Para obter uma imagem do RUM (Real User Monitoring), imagine que seu site é uma fazenda de formigas e seus usuários são as formigas. O RUM limpa as paredes do seu farm, permitindo que você veja exatamente de onde os usuários vêm, o que eles fazem, quais problemas eles têm e quanto tempo eles levam para interagir com seu site.
Resumindo, o RUM dá uma ideia do tipo de experiência do usuário que seu site está oferecendo.
É uma técnica de teste baseada em interações reais do usuário. O RUM monitora usuários reais e captura dados de desempenho para moldar as principais métricas, como caminhos de transação, capacidade de resposta e tempos de carregamento de página. As ferramentas de teste analisam a experiência dos usuários em tempo real, observando suas interações com um site ou aplicativo.
Por que o RUM é importante?
Vamos considerar a fazenda de formigas novamente: você gosta de observar suas formigas, então fará o possível para deixá-las confortáveis. Os visitantes do seu site também devem se sentir confortáveis durante a estadia. Mas, ao contrário das formigas da fazenda, elas podem facilmente ir embora se não estiverem se divertindo. Portanto, é importante que você saiba como eles se sentem para mantê-los navegando em suas páginas pelo maior tempo possível.
O RUM obtém dados sobre usuários reais interagindo com seu site, diferentemente das técnicas de monitoramento sintético, que usam ferramentas automatizadas ou robôs, que imitam as ações do usuário de maneira planejada e obtêm resultados com base nessas ações. Ambas as abordagens fornecem visões diferentes do comportamento do seu site, portanto, para entender melhor os problemas que afetam a experiência do usuário, as ferramentas e técnicas ideais devem combinar o monitoramento real do usuário e o sintético para mostrar a imagem completa.
últimas postagens
Tendências de alta
Para implementar o Tendências de alta RUM, basta copiar e colar um snippet de código em suas páginas da web. Depois de fazer isso, o script Uptrends começa a coletar dados sobre as experiências de seus usuários. Esses dados alimentam uma série de painéis RUM que você pode acessar imediatamente para verificar as principais métricas, como uso da página, desempenho por país, uso do navegador e muito mais.
A solução de monitoramento Uptrends combina os dados reais dos usuários com os resultados de testes sintéticos de monitoramento realizados por seu software. O monitoramento sintético da Uptrends conecta-se de um de seus 209 locais em todo o mundo ao seu site em intervalos especificados, realizando interações e coletando dados de resultados. Os resultados combinados oferecem uma visão completa da saúde e do desempenho geral do seu site.
Você pode ver o desempenho do seu site da perspectiva dos usuários e obter insights sobre a criação de perfis desses usuários a partir de ferramentas de análise da web, como o Google Analytics. Os dados ficam visíveis em seus painéis em minutos, permitindo que você veja a imagem completa coletando dados de todas as visualizações de página.
Bumerangue
Implementado como uma biblioteca JavaScript, Bumerangue O RUM mede os tempos de carregamento da página, as métricas de desempenho e as características gerais da experiência de navegação de seus usuários. Para configurar a ferramenta, tudo o que você precisa fazer é incluir a biblioteca em suas páginas e chamar um método init. Após a instalação da biblioteca, os dados do RUM começam a fluir para o servidor para análise posterior.
Para evitar o “efeito observador” (afetar os resultados de um experimento apenas observando-o), o objetivo do Boomerang é rodar sem adicionar tempo de carregamento às páginas. Seus scripts podem ser carregados de maneira assíncrona, portanto, mesmo que o boomerang.js não esteja disponível, os scripts não atrasarão o carregamento da página.
O Boomerang é de código aberto, portanto, não há taxas a serem pagas. Basta baixá-lo de seu repositório GitHub, instalá-lo seguindo as instruções detalhadas e começar a monitorar seus usuários. Você é encorajado a contribuir para o desenvolvimento do Boomerang, adicionando plugins e adaptando-o a diferentes necessidades. Possui uma extensa arquitetura de plugins e é capaz de trabalhar com sites tradicionais, clássicos e modernos, incluindo aplicativos de página única.
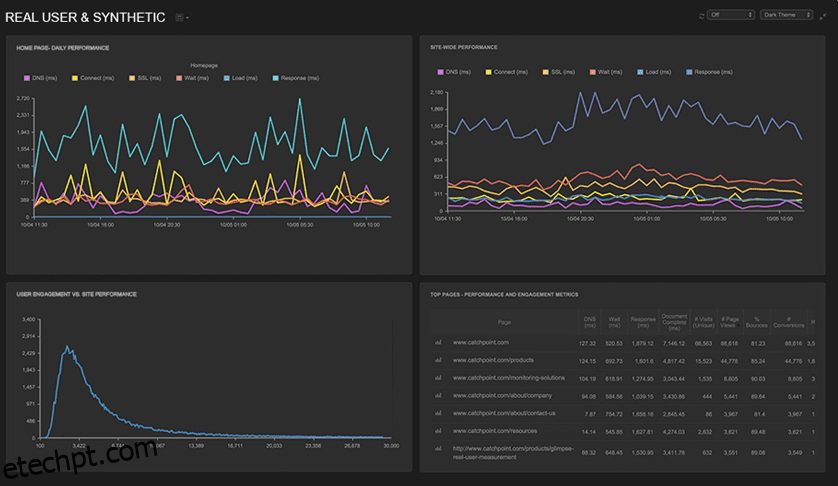
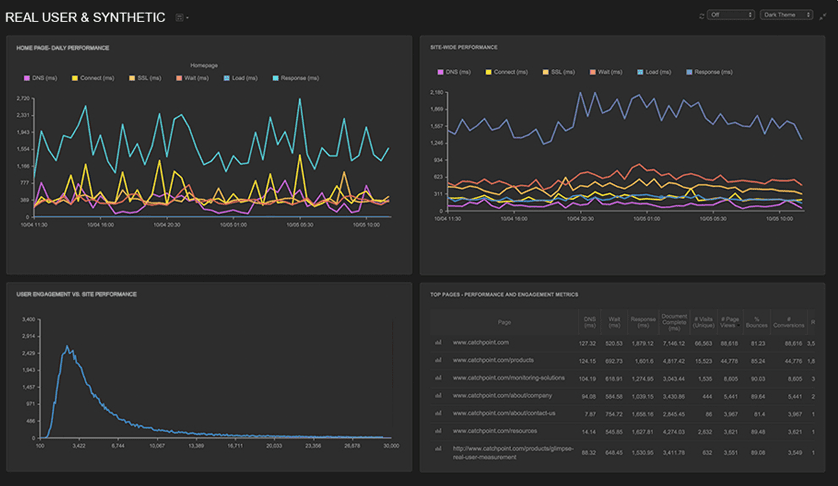
Ponto de captura
Uma solução de monitoramento ideal não deve deixar nenhum ponto cego despercebido.
Isso é exatamente o que Ponto de captura A solução de monitoramento do usuário final promete fazer. Quando você mistura ambientes heterogêneos, como nuvem, dispositivos móveis e IoT, os pontos de falha começam a se multiplicar. Enquanto isso, os usuários finais esperam tempos de carregamento de página rápidos em dispositivos sempre disponíveis, e você precisa de visibilidade completa da perspectiva dos usuários para melhorar suas experiências e resolver problemas imediatamente.

Ele faz mais do que apenas coletar dados e mostrá-los em painéis. Ele configura um sistema de alerta que envia avisos contextuais quando o desempenho cai dos níveis esperados. Seus painéis são alimentados por algoritmos, o que significa que eles mostram a origem dos problemas. Eles também mostram dados históricos e não agregados, para que você não perca os detalhes que importam.
Quando você faz alterações em um aplicativo, essas alterações nem sempre resultam em melhores tempos de resposta ou maior confiabilidade. O monitoramento de pontos de captura ajuda você a modelar e validar o desempenho ao realizar testes a/b de novos lançamentos, visualizando detalhes do nível de solicitação para páginas visitadas por usuários reais.
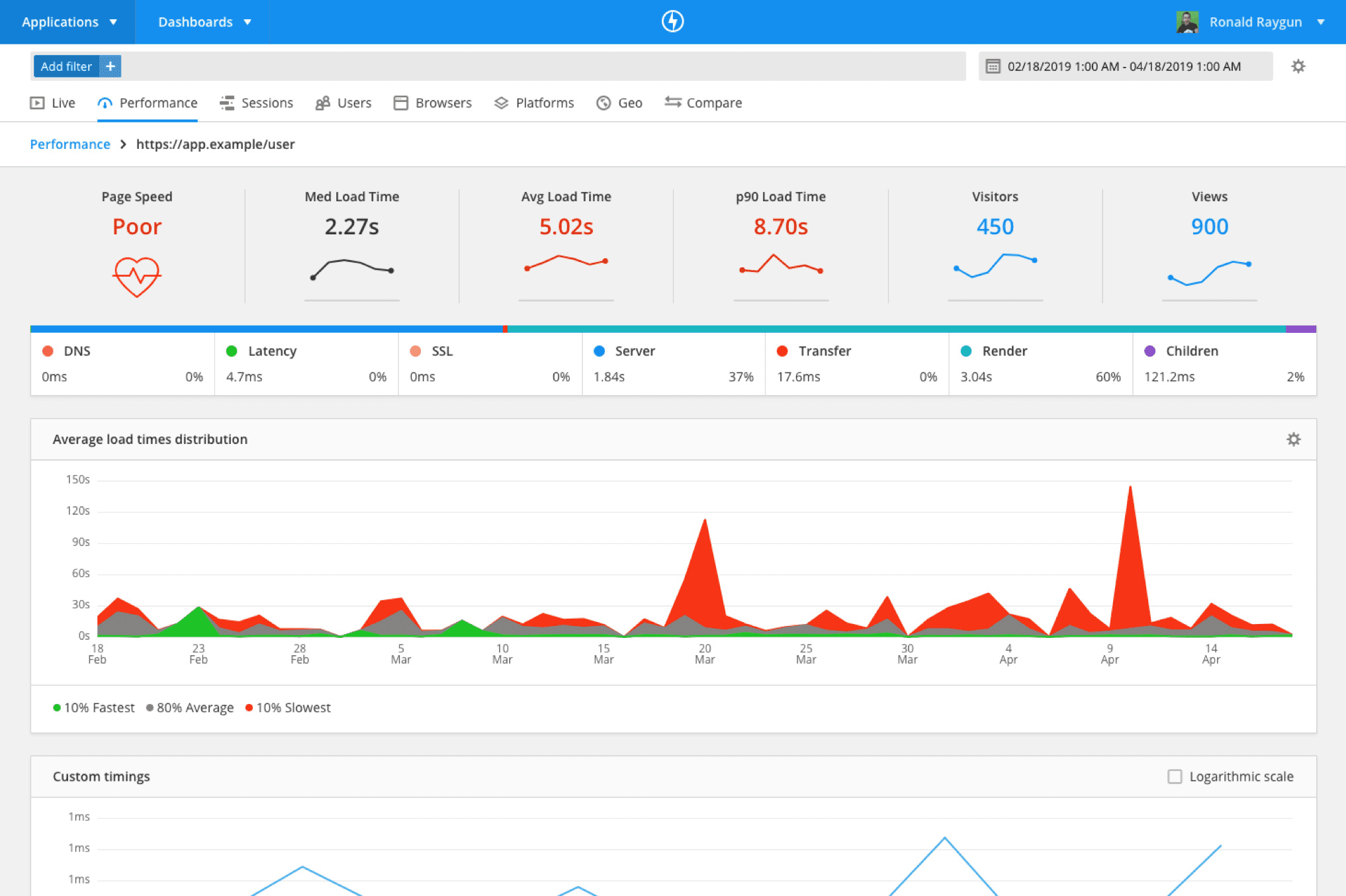
Arma de Raio
Os usuários valorizam seu tempo mais do que nunca: 40% deles abandonam um site após 3 segundos esperando o carregamento de uma página. Então você precisa dar a eles uma experiência rápida, descobrindo e resolvendo os gargalos de desempenho que eles encontram. Fazer isso, Arma de Raio oferece dados acionáveis de sessões reais de usuários, permitindo diagnosticar por que eles podem estar tendo experiências ruins.
Ele pode ajudar você a melhorar as experiências dos usuários, converter mais vendas e aprimorar seu desempenho de front-end.

O Raygun permite que você veja claramente quem está usando seu aplicativo e quais problemas específicos eles estão encontrando. Ele permite que você veja a sessão de cada usuário individual, identificando áreas problemáticas e suas possíveis soluções. A ferramenta também detecta automaticamente problemas de desempenho de front-end que podem estar causando tempos de carregamento frustrantes. Ao refazer os caminhos que os usuários seguiram para navegar em seu site, você pode analisar onde eles encontraram erros, onde as páginas demoraram muito para carregar ou onde simplesmente abandonaram a sessão.
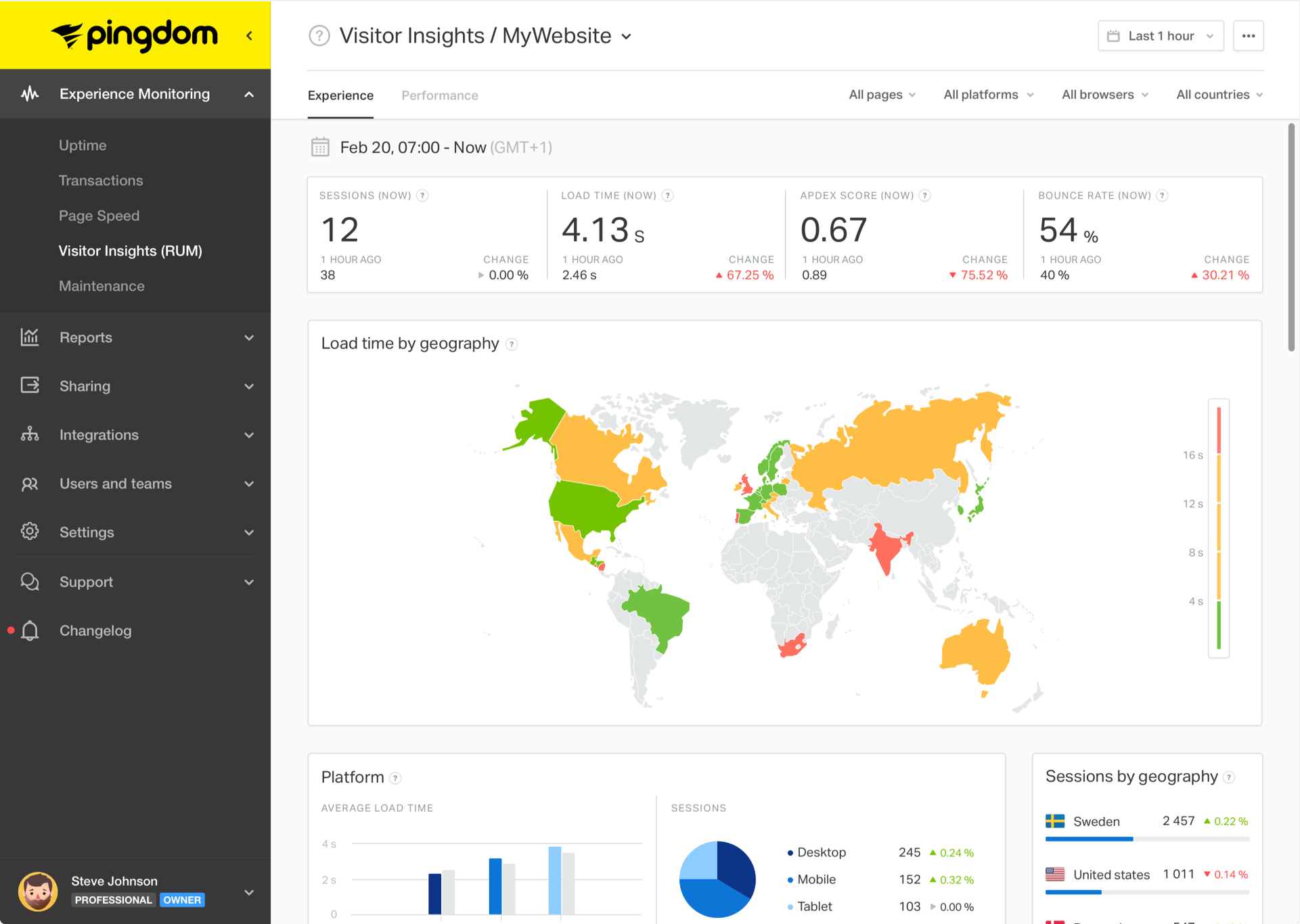
Pingdom
Pingdom A plataforma RUM unificada e holística cuida do monitoramento das atividades de seus usuários para descartar as suposições e começar a tomar decisões com base nos dados reais do visitante. Para começar a monitorar com o Pingdom, você só precisa adicionar um pequeno trecho de JavaScript às suas páginas, o que mal adiciona uma pequena sobrecarga de desempenho.
Você começará imediatamente a ver como os dados de seu visitante se correlacionam com plataformas, países e navegadores, não importa se são apenas uma dúzia ou mais de um milhão.

Você pode inserir a URL de onde deseja que o Pingdom colete dados e os parâmetros de satisfação esperados. As opções de visualização abrangentes lhe darão uma compreensão de como as mudanças no desempenho podem afetar a experiência de seus visitantes. Dessa forma, você poderá agir a tempo, antes que seu negócio seja impactado.
Quer seu site tenha uma ou mil páginas, com o Pingdom RUM, você pode analisar como seus visitantes vivenciam cada uma delas. O recurso de agrupamento de páginas do RUM oferece dados agregados que mostram os números de desempenho de páginas semelhantes.
Os planos de preços começam em cerca de US$ 42 por mês para recursos padrão e escalam até US$ 228 por mês para um conjunto profissional de funções. Essa taxa inclui não apenas RUM, mas também monitoramento de servidores, alertas e monitoramento de transações, entre outros benefícios.
Rapidspike
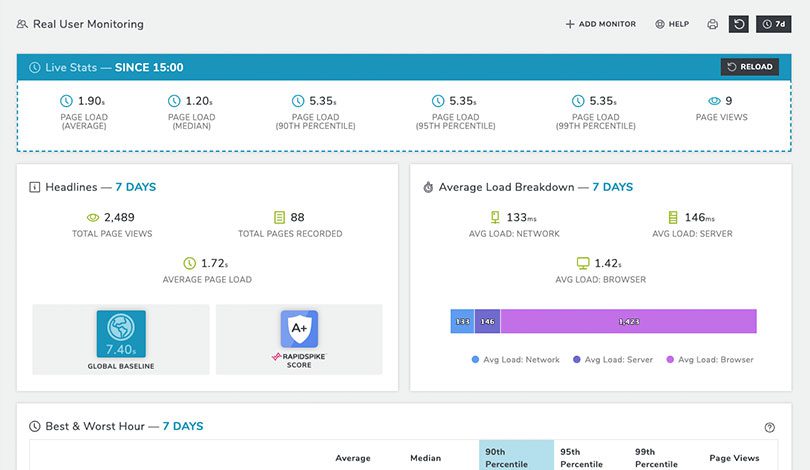
Um script RUM leve e personalizado é tudo o que você precisa para configurar Monitoramento RUM do Rapidspike. Esse script é servido por uma conexão segura, então você não precisa se preocupar em gerar vulnerabilidades. Uma vez instalado, o monitor RUM começará a coletar o volume de tráfego e as velocidades de carregamento da página de seus visitantes, identificando a localização geográfica, o navegador e o dispositivo usado.
Ao gravar dados ao vivo de usuários reais, você poderá identificar problemas de desempenho em tempo real e otimizar o potencial do seu site, independentemente da localização ou tecnologia do usuário.

Um conjunto de gráficos e tabelas permite analisar métricas vitais de tráfego que mostram números de desempenho precisos. Esses números mostram os tempos de download do usuário divididos em tempos de download de rede, servidor e navegador, informando onde você precisa resolver problemas de latência e eliminar gargalos. Os resultados são específicos por página, para ajudar a fazer uma análise aprofundada de cada uma das páginas do seu site.
Elástico
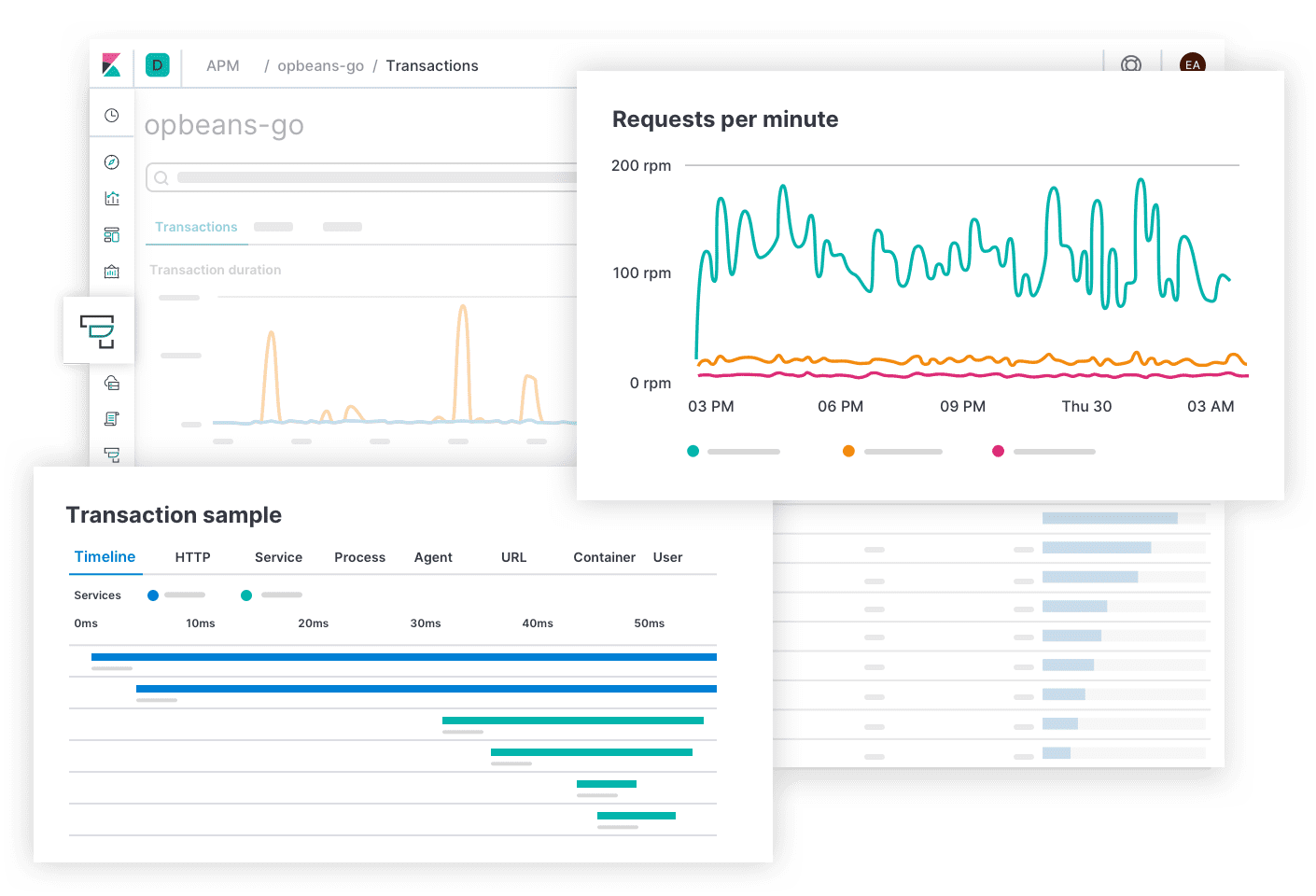
Se você já está hospedando métricas de sistema no Elasticsearch, pode expandir isso para métricas de aplicativos com Elástico ferramenta APM (monitoramento de desempenho de aplicativos) de código aberto.
O APM tem um escopo mais amplo que o RUM porque visa aumentar a disponibilidade do aplicativo e reduzir o tempo de inatividade identificando gargalos. A IU dedicada da Elastic permite que você faça esse trabalho com facilidade e se concentre na solução de alterações problemáticas no nível do código. Como resultado, além de melhorar o desempenho de seu aplicativo e a experiência de seus usuários, você obtém um código-fonte aprimorado e mais eficiente e um ciclo de desenvolvimento-teste-implantação reduzido.

Ao usar o rastreamento distribuído, o Elastic permite que você encadeie transações para entender como seus serviços estão interagindo totalmente. Ele permite visualizar chamadas de serviço entre elas, detectar problemas de latência e identificar os componentes que precisam ser otimizados. As métricas de desempenho que você coleta com as ferramentas do Elastic APM são enviadas ao Elasticsearch para visualizá-las por meio de painéis pré-configurados do Kibana.
A Elastic usa recursos de aprendizado de máquina para detectar tempos de resposta anômalos de maneira proativa. Alertas enviados por e-mail ou Slack manterão você atualizado sobre o desempenho do seu código, sem a necessidade de ficar olhando para os painéis. Para começar a usar o Elastic APM, você precisa se registrar no Elastic Cloud e configurar um servidor APM seguindo algumas etapas fáceis. Os planos de preços permitem que você pague apenas pelos recursos necessários e os implante da maneira que desejar.
SpeedCurve
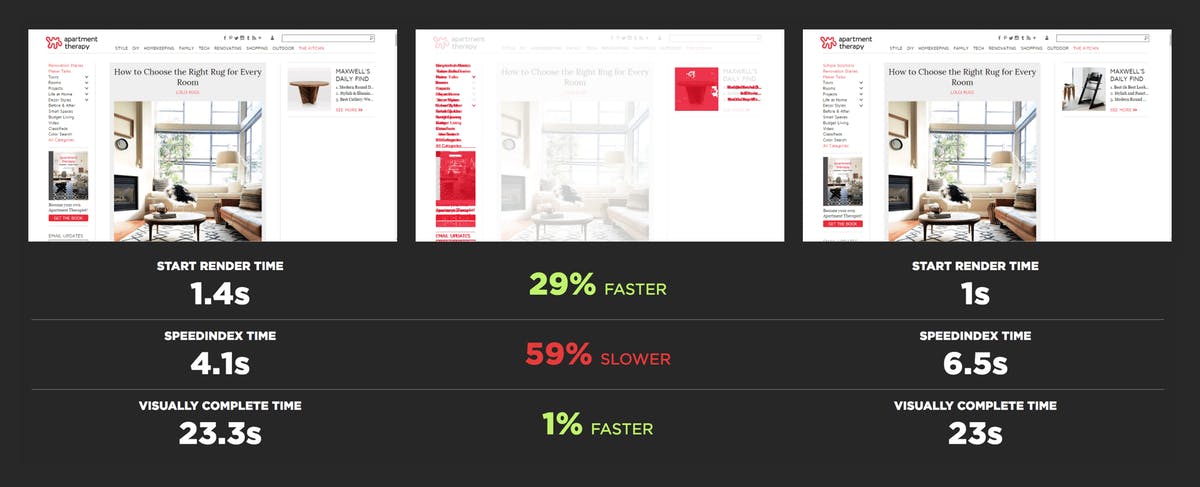
SpeedCurve adiciona muitas dimensões de comparação aos dados que coleta sobre seus usuários. Por exemplo, ele permite que você veja quais de seus concorrentes são mais rápidos do que você na veiculação de conteúdo e compara dados sintéticos com RUM para mostrar o quadro completo. Ao correlacionar o desempenho da Web com a experiência do usuário, os gráficos de engajamento fornecem uma compreensão do impacto da lentidão da página na taxa de rejeição do seu site.

A ferramenta é fácil de configurar e gera ótimas visualizações, como vídeos lado a lado e tiras de filme que você pode usar para provar seu ponto de vista para seus colegas de equipe. Você pode acompanhar qualquer métrica que desejar, incluindo taxas de conversão e tamanho do carrinho e resultados de testes A/B. Para fornecer uma visão detalhada dos tempos de carregamento da página, o SpeedCurve permite medir a velocidade de renderização de elementos de página individuais, informando exatamente quando o conteúdo mais importante é renderizado.
Trabalhando em conjunto com o Google Lighthouse e o PageSpeed Insights, o SpeedCurve oferece uma lista de regras de desempenho que você pode marcar para melhorar a experiência de seus usuários. Você pode usar a API SpeedCurve Deploy como parte de seu processo de integração contínua e acompanhar automaticamente o impacto das alterações de código entre implantações sucessivas.
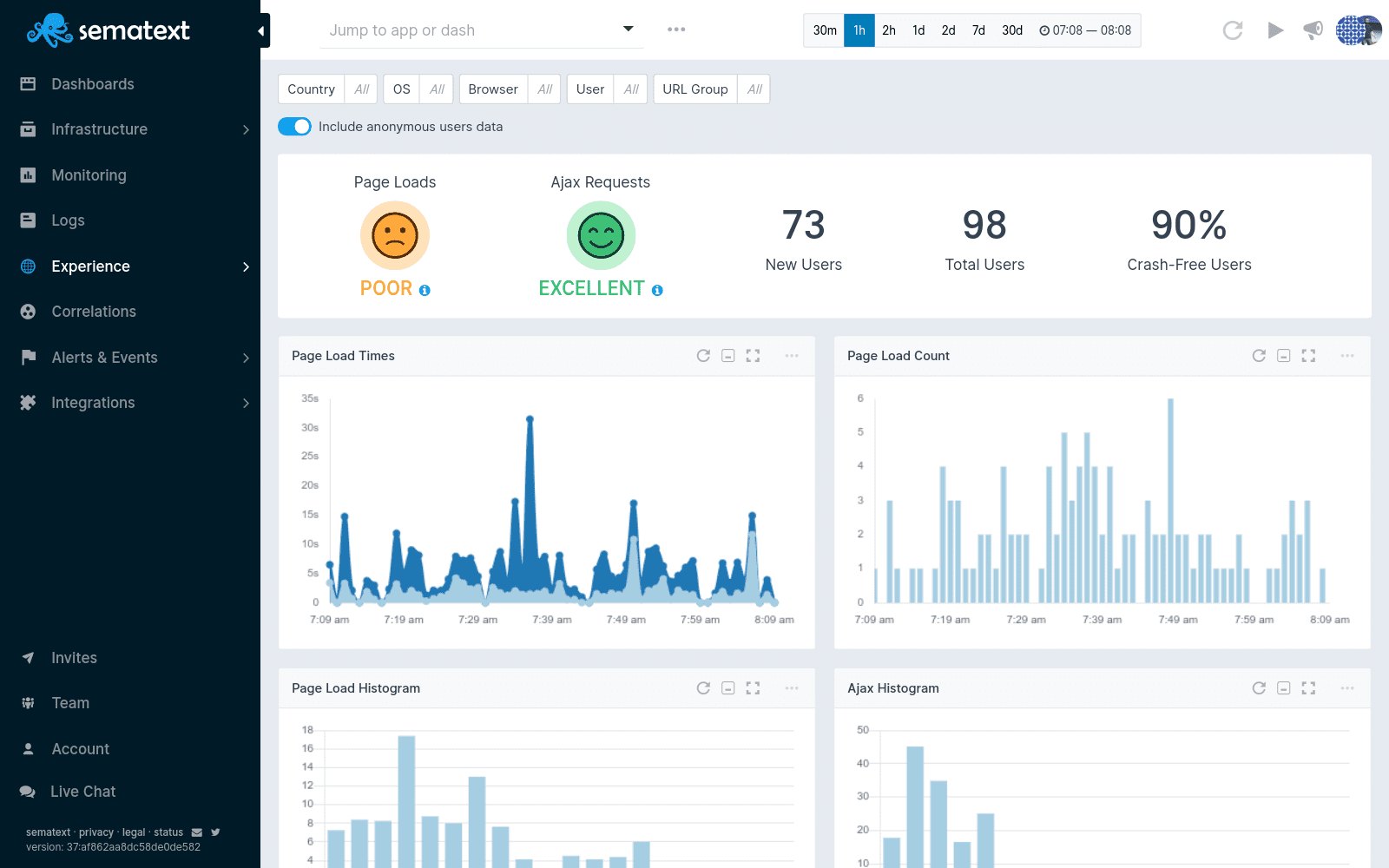
Sematexto
Sematexto Os dados RUM oferecem visualizações completas de cascata de recursos, identificando os ativos que estão deixando suas páginas mais lentas. Para cada evento de carregamento de página, você pode ver o tempo gasto, diferenciando quanto gastou no back-end e quanto no front-end.
Todos os recursos são perfilados, incluindo imagens, fontes, arquivos JavaScript e folhas de estilo. Você pode detalhar por URL, tipo de navegador, geolocalização, sistema operacional e muito mais.

Os aplicativos de página única são suportados pelo Sematext RUM, independentemente da estrutura usada: React, Ember.js, Angular, Vue.js etc. Você obtém monitoramento de aplicativos da Web para todas as solicitações e recursos HTTP disparados, identificando gargalos de desempenho para garantir o usuário mais alto satisfação.
A Sematext monitora seu Apdex Score, o índice padrão que mede o desempenho do aplicativo e a satisfação do usuário. Ao definir tempos limite para respostas de carregamento de página, solicitações HTTP e transações individuais na página, você pode analisar a pontuação Apdex de seu aplicativo ou site para detectar o que pode estar afetando-o. Você pode classificar as páginas com a pontuação de satisfação mais baixa ou mais alta para ver por que elas estão tendo um desempenho tão bom ou tão ruim.
Você pode começar com o livre. Se você deseja monitorar um volume maior e acessar recursos premium, como alertas de e-mail, detecção de anomalias, consultas salvas ilimitadas etc., você precisa optar pelos planos Standard ou Pro, que custam US$ 19 e US$ 89 por mês, respectivamente.
Conclusão
A diferença entre um formigueiro e uma fazenda de formigas é que você não pode ver o que está acontecendo dentro do formigueiro; você só consegue ver as formigas entrando e saindo. Não deixe seu site ser um formigueiro. Transforme-se em uma fazenda de formigas adicionando monitoramento RUM; o equivalente a paredes cristalinas que lhe dão uma visão completa do que está acontecendo lá dentro. E use esse insight para dar às suas formigas – desculpe, seus usuários – uma experiência agradável e rica.