Principais Conclusões
- O DynamoDB, um serviço da AWS, destaca-se como um banco de dados NoSQL robusto, capaz de gerenciar grandes volumes de dados variados com alta performance, durabilidade e confiabilidade.
- Para iniciar o uso do DynamoDB em projetos Node.js, é essencial instalar o pacote `client-dynamodb` do AWS SDK e configurar as credenciais de acesso.
- O DynamoDB oferece mecanismos simples para criar tabelas, adicionar, consultar, atualizar e remover dados, utilizando métodos e parâmetros do cliente. Essa flexibilidade e escalabilidade otimizam o desenvolvimento de aplicações.
No desenvolvimento de aplicações modernas, a combinação de linguagens de programação eficientes com bancos de dados de alto desempenho é fundamental.
A Amazon Web Services (AWS) apresenta o DynamoDB como uma solução que transforma a forma de gerenciar dados. Com ele, é possível provisionar rapidamente um banco de dados para lidar com uma grande diversidade e volume de informações.
O que é DynamoDB?
A AWS disponibiliza diversos serviços de banco de dados, como o Amazon RDS para bancos de dados relacionais e o DocumentDB para bancos de dados de documentos, como o MongoDB. O DynamoDB, por sua vez, é um banco de dados NoSQL, ideal para armazenar dados no formato chave-valor.
O DynamoDB é capaz de lidar com grandes quantidades de dados em infraestruturas distribuídas, sem comprometer a performance, a durabilidade e a confiabilidade. Sua flexibilidade permite o armazenamento e consulta de dados estruturados ou não estruturados de maneira eficiente.
O DynamoDB pode ser utilizado como banco de dados em diversas aplicações, com acesso via console web da AWS, AWS-CLI ou por meio do AWS-SDK em aplicações web.
Primeiros passos com DynamoDB em Node.js
Existem diversas ferramentas para criar APIs de backend com Node.js, e você pode escolher o banco de dados ideal para sua API. O Node.js oferece amplo suporte para serviços externos, incluindo bancos de dados como o AWS DynamoDB.
Para acessar um serviço AWS a partir de sua aplicação Node, é necessário o pacote cliente aws-sdk específico. Para interagir com o DynamoDB, por exemplo, instale o pacote `client-dynamodb` do aws-sdk.
Execute o seguinte comando no diretório do seu projeto para instalar o pacote:
npm install @aws-sdk/client-dynamodb
Após a instalação do `aws-sdk/client-dynamodb`, é necessário configurar a região da sua tabela DynamoDB ao inicializar o cliente DynamoDB.
Se você já utilizou o AWS-CLI, provavelmente já possui credenciais AWS configuradas em seu ambiente, e o SDK as utilizará automaticamente.
Caso contrário, acesse o serviço Gerenciamento de acesso de identidade da AWS (IAM) e crie um novo usuário. Após a criação, você receberá um ID de chave de acesso e uma chave secreta, que serão suas credenciais pessoais.
Adicione essas credenciais ao seu ambiente usando os seguintes comandos no terminal:
Em Unix, Linux ou macOS:
export AWS_ACCESS_KEY_ID='sua chave de acesso'
export AWS_SECRET_ACCESS_KEY='sua chave secreta'
No Windows (CMD):
set AWS_ACCESS_KEY_ID='sua chave de acesso'
set AWS_SECRET_ACCESS_KEY='sua chave secreta'
No Windows (PowerShell):
$env:AWS_ACCESS_KEY_ID='sua chave de acesso'
$env:AWS_SECRET_ACCESS_KEY='sua chave secreta'
No seu projeto Node.js, crie um arquivo chamado `dynamodb.js` e instancie um novo cliente AWS DynamoDB usando o seguinte código:
const { DynamoDB } = require('@aws-sdk/client-dynamodb')
const region = "us-east-1"
const client = new DynamoDB({ region })
O AWS garante que suas credenciais de segurança não sejam expostas em seu código, lendo-as do seu ambiente ao criar o cliente.
Com o cliente criado, você poderá realizar diversas operações, como criar tabelas, ler e gravar dados.
O DynamoDB, sendo um banco de dados NoSQL, não possui esquema fixo. É possível adicionar novos atributos a uma tabela a qualquer momento. Portanto, ao criar uma tabela, você só precisa definir os atributos que serão utilizados como chaves primárias.
Veja o exemplo abaixo, que cria uma nova tabela chamada `Customer` no DynamoDB:
const createCustomerTable = async () => {
const params = {
TableName: "Customer",
AttributeDefinitions: [
{
AttributeName: "Email",
AttributeType: "S"
},
],
KeySchema: [
{
AttributeName: "Email",
KeyType: "HASH"
}
],
ProvisionedThroughput: {
ReadCapacityUnits: 5,
WriteCapacityUnits: 5
}
};
client.createTable(params, (err, data) => {
if (err) {
console.log(err);
} else {
console.log(data);
}
});
}
createCustomerTable();
O campo `AttributeDefinitions` define os atributos principais da tabela e seus tipos. No exemplo, o atributo `Email` tem o tipo `S`, indicando que seu valor deve ser uma string. Os três tipos de atributos disponíveis são: `S` (String), `N` (Número) e `B` (Binário).
O `KeySchema` define as chaves primárias, que são essenciais para localizar e organizar itens. O DynamoDB requer que os atributos adicionados na criação da tabela sejam chaves, neste caso `Email` é a chave primária, adicionada ao `KeySchema` com o `KeyType` como `HASH`.
O outro `KeyType` disponível é `RANGE`, usado para chaves de classificação, útil quando há dados com as mesmas chaves `HASH` e se deseja agrupá-los por informações adicionais, como data ou cor. Esses dados adicionais se tornam chaves `RANGE`.
O terceiro parâmetro relevante é `ProvisionedThroughput`, que define o número de leituras e gravações que o DynamoDB permite na tabela por segundo.
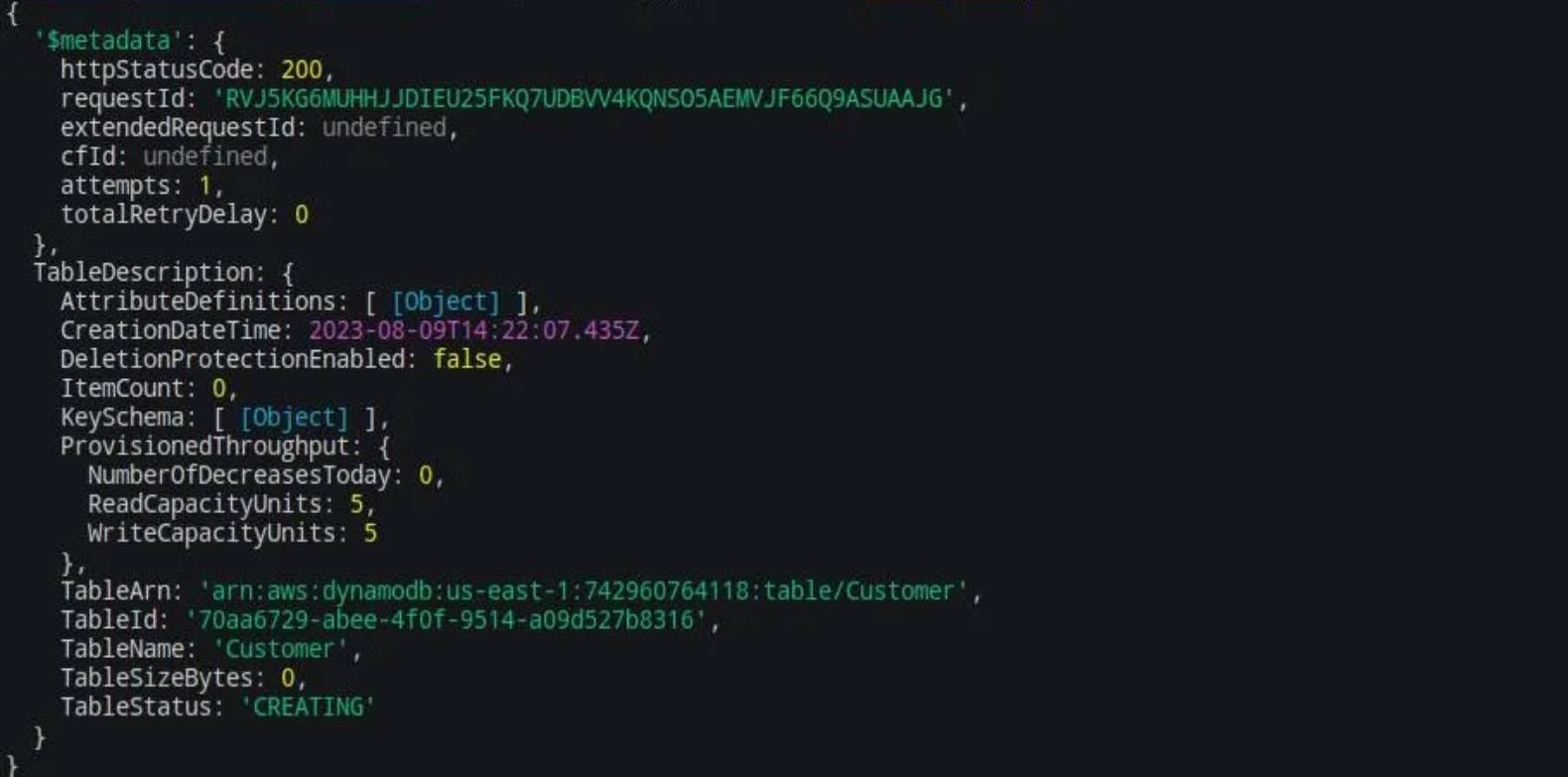
Ao executar o código acima, você verá uma saída semelhante a esta:

No painel de tabelas do DynamoDB no console web, você poderá verificar o status da tabela, que pode estar em processo de provisionamento ou já ativa.
Ao definir `ReadCapacityUnits` e `WriteCapacityUnits`, considere as necessidades da sua aplicação, pois valores inadequados podem gerar problemas de desempenho ou altos custos na sua fatura.
Com a tabela ativa, é possível realizar operações CRUD.
A seguir, veja exemplos de códigos que mostram como gravar e ler dados da tabela `Customer`.
- Adicionar dados à tabela. Use o método `putItem` do cliente para gravar dados em uma tabela. O código abaixo adiciona um novo cliente à tabela `Customer` no DynamoDB.
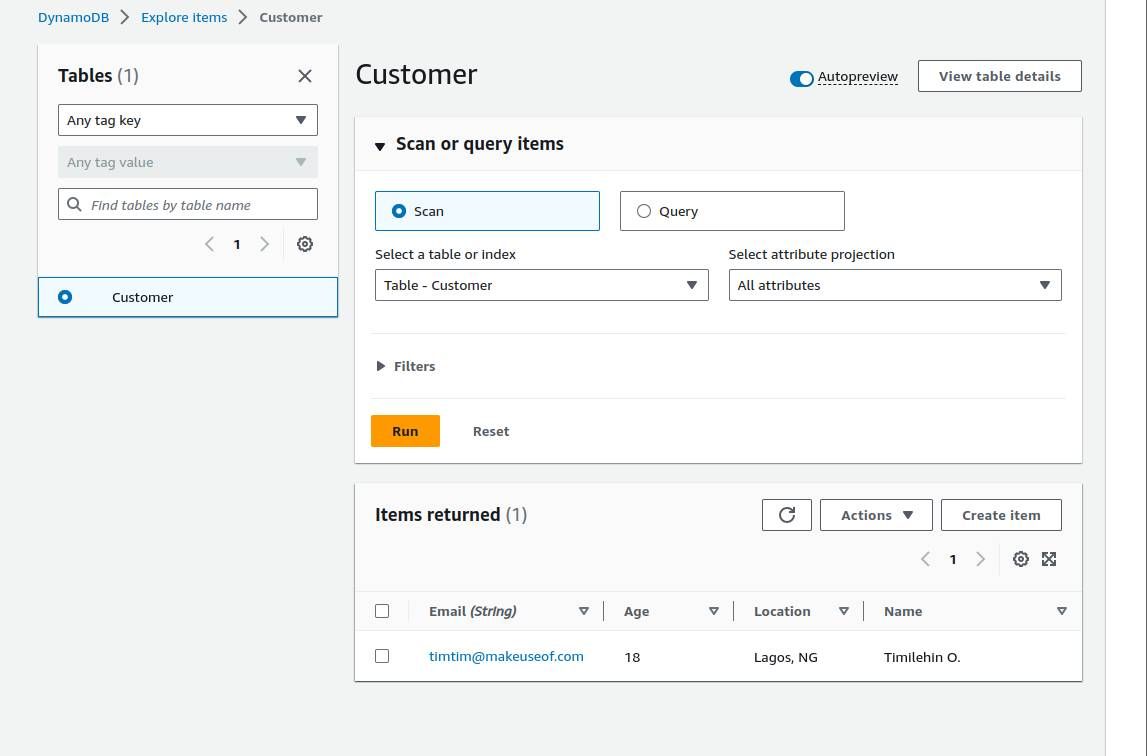
const createCustomer = async (customer) => { const params = { TableName: "Customer", Item: customer } client.putItem(params, (err, data) => { if (err) { console.error(err) } else { console.log(data) } }) } const customerData = { Name: { "S": "Timilehin O." }, Email: { "S": "[email protected]" }, Age: { "N": "18"}, Country: { "S": "Nigeria" } } createCustomer(customerData)O objeto `params` contém `TableName` (a tabela onde será feita a gravação) e `Item` (os dados a serem adicionados, incluindo seus tipos específicos). Note que novos campos, que não estavam originalmente na tabela, podem ser adicionados de forma flexível no DynamoDB. A visualização dos dados no console será semelhante a esta:

- Ler dados da tabela. O DynamoDB oferece diversas formas de leitura. A função `scan` do SDK lê toda a tabela, enquanto `getItem` lê apenas dados específicos. Por exemplo, o código abaixo busca todos os clientes:
const getAllCustomers = async () => { const params = { TableName: "Customer" } const customers = await client.scan(params) console.log(customers) }O código a seguir busca um usuário pelo valor do email:
const getCustomerByEmail = async (email) => { const params = { TableName: "Customer", Key: { Email: { "S": email } } } const customer = await client.getItem(params) console.log(customer) } getCustomerByEmail("[email protected]") - Atualizar dados na tabela. Para atualizar dados existentes, use a função `updateItem` do SDK. O código abaixo demonstra como atualizar um registro específico:
const updateCustomerLocation = async (email, age) => { const params = { TableName: "Customer", Key: { Email: { "S": email } }, UpdateExpression: "SET Age = :newAge", ExpressionAttributeValues: { ':newAge': { "N": age } }, ReturnValues: "ALL_NEW" } const updatedCustomer = await client.updateItem(params) console.log(updatedCustomer.Attributes) }Você também pode tornar sua função dinâmica, criando expressões de atualização com base nos dados que precisa atualizar. A flexibilidade do DynamoDB permite que você gerencie cada operação de acordo com suas necessidades.
- Excluir dados da tabela. Use a função `deleteItem` e a chave do registro para remover dados do DynamoDB. Veja como fazer:
const deleteCustomer = async (email) => { const params = { TableName: "Customer", Key: { Email: { "S": email } } } client.deleteItem(params, (err, data) => { if (err) { console.error(err) } else { console.log("Cliente excluído com sucesso") } }) } deleteCustomer("[email protected]")
Construindo aplicações eficientes com DynamoDB
A Amazon Web Services continua a evoluir, proporcionando uma plataforma acessível para criar soluções digitais seguras e eficientes. O DynamoDB é a escolha ideal se você busca um banco de dados que funcione sem preocupações com infraestrutura ou segurança.
Agora você tem as ferramentas necessárias para começar a usar o DynamoDB em Node.js e pode escolher o DynamoDB com segurança para sua próxima aplicação Node.js.