O Miro Wireframe surge como uma solução excelente para a representação visual da estrutura de websites e aplicações, facilitando a identificação de problemas e aprimorando o design para proporcionar uma experiência de usuário superior.
Nos projetos contemporâneos, a visualização ganhou um papel crucial. Ela oferece uma forma eficaz de antecipar os elementos necessários em seus designs e observar seu comportamento em tempo real.
Indivíduos e empresas frequentemente debatem novas ideias em equipe, investindo um tempo considerável para alcançar o resultado desejado.
Isso ocorre principalmente porque as equipes, muitas vezes, não utilizam ferramentas adequadas para demonstrar suas ideias de maneira clara.
A demonstração ou visualização de ideias facilita a comunicação com outros, permitindo que entendam o conceito e como o usuário interage com ele.
É nesse contexto que um construtor de wireframe flexível como Miro Wireframe se torna indispensável.
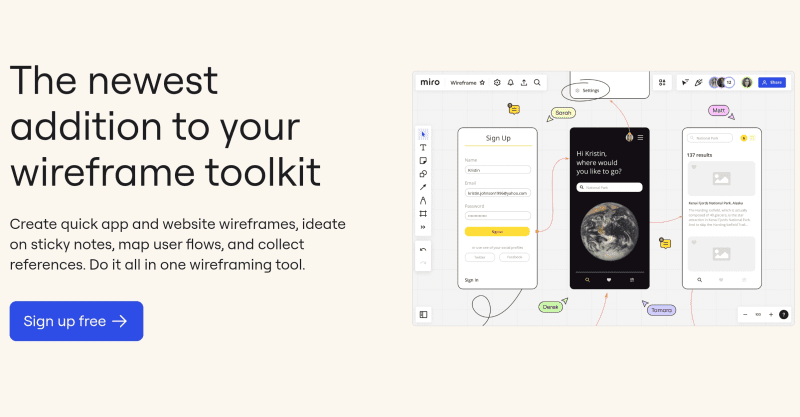
O Miro Wireframe permite que você visualize, estruture sua visão, desenvolva wireframes e faça iterações rapidamente em um espaço de trabalho infinito, de forma intuitiva.
Vamos explorar o Miro Wireframe, seus recursos, funcionalidades e planos de preços. Além disso, apresentarei algumas alternativas para você considerar.
O que é Miro?
Miro é um espaço de trabalho de design online que capacita as equipes a expandir suas visões, criar projetos de alta qualidade e desenvolver produtos inovadores.
Com seus recursos colaborativos, o Miro facilita o trabalho multifuncional, organizando workshops e reuniões com facilidade. Ele oferece funcionalidades como apresentação, compartilhamento, chat de vídeo e mais. Você pode criar conceitos, mapear jornadas do cliente, criar roteiros de planejamento e muito mais.
O Miro permite que sua empresa, bem como as equipes de engenharia, design e desenvolvimento, tragam à tona novas ideias em uma única plataforma. Com essa ferramenta, sua equipe pode focar na criação e lançamento dos produtos certos para os clientes certos.
O que significa Wireframing?
Um wireframe descreve a estrutura de um aplicativo, site ou produto digital. Ele também é chamado de esquema de tela ou de página, pois oferece uma visão geral do seu projeto online.
Um wireframe se concentra nas funcionalidades e comportamentos, não em escolhas estilísticas ou paletas de cores. Ele demonstra como cada elemento se conecta e se estrutura.
Com o uso de ferramentas de wireframe, designers de UX podem planejar seus layouts e designs sem se aprofundar em detalhes específicos.

Um wireframe fornece informações sobre:
- Estrutura da página: define a estrutura de sua página web ou aplicativo móvel, ajudando os designers a posicionar elementos e a visualizar o design geral.
- Arquitetura da informação: organiza os elementos dentro da estrutura da página, definindo onde cada um deles se encaixa.
- Fluxo do usuário: auxilia no entendimento de como os usuários interagem com sua página web, permitindo que os designers considerem o conteúdo da perspectiva do usuário.
- Funcionalidade: permite aos designers verificar a funcionalidade de um aplicativo antes de avançar com projetos técnicos, avaliando os recursos necessários.
O que é Miro Wireframe?
Miro Wireframe é uma ferramenta que permite visualizar o esqueleto de um aplicativo, site ou outro produto digital. Com ela, você pode criar wireframes rapidamente, mapear fluxos de usuários, coletar referências e gerar notas adesivas com eficiência.
Essa ferramenta facilita o brainstorming e a colaboração em equipe. Você pode criar wireframes em tempo real, mesmo durante sessões online de brainstorming. Além disso, oferece recursos como compartilhamento de tela, ponteiro virtual e videoconferência para facilitar a comunicação da equipe remotamente.

O Miro Wireframe possibilita deixar feedback e comentários em elementos específicos, facilitando discussões assíncronas. Ele conta com diversas bibliotecas de UI e modelos que permitem criar protótipos de telas de produtos e páginas da web em minutos, sem necessidade de experiência técnica.
Com as integrações do Miro, é possível criar wireframes de sites e aplicativos claros e abrangentes. Além disso, você pode planejar o wireframe da sua aplicação com antecedência e compartilhá-lo rapidamente com sua equipe.
O Miro Wireframe otimiza o fluxo de trabalho com wireframes. Assim, após projetar seus wireframes, você pode compartilhá-los e coletar feedback das partes interessadas em um espaço de trabalho único e organizado.
Recursos do Miro Wireframe
#1. Inovação
Miro Wireframe oferece uma tela infinita para iteração rápida. Ele também permite que você mapeie sua visão de forma clara com suas ferramentas intuitivas. A flexibilidade permite que sua equipe crie qualquer tipo de wireframe com facilidade.
Feedback dos Acionistas

Você pode compartilhar seu trabalho com as partes interessadas e obter feedback em tempo real ou em um único espaço de trabalho. A equipe pode expressar sua aprovação usando emojis e adesivos, tornando a colaboração mais leve e fácil.
#2. Captura de página da Web e Adobe XD
O Miro Wireframe simplifica o processo de design colaborativo ao incluir pranchetas do Adobe XD em seu espaço de trabalho. Você pode importar referências ou reutilizar telas de produtos e páginas da web no quadro do wireframe.
#3. Linhas de conexão, quadros e links
Com as linhas de conexão, quadros e links você pode exibir uma variedade de telas de produtos ou da web, conectá-las usando setas e usar o recurso Link-to para demonstrar o fluxo de trabalho do usuário.
#4. Modelos e biblioteca de UI
Otimize a experiência do usuário e visualize seus produtos com os templates do Miro Wireframe. A tela infinita e as ferramentas intuitivas permitem que sua equipe crie e explore inúmeras opções.
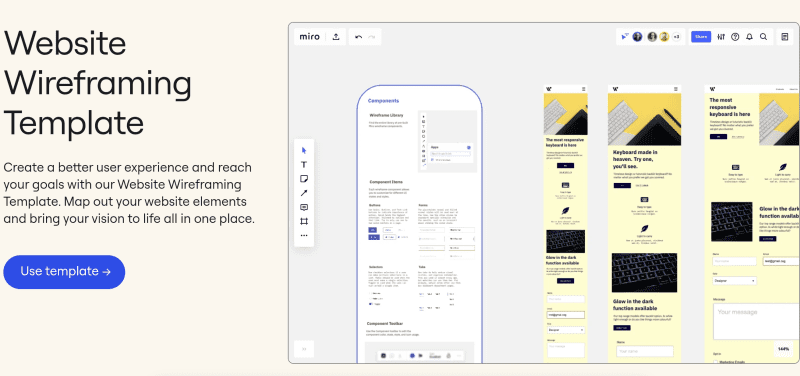
Modelo de wireframing de site

Essa ferramenta simples e eficaz ajuda a mapear os elementos do site e organizá-los em cada página. Com ela, você cria uma versão exclusiva do protótipo. Muitas equipes de produto e UX usam esse modelo para alinhar o design, a arquitetura da informação e o fluxo do usuário do site.
Modelo de wireframe de aplicativo
Com esse modelo, você pode organizar os elementos para criar uma versão exclusiva do protótipo. A equipe de produto de uma organização pode utilizá-lo para definir ou projetar a estrutura de um aplicativo móvel.
Modelo de wireframe de baixa fidelidade
Este modelo permite que você esboce ideias rapidamente e compartilhe o panorama geral do seu produto. Ele possibilita visualizar a estrutura do seu produto e identificar o que funciona e o que precisa de aprimoramentos.
Modelo de esboço on-line
Com esse modelo, você pode visualizar ideias e criar aplicativos móveis rapidamente. Ele minimiza o esforço de wireframing e permite coletar feedback durante a prototipagem.
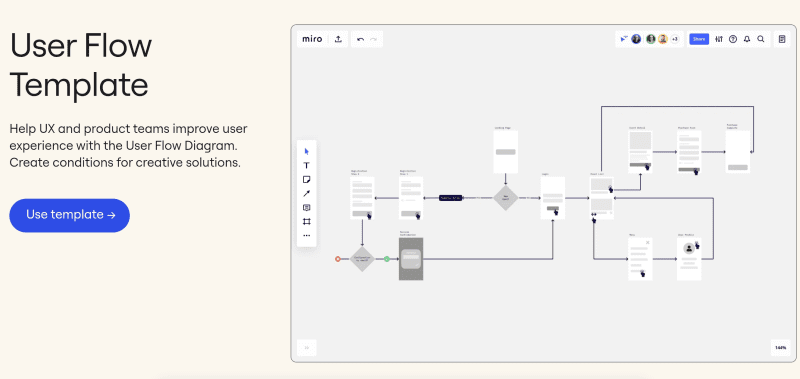
Modelo de fluxo de usuário
Esse modelo ajuda as equipes de produto e UX a aprimorar a experiência do usuário por meio de um diagrama de fluxo. É um processo de mapeamento passo a passo que descreve as tarefas do usuário para atingir um determinado objetivo.

Outros modelos facilitam ainda mais o seu trabalho. São eles:
- Modelo de fluxo de tela
- Árvore de produtos
- Modelo de protótipo de baixa fidelidade
- Modelo de aplicativo para iPhone
#5. Bibliotecas de IU
A biblioteca do Miro Wireframe permite criar wireframes de baixa fidelidade rapidamente, mesmo sem experiência prévia. Você terá acesso a mais de 15 componentes de UI que combinam recursos colaborativos, como comentários, chat de vídeo, integrações e bibliotecas de ícones e imagens.
Você encontrará componentes como retângulos, títulos, texto, botões, menus suspensos, links de texto, campos de texto, pesquisa, navegador, tablet, smartphone e muito mais. Também estão disponíveis vários ícones, como mensagens, usuário, comentário, lista ou grade, configurações, página inicial e notificações.
#6. Integrações
O Miro Wireframe possui duas integrações principais que ajudam você a criar wireframes abrangentes e claros.

- IconFinder: Essa integração permite construir esquemas, mockups e mapas mentais, além de organizar sessões de brainstorming. IconFinder é usado por desenvolvedores, designers e outros profissionais para criar projetos visualmente atraentes e perfeitamente estruturados.
- Unsplash: Com essa integração, você terá acesso gratuito a fotos e imagens de alta qualidade para usar em seus projetos. Basta instalar o plugin, adicioná-lo no menu do aplicativo e clicar para obter a barra de pesquisa no topo.
O Miro oferece outras opções de integração para melhorar a comunicação, como:
Privacidade e segurança
Com o Miro, você tem proteção de nível empresarial. A plataforma segue os requisitos regulatórios e as melhores práticas do setor, incluindo conformidade com NIST, SOC3, TISAX, SOC2 tipo II e ISO/IEC 27001.
O Miro gerencia e protege a propriedade intelectual que você cria. Além disso, segue controles e funcionalidades empresariais para gerenciar a administração de sua equipe e usuários, mantendo a conformidade com o GDPR.
Apoio

Obtenha suporte imediato se:
- Você quer aprender como aumentar a produtividade da sua equipe com melhor colaboração.
- Você quer ver o Miro em ação real.
- Você quer entender como o dimensionamento pode ser mais suave.
Para falar com a equipe comercial do Miro, você deve preencher o formulário com todas as informações necessárias. Um dos vendedores entrará em contato para tirar suas dúvidas.
Preços
- Gratuito: Cadastre-se gratuitamente e descubra como o Miro pode ajudar você e sua equipe na criação de wireframes. Você terá acesso a 3 quadros editáveis, mais de 100 aplicativos e integrações, mais de 2.500 modelos e mais.
- Starter: O plano Starter custa US$ 8/mês/membro, quando cobrado anualmente. Ele oferece quadros ilimitados, resolução de alta qualidade, pastas de projetos ilimitadas, modelos personalizados, quadros privados e mais.
- Business: Escale a colaboração com segurança e recursos avançados por US$ 16/mês/membro, quando cobrado anualmente. Você pode experimentar este plano gratuitamente para entender o que ele oferece e como funciona.
- Enterprise: Se você tem uma empresa, entre em contato com a equipe de vendas do Miro para discutir preços. Este plano oferece suporte, controle, segurança e recursos em escala.
Como criar um wireframe usando o Miro
Siga os passos abaixo para começar a criar wireframes no Miro.
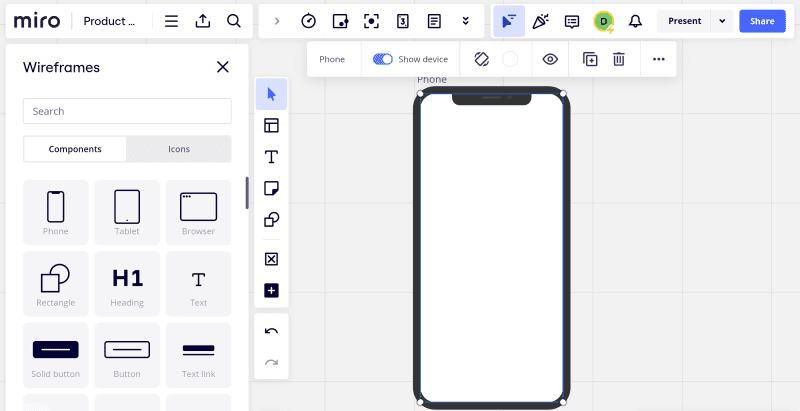
#1. Selecione o dispositivo

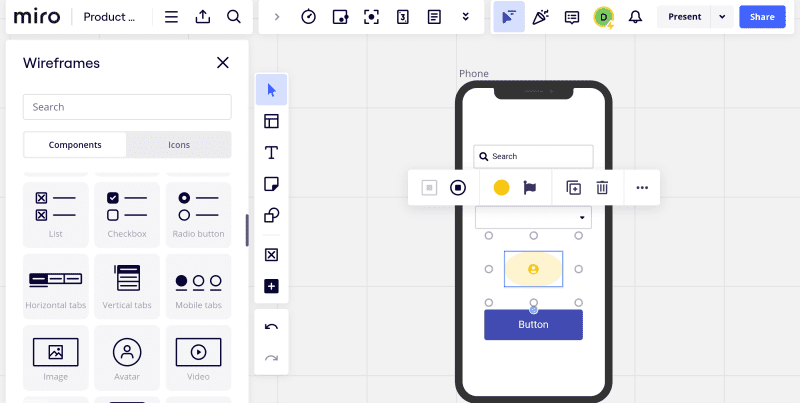
Escolha o dispositivo para o qual deseja criar o wireframe, como celular, tablet ou navegador. Selecione o componente na barra lateral esquerda que deseja adicionar à tela. Arraste e solte o componente no local desejado no quadro.
#2. Adicione e personalize componentes

Selecione o componente na barra lateral esquerda e personalize-o clicando duas vezes nele. Você pode ajustar seu tamanho, girá-lo, alterar seu estado e imagem do ícone, e mais no menu de contexto.
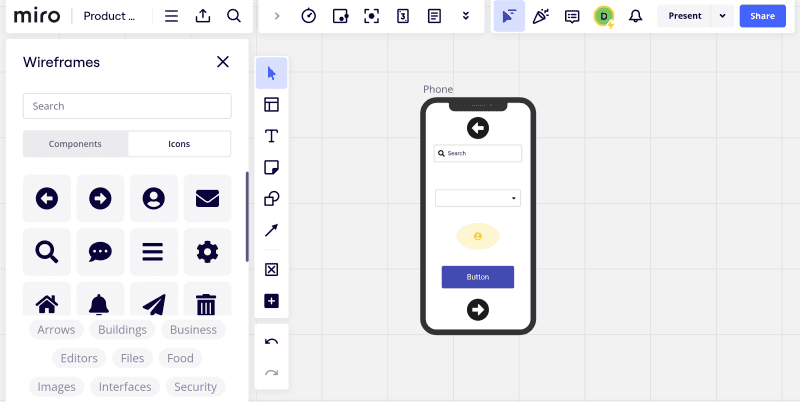
#3. Adicione ícones de wireframe

Os ícones são usados para indicar ações que um usuário realiza ao utilizar seu produto. Clique nos ícones e selecione o que você precisa na biblioteca para usar em seu quadro.
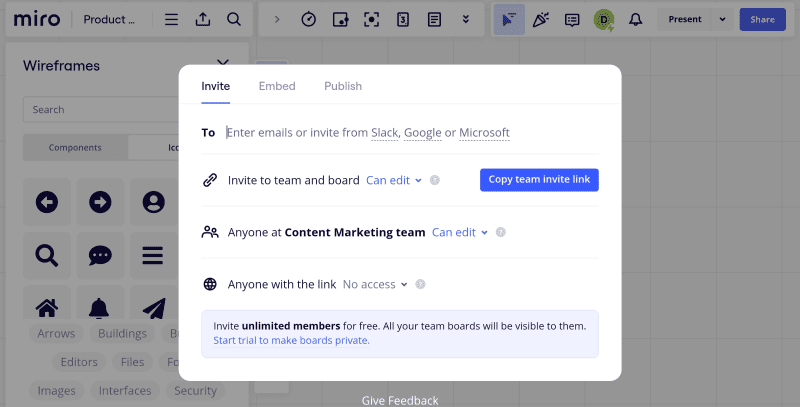
#4. Compartilhar

Depois de concluir o wireframe, convide os membros da equipe e as partes interessadas para o seu quadro para coletar feedback. Você também pode baixar o wireframe como PDF ou arquivo de imagem e compartilhá-lo com outros.
Se você busca mais recursos e melhores opções de preços, confira as alternativas do Miro mencionadas abaixo.
Alternativas ao Miro
#1. Lucidchart
Experimente um espaço de trabalho visual com Lucidchart, que combina visualização de dados, colaboração e diagramação para aprimorar o entendimento e acelerar a inovação.
Essa ferramenta permite definir o objetivo do wireframe e focar na funcionalidade e nos componentes de UX. Você pode selecionar formas de suas bibliotecas, como iOS, Android ou modelos de UI.

O Lucidchart permite adicionar botões, um sistema de grade, caixas de layout e outros elementos essenciais. Use seus recursos avançados para concluir o wireframe no prazo, como pontos de acesso, links, setas e camadas. Inclua as partes interessadas em seu wireframe compartilhando um link ou apresentando o design no modo de apresentação.
Obtenha o Lucidchart gratuitamente com 3 documentos editáveis, 60 formas/documentos e 100 modelos. Aproveite os benefícios dos recursos avançados com o plano individual, que custa a partir de US$ 7,95.
#2. Figma
Figma permite que você compartilhe visualmente suas ideias inovadoras e colete feedback facilmente. Compartilhe seus wireframes e receba feedback de forma assíncrona, usando links. Compartilhe seu trabalho com qualquer pessoa por meio de uma URL ativa que funciona em Linux, PC e Mac.

Você pode usar o mesmo arquivo para atualizar o wireframe sem se preocupar em substituir ou versionar o trabalho um do outro. Sua equipe pode deixar comentários diretamente no design para que você possa trabalhar nele e concluí-lo rapidamente. Converta wireframes básicos em componentes detalhados de alta fidelidade usando apenas uma ferramenta.
Figma é gratuito para indivíduos com acesso limitado a arquivos FigJam, mas oferece colaboradores ilimitados, arquivos pessoais e mais. Os planos pagos começam em US$ 12/editor/mês, com arquivos Figma ilimitados, histórico de versões, bibliotecas de equipe e outros recursos.
#3. MockFlow
Simplifique seu design de wireframe com MockFlow, do quadro branco à visualização das ideias de UI. Ele oferece vários componentes prontos para uso para wireframing, e você pode alternar facilmente de wireframes de baixa para alta fidelidade.
Conduza reuniões virtuais com bate-papo integrado, modos de apresentação ao vivo e videoconferência.

O MockFlow agiliza o processo de design com suas ferramentas, componentes de UI, ícones e mais. Compartilhe qualquer documento de design, como imagens, vídeos e PDFs, com comentários embutidos. Ele se integra com MS Teams e Slack para otimizar a comunicação e o compartilhamento de ideias sem sair do aplicativo.
Faça brainstorming e avalie sua ideia com o MockFlow gratuitamente. Você terá acesso a 1 projeto de design de UI, um mapa da jornada do cliente e 10 arquivos de design. Os planos pagos custam a partir de US$ 24/editor/mês e oferecem recursos como espaços de design ilimitados e revisores.
#4. Sketch
Sketch é um aplicativo para Mac que oferece recursos sofisticados para simplificar tarefas complexas. Obtenha todas as ferramentas para criar wireframes, com opções como prototipagem intuitiva, bibliotecas compartilhadas, controle de cores, modelos reutilizáveis e mais.

O Sketch oferece suporte a arquivos locais e designs offline, armazena e sincroniza seu trabalho, distribui sistemas de design e permite compartilhar feedback. Suas barras de ferramentas personalizadas são projetadas para Apple Silicon, funcionam em guias ou janelas, possuem atalhos personalizáveis e oferecem alto desempenho.
Seja você um designer individual, uma equipe ou uma agência, o Sketch tem planos para você, a partir de US$ 10/editor/mês.
Conclusão
Com o Miro Wireframe, suas ferramentas intuitivas, bibliotecas de UI e mais de 100 modelos, você pode criar wireframes de sites e aplicativos rapidamente. Mapeie fluxos de usuários, colete ideias com post-its e muito mais.
Espero que este artigo tenha fornecido boas informações sobre os recursos, modelos, integrações e preços do Miro Wireframe, além de como criar um wireframe com ele. É uma plataforma ótima, inclusive para iniciantes, devido à sua barra de ferramentas de fácil utilização.
Se você ainda busca outras opções, confira as alternativas ao Miro Wireframe que mencionei e compare funcionalidades e preços. Isso ajudará você a entender quais recursos e benefícios são essenciais para o seu negócio e qual deles atende melhor às suas necessidades.
Você também pode explorar algumas das melhores ferramentas de design AI UI/UX para agilizar a criação de protótipos.