A Apple pode estar caindo aos pedaços em termos de design de hardware e software, mas no auge, nos ensinou o quão bom algo parece se estiver alinhado corretamente. O ponto é que, quando as coisas se alinham perfeitamente, elas ficam melhores e isso vale para design industrial e web design. Os designs de sites geralmente são criados no Photoshop, mas isso não quer dizer que designers e desenvolvedores não mexam com a aparência de um site em seu navegador. É muito fácil de mexer; tudo o que você precisa fazer é abrir o console de desenvolvimento da Web que todos os principais navegadores da Web têm e adicionar preenchimento, alterar a cor do texto, etc. Uma coisa que todos esses consoles não possuem é uma ferramenta de alinhamento. Se o Chrome é seu navegador preferido para desenvolvimento, Baseliner é uma extensão que você deve experimentar. Ele adiciona uma série de linhas horizontais à sua tela. Você tem total liberdade para definir o espaçamento entre essas linhas, bem como sua cor. Além disso, a ferramenta permite adicionar preenchimento personalizado ao topo de uma página antes das linhas de grade.
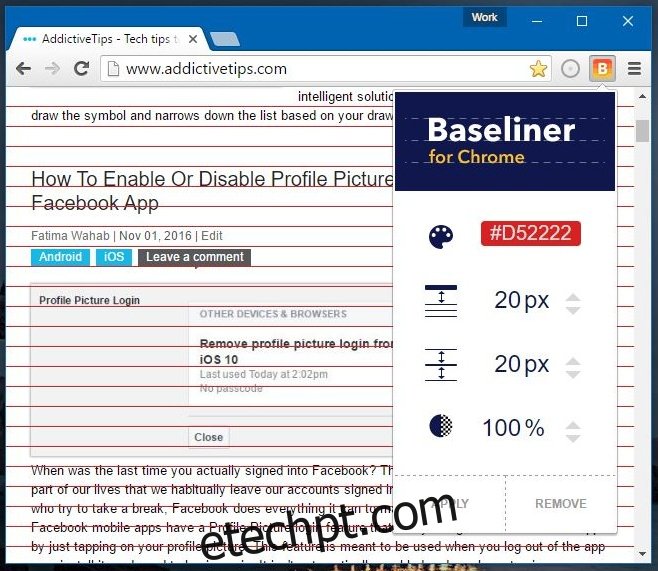
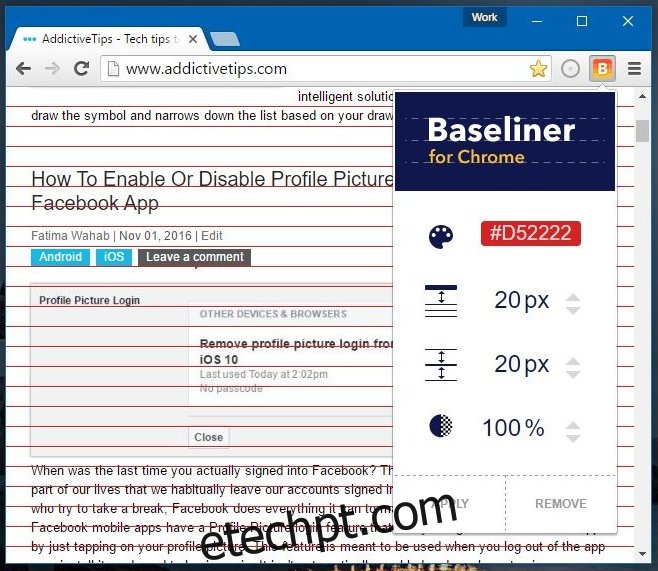
Instale o Baseliner e clique no botão B que ele adiciona ao lado da barra de endereços. Um menu será aberto com opções para personalizar sua grade.
Por padrão, o preenchimento superior é definido como 0px, o espaçamento entre as linhas é definido como 12px e as linhas são de cor cinza com opacidade definida como 100%. Para alterar qualquer um desses valores, clique dentro da caixa ao lado deles.
A caixa de cores oferece um seletor de cores padrão para alterar a cor das linhas de grade. Os valores de espaçamento, preenchimento e opacidade podem ser alterados inserindo um número personalizado para cada parâmetro. Você também pode usar as setas para cima/para baixo para aumentar ou diminuir o valor. Depois de personalizar a grade, clique em ‘Aplicar’ na parte inferior.

As girdlines são adicionadas apenas à página atual e não a todas as páginas que você abriu em seu navegador. Para remover as linhas quando terminar, basta clicar no botão B novamente e clicar no botão ‘Remover’ na parte inferior.
Baseliner funciona perfeitamente. O controle de cores para a grade e o preenchimento na parte superior tornam a extensão ainda mais inteligente. Nós só desejamos que ele suporte linhas verticais também.
Instale o Baseliner da Chrome Web Store