As extensões de navegador funcionam como complementos que potencializam as capacidades do seu navegador. Essencialmente, elas adicionam funcionalidades extras à experiência básica de navegação.
Mas, qual a vantagem de uma extensão em relação a um aplicativo web? Bem, uma extensão tem acesso a todas as APIs do navegador, o que lhe concede um controle mais amplo sobre ele.
Com uma extensão, você pode:
✅ Modificar a interface do seu navegador e as abas.
✅ Incluir novos atalhos para ações dentro do navegador.
✅ Monitorar seu navegador e a atividade na web de forma mais eficiente.
O Google Chrome oferece uma loja virtual onde você pode disponibilizar suas extensões para outros usuários. Embora possa parecer complexo, o desenvolvimento de uma extensão do Chrome é baseado em tecnologias web familiares: HTML, CSS e JavaScript.
Sim, você pode criar sua extensão do Chrome usando JavaScript e outras ferramentas simples da web. Vamos a um tutorial prático!
Desenvolvendo uma extensão para Chrome
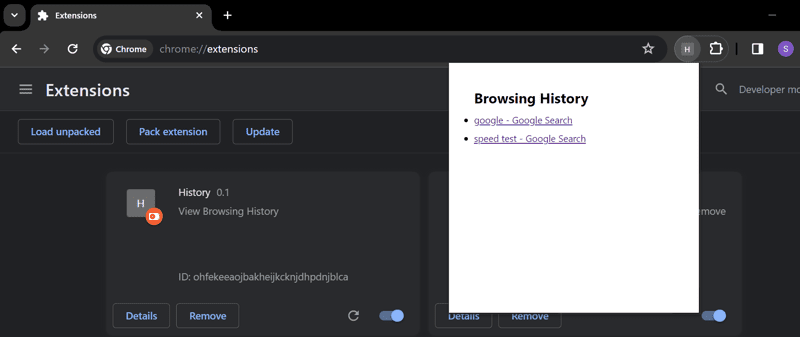
Neste tutorial, vamos construir uma extensão para Chrome que examina seu histórico de navegação e o exibe em um pop-up.
Arquivos Necessários
O único arquivo indispensável para uma extensão do Chrome é o manifest.json. O restante do código segue os mesmos princípios de desenvolvimento de um aplicativo web.
Criando o Arquivo manifest.json
Este arquivo define as configurações e funcionalidades da extensão. Veja um exemplo de um arquivo manifest comum:
{
"manifest_version": 3,
"name": "Histórico",
"description": "Visualizar Histórico de Navegação",
"version": "0.1",
"action": {
"default_popup": "index.html"
}
}
A versão mais recente do arquivo de manifesto, no momento da escrita, é a v3 que, conforme o próprio Chrome indica, traz melhorias de segurança, privacidade e desempenho para as extensões, permitindo o uso de tecnologias web abertas, como service workers e promessas.
Você também encontra a propriedade “action” no arquivo de manifesto. Ela determina qual arquivo HTML será aberto no pop-up quando o usuário clicar no ícone da extensão. Há também a opção “default_icon” para definir o ícone da extensão.
Desenvolvendo o Aplicativo
Agora é hora de criar o aplicativo que será exibido como um pop-up. Ele não tem segredos para quem já trabalha com desenvolvimento web. É um aplicativo web comum.
Primeiro, crie um arquivo que será o ponto de entrada, referenciado na propriedade “default_popup” do manifesto. Neste exemplo, vamos usar o arquivo index.html.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Extensão do Chrome</title>
<link rel="stylesheet" href="https://wilku.top/how-to-create-a-chrome-extension-from-scratch-in-3-steps/style.css">
</head>
<body>
<h2>Histórico de Navegação</h2>
<ul class="list"></ul>
<script src="./app.js"></script>
</body>
</html>
Incluí um arquivo de estilo para deixar a página adequada a um pop-up, e um arquivo JavaScript para a lógica da extensão.
function searchHistory() {
chrome.history.search({
text: '',
startTime: new Date("2023-10-01").getMilliseconds()
}, (results) => {
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
})
}
document.addEventListener("DOMContentLoaded", () => {
searchHistory()
})
Este script usa a API de Histórico do Chrome para buscar o histórico de navegação e mostrá-lo no pop-up. Quando o usuário clica no ícone da extensão, o evento DOMContentLoaded é disparado e chama a função searchHistory, que contém a lógica principal.
O método de pesquisa na API de histórico recebe como parâmetro obrigatório um texto, que serve como filtro na busca do histórico. Ao passar uma string vazia, o histórico é retornado sem filtros.
O parâmetro startTime também é útil. Ele filtra os resultados do histórico com base no tempo decorrido desde o momento inicial especificado. Por exemplo, ao fornecer uma data de uma semana atrás, você obtém o histórico da última semana. É um parâmetro opcional, e o padrão é as últimas 24 horas.
A API retorna uma função de callback que fornece os resultados em um array. Você pode percorrer este array e criar uma lista a partir dele.
for (const result of results) {
let liItem = document.createElement("li")
let link = document.createElement("a")
link.innerText = result.title
link.href = result.url
liItem.appendChild(link)
document.querySelector(".list").appendChild(liItem)
}
A API de histórico do Chrome requer a permissão “history”, que deve ser definida no nosso arquivo manifest.
{
"manifest_version": 3,
"name": "Histórico",
"description": "Visualizar Histórico de Navegação",
"version": "0.1",
"action": {
"default_popup": "index.html"
},
"permissions": [
"history"
]
}
Executando a Extensão
Esta é a etapa mais simples: acessar as configurações de extensões do Chrome. Clique nos três pontos verticais na barra de ações do Chrome, navegue para “Mais Ferramentas” e depois em “Extensões”. Você também pode digitar chrome://extensions/ diretamente na barra de endereços.
Ative o “Modo de desenvolvedor” no canto superior direito, caso não esteja ativo.
Clique em “Carregar sem compactação” e selecione a pasta onde você criou a extensão. Sua extensão aparecerá na lista.
Para executá-la, clique no ícone da extensão na barra de ferramentas do Chrome.


Pronto! Você acaba de criar uma extensão simples para o Chrome. Para mais exemplos, confira os exemplos de extensões do Chrome no repositório oficial do Google.
Para publicar sua extensão na Chrome Web Store, siga este guia e pague uma taxa para registrar sua extensão na loja.
Considerações Finais
Criar uma extensão do Chrome é fácil se você tem conhecimento básico em desenvolvimento web. Basta criar o arquivo manifest e transformar seu aplicativo em uma extensão.
Agora que você sabe como criar uma extensão do Chrome, procure as melhores extensões para desenvolvedores para otimizar ainda mais sua experiência.