últimas postagens
Links Rápidos
Principais conclusões
- O índice z CSS determina a ordem de empilhamento dos elementos em uma página da web, com números mais altos aparecendo na frente.
- z-index funciona com elementos não estáticos e requer o uso de uma propriedade de posição (por exemplo, fixa, absoluta) para funcionar.
- Exemplos práticos de uso do índice z incluem menus de navegação, cabeçalhos fixos, acordeões e pop-ups interativos para melhor layout visual.
Se você já se esforçou para criar um menu suspenso ou um cabeçalho fixo que ficasse na frente de outro conteúdo, você precisará dominar a propriedade CSS z-index. Esta ferramenta simples, mas poderosa, determina a ordem de empilhamento dos elementos, influenciando a hierarquia visual da sua página web.
Aprofunde-se nos fundamentos e no funcionamento da propriedade z-index e explore maneiras de incluí-la de forma prática em seu próximo projeto da web.
O que é índice z CSS?
A propriedade CSS z-index especifica a ordem de empilhamento de elementos sobrepostos em uma página da web. Você pode usá-lo para determinar quais elementos aparecem na frente ou atrás de outros.
Imagine uma pilha de papéis coloridos que representam diferentes elementos de uma página web. Ao atribuir um número, você pode influenciar a posição de cada papel na pilha. Quando você usa o índice z, um número menor significa que o elemento aparece atrás dos outros, enquanto um número maior significa que está na frente.
O termo índice z vem do eixo z, representando a terceira dimensão em um sistema de coordenadas cartesianas 3D. O eixo Z indica a profundidade do objeto ou a que distância ele está para trás ou para frente em sua linha de visão.
Como funciona a propriedade CSS z-index

A propriedade z-index possui uma sintaxe simples. aqui estão alguns exemplos:
z-index: auto;
z-index: 10;
z-index: -2;
O valor padrão é auto que, na maioria dos casos, é igual a 0. Observe que você pode usar números negativos que se comportam da mesma maneira que números positivos: valores mais baixos aparecem atrás de valores mais altos na ordem de empilhamento.
Você precisará aprender como funciona a propriedade position do CSS para usar a propriedade z-index. Antes de aplicar o índice z a um elemento, você deve definir sua propriedade position. O índice Z funciona com qualquer elemento não estático, que todos esses valores comuns da propriedade position estabelecem:
- fixo
- absoluto
- relativo
- pegajoso
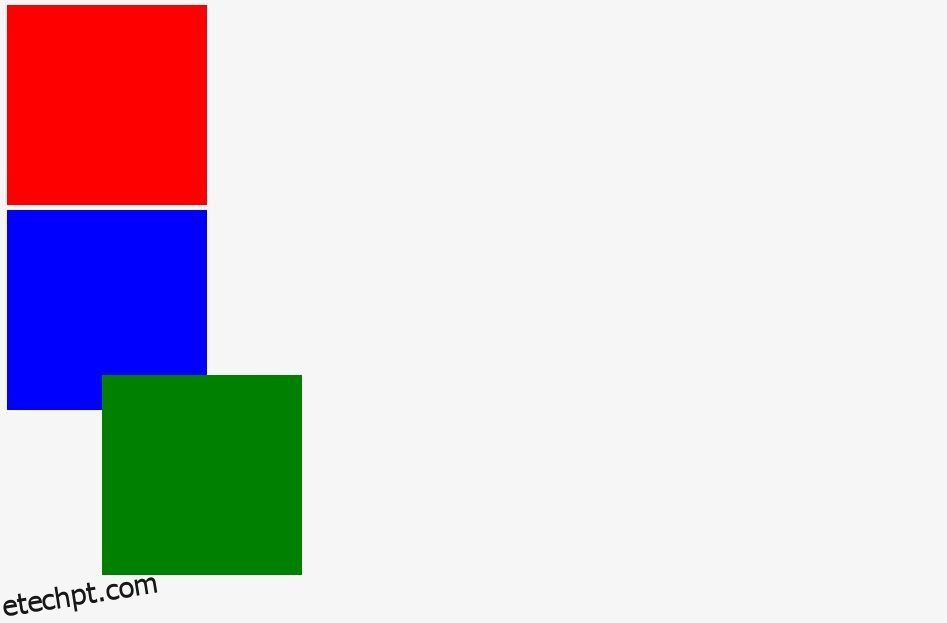
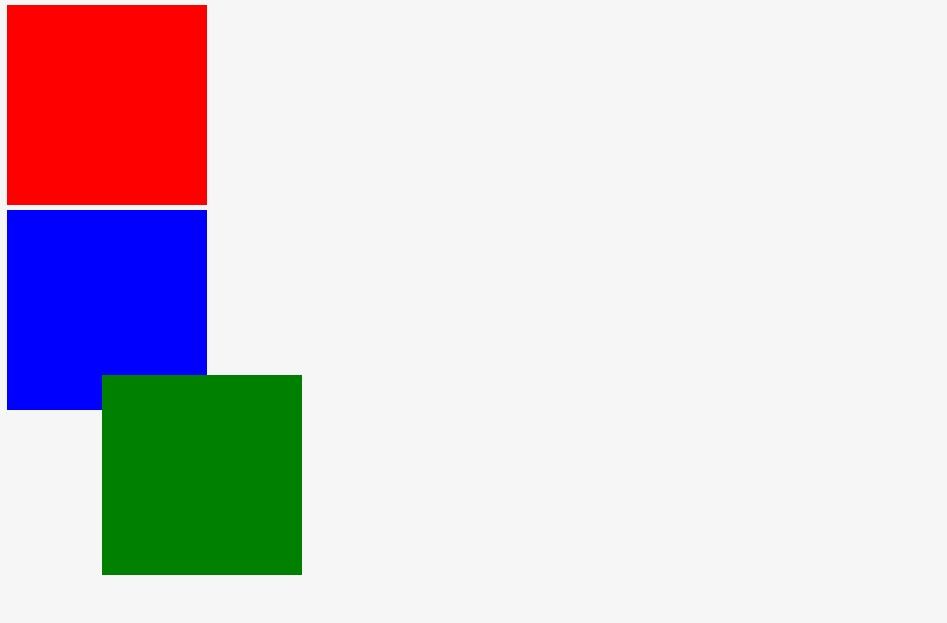
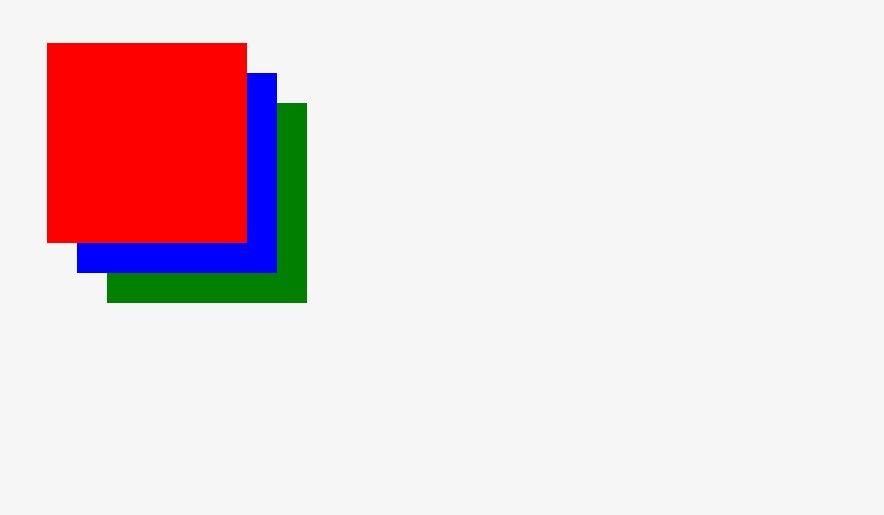
Abaixo está um exemplo simples de índice z em ação usando uma das propriedades de posição CSS.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
Neste exemplo, cada caixa colorida possui uma posição fixa, definida com topo e esquerda. A propriedade z-index controla a ordem de empilhamento das caixas, com valores mais altos trazendo esses elementos para a frente.

Ao experimentar diferentes propriedades e valores de posição, você pode explorar as diversas maneiras de usar o índice z em seus projetos.
Exemplos práticos usando índice z

Aqui estão alguns exemplos de componentes da web usando as propriedades do índice z com as quais você pode praticar.
- Menus de navegação: se desejar criar um menu suspenso usando HTML e CSS, você pode usar o z-index para controlar a ordem de empilhamento do menu em uma barra de navegação. Certifique-se de que o menu suspenso apareça acima de outros elementos da página quando estiver ativo.
- Cabeçalhos fixos: ao construir um cabeçalho fixo com CSS, você pode usar o z-index para mantê-lo fixo no topo da página da web enquanto os usuários rolam. Ele fornece uma separação clara entre o cabeçalho e o resto da página.
- Acordeões: Usando HTML e CSS para criar um acordeão, você precisará do z-index para controlar a ordem de empilhamento dos painéis. Certifique-se de que o painel sanfonado ativo apareça acima dos outros, criando uma exibição visualmente clara e organizada.
- Pop-ups interativos: crie sobreposições ou pop-ups interativos usando z-index. Isto é especialmente útil para exibir informações ou opções adicionais sem sair do conteúdo principal.
Esses exemplos práticos mostram a versatilidade da propriedade z-index em melhorar o layout visual e a experiência do usuário em uma página web.