Ao escrever comandos no VS Code, a organização pode, por vezes, ser a última prioridade. Apesar da formatação não ser um requisito para a execução do programa, ela oferece um enorme apoio durante a depuração e na identificação de erros.
Neste artigo, vamos explorar como formatar o código no VS Code, além de outras dicas úteis para manter o seu código bem estruturado.
Como formatar o seu código
O VS Code integra comandos para organizar o código que está sendo digitado, aplicando um formato padrão. Estas funcionalidades através de atalhos não exigem instalações adicionais e podem ser utilizadas a qualquer momento. Os atalhos são os seguintes:
Para computador
Formatar todo o documento:
Abra o arquivo contendo o código que pretende formatar.
 Pressione “Shift + Alt + F”.
Pressione “Shift + Alt + F”.
 Guarde as alterações, selecionando “Salvar” no menu “Arquivo” no canto superior esquerdo ou pressionando “Ctrl + S”.
Guarde as alterações, selecionando “Salvar” no menu “Arquivo” no canto superior esquerdo ou pressionando “Ctrl + S”.

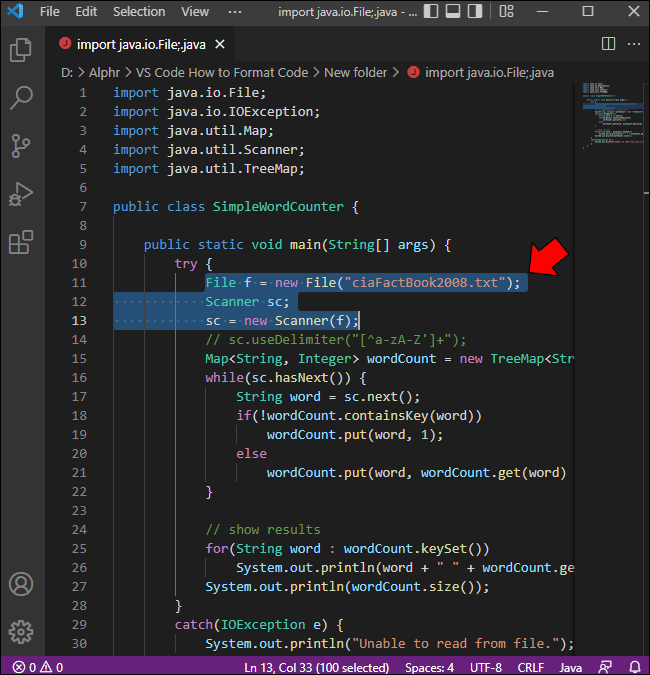
Formatar apenas o código selecionado:
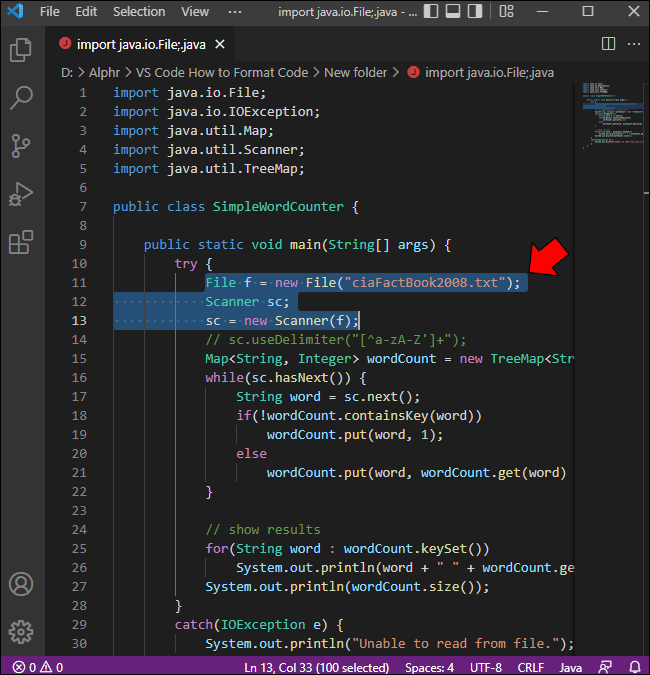
No arquivo que contém as linhas de código a formatar, selecione as linhas pretendidas com o cursor do rato.
 Pressione “Ctrl + K”.
Pressione “Ctrl + K”.
 Pressione “Ctrl + F”.
Pressione “Ctrl + F”.
 Salve as alterações, selecionando “Salvar” no menu “Arquivo” no canto superior esquerdo ou pressionando “Ctrl + S”.
Salve as alterações, selecionando “Salvar” no menu “Arquivo” no canto superior esquerdo ou pressionando “Ctrl + S”.

Note que, se pressionar “Ctrl + F” sem antes pressionar “Ctrl + K”, irá abrir o menu “Localizar”. Se isso acontecer, feche-o clicando no botão “x” ou pressionando “Esc”.
Mover linhas para cima ou para baixo:
Mova o cursor para o início da linha que deseja mover.
 Mantenha a tecla “Alt” pressionada.
Mantenha a tecla “Alt” pressionada.
 Para mover a linha para cima, pressione a seta para cima. Para mover para baixo, pressione a seta para baixo.
Para mover a linha para cima, pressione a seta para cima. Para mover para baixo, pressione a seta para baixo.
 Guarde o ficheiro, selecionando a opção “Salvar” no menu “Arquivo” no canto superior esquerdo da janela ou pressionando “Ctrl + S”.
Guarde o ficheiro, selecionando a opção “Salvar” no menu “Arquivo” no canto superior esquerdo da janela ou pressionando “Ctrl + S”.

Alterar o recuo de uma linha:
Mova o cursor para o início da linha cujo recuo deseja alterar.
 Pressione “Ctrl + ]” para aumentar o recuo.
Pressione “Ctrl + ]” para aumentar o recuo.
 Pressione “Ctrl + [“ para diminuir o recuo.
Pressione “Ctrl + [“ para diminuir o recuo.
 Guarde as alterações, selecionando “Salvar” no menu “Arquivo” ou pressionando “Ctrl + S”.
Guarde as alterações, selecionando “Salvar” no menu “Arquivo” ou pressionando “Ctrl + S”.

Para Mac
Formatar todo o documento:
Abra o ficheiro com o código que pretende formatar.
Pressione “⇧ + ⌥ + F”.
 Guarde as alterações, clicando em “Ficheiro” no canto superior esquerdo, depois selecione “Salvar” ou pressione “⌘ + S”.
Guarde as alterações, clicando em “Ficheiro” no canto superior esquerdo, depois selecione “Salvar” ou pressione “⌘ + S”.
Formatar apenas o código selecionado:
Destaque a parte do documento que deseja formatar.
Pressione “⌘ + K”.
 Pressione “⌘ + F”.
Pressione “⌘ + F”.
 Salve o seu arquivo pressionando “⌘ + S” ou selecionando “Salvar” no menu “Ficheiro” no canto superior esquerdo da janela.
Salve o seu arquivo pressionando “⌘ + S” ou selecionando “Salvar” no menu “Ficheiro” no canto superior esquerdo da janela.

Note que, usar “⌘ + F” sem pressionar “⌘ + K” previamente, apenas abrirá o menu “Localizar”. Para fechar este menu, pressione “x” no lado direito ou pressione “Esc”.
Mover linhas para cima ou para baixo:
Posicione o cursor no início da linha que quer editar.
Mantenha a tecla “⌥” pressionada.
 Para mover a linha para cima, pressione a seta para cima. Para mover para baixo, pressione a seta para baixo.
Para mover a linha para cima, pressione a seta para cima. Para mover para baixo, pressione a seta para baixo.
 Guarde as alterações, selecionando “Salvar” no menu “Arquivo” ou pressionando “⌘ + S”.
Guarde as alterações, selecionando “Salvar” no menu “Arquivo” ou pressionando “⌘ + S”.

Alterar o recuo de uma única linha:
Mova o cursor para o início da linha em que deseja alterar o recuo.
Pressione “⌘ + ]” para aumentar o recuo.
 Pressione “⌘ + [“ para diminuir o recuo.
Pressione “⌘ + [“ para diminuir o recuo.
 Guarde o ficheiro pressionando “⌘ + S” ou selecionando “Salvar” no menu “Arquivo” no canto superior esquerdo da janela.
Guarde o ficheiro pressionando “⌘ + S” ou selecionando “Salvar” no menu “Arquivo” no canto superior esquerdo da janela.

Formatação automática de código VS ao salvar
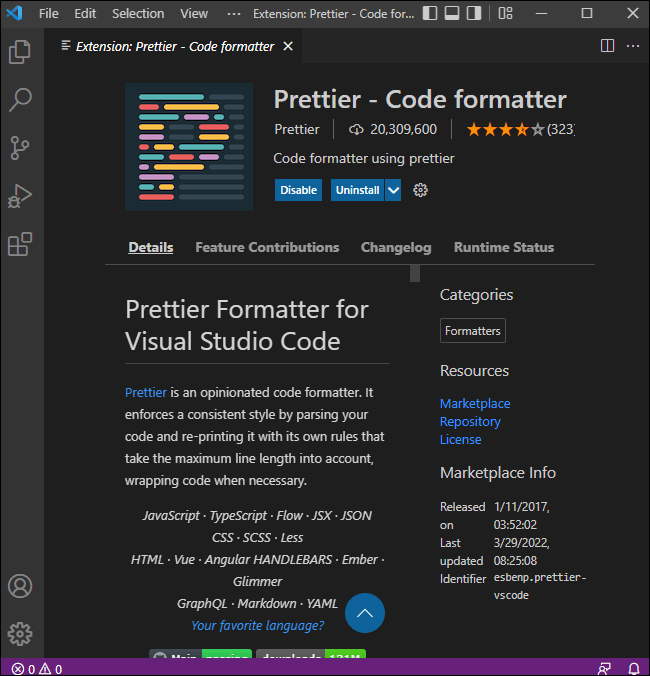
O VS Code não possui uma função nativa que formata o documento ao guardar. No entanto, isto pode ser feito através da instalação de uma extensão de formatação na sua aplicação VS Code. Uma das extensões mais populares é o “Prettier”, que oferece muitas funcionalidades de formatação para o VS Code. Pode instalar o “Prettier” seguindo os passos abaixo:
Abra o código VS.
 Clique no botão “Extensões” localizado no menu à esquerda. Este é o ícone que se assemelha a quatro caixas. Em alternativa, pode pressionar “Ctrl + Shit + x” para PC ou “⌘ + ⇧ + x” no Mac.
Clique no botão “Extensões” localizado no menu à esquerda. Este é o ícone que se assemelha a quatro caixas. Em alternativa, pode pressionar “Ctrl + Shit + x” para PC ou “⌘ + ⇧ + x” no Mac.
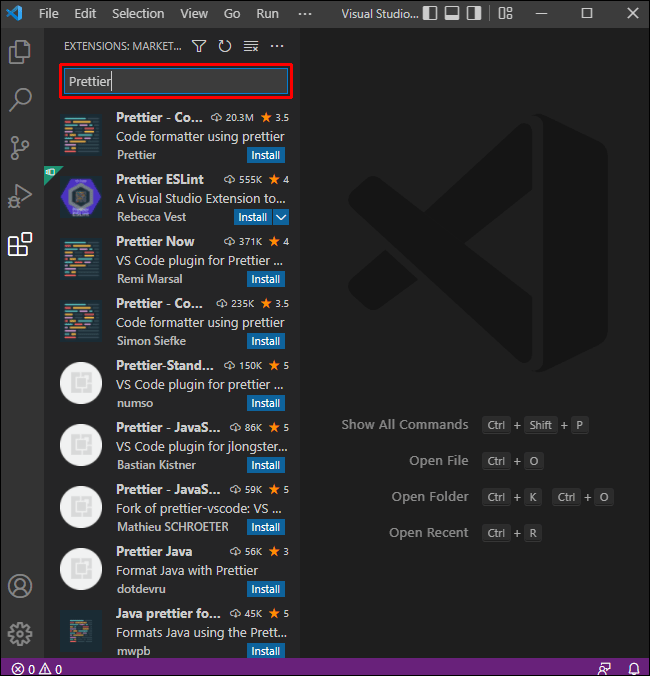
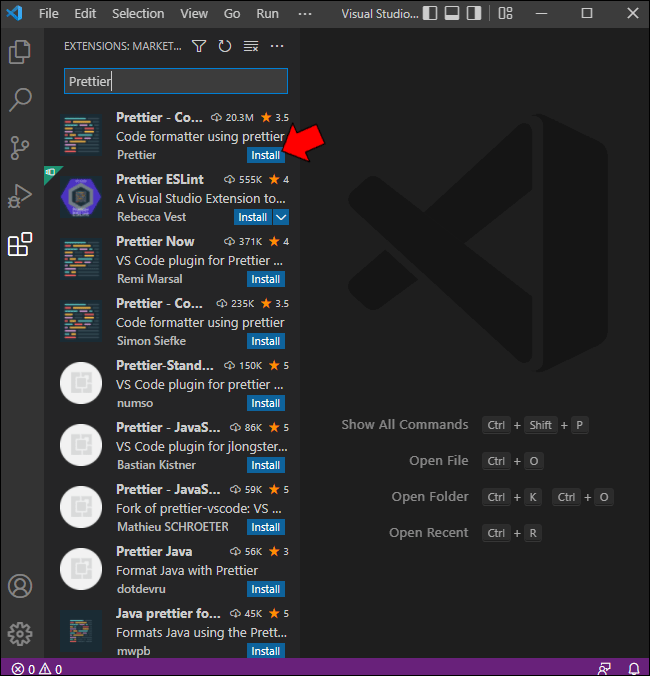
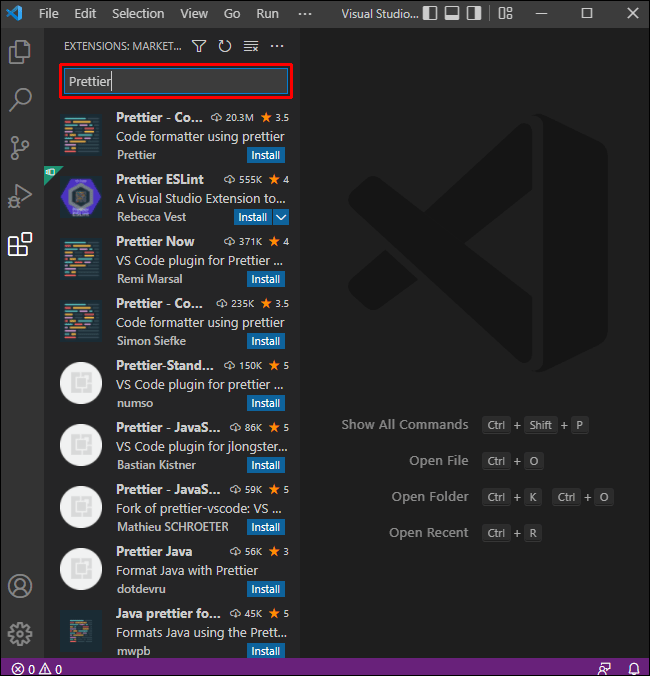
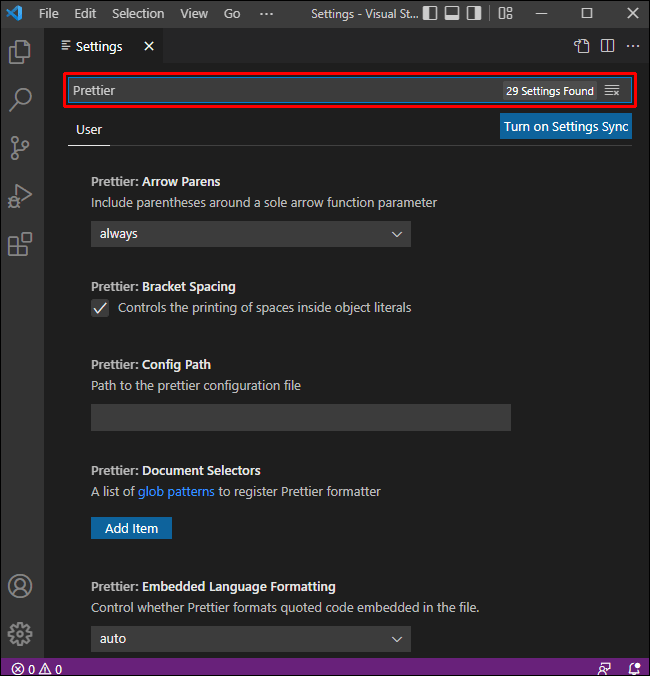
 Na barra de pesquisa no topo do menu, digite “Prettier”.
Na barra de pesquisa no topo do menu, digite “Prettier”.
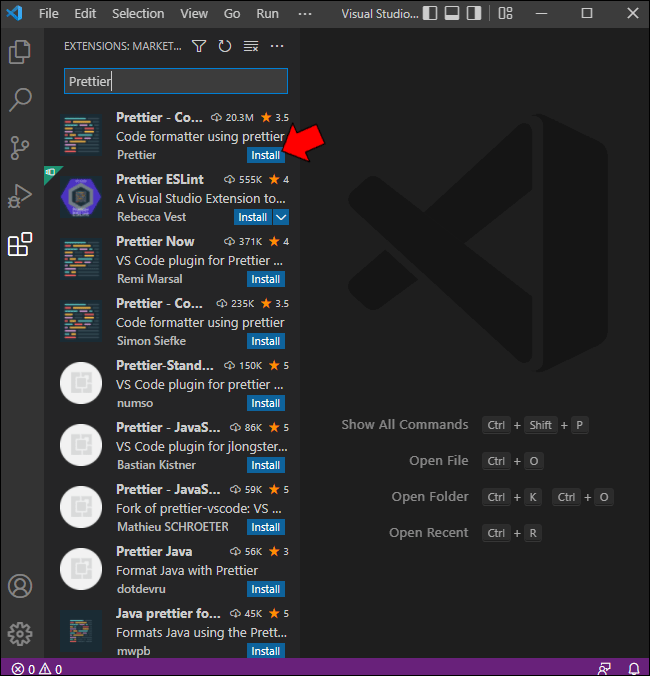
 Clique no botão “Instalar” no canto inferior direito do ícone “Prettier”.
Clique no botão “Instalar” no canto inferior direito do ícone “Prettier”.
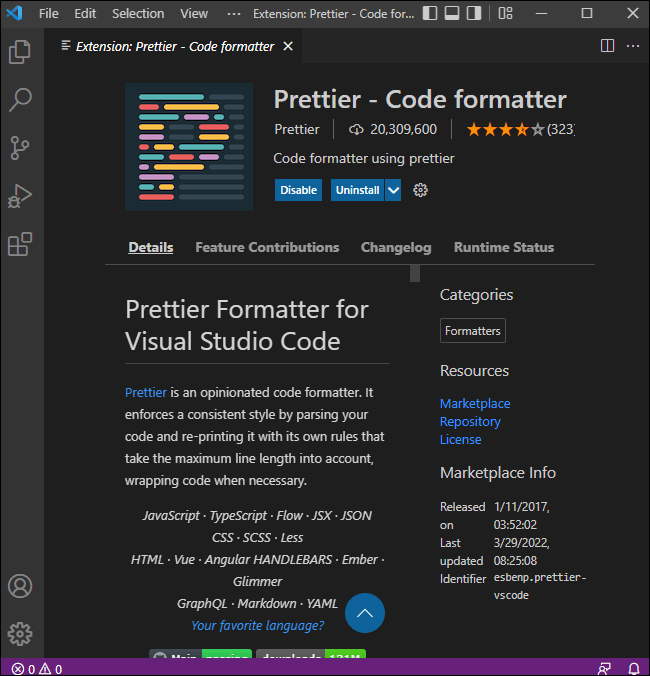
 Aguarde até que a instalação da extensão seja concluída.
Aguarde até que a instalação da extensão seja concluída.

Antes que o “Prettier” possa começar a formatar automaticamente o seu documento ao guardar, terá de configurar a extensão para ativar este recurso. Isto é feito da seguinte forma:
Abra a janela de configurações pressionando “Ctrl +,” no PC ou “⌘ +,” no Mac.
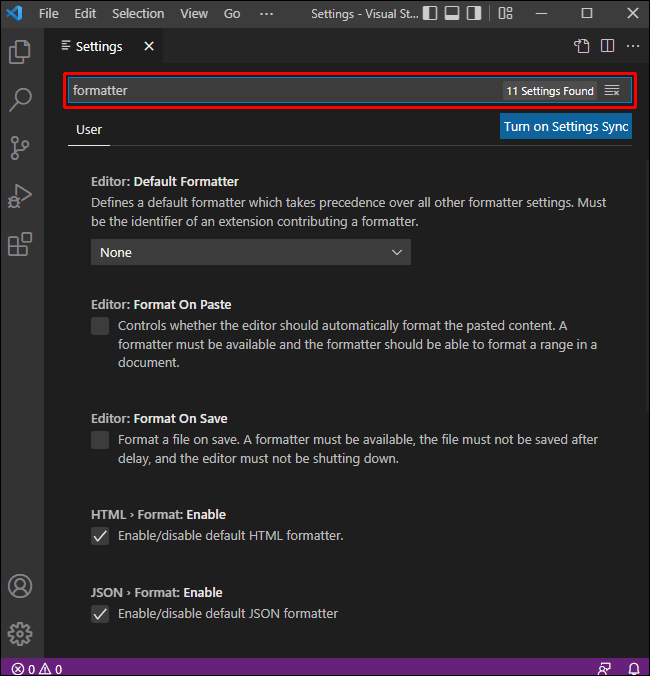
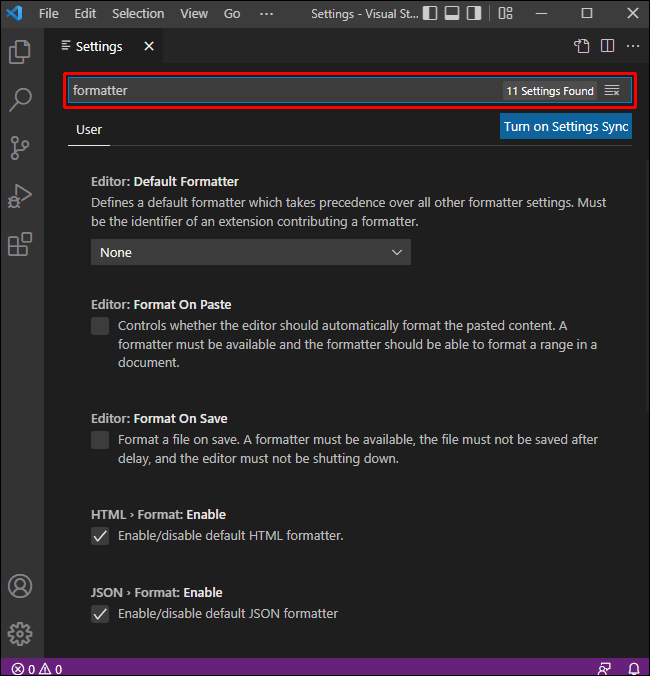
 Na barra de pesquisa, digite “formatador”. Isto deverá apresentar diversas configurações de formatação.
Na barra de pesquisa, digite “formatador”. Isto deverá apresentar diversas configurações de formatação.
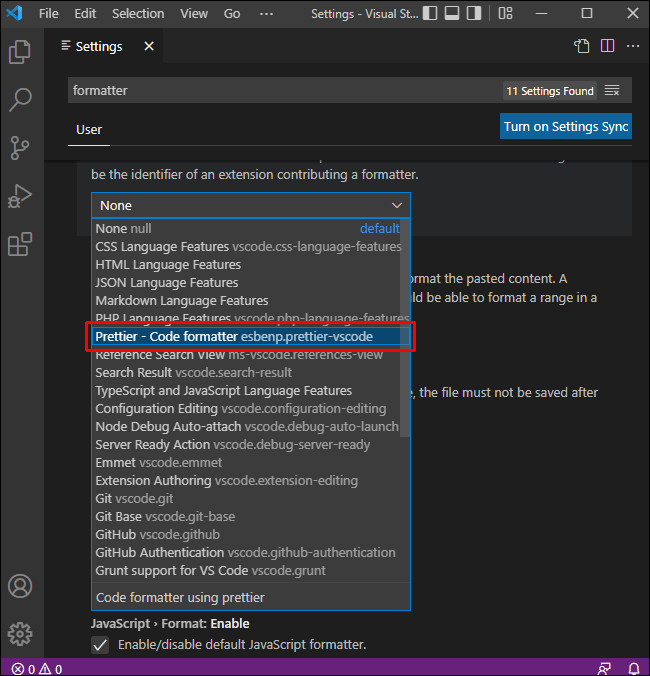
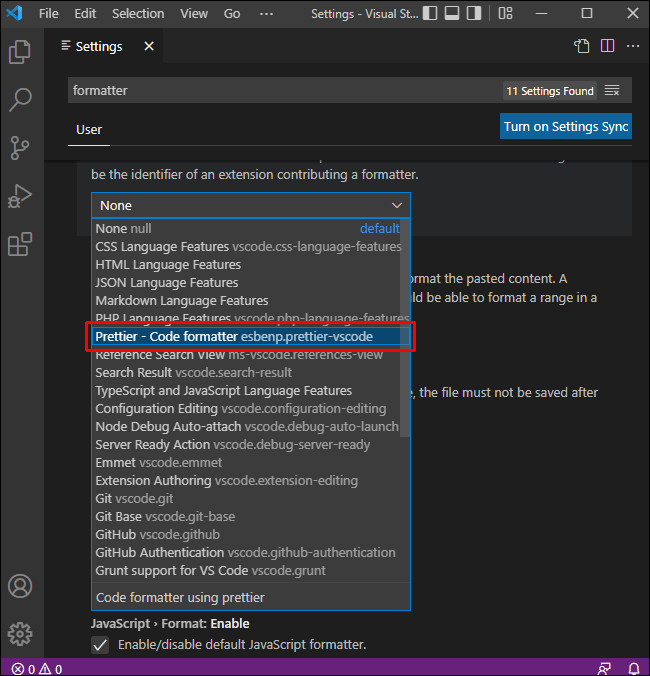
 Na configuração “Editor: Formatador Padrão”, certifique-se que a extensão selecionada é “Prettier”. Se não houver um formatador padrão ou se o VS Code estiver usando outro por defeito, pressione a seta pendente. Selecione “Prettier – Code Formatter” na lista. Em alternativa, o “Prettier” pode aparecer na lista como “esbenp.prettier-vscode”.
Na configuração “Editor: Formatador Padrão”, certifique-se que a extensão selecionada é “Prettier”. Se não houver um formatador padrão ou se o VS Code estiver usando outro por defeito, pressione a seta pendente. Selecione “Prettier – Code Formatter” na lista. Em alternativa, o “Prettier” pode aparecer na lista como “esbenp.prettier-vscode”.
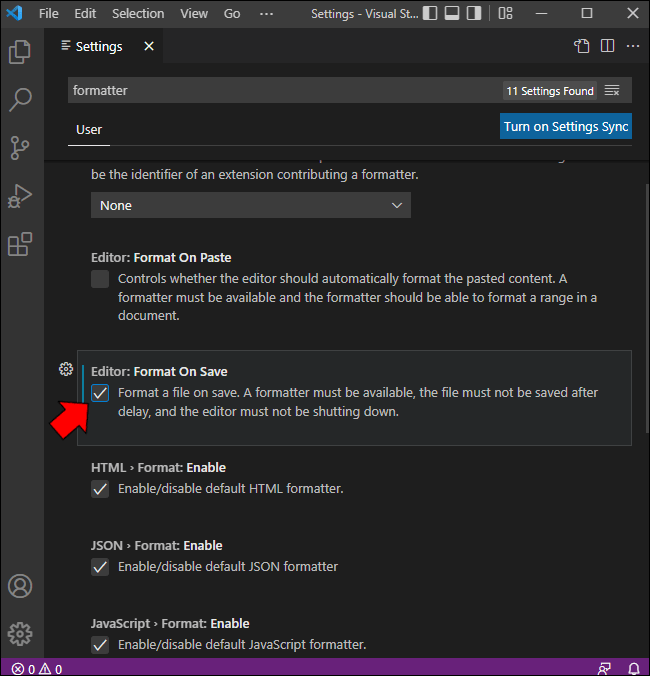
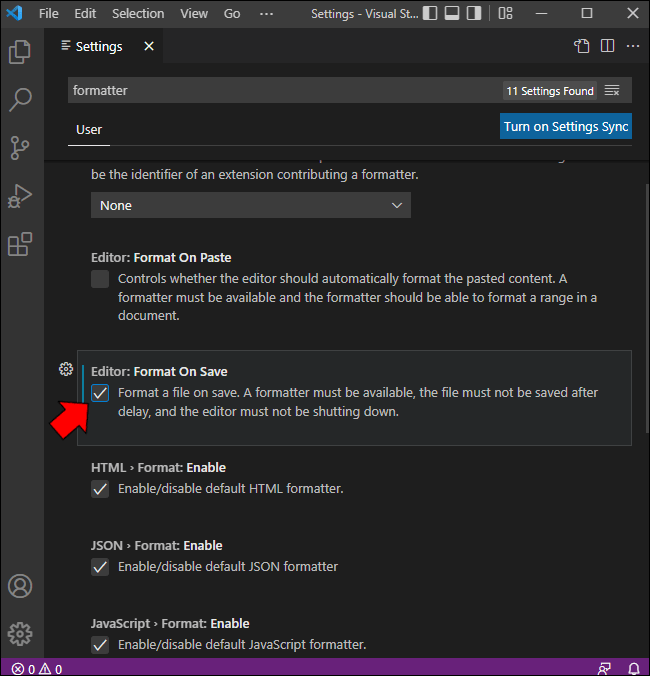
 Certifique-se que a opção “Editor: Formatar Ao Salvar” está marcada. Caso contrário, ative a marca de seleção.
Certifique-se que a opção “Editor: Formatar Ao Salvar” está marcada. Caso contrário, ative a marca de seleção.
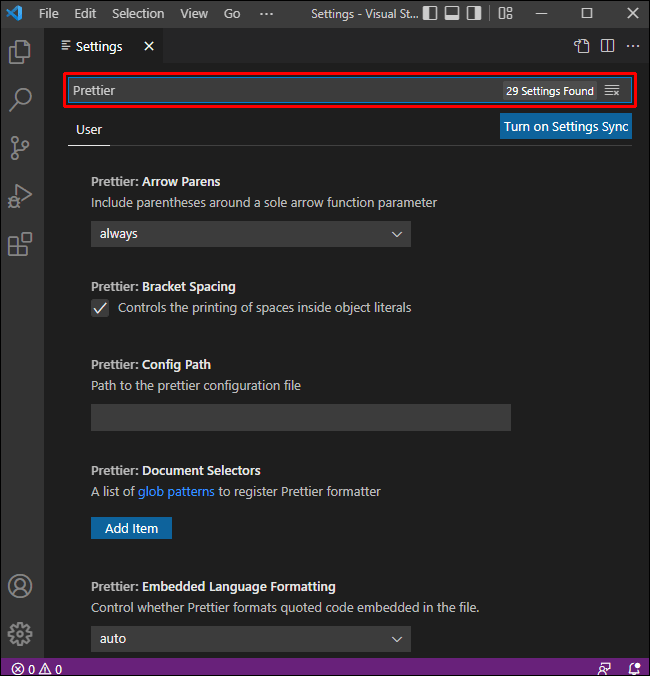
 Digite “Prettier” na barra de pesquisa de configurações.
Digite “Prettier” na barra de pesquisa de configurações.
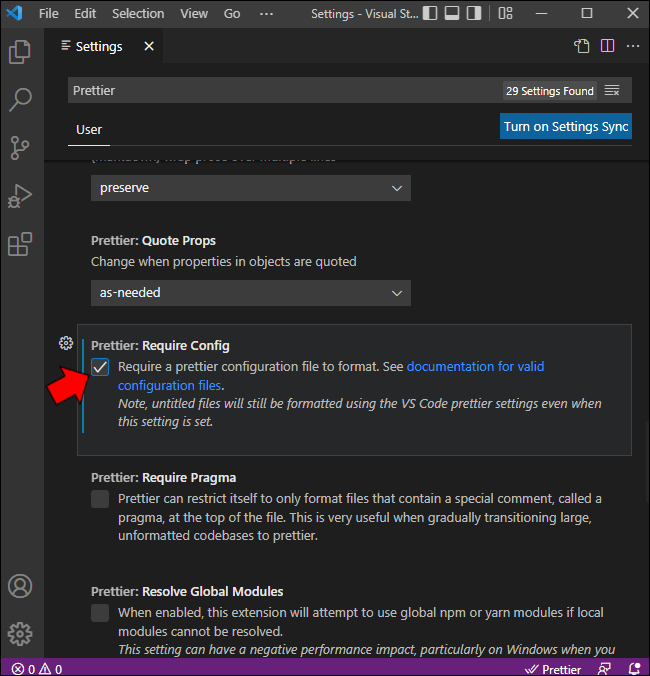
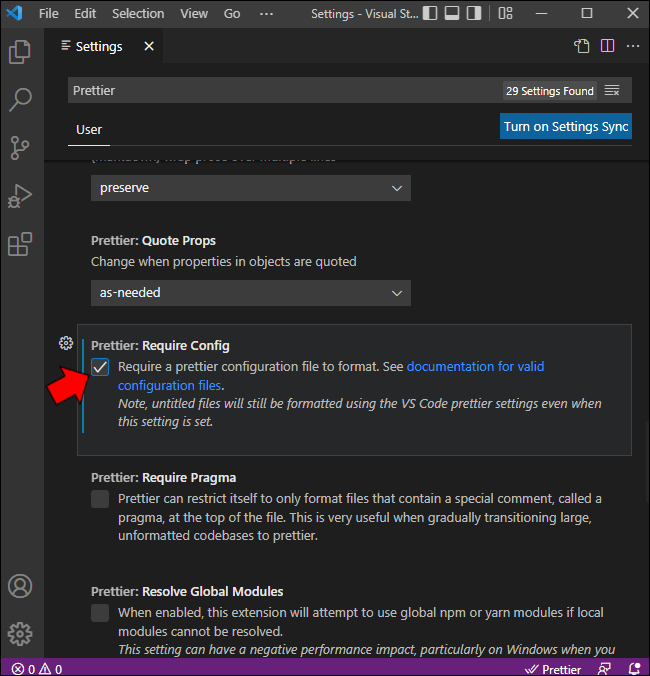
 Role para baixo até encontrar a linha “Prettier: Require Config”. Certifique-se que a caixa de seleção foi marcada. Esta configuração impede o “Prettier” de formatar documentos sem um ficheiro de configuração. Isto é útil quando está a analisar um código descarregado que pode ter as suas próprias regras de formatação. Desta forma, evita que sobrescreva as opções de formatação involuntariamente. Note que arquivos sem título serão formatados automaticamente, mesmo que esta opção esteja marcada.
Role para baixo até encontrar a linha “Prettier: Require Config”. Certifique-se que a caixa de seleção foi marcada. Esta configuração impede o “Prettier” de formatar documentos sem um ficheiro de configuração. Isto é útil quando está a analisar um código descarregado que pode ter as suas próprias regras de formatação. Desta forma, evita que sobrescreva as opções de formatação involuntariamente. Note que arquivos sem título serão formatados automaticamente, mesmo que esta opção esteja marcada.
 Pode editar configurações específicas do “Prettier”, dependendo das suas preferências. Quando terminar, pode sair deste menu.
Pode editar configurações específicas do “Prettier”, dependendo das suas preferências. Quando terminar, pode sair deste menu.
Como configurou o “Prettier” para formatar automaticamente apenas quando existe um arquivo de configuração, deve criar um para cada projeto. Isto é feito seguindo estas etapas:
Selecione a raiz do seu projeto no menu à esquerda.
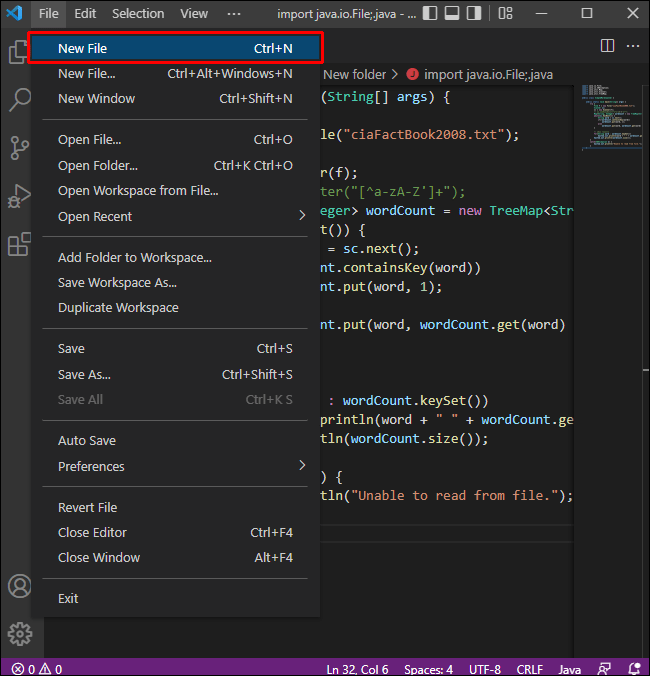
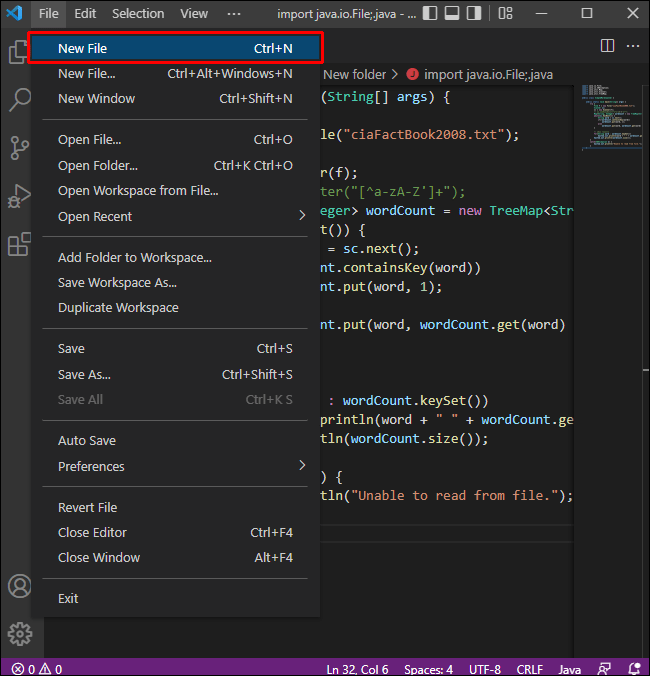
 Clique no botão “Novo Arquivo” para criar um arquivo de configuração.
Clique no botão “Novo Arquivo” para criar um arquivo de configuração.
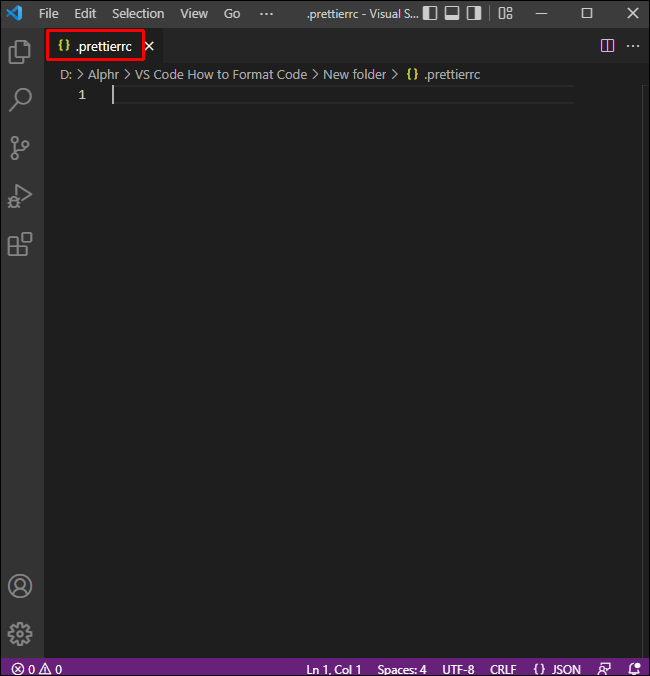
 Nomeie este arquivo como “.prettierrc”.
Nomeie este arquivo como “.prettierrc”.
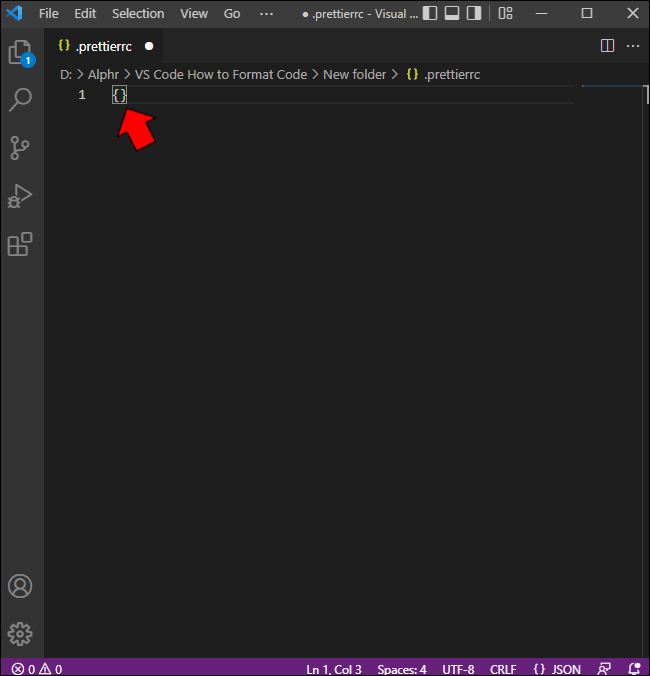
 No arquivo, basta digitar “{}”.
No arquivo, basta digitar “{}”.
 O “Prettier” agora irá formatar automaticamente o seu documento sempre que o guardar.
O “Prettier” agora irá formatar automaticamente o seu documento sempre que o guardar.
Dicas para manter o código organizado
Embora o recuo não seja necessário para que um programa seja executado, pode ajudar na depuração ao compartimentar o código em módulos gerenciáveis. As instruções “If-Then” ou casos aninhados, por exemplo, podem beneficiar-se desta organização, tornando cada opção alternativa visualmente distinguível da outra. Isto é útil quando se está a lidar com erros de lógica em vez de erros de sintaxe.
Ao nomear módulos ou linhas curtas de código, crie o hábito de usar títulos descritivos, em vez de simplesmente chamá-los de módulo 1, módulo 2, etc. Isto torna mais fácil saber qual parte do código executa uma função específica.
É sempre uma boa prática usar os comentários a seu favor. Quer esteja a incluir uma descrição rápida ou apenas adicionando uma nota para si mesmo, os comentários são de grande ajuda durante a depuração.
Otimização de Código
Manter seus projetos corretamente formatados não só facilita a leitura do código, como também ajuda na identificação de erros e mantém o seu código organizado. Apesar de não ser necessário para que um programa seja executado, saber como formatar os seus ficheiros no VS Code é uma vantagem inegável.
Conhece outras maneiras de formatar os seus ficheiros no VS Code? Sinta-se à vontade para partilhar as suas ideias na seção de comentários abaixo.