Principais Conclusões
- Criar uma linha do tempo dinâmica e visualmente atraente é totalmente viável com o uso de CSS e JavaScript.
- O ponto de partida é estruturar o HTML da linha do tempo e, em seguida, aplicar estilos com CSS para personalizar cada elemento.
- Para adicionar interatividade, utilize JavaScript, explorando a API Intersection Observer para criar efeitos de fade-in conforme o usuário rola a página.
Linhas do tempo são ferramentas poderosas para apresentar informações cronológicas de forma clara e envolvente. Vamos explorar como desenvolver uma linha do tempo interativa combinando a flexibilidade do CSS com a dinâmica do JavaScript.
Estruturando a Linha do Tempo
Inicialmente, é preciso definir a estrutura HTML no arquivo `index.html`. Organize os eventos e datas como componentes distintos, construindo a base para a linha do tempo interativa.
<section class="timeline-section">
<div class="container">
<div class="Timeline__header">
<h2>Linha do Tempo</h2>
<p class="heading--title">
Aqui está o detalhamento do tempo previsto para o próximo evento.<br />
</p>
</div>
<div class="Timeline__content">
<div class="Timeline__item">
<div class="Timeline__text">
<h3>Evento 1</h3>
<p>
Uma breve descrição do evento, com informações relevantes sobre o acontecimento.
</p>
<span class="circle">1</span>
</div>
<h3 class="Timeline__date">12 Dez. 2023</h3>
</div>
<div class="Timeline__item">
<div class="Timeline__text">
<h3>Evento 2</h3>
<p>
Outra descrição concisa do evento, detalhando pontos importantes.
</p>
<span class="circle">2</span>
</div>
<h3 class="Timeline__date">12 Dez. 2023</h3>
</div>
</div>
</div>
</section>
Inicialmente, sua linha do tempo terá uma aparência básica:

Layout da Linha do Tempo: Vertical ou Horizontal
Ao desenvolver uma linha do tempo interativa, você tem a opção de escolher um layout vertical ou horizontal. As linhas do tempo verticais são intuitivas, especialmente em dispositivos móveis, já que acompanham o fluxo natural da rolagem. Essa abordagem é ideal para linhas do tempo com grande quantidade de conteúdo.
Por outro lado, as linhas do tempo horizontais se destacam em telas maiores e são mais adequadas para projetos criativos com menos detalhes, minimizando a necessidade de rolagem lateral. Cada estilo oferece vantagens distintas, adaptando-se a diferentes tipos de sites e preferências do usuário.
Estilizando a Linha do Tempo com CSS
Para personalizar a aparência da linha do tempo, você estilizará três elementos principais: as linhas, os nós e os marcadores de data.
-
Linhas: A linha vertical central, criada com o pseudoelemento `Timeline__content::after`, serve como a espinha dorsal da linha do tempo. Essa linha é estilizada com uma largura e cor específicas, posicionada de forma absoluta para alinhar-se ao centro dos itens da linha do tempo.
.Timeline__content::after { background-color: var(--clr-purple); content: ""; position: absolute; left: calc(50% - 2px); width: 0.4rem; height: 97%; z-index: -5; } -
Nós: Os círculos, estilizados com a classe `circle`, representam os nós na linha do tempo. Eles são posicionados de forma absoluta no centro de cada item, destacando-se com uma cor de fundo distinta. Esses nós marcam os pontos-chave ao longo da linha do tempo.
.circle { position: absolute; background: var(--clr-purple); top: 50%; left: 50%; transform: translate(-50%, -50%); max-width: 6.8rem; width: 100%; aspect-ratio: 1/ 1; border-radius: 50%; display: flex; justify-content: center; align-items: center; z-index: 3; font-size: 1.6rem; } -
Marcadores de data: As datas, estilizadas com a classe `Timeline__date`, são exibidas em ambos os lados da linha do tempo. A posição das datas alterna entre a esquerda e a direita para cada item, criando um efeito escalonado e equilibrado visualmente ao longo da linha do tempo.
.Timeline__text, .Timeline__date { width: 50%; } .Timeline__item:nth-child(even) { flex-direction: row-reverse;} .Timeline_item:nth-child(even) .Timeline_date { text-align: right; padding-right: 8.3rem; } .Timeline_item:nth-child(even) .Timeline_text { padding-left: 8.3rem; } .Timeline_item:nth-child(odd) .Timeline_text { text-align: right; align-items: flex-end; padding-right: 8.3rem; } .Timeline_item:nth-child(odd) .Timeline_date { padding-left: 8.3rem;}
Para ver o conjunto completo de estilos, confira o repositório GitHub em `style.css`.
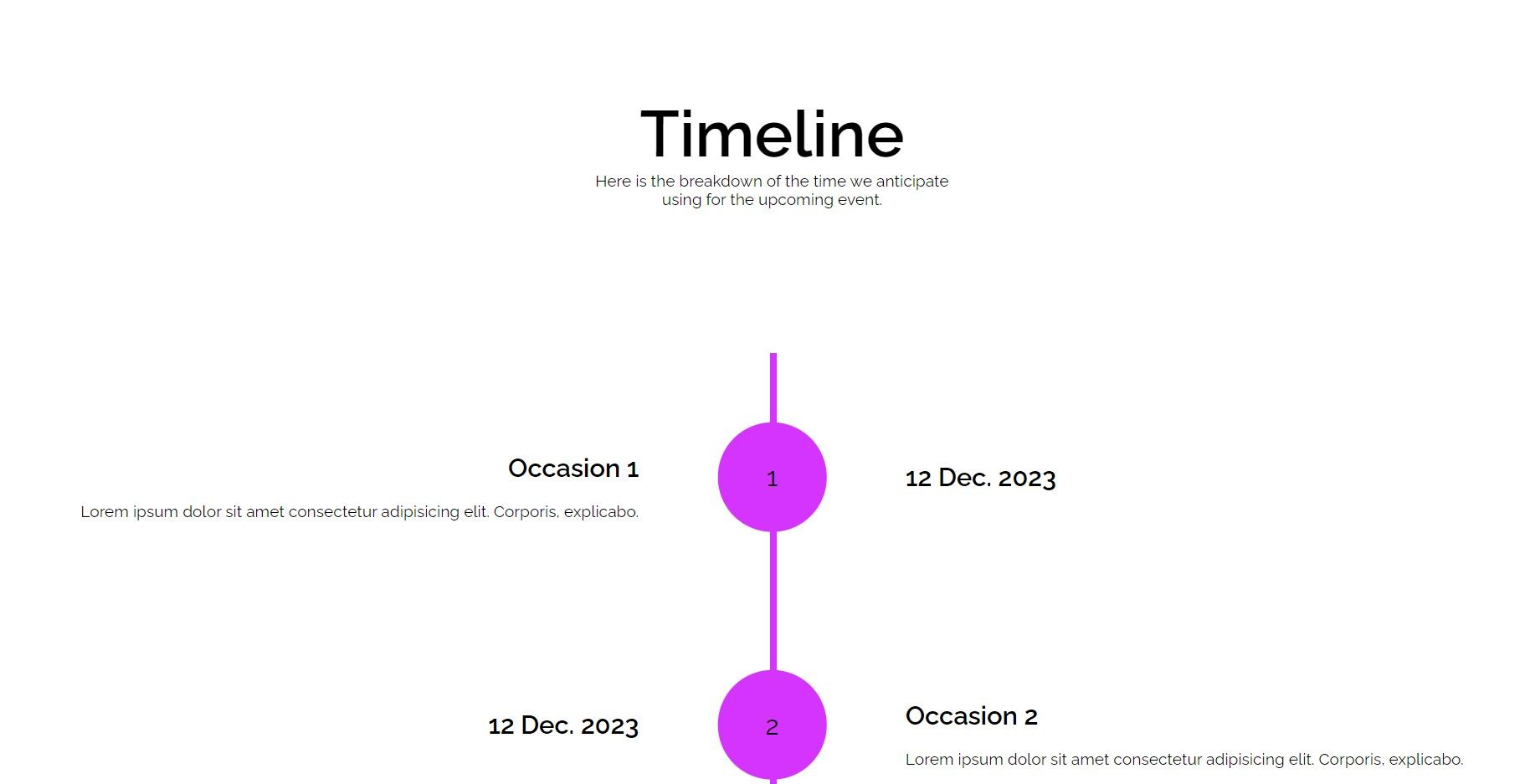
Após a estilização, a linha do tempo deverá apresentar a seguinte aparência:

Animando com JavaScript
Para animar a linha do tempo, vamos utilizar a API Intersection Observer, criando um efeito de fade-in nos itens conforme o usuário rola a página. O código abaixo deve ser adicionado ao arquivo `script.js`.
1. Configuração Inicial
Primeiro, selecione todos os elementos que possuem a classe `Timeline__item`.
const timelineItems = document.querySelectorAll(".Timeline__item");
2. Estilo Inicial dos Itens
Defina a opacidade inicial de cada item como 0 (invisível) e adicione uma transição CSS para um efeito de desvanecimento suave.
timelineItems.forEach((item) => {
item.style.opacity = 0;
item.style.transition = "opacity 0.6s ease-out";
});
Embora fosse possível definir esses estilos diretamente na folha de estilos, essa prática seria arriscada. Se o JavaScript falhar ao executar, a linha do tempo ficaria invisível. Isolar esse comportamento no arquivo JavaScript é um exemplo de aprimoramento progressivo.
3. Função de Callback do Intersection Observer
Crie uma função chamada `fadeInOnScroll` para alterar a opacidade dos itens para 1 (visível) quando eles se tornam visíveis na janela de visualização.
const fadeInOnScroll = (entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.style.opacity = 1;
}
});
};
4. Opções do Intersection Observer
Configure as opções para o observador, definindo um threshold de 0.1, indicando que a animação é ativada quando 10% de um item se torna visível.
const options = {
root: null,
rootMargin: "0px",
threshold: 0.1,
};
5. Criando e Utilizando o Intersection Observer
Por fim, instancie um `IntersectionObserver` com as opções configuradas e aplique-o a cada item da linha do tempo.
const observer = new IntersectionObserver(fadeInOnScroll, options);
timelineItems.forEach((item) => {
observer.observe(item);
});
O resultado final será uma linha do tempo com itens que aparecem suavemente à medida que o usuário rola a página.
Melhores Práticas para Componentes de Linha do Tempo
Algumas práticas recomendadas incluem:
- Otimize a linha do tempo para diferentes tamanhos de tela. Use técnicas de design responsivo para garantir uma experiência consistente em diversos dispositivos.
- Adote práticas de codificação eficientes para garantir animações suaves.
- Utilize HTML semântico, garanta taxas de contraste adequadas e adicione rótulos ARIA para melhor acessibilidade.
Dando Vida à Linha do Tempo: Uma Jornada no Web Design
Construir uma linha do tempo interativa é mais do que apresentar informações; é criar uma experiência envolvente e informativa. Ao combinar a estrutura HTML, o estilo CSS e as animações JavaScript, você pode criar uma linha do tempo que cativa o público, fornecendo conteúdo valioso de forma dinâmica.