As páginas da web, na sua essência, são documentos interpretados pelos navegadores. Mas imagine poder interagir diretamente com elas, alterando seu conteúdo? Essa possibilidade existe, e não requer extensões adicionais – é uma funcionalidade nativa nos navegadores modernos.
Essa capacidade é concedida pela funcionalidade “document.designMode”, acessível através do console JavaScript do seu navegador. Recentemente, essa dica foi compartilhada por Tomek Sułkowski no Twitter, e a achamos tão interessante que decidimos divulgar aos nossos leitores.
A sensação de descobrir o `document.designMode` pic.twitter.com/bxA1otzCjN
– Tomek Sułkowski (@sulco) 27 de setembro de 2019
Você pode utilizar este recurso para simplificar páginas antes de imprimir, simular como ficariam alterações, ou até mesmo para pregar peças. É como editar um documento no Word, sem a complexidade do código HTML.
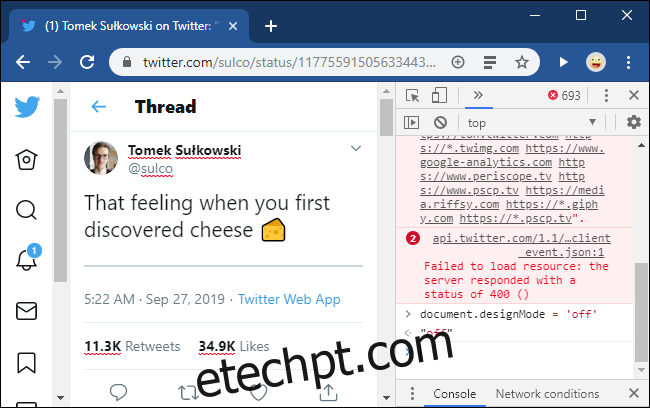
Para ativar, visite qualquer página da web e abra o console do desenvolvedor. No Google Chrome, isso é feito através do menu > Mais ferramentas > Ferramentas do desenvolvedor, ou pelo atalho Ctrl + Shift + i.
Apesar de usarmos o Chrome como exemplo, essa funcionalidade está presente em outros navegadores. Veja como abrir o console em alguns deles:
No Mozilla Firefox, acesse menu > Desenvolvedor Web > Console Web ou use Ctrl + Shift + K. No Apple Safari, vá em Safari > Preferências > Avançado e marque “Mostrar menu Desenvolver na barra de menus”. Depois, clique em Desenvolver > Mostrar Console JavaScript. No Microsoft Edge, clique em menu > Mais ferramentas > Ferramentas de Desenvolvedor ou pressione F12 e selecione a aba “Console”.
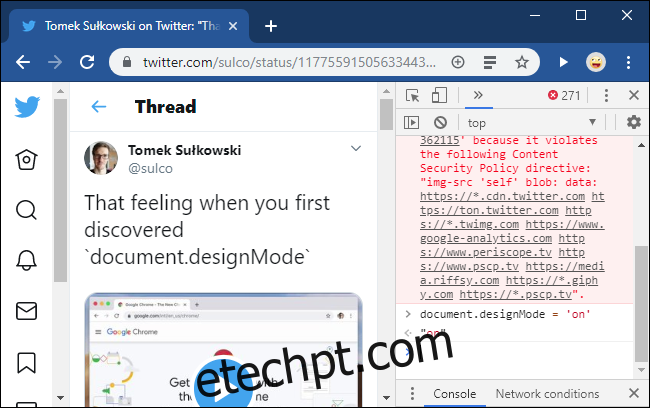
Dentro do painel Ferramentas do desenvolvedor, clique na aba “Console”. Digite o comando abaixo e pressione Enter:
document.designMode="on"

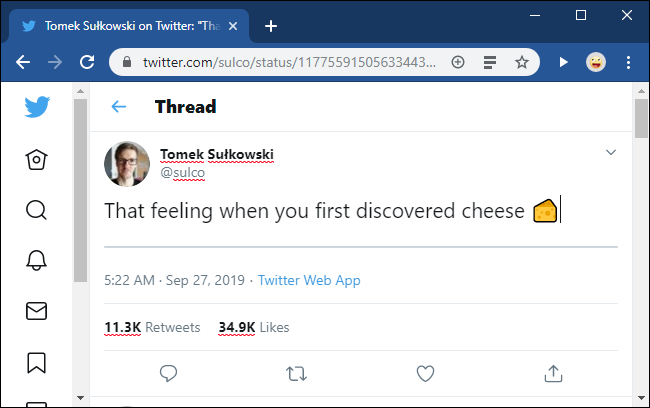
Agora você pode fechar o console e editar a página como se fosse um documento de texto. Clique em qualquer ponto para inserir o cursor e comece a digitar. Use as teclas Backspace ou Delete para remover elementos, textos e imagens.

As alterações são apenas visuais, afetando a exibição da página no seu navegador. Ao atualizar a página, ela retornará ao estado original. Se você navegar para outra página ou aba, o modo de edição será desativado, exigindo a ativação manual pelo console.
Para desativar o modo de edição, retorne ao console e digite o seguinte comando:
document.designMode="off"
A página deixará de ser editável, porém as alterações realizadas serão mantidas até que você a atualize.