O Sencha é, sem dúvida, uma ótima plataforma de desenvolvimento de aplicativos com componentes, produtos e ferramentas ricos.
Seja no desenvolvimento, design ou teste de aplicativos, você obterá ferramentas e recursos impressionantes para tornar todo o ciclo de vida de produção de software um passeio divertido.
E quem não quer isso?
Não é isso; você pode fazer tudo isso sem escrever centenas de linhas de código. Você pode usar suas excelentes tecnologias e componentes para criar aplicativos impressionantes enquanto economiza esforço, tempo e dinheiro.
Mas do que se trata essa ferramenta, você deve estar se perguntando!
Se você é uma empresa ou desenvolvedor que procura uma plataforma de alta qualidade para dar suporte à produção de seu aplicativo, esta análise do Sencha o ajudará a decidir se será útil para você ou não.
últimas postagens
O que é Senha? Uma visão geral
Sencha é uma plataforma líder para desenvolvimento de aplicativos da Web que traz mais de 20 anos de experiência para que você possa criar aplicativos e produtos de software impressionantes.
Ele também vem com mais de 400 anos de experiência acumulada de seus líderes de tecnologia e especialistas em tecnologias modernas da web, como HTML5, ES6, CSS e JavaScript. Com essa combinação impressionante de tecnologia e talento, você pode permitir que sua equipe se concentre na criação de aplicativos valiosos e não em estruturas.
O Sencha vem com mais de 140 componentes de interface de usuário de alto desempenho, como gráficos, calendários, grades, etc., juntamente com ferramentas como Sencha Test, Sencha Themer, etc., e muitos outros produtos e serviços para ajudá-lo a desenvolver aplicativos incríveis.
Além disso, o Sencha tem a confiança de cerca de 60% das empresas da Fortune 100, como Apple, Adobe, Samsung, Microsoft e Nvidia. Possui 2 milhões de desenvolvedores e mais de 10 mil clientes em todo o mundo de diferentes regiões que confiam nessa plataforma para criar aplicativos inovadores para impulsionar seus negócios. Até agora, eles conquistaram 7,2 milhões de downloads de produtos e 500 mil membros ativos no fórum.
A competência da Sencha também ajudará você a acelerar o tempo de lançamento do seu aplicativo no mercado e atender às demandas de seus usuários. Além disso, essa plataforma permite que a biblioteca de interface do usuário e a estrutura Ext JS trabalhem juntas; portanto, você pode eliminar problemas de manutenção.
Produtos e Serviços da Sencha
Os produtos e serviços da Sencha ajudam empresas e desenvolvedores a criar, projetar e testar seus aplicativos da Web rapidamente em dispositivos modernos. Suas estruturas JavaScript e Java de nível empresarial utilizam padrões modernos e progressivos para fornecer aplicativos inovadores para smartphones, tablets e desktops.
Desenvolvedores e empresas terão acesso a mais de 140 componentes JavaScript criados profissionalmente para ajudar a aumentar seu design e produtividade. Da mesma forma, suas ferramentas de teste oferecem suporte a essas soluções para acelerar seu ciclo de vida de desenvolvimento.
Então, aqui estão os produtos da Sencha que você pode conhecer:
#1. Ramal JS
Ramal JS by Sencha é uma estrutura JavaScript para ajudar os desenvolvedores a criar aplicativos da Web que podem funcionar em qualquer plataforma ou dispositivo moderno. Possui mais de 140 componentes de interface do usuário com suporte total que você pode integrar facilmente com Angular e React.

Essa estrutura abrangente baseada em JS é maravilhosa para criar aplicativos móveis multiplataforma e com uso intenso de dados com tecnologias modernas, como HTML5. Alguns desses componentes de interface do usuário incluem calendários, árvores, grades, listas, menus, formulários, adaptadores D3, barras de ferramentas, janelas, painéis, gráficos, layouts, exportadores e muito mais. Também inclui mais de 100 extensões de usuário, graças à sua vasta comunidade de desenvolvedores.
Além disso, ajuda os designers a melhorar seu processo de design com a ajuda de ferramentas como Stencils, Themer e Sencha Architect. O Ext JS também inclui um gerenciador de layout para organizar a exibição de conteúdo e dados entre dispositivos, tamanhos de tela e navegadores. Você pode até controlar exibições de componentes para interfaces de usuário complexas e obter um sistema de configuração responsivo para se adaptar à orientação do dispositivo ou ao tamanho da janela.
#2. Reagir Grade
Reagir Grade é uma ferramenta de grade de nível empresarial para React UI e possui mais de 100 recursos. Sencha recriou sua grade Ext JS usando este GRUI para usar JS moderno. Essa arquitetura nova e aprimorada pode fornecer o mesmo nível de recursos e melhor desempenho em uma interface React sem esforço.
O React Grid oferece recursos como:
- Integração rápida
- Carregamento de dados personalizados
- Fácil personalização
- Gerenciamento de uma grande quantidade de dados
- Carga útil menor em comparação com outras soluções de grade
- Nenhum plugin extra é necessário

Você obterá colunas virtuais e a opção de configurar colunas ilimitadas. A solução ajuda a aumentar o desempenho de aplicativos que exigem muitas colunas. Você também pode usar uma Loja Virtual que pode ajudá-lo a criar registros e gerenciá-los, permitindo monitorar a rolagem e atualizar as linhas quando necessário. Além disso, você pode arrastar e soltar colunas, editá-las e paginar para trás e para frente em seus conjuntos de registros usando a barra de ferramentas de paginação.
O GRUI do Sencha oferece um teste gratuito. A versão paga permite usuários finais e produtos ilimitados com 12 meses de suporte técnico e atualizações e manutenção opcional para uma licença perpétua.
#3. GXT
GXT é uma estrutura Java para criar aplicativos da Web ricos em recursos para dispositivos modernos com a ajuda do compilador GWT (anteriormente chamado de Google Web Toolkit) e Java. Possui componentes de alto desempenho que você pode personalizar completamente. Ele permite que os desenvolvedores criem aplicativos em Java e completem o código em código HTML5 multiplataforma e altamente otimizado.

O GXT da Sencha inclui componentes de interface do usuário com interoperabilidade com modelos GWT nativos, gerenciador de layout e componentes, oferecendo a você um controle poderoso na exibição.
Para o desenvolvimento, você obterá componentes de interface do usuário, como barras de ferramentas, menus, árvores, grades, janelas, etc., e centenas de extensões. GXT inclui ferramentas pré-integradas como Sencha Architect, Stencils e Sencha Themer para ajudá-lo a projetar como um chefe.
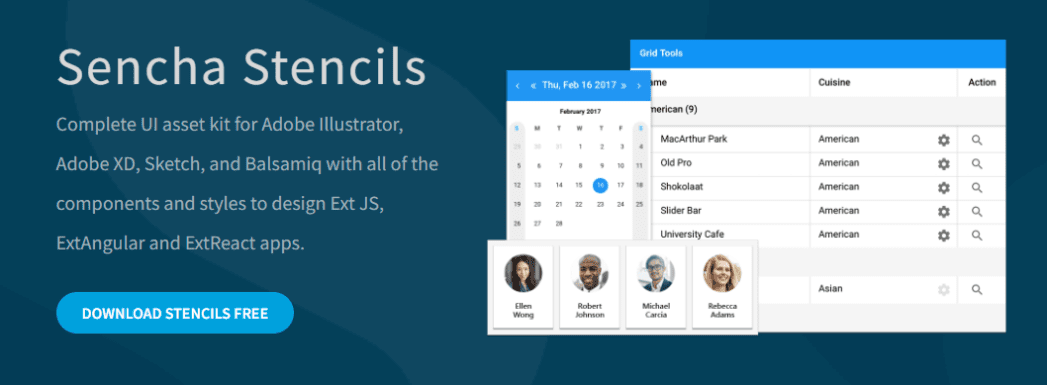
#4. Estênceis
Estênceis ajudar os desenvolvedores a prototipar, estilizar e avaliar seus projetos rapidamente. É um kit de interface do usuário completo para Sketch, Adobe XD, Adobe Illustrator e Balsamiq, incluindo todos os estilos e componentes para projetar aplicativos ExtAngular, ExtReact e Ext JS.

Você pode criar maquetes para interfaces de usuário impressionantes em seus aplicativos com Stencils, que vêm com excelentes recursos. Em vez de escrever código, você pode utilizar recursos visuais correspondentes aos componentes de interface do usuário do Sencha e trabalhar com eles como símbolos e arquivos vetoriais. Stencil também está disponível como PNG/SVG que você pode usar com outras soluções e programas. Esta ferramenta irá ajudá-lo a agilizar todo o seu processo de criação de maquetes de aplicativos e é gratuito para download.
- Wireframe: crie wireframes para seus aplicativos e experimente os conceitos de interface do usuário. Você pode até mesmo arrastar Sencha em um programa como Balsamiq e testar várias iterações de design facilmente antes de finalizar uma para desenvolvimento.
- Mockups de alta fidelidade: crie maquetes de alta fidelidade usando Stencils com facilidade e velocidade. Se você estiver trabalhando no Adobe XDE ou Illustrator ou em uma versão Sketch do Stencils, poderá facilmente arrastar e soltar os componentes de interface do usuário pré-criados e editá-los para desenvolver seus designs.
- Valores CSS: Se você deseja planejar as cores do seu tema antes de codificar, você pode usar Stencils e experimentar várias combinações de cores. Você pode até importar dados de cores de um arquivo Stencils na versão mais recente do Themer.
#5. Teste Sencha
Crie testes de unidade e de ponta a ponta robustos para seus aplicativos da Web usando Teste Sencha e entregar aplicativos de alta qualidade. É uma ferramenta de teste abrangente para Ext JS e suporta testes de ponta a ponta de aplicativos Angular, ExtReact, React e ExtAngular. Ele permite que você teste seus aplicativos com mais rapidez e precisão para economizar tempo e despesas.
Como resultado, você pode acelerar o tempo de colocação no mercado, melhorar a qualidade do aplicativo e minimizar o tempo e os gastos com testes. O Sencha Test permite que você execute testes simultaneamente em vários navegadores e oferece automação para que você possa cumprir seus prazos de entrega.

- Sencha Test Studio: É a interface gráfica do usuário (GUI) que você pode usar para criar testes Jasmine no editor embutido do Sencha Test. Basta escrever seu teste em JavaScript e armazená-lo em sua solução de controle de origem. Com o Test Studio, você pode criar testes diretamente no Sencha Test e executá-los imediatamente. Ou você pode codificar em um IDE separadamente e depois executar o teste. Esse processo iterativo para teste de unidade permite que você produza um código mais robusto.
- Test Runner: permite escolher um teste funcional ou unitário em um navegador em um smartphone, máquina local ou farm de navegadores. Ele é usado para criar testes e depurar código. O Sencha Test CLI usa uma grade Selenium ou um farm de navegador externo para ajudá-lo a agendar execuções de teste automatizadas sempre que desejar com pouca configuração.
- Test Archiver: permite rastrear suas tendências históricas de teste e comparar seus resultados. Você pode analisá-los visualmente e identificar falhas e outros problemas. Ele ajuda você a entender os resultados do teste facilmente para que você possa detectar problemas e resolvê-los a tempo.
Além dos produtos acima, o Sencha oferece muitas outras ferramentas, incluindo:
- Sencha Architect: Architect os capacita a criar aplicativos Ext JS com funcionalidade de arrastar e soltar sem gastar tempo codificando manualmente.
- Sencha Themer: Ajuda você a projetar temas personalizados para seus aplicativos usando soluções gráficas sem exigir que você codifique.
- Cmd: É um conjunto de recursos de gerenciamento de ciclo de vida, como minificação de código, andaimes, carregamento dinâmico de pacotes, etc.
- Inspector: É uma ferramenta de depuração para ajudá-lo a acessar componentes, objetos, classes, etc., para aplicativos desenvolvidos usando frameworks Sencha.
- Fiddle: Esta ferramenta gratuita permite que você experimente seu código Ext JS diretamente no seu navegador sem instalação e compartilhe-o.
- Plugins IDE e Editor de Código: Eles ajudam a integrar a estrutura Sencha ao seu fluxo de trabalho para permitir inspeção, geração, conclusão, refatoração e navegação de código
- ExtGen: esta ferramenta de CL multiplataforma baseada em nó fornece vários modos para geração de aplicativos.
- Ext Build: essa ferramenta baseada em nó permite desenvolver aplicativos Ext JS usando o Google Closure e o compilador Sencha cmd para transpilar e criar aplicativos Ext JS.
Revisão do Sencha: Facilidade de uso

Todas as ferramentas e tecnologias que o Sencha oferece são bastante simples de usar. Eles também são amigáveis ao desenvolvedor e podem atender a desenvolvedores de vários conjuntos de habilidades, seja você um novato ou um programador experiente.
Você pode usar as plataformas da Sencha e seus produtos e ferramentas com facilidade. Seus mais de 140 componentes de interface do usuário também permitem que você crie seu aplicativo lindamente e torne o processo de desenvolvimento mais divertido. Você não precisa criar componentes de interface do usuário sozinho. Você pode simplesmente escolher entre as opções disponíveis e usá-las para suas necessidades.
Revisão do Sencha: Suporte
A Sencha é famosa por fornecer excelente suporte técnico e treinamento a todos os usuários e resolver seus problemas rapidamente. Se você precisa de ajuda com seu aplicativo, correções de bugs ou qualquer outra questão que o incomoda, você pode entrar em contato com a equipe técnica deles com especialistas para responder a todas as suas perguntas.
Os clientes da Sencha são automaticamente incluídos no Standard Support Package para que você possa aproveitar o suporte básico quando precisar. Você também pode atualizar para o Premium Support Package para obter suporte de alta qualidade e benefícios adicionais.

Suporte padrão: você obtém estes recursos:
- Acesso 24×7 ao fórum Sencha
- Documentação abrangente do produto, exemplos de código, uso e código-fonte.
- Atualizações gratuitas para os próximos lançamentos principais
- Acesso exclusivo ao produto de pré-lançamento
- Suporte técnico via telefone, assistência remota ou portal de suporte. Você receberá 40 x-créditos (25 x-créditos para uma consulta de 30 minutos)
- Correção de bugs limitada
Suporte Platinum: Você receberá:
- Suporte prioritário através do portal de suporte Sencha
- Correção de bugs prioritários
- Treinamento on-line gratuito para aumentar as habilidades técnicas
- Entrada de roteiro prioritário
Como o Sencha pode ajudá-lo a criar aplicativos modernos?
O Sencha é uma plataforma abrangente com várias ferramentas e tecnologias para dar suporte ao desenvolvimento, design, teste e entrega de seu aplicativo. Elimina a necessidade de escrever código; em vez disso, você pode usar sua solução para criar soluções inovadoras em tempos de resposta rápidos.
Vamos entender como a Sencha pode te ajudar.
#1. Mais de 140 componentes de interface do usuário
Você obterá mais de 140 componentes de interface do usuário, como árvores, grades, listas, calendários, menus, janelas, layouts, gráficos e muito mais para criar aplicativos bonitos e úteis. Eles estão todos prontos para serem usados e evitam a frustração de criar cada componente sozinho depois de fazer brainstorming, escrever e testar o código sozinho.
Outras estruturas precisam de desenvolvimento personalizado com dezenas de ferramentas e tecnologias, otimização de desempenho e necessidades de manutenção. Mas o Sencha evita todos esses incômodos, oferecendo componentes de interface do usuário pré-construídos e avançados, prontos para uso imediato.
#2. Multiplataforma

Os usuários hoje em dia querem usar um aplicativo que roda em vários dispositivos e plataformas, independente do tamanho da tela. Portanto, você deve tornar seus aplicativos multiplataforma. No entanto, a maioria dos frameworks tem recursos limitados para plataformas e dispositivos. Mas o Sencha funciona em qualquer dispositivo que você use, seja um desktop, smartphone ou tablet.
Os navegadores suportados são Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge no Windows 10, Chrome ou Stock no Android 4.4+
#3. Estilo de codificação coeso
Diferentes estilos de codificação podem ser um desafio para novos usuários entenderem, manterem e usarem o aplicativo. E se você tem uma equipe distribuída em sua organização, fica mais difícil.
Mas o Sencha usa um estilo de codificação comum e um modelo para todos os componentes de seus aplicativos. Assim, manter e usar o aplicativo se torna mais fácil.
#4. Apoiar

A Sencha oferece suporte, treinamento e serviços superiores em todo o uso da sua plataforma. Portanto, sempre que você estiver preso em algum lugar, poderá voltar para obter ajuda, e a equipe deles estará lá para ajudá-lo a resolver seus problemas. Este nível de suporte e serviços é difícil de encontrar com outras estruturas.
#5. Plataforma orientada a objetos
Se o processo de desenvolvimento do aplicativo não estiver estruturado adequadamente, a colaboração se torna difícil. Mas com o Sencha, seus desenvolvedores podem usar suas habilidades atuais para criar aplicativos de alta qualidade mais rapidamente.
Vale a pena experimentar o Sencha?
Sim, Sencha vale a pena tentar se você deseja criar aplicativos inovadores e de alto desempenho com facilidade e velocidade.
Essa plataforma é excelente para desenvolvedores e empresas, seja você uma startup, agência, PME ou empresa. Isso não apenas economizará seu tempo e esforço escrevendo centenas de linhas de código, mas também reduzirá suas despesas. Você pode acelerar seu processo de produção de aplicativos e entregar seus produtos de software ao mercado mais rapidamente para atender às demandas de seus clientes.
Assim, vá para a Sencha e aproveite suas excelentes ferramentas, tecnologias, produtos e serviços e construa os aplicativos dos seus sonhos.