Se o seu site estiver rodando no WordPress, você pode personalizar sua aparência e melhorar sua usabilidade. Uma das opções disponíveis é mudar as fontes. Se você estiver usando os temas fornecidos no diretório do WordPress, seu site escolherá os tamanhos e cores de fonte padrão definidos pelo designer.
No entanto, você não precisa ficar com os padrões. Alterar as fontes em seu tema WordPress pode garantir que os clientes recebam as informações conforme pretendido e também sejam cativados pelo design do seu site. Este artigo irá explorar as diferentes abordagens para alterar as fontes em seu site WordPress.
últimas postagens
Importância da tipografia e personalização de fontes no WordPress
- Diferenciação e singularidade: você já viu um site e disse para si mesmo: “Isso parece familiar”? Embora a maioria dos sites use temas do diretório WordPress, você pode tornar seu site único alterando o tamanho e as cores da fonte.
- Hierarquia e ênfase: Você pode estabelecer o que vem antes do outro por meio da diferenciação de fontes. Por exemplo, você pode ter fontes maiores em H1s e menores em H2s.
- Consistência e profissionalismo: você pode dar ao seu site WordPress uma aparência polida ao usar uma fonte consistente em todo o site. Você também pode alterar a cor da fonte para combinar com as cores da sua marca.
- Acessibilidade: alterar a fonte do seu site ou das páginas pode facilitar a leitura do conteúdo do seu site por usuários com deficiência visual ou outras deficiências.
Papel do CSS na customização de fontes
O WordPress é criado usando PHP, MySQL, HTML, CSS e JavaScript. Cada tema do WordPress tem um style.css que controla o layout visual e o design dos sites. Assim, você pode implementar as alterações de fonte que deseja em seu site WordPress usando este arquivo.
O CSS permite que você altere itens como família de fontes, tamanho, cor e espaçamento em seu site WordPress. Conhecimento básico de CSS é necessário para implementar tais mudanças. No entanto, você ainda pode usar plug-ins se não quiser escrever nenhum código CSS.
Agora, exploramos algumas abordagens para alterar fontes no WordPress.
Personalizador do WordPress
Esta é uma das maneiras mais fáceis de alterar fontes em seu site WordPress. Quase todos os temas projetados de acordo com os padrões do WordPress possuem recursos integrados que permitem alterar as fontes, a cor e o tamanho da fonte com apenas alguns cliques.
Alguns temas permitirão que você use a opção de personalização do WordPress. Por outro lado, alguns têm opções limitadas, obrigando-o a explorar as outras opções que iremos explorar nas outras abordagens.
Certifique-se de que você está conectado ao seu WordPress e siga estas etapas;
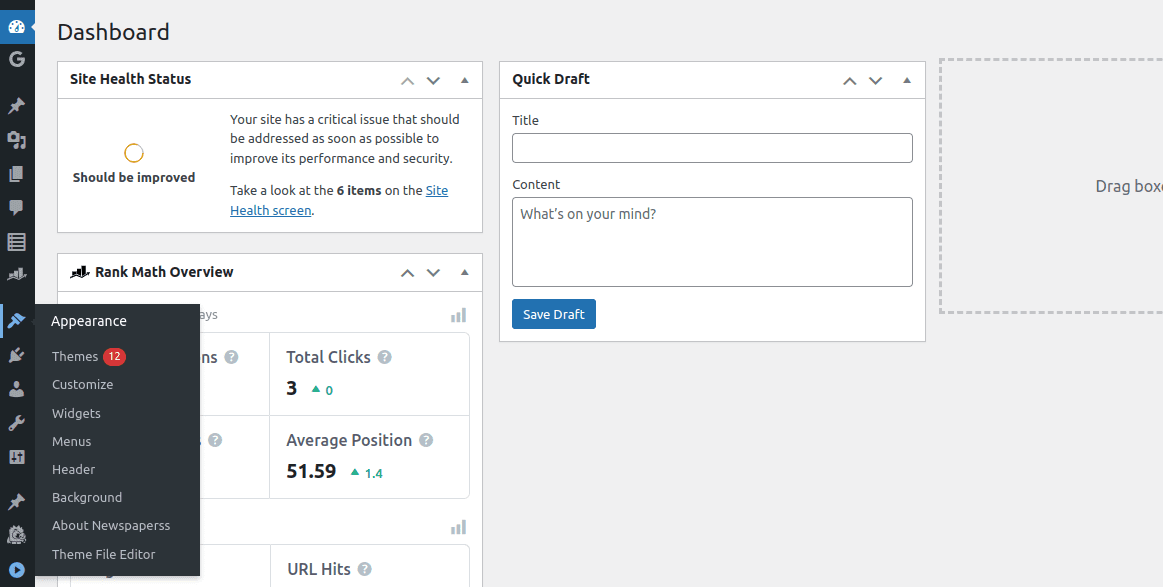
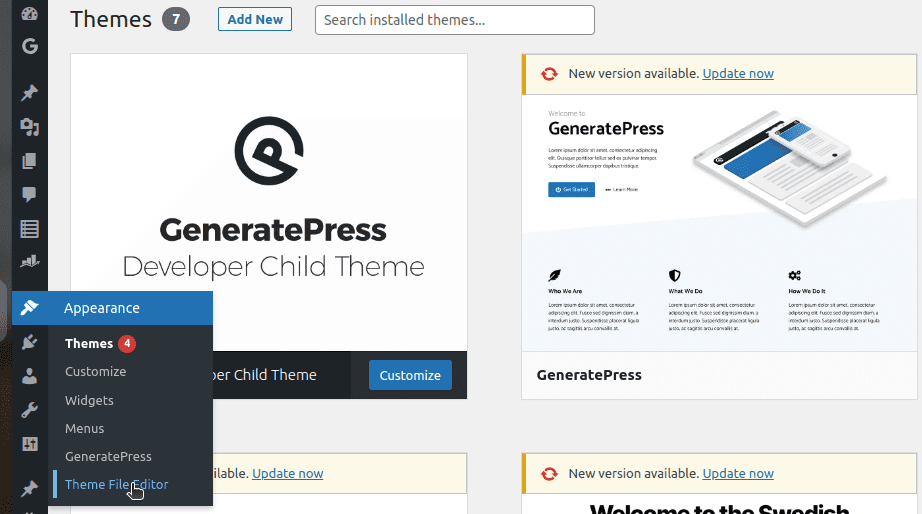
- No lado esquerdo do seu painel, clique no menu suspenso e selecione “Aparência”.

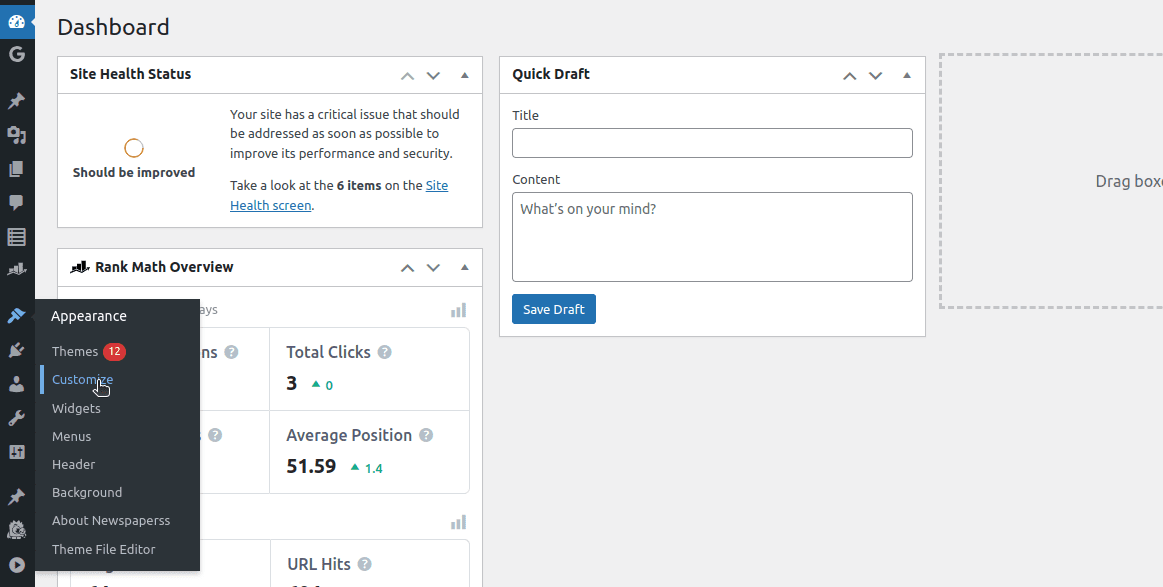
- Clique em “Personalizar”.

NB: A aparência do seu site WordPress pode ser diferente dependendo do tema que você está usando. No meu caso, estou usando o ‘GeneratePress Child Developer Theme’.
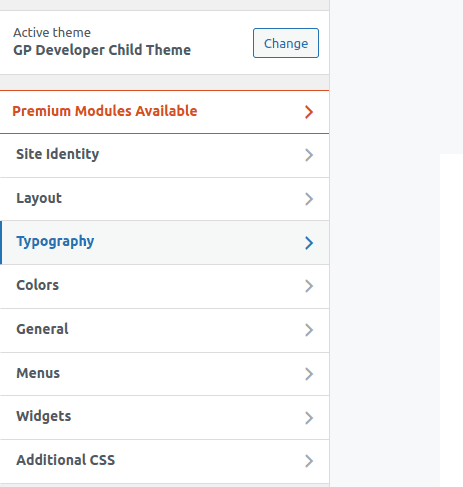
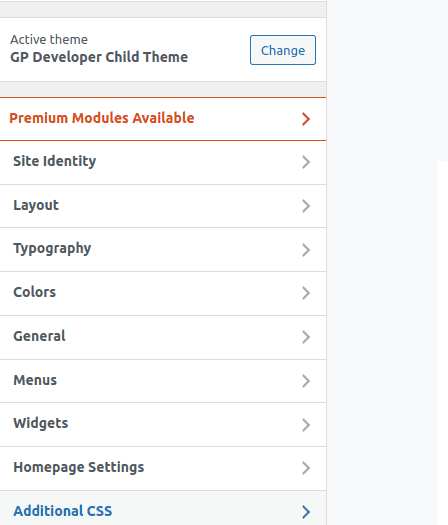
- Ao clicar em “Personalizar”, obterei um menu suspenso onde selecionarei “Tipografia”

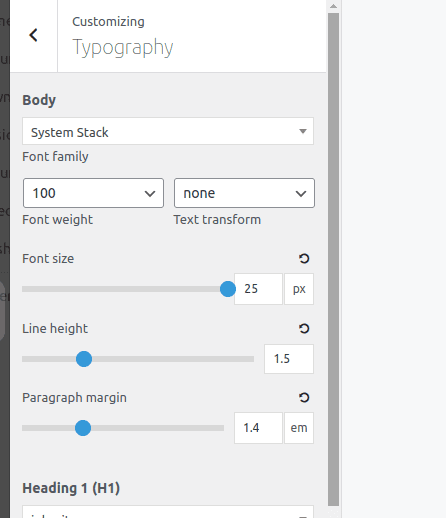
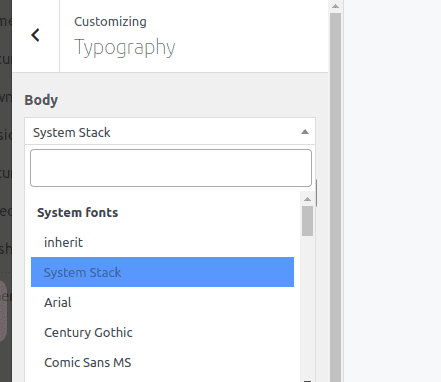
- Agora você pode personalizar seu site para atender às suas necessidades.

Por exemplo, posso selecionar o “Corpo” que altera as ‘Fontes do sistema’. O padrão é ‘System Stack’ e posso selecionar um que atenda às minhas necessidades no menu suspenso.

Editor de temas
O recurso de editor de temas permite que você edite os diferentes arquivos em um tema do WordPress. Nosso foco estará no arquivo style.css, pois permite personalizar as fontes.
As etapas exatas que você deve seguir podem diferir dependendo do tema que você está usando. Ainda estou usando o “GP Developer Child Theme” para fins de demonstração.
Você pode seguir estas etapas;
- No seu “Menu”, clique em “Aparência” e depois em “Editor de Arquivo de Tema”

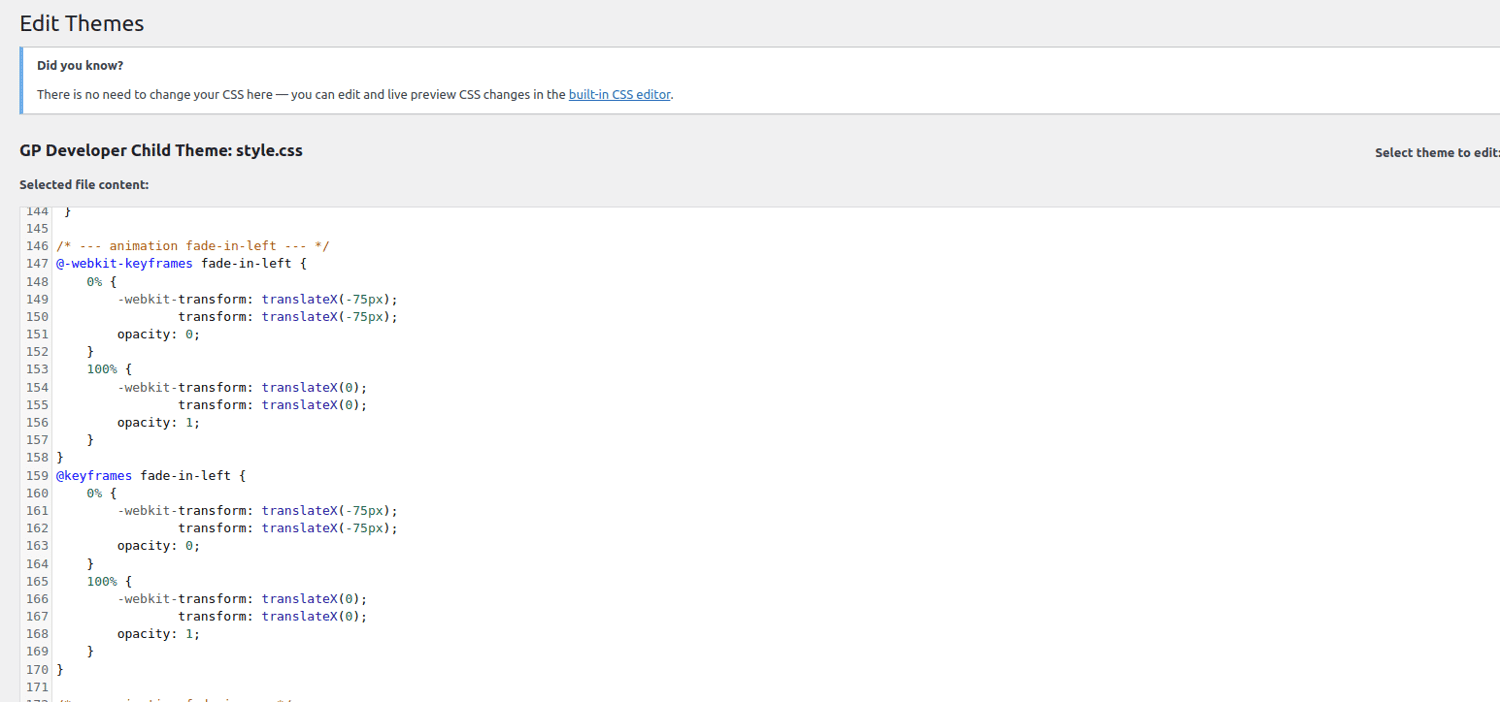
- A etapa acima abrirá o arquivo style.css onde você pode adicionar seus estilos preferidos.

Por exemplo, se você quiser mudar a fonte de todo o seu site para itálico, você pode ter este código;
/* Change Font to Italics */
body {
font-style: italic;
}
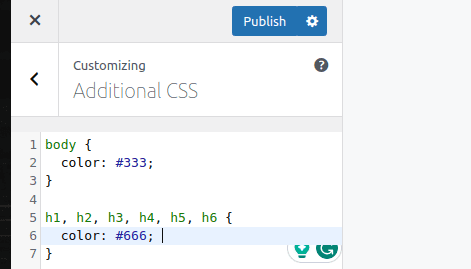
Você também pode optar pelo editor CSS integrado para efetuar suas alterações. Clique na guia ‘CSS adicional’ e escreva seu código CSS.

Por exemplo, você pode ter algo assim;

Clique no botão “Publicar” para salvar suas alterações.
Ajustar fonte para páginas individuais
Essa abordagem permite que você personalize uma página individual ou poste em seu site WordPress. É uma boa escolha quando você deseja que uma determinada página se destaque das demais.
Você pode usar essa abordagem para páginas como a “Política de Privacidade”. Por exemplo, posso alterar um determinado H1 na minha página “Política de Privacidade” para ser verde e em itálico. Para conseguir isso, seguirei estas etapas;
- Navegue até meu Painel e clique em “Todas as páginas”.
- Vou selecionar minha página de destino “Política de Privacidade” e clicar em ‘editar’
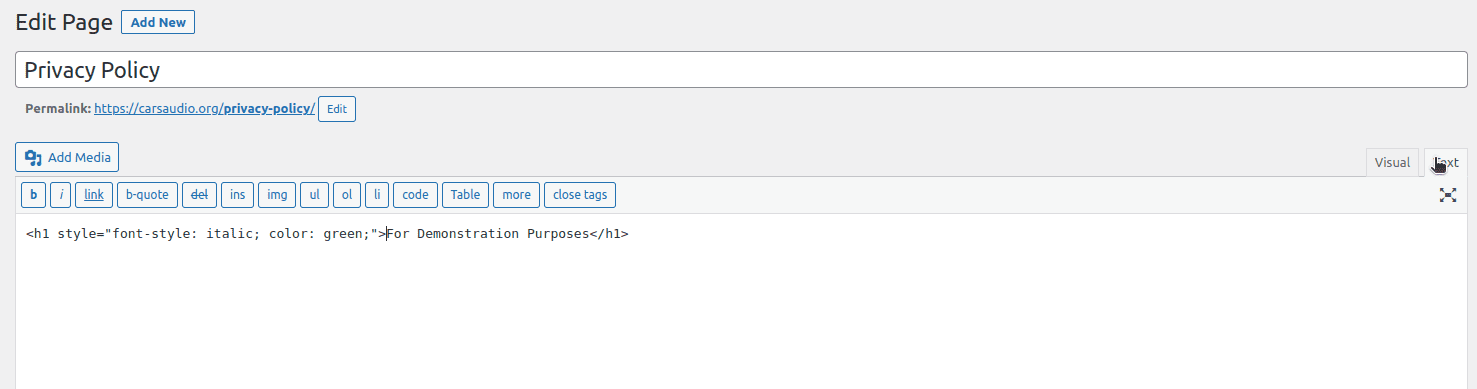
- Clique no “Texto” em vez da guia “Visual” como mostrado nesta captura de tela

Este é o código que adicionei;
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>
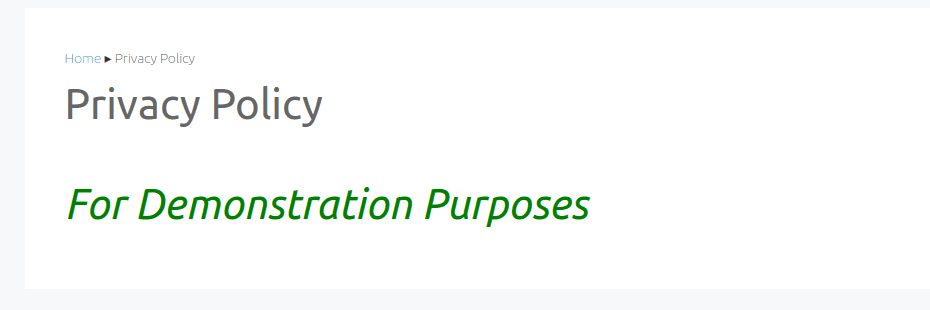
Quando a página for renderizada, ela aparecerá da seguinte maneira;

Usar plug-ins
Se você não é especialista em tecnologia ou não gosta de codificação, pode usar vários plug-ins de fonte para alterar as fontes. O processo de alteração de fontes varia de um plug-in para outro.
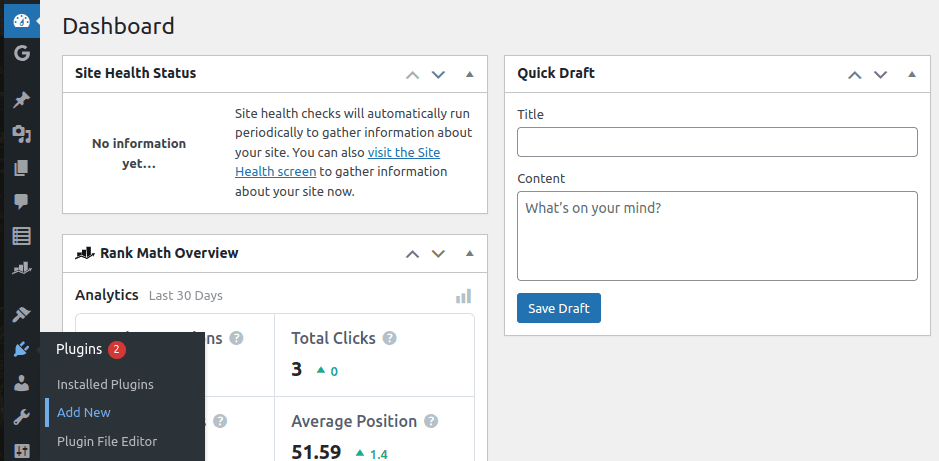
Para começar a usar plug-ins de fonte, vá para o painel do WordPress e selecione “Plugins” e depois “Adicionar novo”.

Agora você pode usar o recurso ‘plugin de pesquisa’ para selecionar o plug-in de destino.
Estes são alguns dos melhores que você pode usar;
#1. Fontes Sementes
Fontes Sementes é um plug-in de fontes que permite usar fontes da web. A plataforma possui cinco fontes da web em tailandês-inglês prontas que você pode usar. Você também pode usar fontes do Google ou fazer upload de fontes personalizadas. Fontes Sementes é um plug-in de código aberto e pode ser usado gratuitamente.
#2. Use Qualquer Fonte
Use Qualquer Fonte permite que você carregue qualquer fonte personalizada para o seu site WordPress, mesmo sem conhecimento de CSS. Você também tem a opção de selecionar entre mais de 23.871 fontes predefinidas. O único requisito é que suas fontes estejam nos formatos ttf,otf ou woff.
Carregue suas fontes em um formato e o plug-in gerará automaticamente todos os outros formatos necessários. Use Any Font funciona em todos os navegadores modernos e tamanhos de tela variados.
#3. Fontes Plugin
Fontes Plugin é um plug-in que permite usar mais de 1455 fontes exclusivas na biblioteca do Google Fonts. O plug-in possui um recurso de visualização que permite visualizar como as fontes aparecerão em seu site antes de aplicar as alterações.
O Fonts Plugin funciona com qualquer tema do WordPress e você não precisa de nenhum conhecimento de codificação para começar a usá-lo. Se você estiver familiarizado com CSS, poderá criar seletores personalizados e controlar como as fontes serão exibidas em seu site WordPress.
#4. Modificador de fonte MW
Os plug-ins que abordamos até agora se concentram na alteração das fontes de todo o site. No entanto, você pode buscar uma experiência melhor como proprietário/designer do site. Modificador de fonte MW permite que você altere as fontes em seu painel e tema.
É um plugin fácil de usar com mais de 30 fontes. Para alterar as fontes do seu tema, basta inserir o ID do tema e a classe. MW Font Changer tem mais de 10.000 instalações ativas e é compatível com WordPress 5.0 e superior. Este plug-in é um software de código aberto.
Como otimizar fontes no WordPress
Um bom site deve carregar rápido. Você pode ter o tema mais rápido no diretório do WordPress. No entanto, adicionar muita multimídia e fontes pode diminuir a velocidade de carregamento. A única maneira de evitar essa ocorrência é otimizando suas fontes. Estas são algumas das melhores abordagens;
- Carregue vários tipos de arquivo: você pode salvar suas fontes em diferentes formatos. Você pode fazer upload de diferentes formatos e o navegador escolherá o melhor com base em recursos como o tamanho da tela do usuário e o sistema operacional.
- Faça upload apenas dos caracteres necessários: se você tiver fontes que não usará extensivamente em seu site, poderá fazer upload apenas dos caracteres necessários, em vez de toda a biblioteca.
- Hospede suas fontes em CDNs: o processo de upload de fontes personalizadas pode aumentar o tamanho do seu site WordPress. As redes de entrega de conteúdo (CDNs) permitem que você hospede as fontes em um servidor externo e apenas as vincule ao seu site WordPress.
- Use o cache do WordPress: o cache do WordPress armazena os dados usados com frequência por um usuário e os fornece a um usuário no futuro quando ele revisitar o site. Essa abordagem aumenta a velocidade de carregamento.
perguntas frequentes
Como posso escolher as fontes certas para o meu site WordPress?
Há várias coisas a considerar. Por exemplo, você deve considerar a imagem da sua marca, o design geral e o público-alvo.
Você precisa saber codificação para alterar fontes no WordPress?
Não. O WordPress foi projetado para ser fácil de usar para não-técnicos. Você pode alterar as fontes no painel do WordPress sem escrever uma única linha de código. Você também pode usar vários plug-ins para implementar diferentes alterações. No entanto, se você conhece CSS, pode adicionar CSS personalizado ao seu site WordPress para alterar as fontes.
Você pode alterar as fontes em áreas específicas do seu site WordPress?
Sim. Você pode alterar as fontes em áreas específicas, como uma página ou até mesmo uma única postagem. Se você não estiver familiarizado com a codificação, poderá usar a abordagem visual. Por outro lado, você pode usar a abordagem de texto se souber codificar.
Posso reverter para as fontes originais do tema WordPress?
Sim. Se você alterar as fontes e sentir que precisa voltar ao original, sempre poderá alterar. Simplesmente volte para o personalizador no painel e restaure as fontes para seus padrões.
Conclusão
Agora você tem várias abordagens que pode usar para alterar as fontes em seu site WordPress para aprimorar seu design. A escolha da abordagem dependerá de suas habilidades e preferências. Às vezes, você pode usar mais de uma abordagem, dependendo da natureza do site que está criando.
Você também pode explorar como a visibilidade do CSS aprimora seu design da web com joias ocultas.

