O WordPress consolidou-se como o sistema de gestão de conteúdo mais popular ao longo dos anos, ostentando uma participação de mercado estimada em 64,2%, superando outros CMS. A facilidade com que usuários sem conhecimento de programação podem criar e lançar websites, com apenas alguns cliques, tem sido um dos seus maiores trunfos.
Além disso, o WordPress oferece um vasto repositório de temas, permitindo aos usuários personalizá-los de acordo com suas necessidades. Adicionalmente, existem milhares de plugins disponíveis, que os proprietários de websites podem utilizar para expandir a funcionalidade dos seus sites.
Um elemento crucial para tornar o seu site WordPress único, atraente e visualmente agradável é a utilização de imagens de destaque em páginas e artigos.
Contudo, é imprescindível que estas imagens tenham as dimensões corretas. Se a imagem for demasiado pequena, poderá passar despercebida.
Por outro lado, se a imagem for muito grande, poderá não se ajustar corretamente a ecrãs mais pequenos, como os de smartphones e tablets. Neste artigo, explicarei como alterar o tamanho das imagens de destaque no WordPress e a importância deste procedimento.
O que são Imagens de Destaque?
Uma imagem de destaque funciona como uma representação visual de uma página ou artigo. Esta imagem, por vezes designada por imagem de cabeçalho, aparece antes do título e é normalmente exibida no topo das publicações do seu website WordPress.
Uma imagem de destaque também será apresentada quando partilhar a página ou artigo em plataformas de terceiros, como as redes sociais.
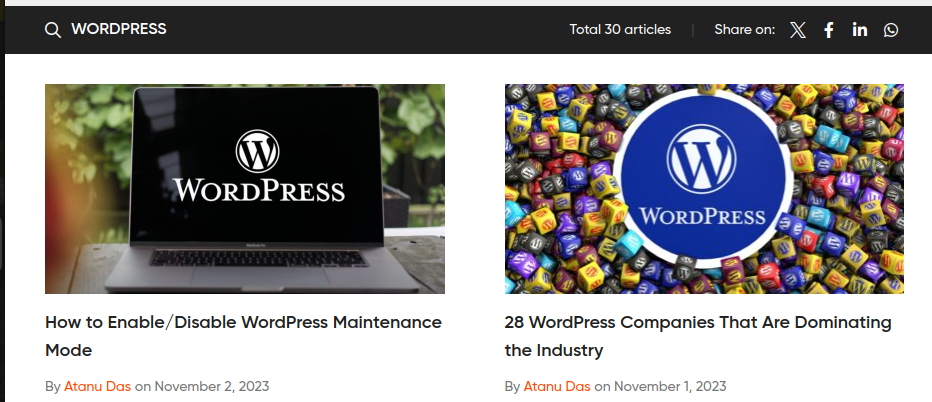
Para ilustrar o funcionamento de uma imagem de destaque, utilizei a pesquisa “WordPress” no site etechpt.com, com o objetivo de reunir todos os artigos relacionados com WordPress presentes no site. Na captura de ecrã abaixo, pode observar que a imagem de destaque surge imediatamente antes do título:

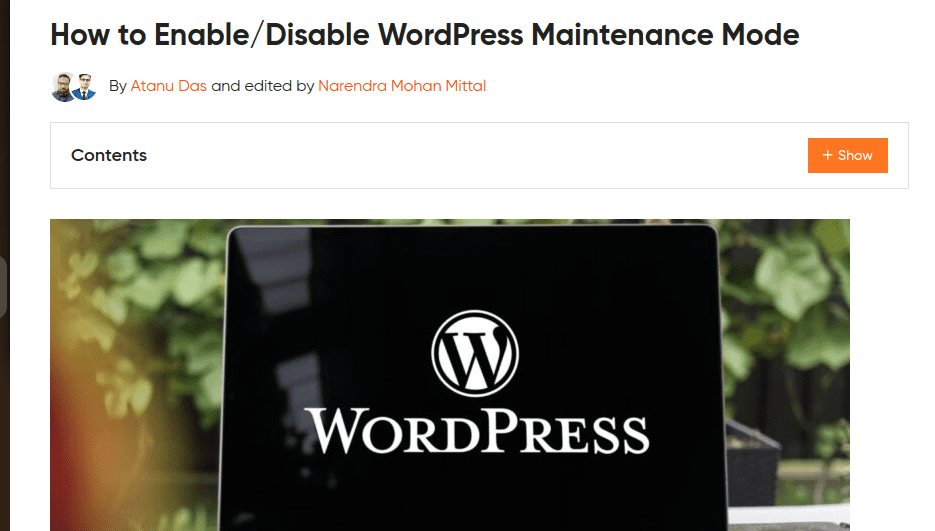
No entanto, ao abrir um artigo específico, a imagem de destaque surge após o título, mas antes da introdução.

Qual a Importância das Imagens de Destaque?
A aparência de uma imagem de destaque pode variar dependendo do tema ou das personalizações efetuadas. Quais as razões para a importância das imagens de destaque em páginas e artigos? É possível ter publicações sem estas imagens? Eis algumas das razões que justificam a sua utilização:
- Apelo visual: O objetivo principal das imagens de destaque é tornar o seu conteúdo mais envolvente e cativante para os seus visitantes. Uma imagem bem escolhida cria uma boa primeira impressão e incentiva os utilizadores a interagir com o seu conteúdo.
- Partilha em redes sociais: O mundo online beneficia do compartilhamento de conteúdo em várias plataformas. A imagem de destaque será exibida quando partilhar o seu artigo ou página nas redes sociais, aumentando a probabilidade de interação dos utilizadores.
- Estrutura de conteúdo: Um site bem organizado deve ter uma estrutura clara. Imagens e outros elementos visuais auxiliam na divisão do conteúdo em partes menores, facilitando a leitura. Pode combinar imagens de destaque com outros tipos de imagens em artigos mais extensos.
- Geração de miniaturas: Uma miniatura oferece uma representação visual rápida do conteúdo de uma publicação. As imagens de destaque podem ser utilizadas como miniaturas em listagens e arquivos de artigos.
- Benefícios para SEO: Os motores de pesquisa consideram vários fatores na classificação de sites. Ao adicionar a sua palavra-chave de foco ao texto alternativo da imagem de destaque, facilita a sua deteção pelos motores de pesquisa.
Qual o Tamanho Padrão de uma Imagem de Destaque no WordPress e por que Alterá-lo?
Imagens diretamente da câmara ou de bancos de imagens, por vezes, não estão otimizadas ou dimensionadas para serem usadas como imagens de destaque. Geralmente, o WordPress usa o tamanho original da imagem como padrão para as imagens de destaque.
Esta configuração pode não ser adequada em várias situações. A dimensão de imagem de destaque ideal é de aproximadamente 1200 x 628 pixels.
Eis algumas razões para alterar o tamanho da imagem de destaque:
- Otimização da velocidade de carregamento do site: A velocidade de carregamento de um website é influenciada pelo tipo de conteúdo e gráficos. Ao otimizar o tamanho das imagens, garante que não sobrecarrega os servidores e mantém uma velocidade de carregamento adequada.
- Benefícios para SEO: A velocidade de carregamento e a experiência do utilizador são aspetos importantes para os motores de pesquisa na classificação de sites. Ao redimensionar as imagens de destaque, garante que as suas páginas carregam rapidamente e que as imagens são responsivas em diferentes tamanhos de ecrã.
- Melhorar o apelo visual: Otimizar as imagens é o primeiro passo para causar uma boa impressão do seu site. As imagens de destaque são o primeiro ponto de contato dos utilizadores, sendo crucial otimizá-las.
Alguns temas não permitem a configuração de uma imagem de destaque numa publicação específica por defeito. Para aproveitar os benefícios das imagens de destaque, pode adicioná-las manualmente numa publicação do WordPress.
Como Alterar o Tamanho da Imagem de Destaque no WordPress?
A aparência do seu site será determinada pelo tema que utilizar. A escolha do editor é outro aspeto importante ao redimensionar as imagens de destaque. Para este exemplo, utilizarei um site que utiliza o tema Newspaper X com o editor clássico do WordPress. Utilizarei também uma imagem do Pixabay, com 1280×853 pixels.
Siga estes passos:
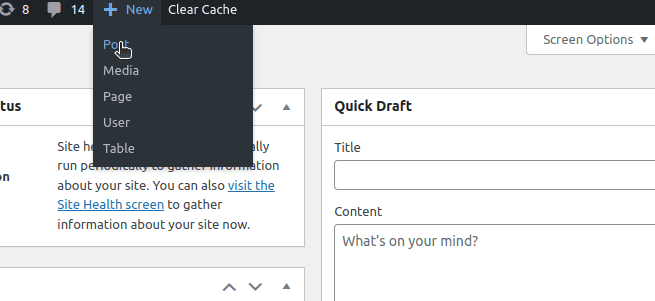
#1. Adicionar uma nova publicação: Após iniciar sessão no seu site WordPress, procure o botão “+Novo” no topo e clique em “Publicação”.

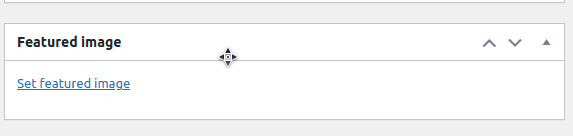
#2. Definir imagem de destaque: Como estou a editar um rascunho, vou omitir passos como adicionar título e conteúdo. Irei até ao final da página e clicarei em “Definir imagem de destaque”.

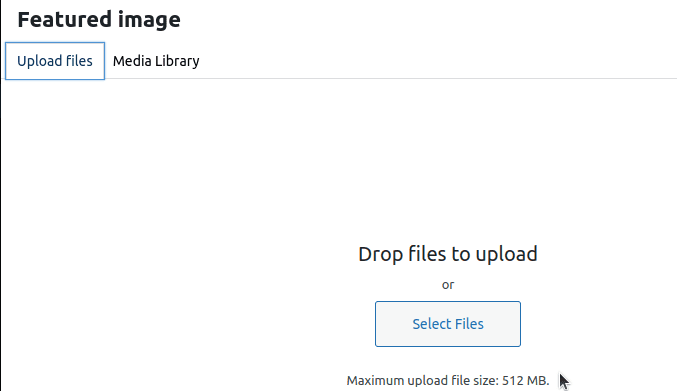
Vou clicar em “Enviar ficheiros”, porque já transferi a imagem para o computador.

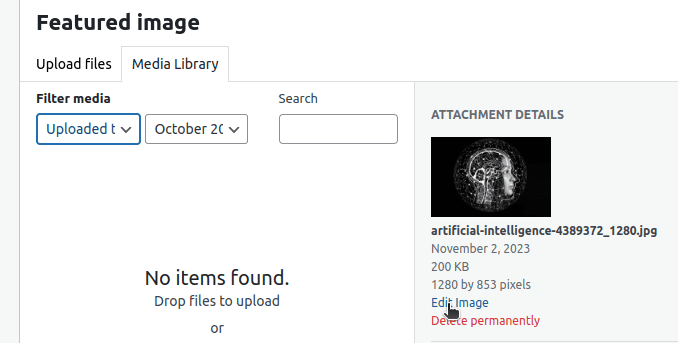
#3. Redimensionar a imagem: Após o envio da imagem, o WordPress definiu automaticamente as suas dimensões como 1280×853 pixels. No entanto, quero definir a imagem para 1200×628 pixels. Para isso, clicarei em “Editar imagem”.

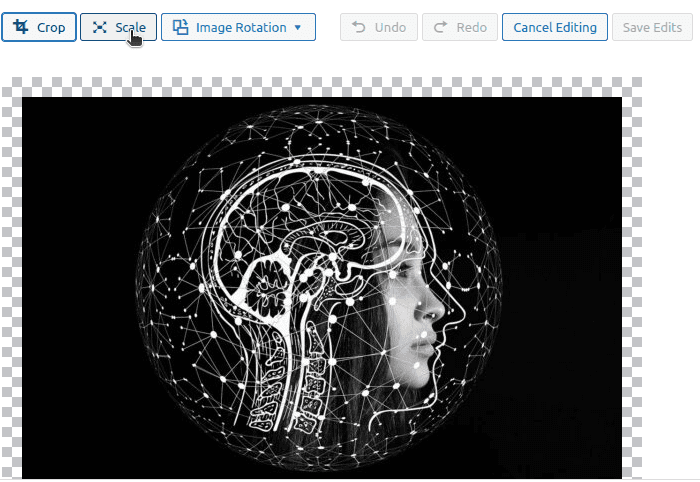
Em seguida, clicarei em “Escala”.

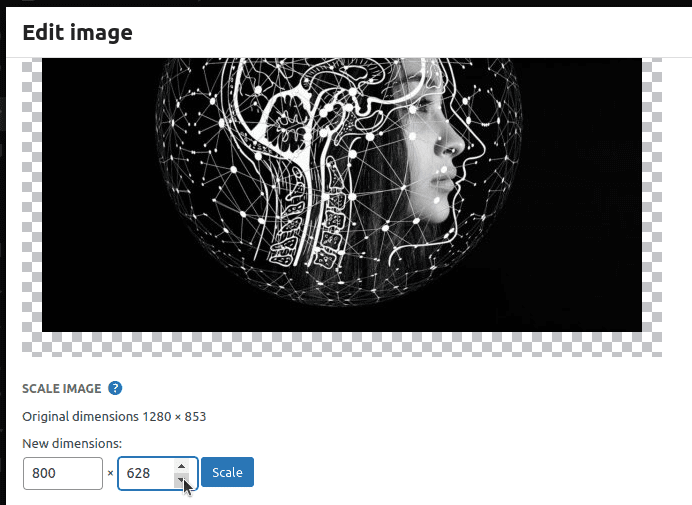
Agora, posso ajustar as dimensões para 1200 x 628 pixels.

Guarde as suas alterações e publique a sua publicação.
Outras Formas de Redimensionar a Imagem de Destaque
Editar as dimensões da imagem no WordPress é apenas uma das formas de redimensionar as imagens de destaque. Estas são algumas abordagens alternativas:
#1. Ferramentas Online
Pode carregar imagens de destaque já redimensionadas com o uso de ferramentas online. Se pretender uma imagem de destaque com as dimensões de 1200×628 pixels, pode usar uma ferramenta online como o Adobe Express, transferir a imagem e carregá-la no seu WordPress sem mais modificações.
A escolha da ferramenta depende da sua facilidade de uso. Algumas destas ferramentas também permitem comprimir as imagens para reduzir o tempo de carregamento.
#2. Utilizando CSS
A maioria dos utilizadores de sites WordPress não escreve CSS para personalizar os seus sites. No entanto, se tiver alguma familiaridade com CSS, pode redimensionar a sua imagem de destaque sem grandes dificuldades. Isto envolve a escrita de código CSS personalizado na folha de estilos style.css.
O primeiro passo é identificar a classe que contém a imagem de destaque. Em seguida, defina as dimensões da imagem nesta classe. Por exemplo, se tiver uma classe chamada “high-flyers” e pretender adicionar o seu código CSS personalizado, deverá fazer o seguinte:
high-flyers img {
width: 100%; /* Faz com que a imagem preencha o seu recipiente */
height: auto; /* Mantém a proporção da imagem */
max-width: 1200px; /* Limita a largura da imagem a 1200 pixels */
max-height: 628px; /* Limita a altura da imagem a 628 pixels */
}
#3. Utilizando PHP
O WordPress foi projetado para atender tanto a programadores como a não programadores. Se tiver conhecimentos de programação em PHP, pode redimensionar as suas imagens de destaque editando o código PHP. O método recomendado para editar ficheiros PHP é utilizar temas filhos para que as suas alterações não sejam perdidas quando atualizar o tema principal.
É essencial conhecer a estrutura de pastas e ficheiros do WordPress. Localize o ficheiro functions.php no seu tema filho e adicione o seguinte código:
<?php
set_post_thumbnail_size( 1200, 628, true ); // Define as dimensões para 1200x628 pixels com recorte
?>
Contudo, deve ter precaução, pois um simples erro pode comprometer todo o seu site.
Como Alterar o Tamanho das Imagens no WordPress?
As imagens de destaque não são as únicas imagens utilizadas nas suas páginas ou artigos. Uma publicação típica terá várias imagens com diferentes dimensões, e cada tema terá dimensões definidas por padrão. Pode definir como as imagens serão apresentadas no painel de controlo do WordPress.
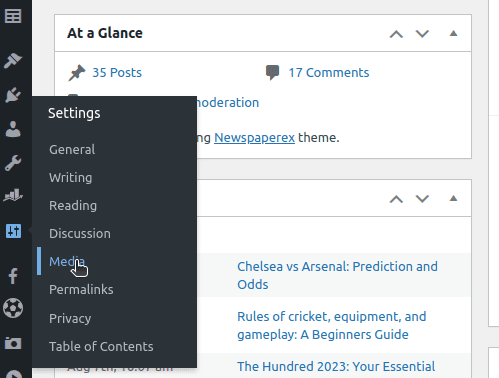
No painel do WordPress, aceda a “Configurações” e clique em “Média”.

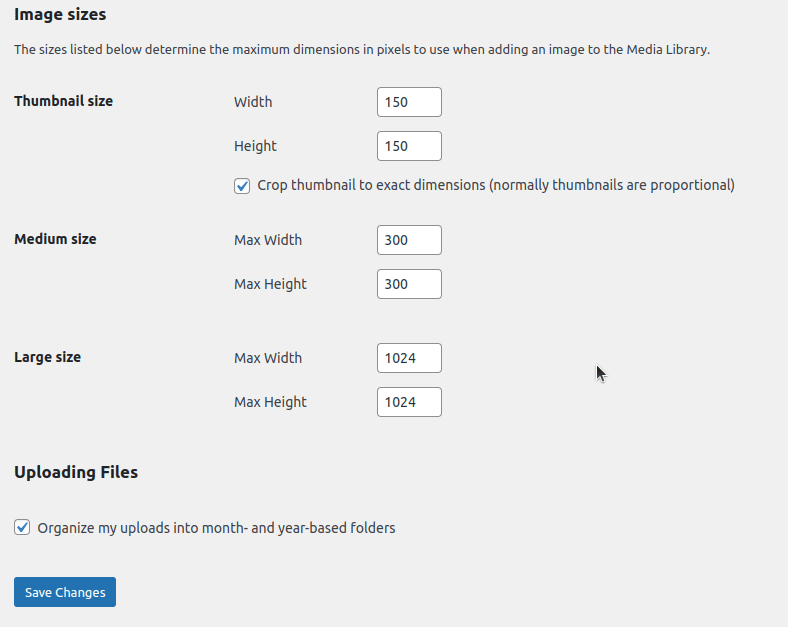
Aqui, pode alterar definições como as miniaturas, a largura e altura máxima de imagens de tamanho médio e grande. Depois de efetuar as alterações, clique em “Guardar”.

Conclusão
A importância de incluir imagens de destaque nas suas publicações e páginas é inegável. Esperamos que tenha agora uma compreensão clara de como redimensionar imagens de destaque e a razão pela qual este processo é importante.
A escolha do método mais adequado depende das suas capacidades e preferências. Certifique-se de que escolhe a imagem correta, uma vez que a sua aparência e detalhes sinalizarão aos utilizadores se leva o seu site a sério.
Pode também explorar geradores de imagens de destaque.