Todo desenvolvedor de blog ou site sempre tem problemas com a hospedagem de CSS, javascript e outros scripts ou códigos necessários externamente para seu blog ou site. É essencial hospedar arquivos de codificação externamente para reduzir o tamanho do nosso modelo e também para tornar sua codificação organizada.
Porque se usarmos todos os scripts do seu modelo, fica complicado entender e procurar qualquer coisa na codificação.
Portanto, também é necessário hospedar os arquivos no lugar certo. Assim como hospedamos qualquer script em uma plataforma que não é tão popular, há algumas chances de ocorrer um erro de não resposta.
Mesmo essas plataformas levam mais tempo para executar códigos, então hospede seus arquivos em um local onde o tempo de resposta dos servidores seja mais rápido e reduza a velocidade de carregamento do site. Para isso, o Google Drive é o melhor lugar.
Podemos usar o Google Drive para armazenamento, mas o Google Drive possui um grande número de recursos úteis para o desenvolvimento da web. Até você pode criar seu formulário de contato, pesquisas, planilhas, hospedar arquivos de download e muitas outras coisas que você pode fazer com o Google Drive.
Então hoje vamos te explicar todo o funcionamento do Google Drive, o que vai te ajudar a entender como hospedar arquivos no google drive assim como podemos fazer upload de CSS, javaScript qualquer outro script grátis.
últimas postagens
Como hospedar arquivos no Google Drive. ?
Parte 1:- Prepare seu arquivo de codificação para o host.
- Primeiro, você precisa criar um arquivo desse código específico que deseja hospedar no Google Drive. Assim como qualquer peça de CSS, JS, HTML ou qualquer outro que deseje hospedar muitos arquivos simples de sua codificação.
- Copie sua codificação, que você selecionou para hospedar. Assim como aqui, estou fazendo com meus códigos CSS da mesma forma, você pode hospedar códigos de outras linguagens.
- Abra o bloco de notas, cole seus códigos copiados e salve-os com.CSS uma extensão como safetricks.css
- Da mesma forma, se você quiser hospedar uma extensão JavaScript use.JS no final e seu arquivo como Safetricks.js
- Em seguida, salve seus códigos depois de fazer todas essas coisas da maneira correta.
Parte 2:- Carregue seu arquivo no Google Drive.
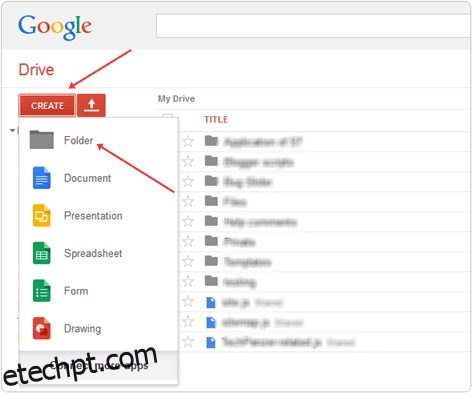
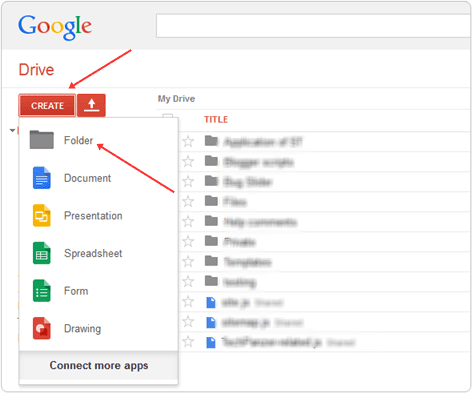
- Abra o Google Drive e faça login com sua conta do Gmail. Após o login no lado direito, clique no botão Criar e crie uma nova pasta separada para seus arquivos hospedados.

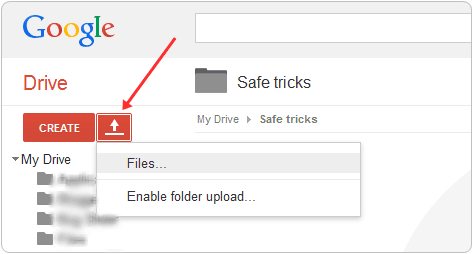
- Após criar uma nova pasta e abri-la e logo a direita do botão de criação, existe a opção de upload ou até mesmo você arrasta seu arquivo para fazer o upload.

- Selecione seu arquivo, que criamos na Parte 1.
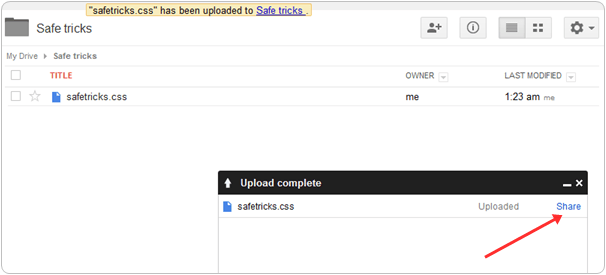
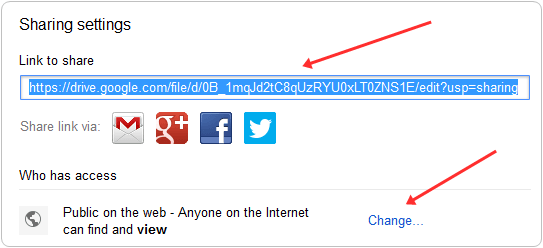
- Após o upload, clique no botão de compartilhamento, conforme mostrado na captura de tela.

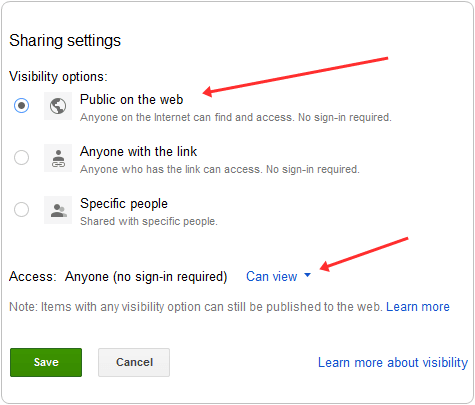
Altere suas configurações de privado para público para o arquivo carregado apenas porque você está usando um script em seu blog ou site.
Se estiver hospedado como público, funcionará para todos os usuários do site, mas se você os deixou como privados, é necessária permissão para funcionar para todos os usuários, o que significa que não funcionará.
Portanto, não se esqueça de alterá-lo para Público e salvá-lo.
- Depois de salvar, você receberá o link do arquivo carregado. Basta copiar o link e colá-lo no bloco de notas para uso posterior.

Parte 3:- Use o arquivo hospedado em seu modelo.
- Depois de concluir todos os processos explicados acima com precisão, você receberá um link para seu arquivo hospedado que está vinculado a este.
https://drive.google.com/file/d/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E/edit?usp=sharing
- O arquivo de link acima está no formato apenas para compartilhamento, não no formato para códigos de hospedagem. Portanto, para usar esse arquivo como um arquivo hospedado, você precisa usá-lo conforme mostrado abaixo
https://googledrive.com/host/Green-color-drive-code-aqui
- Depois de fazer essas alterações, você obterá um arquivo no formato abaixo, que está pronto para uso. Se você sabe projetar, não é um problema, mas se você não sabe como usar o link do arquivo hospedado em seu design, selecione seu formato
http://googledrive.com/host/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E
Para folhas de estilo CSS
Para JavaScript
- Substitua google-drive-link-here pelos seus e cole-o em seu design antes
tag para CSS e cole-o depois para JavaScript. Para a seção de modelo do Blogger >> Edite o HTML e procure por ou
Alguns benefícios para hospedar arquivos no Google Drive.
- Como o nome explica tudo, é o produto do Google, o que significa serviço de melhor qualidade e plataforma confiável.
- O Google Drive está tendo muito espaço. Por conta, obtemos 15 GB para armazenamento, o que é consideração suficiente caso todo o espaço fique cheio, então você pode atualizar de gratuito para premium para espaço.
- A velocidade de carregamento dos arquivos hospedados é mais rápida do que em outros serviços apenas devido à largura de banda ilimitada fornecida pelos servidores do Google e à velocidade confiável.
- Flexível para uso e fácil de entender, mesmo você pode número de diferentes tipos de arquivos em sua unidade sem quaisquer limitações.
- Por último, mas não menos importante, o uso é gratuito, o que é a melhor parte.
Precisa de ajuda em relação a este tópico?
Em conclusão, esperamos que este pequeno esforço o ajude muito a hospedar arquivos no google drive. Caso você enfrente algum problema ao fazer este processo. Deve deixar seu comentário e nós o ajudaremos a resolver seus problemas o mais rápido possível.