JavaScript mantém o reinado como uma das linguagens de programação mais usadas. Devido a este fato, esta linguagem de programação também possui muitas bibliotecas e frameworks. React é uma das bibliotecas JavaScript mais populares.
O React também vem com muitos frameworks e bibliotecas projetadas para executar diferentes funções. Uma estrutura da Web fornece uma maneira estruturada de criar um aplicativo da Web. Em vez de criar tudo do zero, os frameworks fornecem código reutilizável que os desenvolvedores podem usar em seus aplicativos.
Remix é um dos frameworks web React mais recentes que ganhou muita força ultimamente. Este artigo definirá o que é o framework Remix, seus recursos, como configurá-lo, os casos de uso do Remix e suas limitações.
últimas postagens
O que é Remix Framework?
O Remix é uma estrutura de desenvolvimento web full-stack construída sobre o React. Você pode usar um aplicativo Remix para criar o back-end e o front-end do seu aplicativo. O Remix permite que você se concentre na interface do usuário e ajude a oferecer uma experiência de usuário resiliente e rápida.
Essa estrutura pode ser descrita como quatro coisas: um compilador, uma estrutura de navegador, uma estrutura de servidor e um manipulador HTTP.
O Remix era originalmente um serviço pago, mas tornou-se de código aberto no final de 2021. Também foi adquirido pela Shopify em 2022.
Recursos do Remix Framework

- Pilhas Remix: Este recurso Remix CLI permite gerar aplicativos Remix rapidamente. Algumas dessas pilhas são internas. Você também pode criar um aplicativo do zero por conta própria. As pilhas integradas oficiais têm recursos como pipelines de implantação automática, bancos de dados, testes, autenticação e linting. Algumas das pilhas são o popular Blues Stack, o Indie Stack e o Pilha Grunge.
- Server-Side Rendering (SSR): Esta estrutura permite a renderização do lado do servidor de componentes React. A renderização inicial no Remix acontece no servidor, enviando um documento HTML totalmente renderizado para o cliente. A renderização do lado do servidor tem vários benefícios, como melhorar a acessibilidade, permitir que os mecanismos de pesquisa rastreiem o conteúdo e melhorar a velocidade.
- Roteamento com rotas aninhadas: o Remix usa o React Router 6. Com esse framework, você só precisa soltar os arquivos na pasta de rotas, e o módulo de rotas do Remix os transformará em caminhos navegáveis. Uma rota aninhada é uma rota contida dentro de outra rota.
- Suporta TypeScript e JavaScript: Você pode usar o Remix independentemente de estar usando JavaScript ou TypeScript. A vantagem de usar o TypeScript é que ele permite que você declare variáveis e facilite a identificação de erros antecipadamente.
- Carregamento e cache de dados integrados: essa estrutura permite que os desenvolvedores definam carregadores que buscam dados de várias fontes. O Remix lida com a busca de dados nos lados do cliente e do servidor. O mecanismo de cache fornecido por essa estrutura facilita a redução da busca desnecessária de dados e otimiza as solicitações subsequentes.
- Divisão de código e pré-busca: você pode dividir o código em um aplicativo Remix em pequenos bits carregáveis sob demanda. Essa abordagem reduz o tamanho do pacote inicial e os recursos de pré-busca que carregam dados e códigos em segundo plano.
Benefícios do Remix Framework

- Full-stack: a maioria das pessoas usa linguagens ou estruturas diferentes para criar os lados cliente e servidor de seus aplicativos. Por exemplo, você pode usar React para front-end e usar uma estrutura Node.js como ExpressJS para back-end. Em outros casos, você pode usar uma estrutura Python como Django em seu back-end. O Remix é uma estrutura de pilha completa, o que significa que seu front-end e back-end estarão no mesmo aplicativo.
- Excelente manipulação de dados: o Remix conta com recursos e convenções nativas do navegador. O fluxo de dados excepcional facilita a transmissão de dados entre o front-end e o back-end de seu aplicativo.
- Fácil manuseio de estado: gerenciar o estado em aplicativos React pode ser uma dor de cabeça, e a maioria dos desenvolvedores usa bibliotecas de terceiros como Redux. Remix usa carregadores para gerenciar o estado no lado do servidor. Você pode usar o atributo ‘useLoaderData’ de qualquer componente na rota atual.
- Limites de erro: se você receber um erro em uma rota ou componente aninhado em um aplicativo Remix, os erros serão limitados apenas a esse componente. Esse erro não interromperá o aplicativo inteiro, como em outras estruturas. Mesmo que você possa implementar o recurso de limite de erro em algumas estruturas do React, como Next.js, esse recurso é integrado ao Remix.
Pré-requisitos para configurar um aplicativo Remix
Se você deseja configurar um aplicativo Remix, estas são algumas das coisas que você precisa;
- Node.js versão de 14.17.0 ou superior
- Um gerenciador de pacotes como npm (7 ou superior)
- Um editor de código
- Uma compreensão de como os aplicativos React funcionam
Como configurar “Hello, World!” no remix
Vamos criar um projeto simples e nomeá-lo “Remix-app”. Você pode acompanhar;
- Navegue até o local onde deseja criar sua aplicação, abra seu terminal e execute este comando;
npx [email protected] remix-app
O terminal solicitará que você responda a várias perguntas e configure seu aplicativo. Podemos nos ater ao básico e selecionar TypeScript como nossa linguagem.
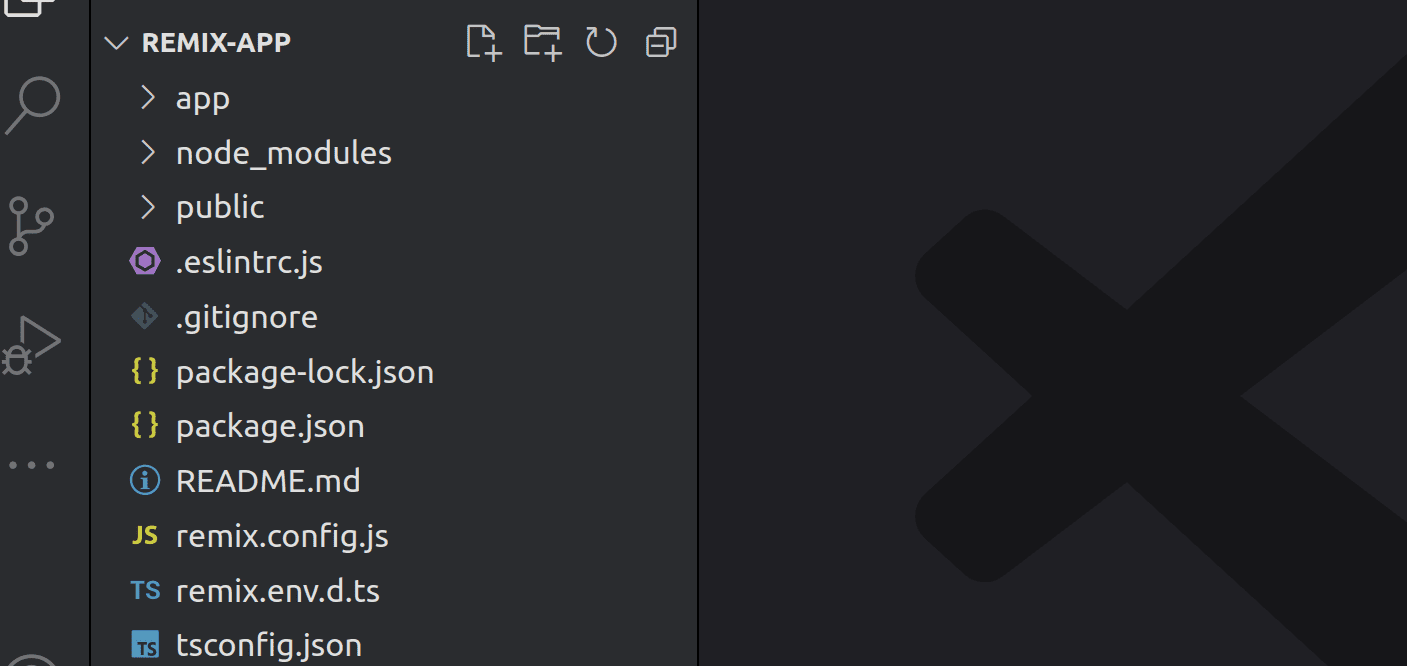
- Navegue até o aplicativo criado (remix-app) e abra-o em seu editor de código favorito. A estrutura de pastas será a seguinte;

- Construa seu aplicativo usando este comando;
npm run build
- Inicie o servidor de desenvolvimento usando este comando;
npm start
Agora você pode abrir a janela em seu navegador usando o link http://localhost:3000 e isso aparecerá em seu navegador;

- Modifique o conteúdo do arquivo app/root.tsx com o seguinte;
import { LiveReload } from "@remix-run/react";
export default function App() {
return (
<html lang="en">
<head>
<meta charSet="utf-8" />
<meta
name="viewport"
content="width=device-width,initial-scale=1"
/>
<title>Remix Demo</title>
</head>
<body>
Hello world
<LiveReload />
</body>
</html>
);
}
A página renderizada será a seguinte;

Onde é usado o Remix Framework

Assim como o Next.js e o React, o Remix pode ser usado para criar diferentes tipos de aplicativos. Estes são alguns dos melhores casos de uso;
- Aplicativos de página única: todo o código em um aplicativo Remix é carregado uma vez. A abordagem renderizada pelo servidor permite carregamentos iniciais rápidos enquanto o cliente lida com as solicitações subsequentes sem problemas.
- Sites compatíveis com SEO: o Remix usa o recurso de pré-renderização para gerar páginas HTML estáticas. Isso torna possível indexar sites mesmo se você estiver lidando com conteúdo dinâmico.
- Sites dinâmicos: Remix usa renderização do lado do servidor em seus aplicativos. O SSR carrega as páginas no servidor antes de enviar uma página HTML ao cliente. O Remix torna-se assim um ajuste perfeito para sites cujo conteúdo é gerado dinamicamente.
Como o framework Remix funciona no lado do servidor e no lado do cliente

Renderização do lado do servidor
O Remix renderiza seu código em HTML simples no lado do servidor. Essa abordagem reduz a quantidade de JavaScript, aumentando assim a velocidade de carregamento. O Remix basicamente usa funções nativas de ‘ação’ e ‘carregador’. O servidor executará qualquer ação do lado do servidor que você fornecer, renderizará o código React simples e HTML e o enviará ao navegador do cliente.
Renderização do lado do cliente
O Remix, assim como o Next.js, oferece o recurso de ‘pré-busca’ que oferece uma navegação suave aos usuários.
No Next.js, o componente permite que nosso site pré-carregue uma página para a qual o redireciona e não precisa esperar o download da página. No entanto, essa abordagem só funciona bem com sites estáticos.
O Remix usa o recurso , que facilita a busca de
Limitações de Remix
- Comunidade pequena: Remix era originalmente uma estrutura paga. No entanto, tornou-se de código aberto em 2021 e ainda é jovem. Isso significa que existem recursos e ferramentas limitados para facilitar a criação do seu aplicativo.
- Curva de aprendizado mais acentuada: Remix apresenta o conceito de rotas aninhadas e pode ser confuso se você vier do React ou de suas estruturas como Next.js. No entanto, uma vez que você pega o gancho, usar essa estrutura torna-se fácil.
Qual é o futuro do remix?
- Provavelmente veremos um aumento na adoção: o remix ainda é jovem. Os desenvolvedores podem não ter descoberto seu potencial e provavelmente veremos mais empresas e desenvolvedores usando-o no futuro.
- É provável que o ecossistema cresça: o Remix ainda possui poucas ferramentas e bibliotecas para dar suporte ao seu ecossistema. Podemos esperar mais ferramentas e bibliotecas à medida que sua adoção cresce.
- A comunidade vai crescer: Uma comunidade é crítica no crescimento de um framework/linguagem de programação. Esperamos que a comunidade cresça à medida que os desenvolvedores descobrem as joias do Remix.
O Remix é melhor que o Next.js?
A resposta a esta pergunta dependerá da natureza do aplicativo que você está criando. Se você deseja criar um aplicativo de pilha completa usando uma estrutura, o Remix será melhor que o Next.js. No entanto, se você deseja uma estrutura madura com muitos recursos e bons seguidores, o Next.js será a escolha perfeita.
O Remix é um bom framework?
Sim. É uma boa estrutura para criar todo o seu aplicativo de pilha completa usando uma estrutura. Também é uma estrutura incrível se você deseja tecnologia com recurso de limites de erro integrado. No entanto, o Remix não é o framework certo se você deseja um framework com uma grande comunidade e muitos recursos.
A produção do Remix JS está pronta?
Sim. Se você estiver familiarizado com a implantação de aplicativos Node.js, trabalhar e implantar aplicativos Remix também será muito fácil.
Devo aprender Remix ou React?
Remix é um framework React. Portanto, você precisa entender como o React funciona antes de começar a aprender o Remix. No entanto, se o seu tempo for limitado e você quiser aprender apenas um framework, a escolha dependerá dos seus objetivos finais.
O Remix permite que você crie aplicativos full-stack. Você também pode aprender Remix mesmo que não entenda React, mas a curva de aprendizado será íngreme.
No entanto, se você usar o React, deverá usar uma estrutura de back-end como Django ou Ruby on Rails se quiser um aplicativo full-stack. Se você decidir aprender React, pode contar com seus muitos recursos e comunidade.
Conclusão
Ainda é cedo para determinar se o Remix é o futuro do desenvolvimento web. Seus recursos incríveis, como roteamento flexível, renderização do lado do servidor, divisão de código e foco na experiência do desenvolvedor, o tornam um framework web muito promissor.
No entanto, o Remix ainda é jovem e seus recursos ainda são limitados. Ele também tem uma pequena comunidade. As ferramentas e bibliotecas da estrutura Remix JS são poucas, pois a maioria das estruturas de código aberto depende do suporte da comunidade e de ferramentas de terceiros.
Você também pode explorar algumas estruturas e bibliotecas para conhecer como um desenvolvedor full-stack.

