelo HTML básico onde podemos começar a criar páginas da web. Ele também vincula index.html ao arquivo app.css para que possamos modificar e controlar como os elementos HTML são exibidos usando CSS.
Todo o código HTML apresentado posteriormente neste artigo será adicionado dentro das tags
. Nosso arquivo CSS estará vazio no início.últimas postagens
Elementos de bloco
Elementos de bloco são elementos que ocupam todo o espaço horizontal disponível onde aparecem, criando uma nova linha antes e depois do elemento. Também ocupa uma altura vertical equivalente à altura do seu conteúdo, criando assim blocos.
Alguns exemplos de elementos em nível de bloco incluem divs
, listas não ordenadas
- , listas ordenadas
- e títulos como
,
,
e assim por diante.
Um exemplo disso é mostrado abaixo:
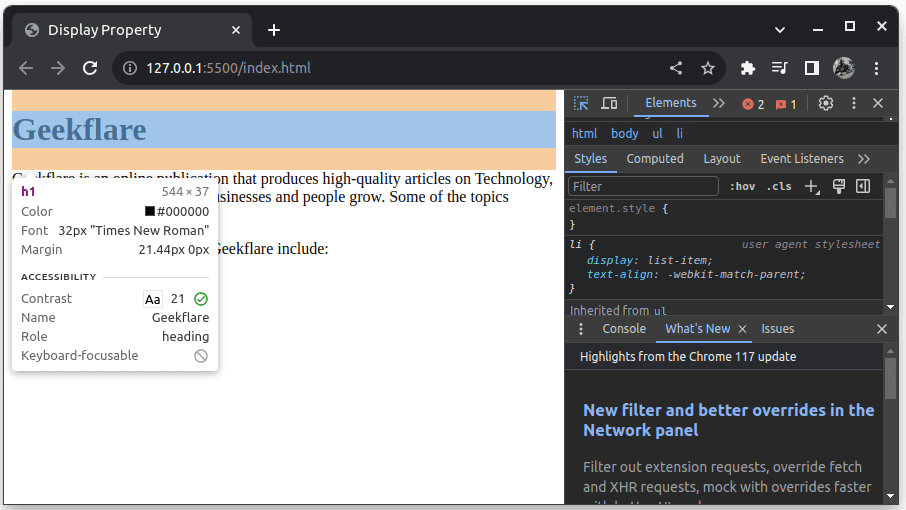
<body> <h1>etechpt.com</h1> <p>etechpt.com is an online publication that produces high-quality articles on Technology, Business, and Fintech to help businesses and people grow. Some of the topics covered include:</p> <p>Some of the topics covered by etechpt.com include:</p> <ul> <li>Programming</li> <li>Cyber Security</li> <li>Digital Forensics</li> <li>Productivity</li> <li>Gaming</li> </ul> </body>Ao abrir o documento HTML em um navegador e inspecionar a página, o resultado é mostrado abaixo:

Observe que o elemento
contendo o título etechpt.com ocupa todo o espaço horizontal disponível e o parágrafo que vem depois dele é empurrado para a próxima linha. É assim que os elementos do bloco se comportam.
Elementos embutidos
Elementos embutidos são elementos que se ajustam a outros elementos na mesma linha e ocupam apenas a largura necessária para serem exibidos. Os elementos embutidos não começam em uma nova linha e também não empurram outros elementos para uma nova linha.
Os elementos embutidos não interrompem o fluxo do conteúdo. Eles fluem dentro do conteúdo sem criar blocos distintos. Alguns exemplos de elementos embutidos incluem spans , tags âncora , entradas e time
Considere o código abaixo, que modifica nosso código anterior para incluir elementos embutidos:
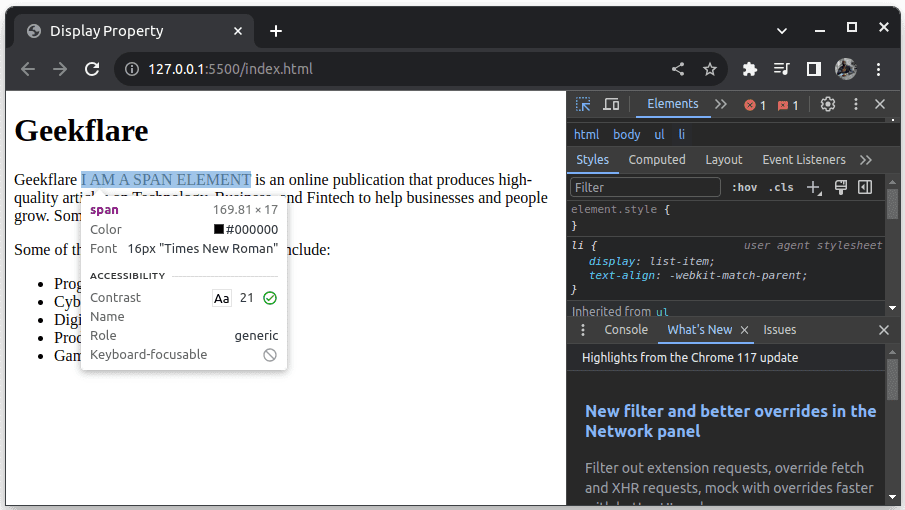
<body> <h1>etechpt.com</h1> <p>etechpt.com <span>I AM A SPAN ELEMENT</span> is an online publication that produces high-quality articles on Technology, Business, and Fintech to help businesses and people grow. Some of the <a href="https://wilku.top/which-css-display-style-is-best-for-you/etechpt.com.com">topics</a> covered include:</p> <p>Some of the topics covered by etechpt.com include:</p> <ul> <li>Programming</li> <li>Cyber Security</li> <li>Digital Forensics</li> <li>Productivity</li> <li>Gaming</li> </ul> </body>O resultado da inspeção da nova página HTML é mostrado abaixo:

Observe como o elemento se ajusta na mesma linha de outro conteúdo sem interromper o fluxo do conteúdo da página. É assim que os elementos inline se comportam.
Propriedade de exibição
Como acabamos de ver, os elementos HTML são, por padrão, elementos de bloco ou elementos inline, o que determina como eles são exibidos e o impacto que têm no fluxo normal de conteúdo de um documento HTML.
Como desenvolvedor web, você pode querer alterar esse comportamento padrão em elementos HTML. Ou seja, fazer com que um elemento que é, por padrão, um elemento de bloco seja tratado como um elemento inline ou vice-versa. Por exemplo, você pode querer que um h1, que é por padrão um elemento de bloco, seja um elemento embutido, ou um , que é embutido por padrão, seja um elemento de bloco.
Para alterar o comportamento padrão dos elementos de bloco e embutidos, usamos a propriedade display. A propriedade display é uma propriedade CSS que permite alterar ou definir se um elemento será tratado como um elemento embutido ou um elemento de bloco.
Usando a propriedade display, você pode alterar um elemento que é, por padrão, um elemento de bloco para um elemento embutido e vice-versa.
Para ver isso em ação, adicione o código a seguir ao arquivo CSS que você criou e atualize a página HTML no navegador.
h1 { display: inline; background-color: paleturquoise; } p { display: inline; background-color: palevioletred; } span { display: block; background-color: darkolivegreen; } ul { background-color: yellow; }O código acima usa a propriedade display para alterar os elementos
e
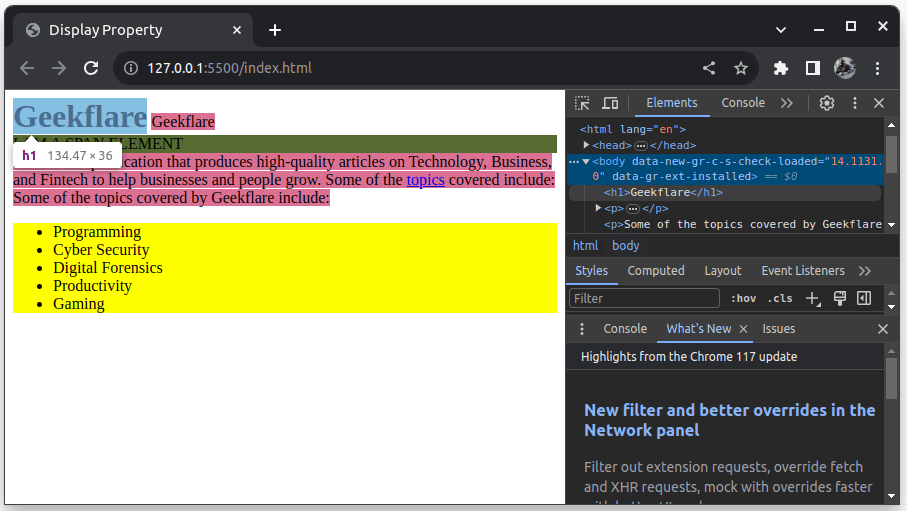
, que são por padrão elementos de bloco, para inline. Ele também altera o elemento , que por padrão está embutido no bloco, e adiciona diferentes cores de fundo aos elementos para facilitar a distinção. O documento HTML final, após fazer alterações em nosso arquivo CSS, é mostrado abaixo:

Observe que o elemento
, que anteriormente ocupava um bloco inteiro, agora compartilha a mesma linha com o elemento
, que também ocupava um bloco inteiro. O elemento span com cor de fundo verde oliva agora ocupa um bloco inteiro, embora seu comportamento padrão seja caber na mesma linha com outros elementos.
Distinção importante entre elementos embutidos e de bloco
Além de seu impacto no fluxo normal de conteúdo de uma página. Há outra distinção importante entre elementos inline e de bloco.
Com elementos Inline, se o elemento tiver uma propriedade de largura e/ou altura, as propriedades serão ignoradas. Portanto, você não pode alterar a largura ou a altura de um elemento embutido.
Além disso, se você adicionar uma margem a um elemento embutido, a margem só será respeitada horizontalmente. A margem vertical em um elemento embutido é ignorada.
Se você adicionar preenchimento a um elemento embutido, ele será respeitado apenas horizontalmente. Por mais que o preenchimento também apareça verticalmente, ele não será respeitado pelos demais elementos. Portanto, o preenchimento não interromperá o restante do conteúdo acima ou abaixo do elemento embutido.
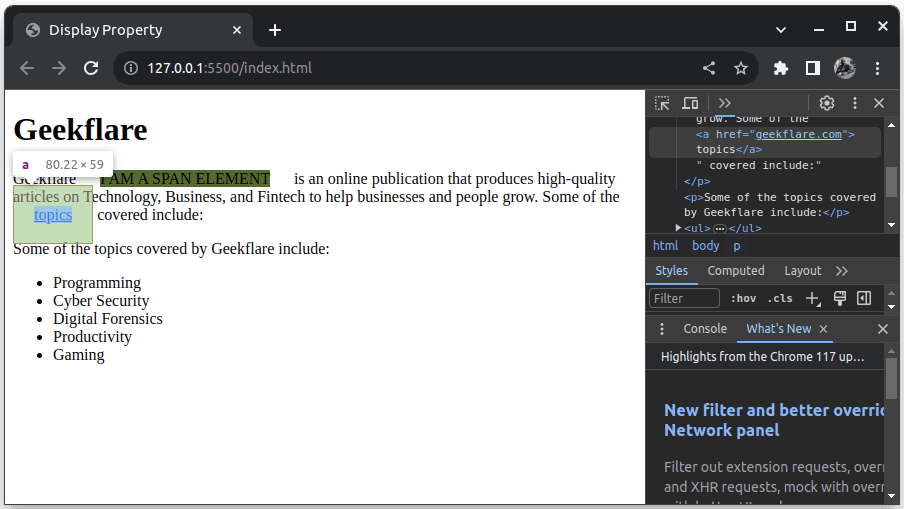
Para ver isso em ação, exclua ou comente todo o código do arquivo CSS e adicione o seguinte código:
span { height: 500px; width: 400px; margin: 20px; background-color: darkolivegreen; } a { padding: 20px; border: 1px solid black; }A página HTML resultante é mostrada abaixo:

Observe que por mais que o elemento tivesse uma propriedade de altura e largura, sua altura e largura não foram alteradas. Além disso, a margem adicionada a todos os lados do elemento só é aplicada horizontalmente.
Com elementos de bloco, as propriedades de largura e altura são respeitadas. A margem e o preenchimento aplicados aos elementos do bloco também são respeitados e têm efeito em todas as direções.
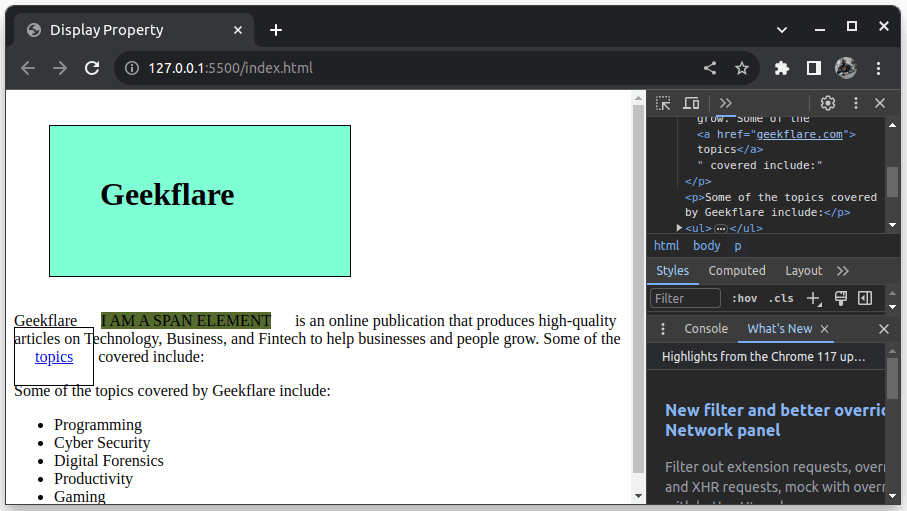
Para ver isso em ação, adicione o seguinte código ao arquivo CSS existente:
h1 { height: 50px; width: 200px; border: 1px solid black; padding: 50px; margin: 35px; background-color: aquamarine; }O HTML resultante é mostrado abaixo:

Observe que a largura, a altura, a margem e o preenchimento que foram adicionados ao h1, um elemento de bloco, foram respeitados em todas as direções.
Da diferença em como largura, altura, margem e preenchimento são aplicados a elementos embutidos e de bloco, obtemos um terceiro valor de exibição que pode ser usado com a propriedade display para alterar como os elementos são exibidos. Este é um bloco embutido.
Elementos de bloco embutido
Um elemento inline-block se comporta como um elemento inline; isto é, ele se ajusta ao lado de outros elementos na mesma linha sem empurrar os elementos para outra linha. No entanto, ao contrário dos elementos inline, a largura, a altura, a margem e o preenchimento dos elementos do bloco inline são todos respeitados.
Portanto, você usaria a opção de exibição inline-block quando quiser que um elemento se comporte como um elemento embutido, mas ainda permita adicionar largura, altura, margem e preenchimento que serão aplicados ao elemento como se fosse um bloco elemento. Ou seja, as propriedades serão aplicadas e respeitadas em todos os sentidos.
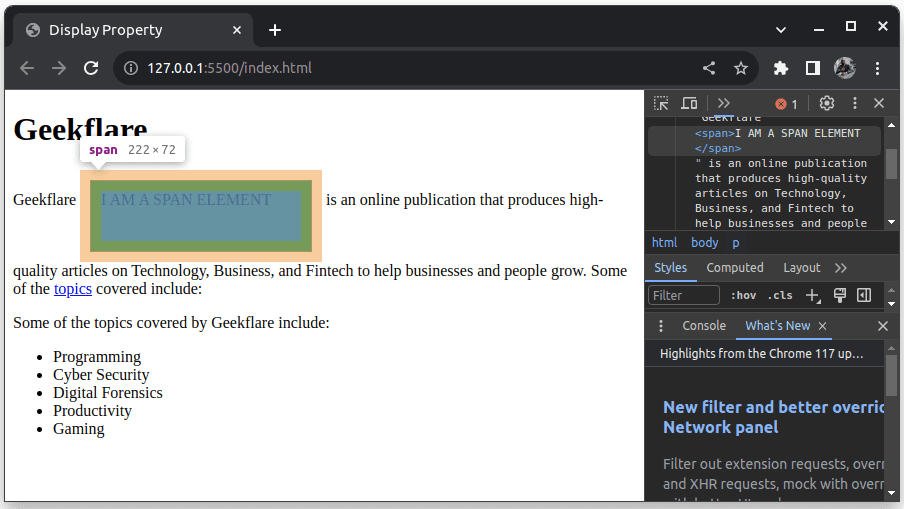
Para ver isso em ação, exclua ou comente todo o código do arquivo CSS e adicione o seguinte código:
span { display: inline-block; background-color: darkolivegreen; height: 50px; width: 200px; margin: 10px; padding: 10px; border: 1px solid black; }O código CSS acima define a propriedade display de como inline-block. é um elemento embutido por padrão. O código então adiciona largura, altura, margem e preenchimento ao elemento . O resultado está apresentado abaixo:

Observe que a largura, a altura, a margem e o preenchimento que foram adicionados ao elemento foram todos respeitados e o elemento span ainda é exibido como um elemento embutido.
É assim que os elementos do bloco embutido se comportam. Anteriormente, tentamos adicionar as mesmas propriedades ao elemento , mas elas não foram respeitadas porque era um elemento embutido na época.
Inline vs. Bloco Inline
As diferenças entre inline e inline-block são mostradas abaixo:
CaracterísticaComportamento InlineInline-BlockDisplayÉ afetado pela propriedade de altura da linha.Respeita margens horizontais e preenchimento.Largura e alturaIgnora propriedades de largura e altura.Respeita propriedades de largura e altura.Margens e preenchimentoIgnora margens horizontais e preenchimento.Fluxos dentro do conteúdo não iniciam em um novo linha.Altura da linhaÉ afetada pela propriedade de altura da linha.É afetada pela propriedade da altura da linha.Layout horizontalIgnora as propriedades de alinhamento e justificação de texto.Responde às propriedades de alinhamento e justificação de texto.
Como você pode ver, os elementos inline e inline-block diferem na forma como certas propriedades CSS se comportam quando aplicadas a eles.
Quando usar Inline e Inline-Block
Como desenvolvedor, use a opção inline quando quiser que seu conteúdo HTML flua na mesma linha sem causar quebras de linha. Por exemplo, ao trabalhar com elementos inline de nível de texto, como , e , faz sentido usar a opção inline, que é seu comportamento padrão.
Por outro lado, use inline-block quando quiser que um elemento se comporte como um elemento de bloco, mas ainda flua dentro do conteúdo sem causar quebras de linha e empurrar o restante do conteúdo para novas linhas. Ou seja, use inline-block se desejar controlar a largura, altura, margem e propriedades de preenchimento de um elemento, mas ainda assim fazer com que o elemento faça parte do fluxo inline.
Conclusão
CSS tem opções de exibição inline, bloco e inline, que podem ser usadas para alterar ou controlar como os elementos são exibidos em uma página da web. Usamos a propriedade display para definir um elemento como embutido, bloco ou bloco embutido.
Como desenvolvedor web, é importante entender a diferença entre elementos inline, block e inline-block. Use o artigo para se familiarizar com eles e comece a usar a propriedade display em seus projetos para praticar mais.
A seguir, você também pode explorar alguns geradores de grade CSS para construir visualmente layouts complexos.
- , itens de lista

