Você sabia que pode acelerar seus projetos de desenvolvimento de aplicativos da Web usando modelos React? Sem mencionar o valor que você economiza em horas de trabalho do desenvolvedor, depuração, tentativa e erro, etc.
React é a biblioteca de interface do usuário mais popular para qualquer projeto de desenvolvimento de aplicativos web. Além disso, você pode criar um conjunto de UIs para um aplicativo da Web e reutilizar o mesmo para outros aplicativos, como aplicativos do lado do servidor ou aplicativos móveis (usando React Native).
No entanto, encontrar modelos React confiáveis e confiáveis para desenvolvimento de aplicativos da Web em nível de negócios é bastante desafiador. Pode haver muitas opções gratuitas e pagas, mas você pode não querer confiar cegamente em todas as plataformas.
Fizemos uma pesquisa completa para portais de modelo React e listados abaixo neste artigo. Leia o artigo até o final para encontrar a lista definitiva dos melhores templates React que o dinheiro pode comprar.
últimas postagens
Por que o React é popular entre os desenvolvedores?

#1. Flexibilidade no Desenvolvimento
O React UI possui uma estrutura de desenvolvimento flexível e modular em comparação com seus concorrentes. Portanto, você pode atualizar sem esforço várias partes do seu aplicativo da Web baseado em React mais rapidamente do que outros. Além disso, você pode escalar o aplicativo da Web instantaneamente quando o tráfego aumenta repentinamente.
#2. Criação de aplicativos da Web em ritmo acelerado
O ReactJS capacita os desenvolvedores a utilizar vários componentes do lado do servidor e do lado do cliente. E isso não causa modificações ondulantes em toda a base de código do aplicativo da web. Consequentemente, o ritmo do processo de desenvolvimento aumenta drasticamente.
#3. Componentes de IU reutilizáveis

Como o desenvolvimento de UI no ReactJs é uma abordagem modular, você pode exportar e importar componentes de UI de e para outro projeto.
As agências de desenvolvimento de aplicativos da Web podem usar a base de código de um projeto de aplicativo da Web anterior para criar o mesmo aplicativo com diferentes marcas da empresa quase instantaneamente.
Quer você use o React em sua agência ou empresa, você economizará dinheiro, esforço de desenvolvimento e tempo de desenvolvimento.
#4. Desempenho do aplicativo da Web
Um dos principais benefícios de usar o ReactJS é que ele torna seu aplicativo da Web de alto desempenho e suporta uma enorme carga de tráfego.
O núcleo da estrutura de desenvolvimento do React UI oferece renderização do lado do servidor e um programa DOM virtual. Esses recursos avançados permitem que aplicativos da Web complexos sejam executados mais rapidamente na maioria dos ecossistemas de navegadores da Web.
#5. Kit de ferramentas do desenvolvedor
A estrutura de desenvolvimento de interface do usuário ReactJS oferece as principais ferramentas de design e depuração. Ele vem com uma extensão de navegador pronta para uso para Mozilla Firefox e Google Chrome. O complemento da Web é conhecido como React Developer Tools.
Você e sua equipe de desenvolvimento de aplicativos da Web podem usar esta extensão React para monitorar componentes reativos na barra lateral direita do seu navegador da Web preferido. Você pode fazer o seguinte na extensão:
- Monitorar hierarquias de componentes reativos
- Descubra componentes pai e filho
- Inspecione as propriedades e estados atuais dos componentes pai/filho
#6. Base de código estável

O processo de desenvolvimento de UI no React acontece em um fluxo de dados unidirecional. Assim, fazer pequenas modificações nas estruturas filhas da interface do usuário não perturbará os componentes da estrutura pai da interface do usuário.
Em poucas palavras, você obtém uma base de código altamente estável para seu aplicativo da Web que pode suportar modificações e atualizações mesmo quando o aplicativo está ativo.
#7. Compatível com Reagir Nativo
Como as empresas estão se tornando móveis em um ritmo mais rápido do que você pode imaginar, provavelmente você também precisará desenvolver uma versão para smartphone do seu aplicativo da web para permanecer na concorrência.
Você não precisa começar do zero para criar componentes de interface do usuário para seu aplicativo móvel, pois o ReactJS suporta facilmente o React Native.
O que é um modelo React?

React é muito popular para desenvolver interfaces de usuário dinâmicas com dashboards, gráficos, figuras numéricas, etc. Muitos desenvolvedores ReactJS constroem templates React UI prontos para uso ou React Dashboards para consumo em massa.
Esses modelos são baseados principalmente no ReactJS, para que você possa incorporar instantaneamente os painéis em seu site em andamento ou projetos de desenvolvimento de aplicativos da web.
Um modelo React pode consistir em qualquer um ou todos os itens mencionados abaixo:
- Vários temas de painel
- Diferentes painéis ou páginas de gráficos dinâmicos
- Vários gráficos, como gráficos de barras, gráficos de pizza, gráficos de Gantt, tabelas dinâmicas, etc.
- Componentes de IU autônomos
- Designs de interface do usuário pré-construídos
- Temas e estilos de fundo
- Fontes e tipos de letra
- Ícones e logotipos
- Paletas de cores
- Bibliotecas de dados
- Plug-ins
- Widgets
Um modelo React pode ser um site de serviço completo, um aplicativo Web individual ou um conjunto de elementos de interface do usuário personalizáveis.
Tudo isso depende do modelo que você escolher. A maioria dos portais de modelos menciona todos os recursos, componentes e detalhes de desenvolvimento.
Agora que você passou pelo básico dos modelos de desenvolvimento ReactJS, é hora de aprender sobre algumas plataformas populares que hospedam modelos React de alta qualidade.
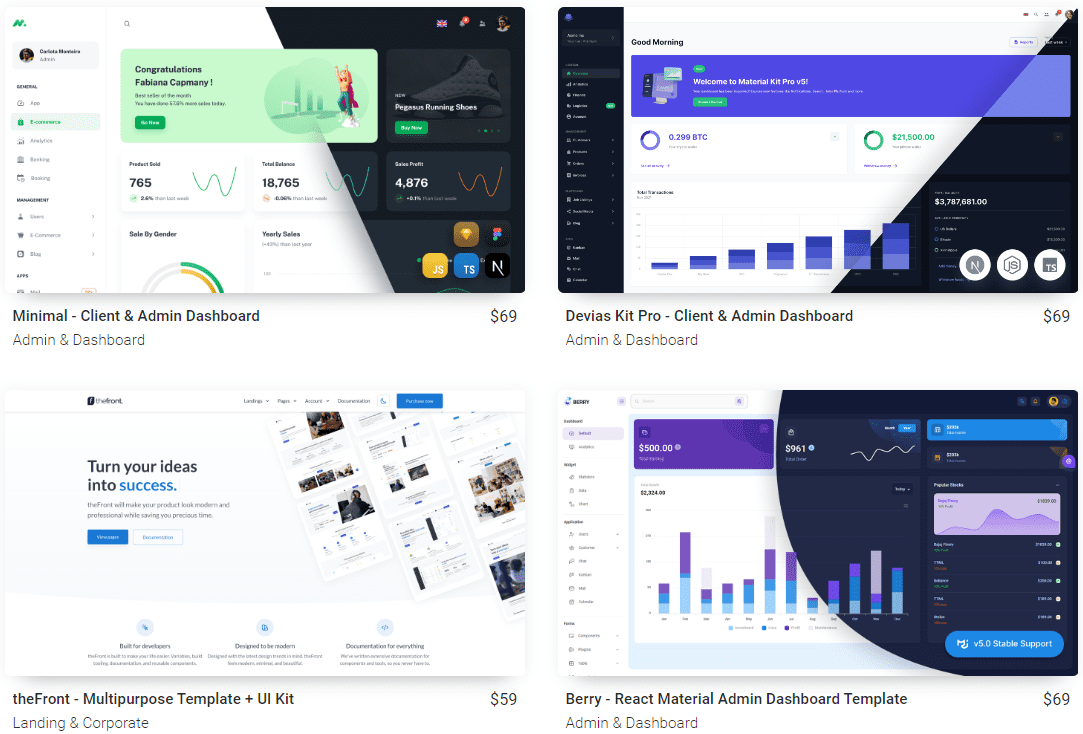
Loja MUI

A MUI Store é onde você encontrará todos os modelos de reação e ferramentas necessárias para o seu próximo projeto de desenvolvimento. Possui uma coleção dos melhores modelos React com curadoria dos criadores desta plataforma. As taxas de licença para modelos variam de preço, para que você possa escolher os que estão dentro do seu orçamento.
Administrador e painel, aterrissagem e corporativo e comércio eletrônico são algumas categorias de modelos disponíveis aqui. Abrir cada entrada de modelo permitirá que você veja seus recursos, revisões, registro de alterações, versão e data de lançamento. Também é possível conferir a visualização ao vivo do modelo antes de comprar.
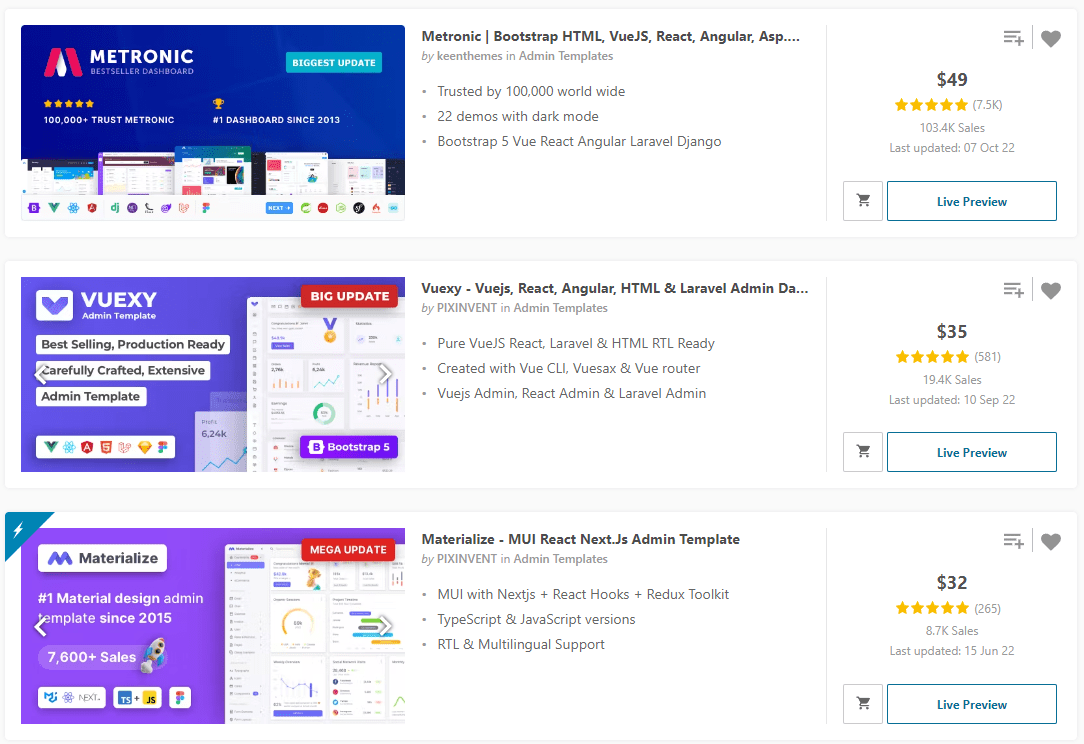
ThemeForest

ThemeForest é outra plataforma maravilhosa onde você pode obter mais de 400 modelos de reação criados por web designers e desenvolvedores independentes. Você pode classificar os modelos com base nos mais vendidos, mais recentes, tendências, mais bem avaliados etc.
Durante a navegação, os usuários podem clicar em Adicionar à coleção, Adicionar ao carrinho, Visualização ao vivo e Alternar favoritos. Você também pode ver o preço do modelo, a contagem de vendas e o horário da última atualização.
Visitando as seções de avaliações e comentários, você pode saber o que os usuários têm a dizer sobre um modelo. Você pode escolher entre as licenças regulares e extensivas de cada modelo com base em sua necessidade e orçamento.
Na guia Suporte, você obterá informações sobre o suporte do item incluído e não incluído no item.
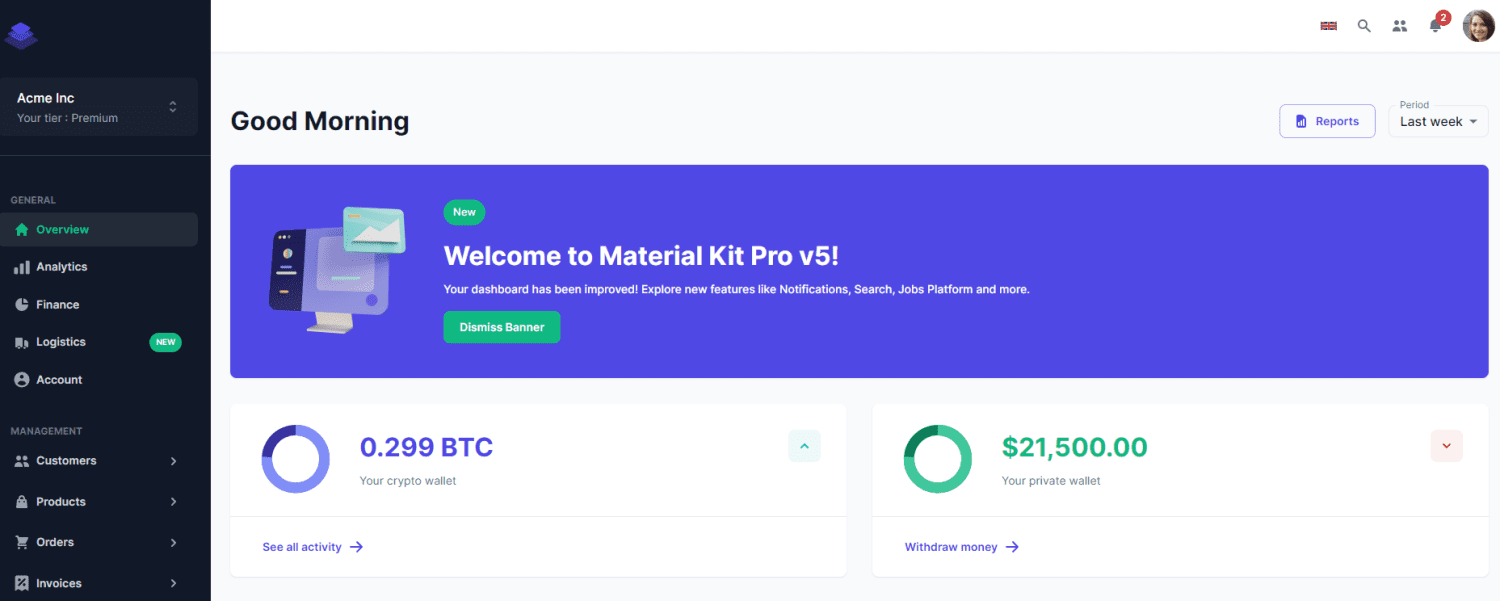
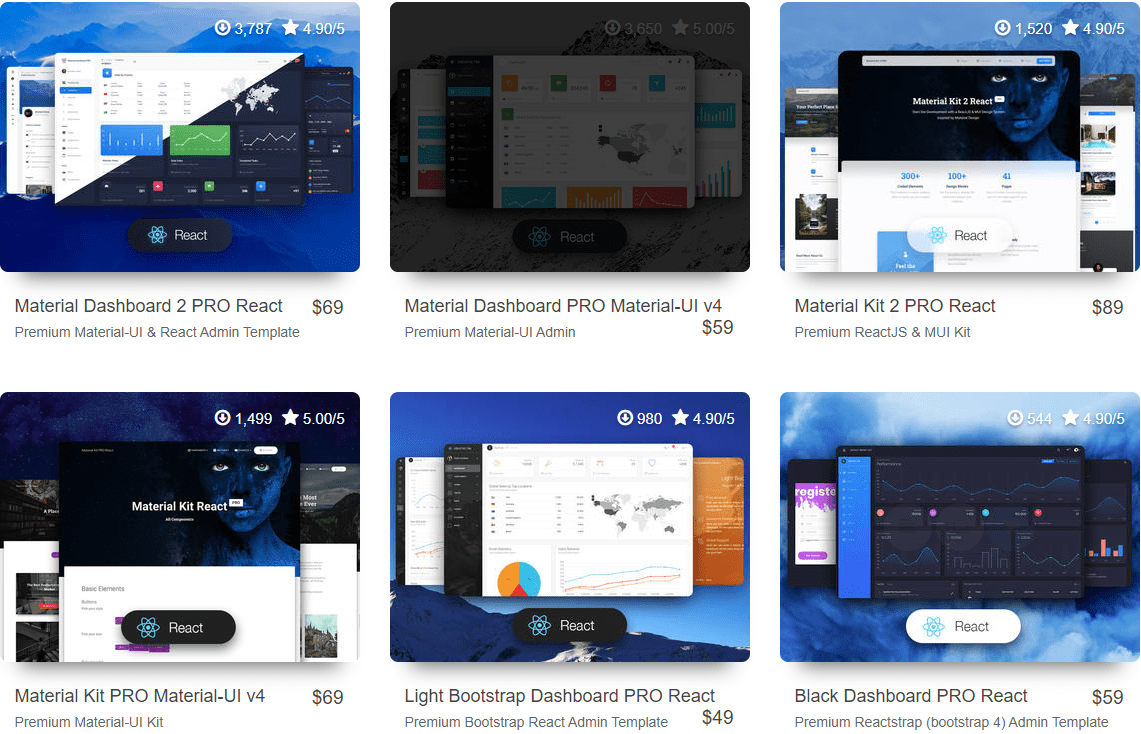
Tempo criativo

Creative Tim hospeda uma ampla variedade de templates e temas React — todos desenvolvidos pela Creative Tim. Os temas podem ser classificados por item mais recente, preço mais alto, preço mais baixo e mais baixado. Passando o cursor sobre um modelo, você pode verificar seus detalhes de preços, visualização ao vivo ou mais detalhes.
Os detalhes adicionais incluem classificações de modelos, revisões, documentos, uma opção de demonstração ao vivo gratuita e descrições de produtos. Além disso, versão do produto, data de lançamento, data de atualização, registro de alterações e contagem de downloads são algumas informações essenciais que você pode obter sobre seu modelo.
Aqui, você encontrará principalmente modelos de painel de administração que podem ser usados para criar vários aplicativos semelhantes.
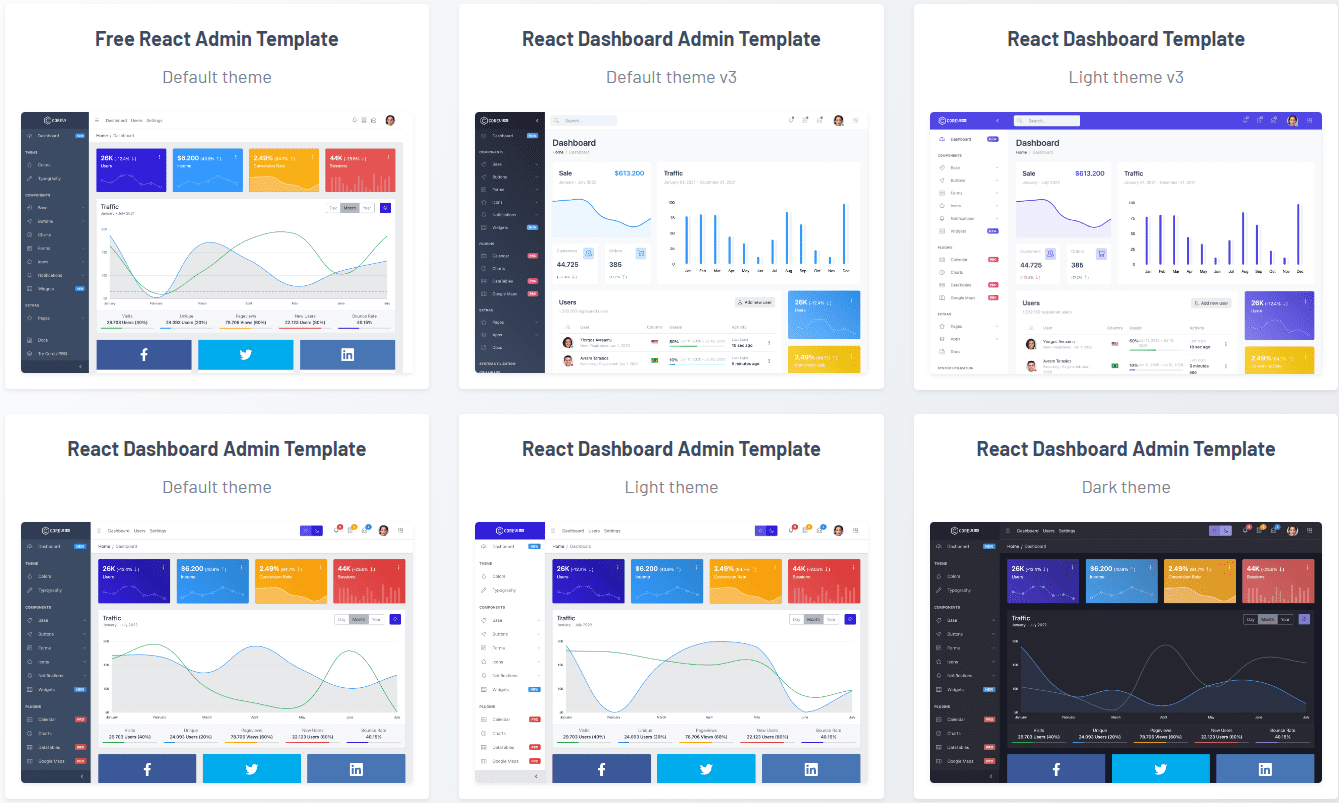
CoreUI

Para reduzir o tempo e o esforço de desenvolvimento do seu aplicativo, visite CoreUI para obter seu modelo React gratuito. Este site pode descobrir uma variedade de modelos React simples e personalizáveis. Usando isso, o desenvolvimento de um aplicativo React moderno, cativante e responsivo se torna um processo sem esforço.
Essa plataforma oferece modelos de painel de administração do react de código aberto que usam bibliotecas de componentes de interface do usuário de nível empresarial. Como resultado, você pode desenvolver aplicativos da Web confiáveis com mais rapidez do que antes. Esses modelos são compatíveis com estruturas populares, incluindo a estrutura Angular, Bootstrap e Vue.
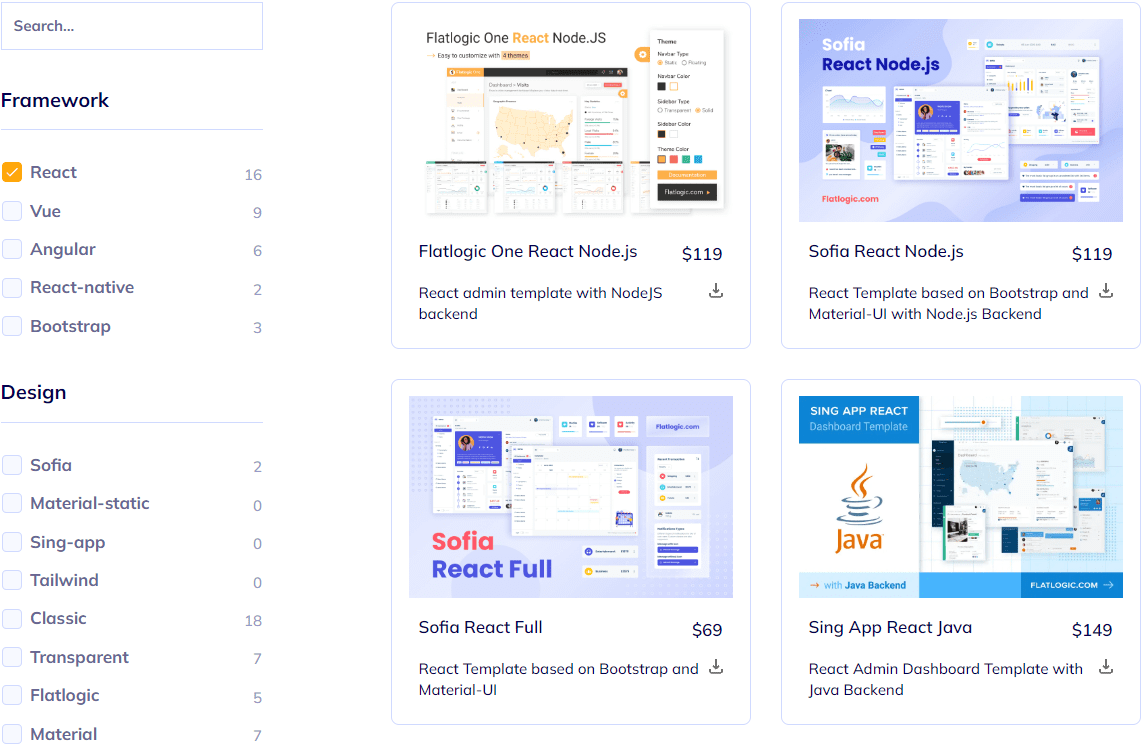
Flatlogic

No Flatlogic, você pode comprar seus templates e temas favoritos do React. Aqui, você obtém uma coleção de modelos React populares e comprovados com componentes e suporte a temas. Além disso, todos os modelos disponíveis aqui são construídos com a plataforma Flatlogic.
Ele permite que você classifique os modelos com base em preços, mais baixados, tendências e novidades. Depois de abrir um modelo, você pode verificar sua visualização ao vivo e ler a documentação.
Os modelos contêm comentários e reações de usuários, para que você possa tomar uma decisão informada antes de comprar. O recurso de modelo e o registro de alterações também estão disponíveis no Flatlogic.
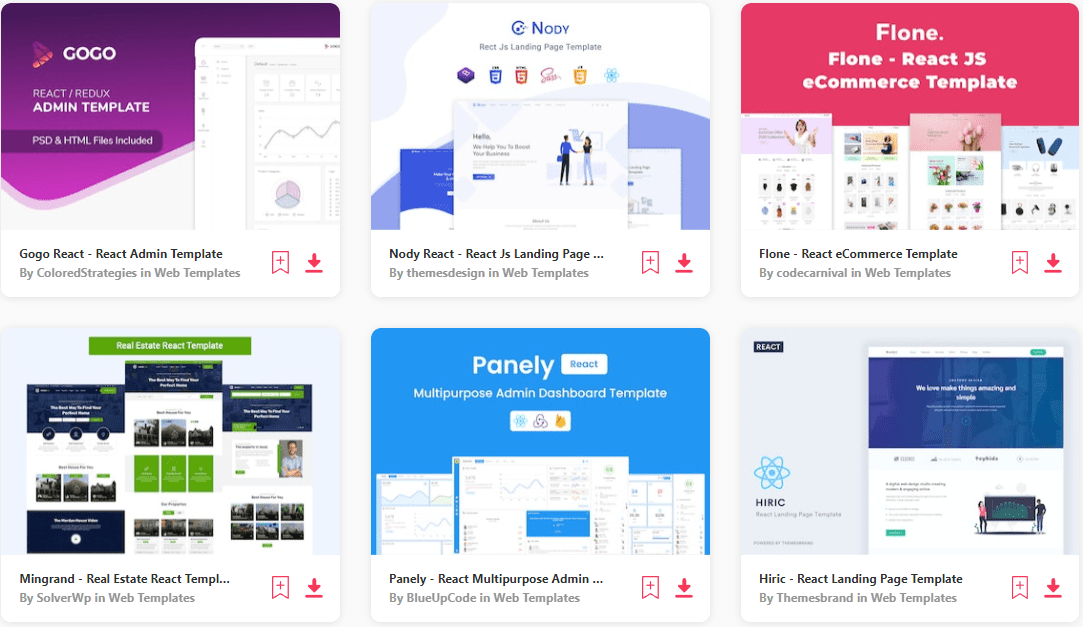
Elementos de Envato

O Envato Elements possui mais de 170 modelos da Web de reação que você pode comprar facilmente para o seu aplicativo. Isso significa que é fácil escolher um modelo desta coleção versátil. Você pode baixá-lo diretamente em um clique ou adicioná-lo à coleção para conferir mais tarde.
Aqui, você pode encontrar modelos para comércio eletrônico, páginas de destino, imóveis, construção, administração multiuso, jogos, reservas, arquitetura, design de interiores, portfólio NFT, negócios criativos, etc.
O Envato Elements também permite que você classifique os modelos com base em popularidade, relevância e novidade. Além disso, você pode abrir cada modelo para encontrar mais informações sobre isso, como tipo de arquivo, licença comercial e adições.
Codester

Codester é uma plataforma com a melhor classificação para vários modelos e códigos-fonte do React. Os modelos disponíveis aqui incluem aplicativos completos que você pode usar diretamente para criar seu próximo aplicativo.
Do marketing ao tocador de música, do setor imobiliário ao aplicativo de RH do escritório – não importa qual aplicativo você deseja criar, esta plataforma o apoiará.
Você pode classificar os modelos disponíveis no Codester com base no preço mais alto, preço mais baixo, melhores classificações e outros critérios. Pode-se gostar dos modelos ou marcá-los para verificá-los mais tarde. Ao selecionar cada modelo, você pode encontrar sua especificação necessária, sistema operacional compatível, data de lançamento e muito mais.
Pensamentos finais
Os portais de templates do React mencionados acima oferecem templates pagos e gratuitos para seus próximos projetos. Escolha aquele que atende aos requisitos do seu aplicativo Web e aos critérios de design para iniciar a fase de desenvolvimento.
Você também pode estar interessado em aprender mais sobre React vs. React Native.

