últimas postagens
Principais conclusões
- As listas HTML são essenciais para organizar e apresentar dados em uma página web. Existem três tipos principais: listas ordenadas, não ordenadas e de descrição.
- As listas ordenadas usam números ou outros caracteres para ordenar os itens. O atributo type permite personalização, enquanto os atributos inicial e reverso alteram a posição inicial e a ordem.
- Listas não ordenadas agrupam itens relacionados sem uma ordem específica. O estilo do marcador pode ser personalizado usando CSS.
Uma lista HTML é um elemento estrutural essencial para qualquer grupo de dados relacionados em uma página web. Esteja você criando um menu, organizando itens à venda ou tentando apresentar dados complexos de uma forma mais legível, as listas a seguir o ajudarão a realizar o trabalho.
Existem três tipos principais de listas HTML, cada uma servindo a um propósito estrutural específico no desenvolvimento web.
1. Lista ordenada
A lista ordenada HTML permite agrupar uma lista de itens relacionados em uma ordem específica. Para criar uma nova lista ordenada, você precisará usar a tag
- . A tag
- . Cada elemento da lista (tag
- ) conterá um item específico da lista.
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Este código renderiza a seguinte visualização:

Você deve observar que o tipo de ordenação padrão da lista ordenada são números, mas você pode alterar isso usando o atributo type. O atributo type dá a você o poder de decidir qual elemento ordenará sua lista. Você tem a opção de usar alfabeto (maiúsculas ou minúsculas), números ou algarismos romanos (maiúsculas ou minúsculas).
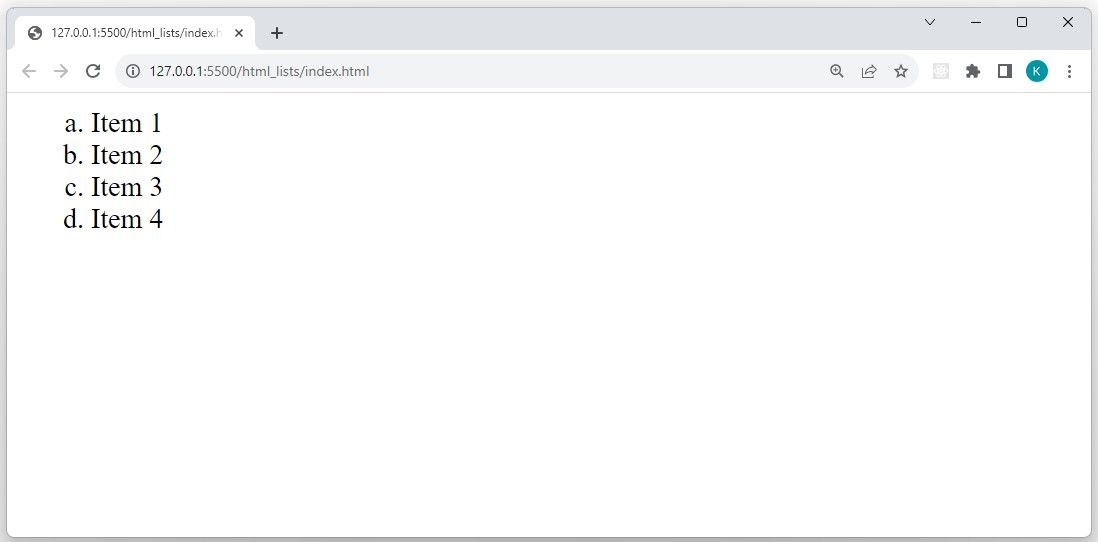
<ol type="a">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Adicionar o atributo type à tag
- renderiza a seguinte visualização atualizada:
- para cada item da lista:
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>Este código renderiza a seguinte visualização:

O estilo de marcador padrão para uma lista não ordenada é um disco. No passado, você poderia usar um atributo type para definir o estilo do marcador de uma lista não ordenada. No entanto, o atributo do tipo lista não ordenada agora é um atributo obsoleto. A alternativa recomendada para estilos de lista não ordenados é a propriedade CSS list-style-type.
<style>
ul { list-style-type: square; }
</style>O código acima atualiza a visualização para o seguinte:

A propriedade CSS list-style-type permite usar uma coleção de diferentes estilos de marcadores, incluindo círculos, imagens personalizadas, ícones ou símbolos. Com CSS que altera o layout dos itens da lista, você pode até usar listas não ordenadas para criar barras de navegação.
Listas aninhadas
Uma lista aninhada é um elemento de lista que faz parte de outra lista. Você pode criar uma lista aninhada usando uma combinação de elementos de lista ordenados e/ou não ordenados. Essas estruturas podem representar hierarquias mais complexas.
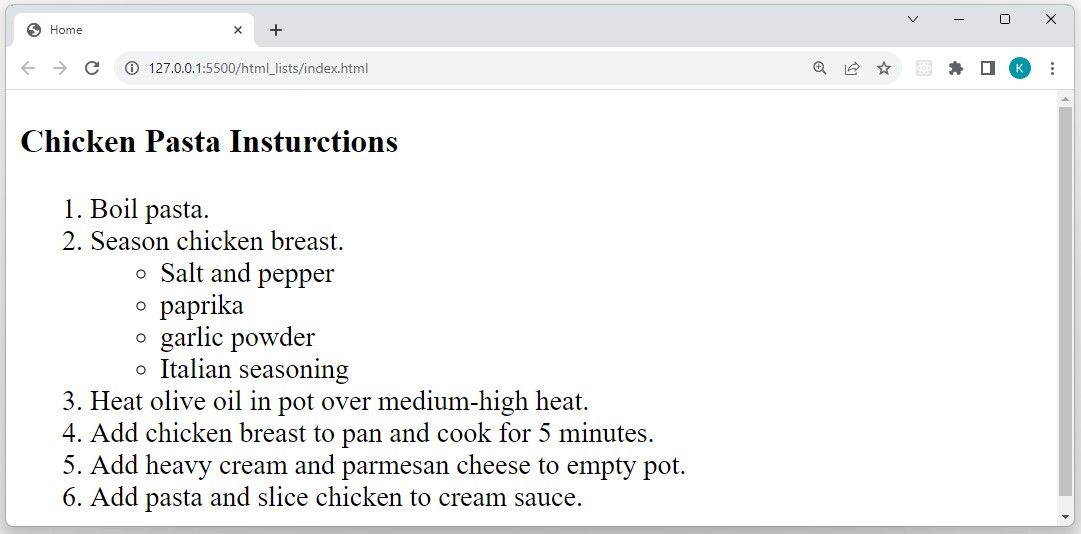
<H3>Chicken Pasta Insturctions</H3>
<ol>
<li>Boil pasta.</li>
<li>
Season chicken breast.
<ul>
<li>salt and pepper</li>
<li>paprika</li>
<li>garlic powder</li>
<li>Italian seasoning</li>
</ul>
</li>
<li>Heat olive oil in pot over medium-high heat.</li>
<li>Add chicken breast to pan and cook for 5 minutes.</li>
<li>Add heavy cream and parmesan cheese to empty pot.</li>
<li>Add pasta and slice chicken to cream sauce.</li>
</ol>Este código renderiza a seguinte visualização:

3. Lista de Descrição
O elemento da lista de descrição permite criar uma lista de termos e seus detalhes associados. A tag
- permite criar uma nova lista de descrição, que você deve usar com os elementos
- (termo de descrição) e
- (detalhes da descrição).
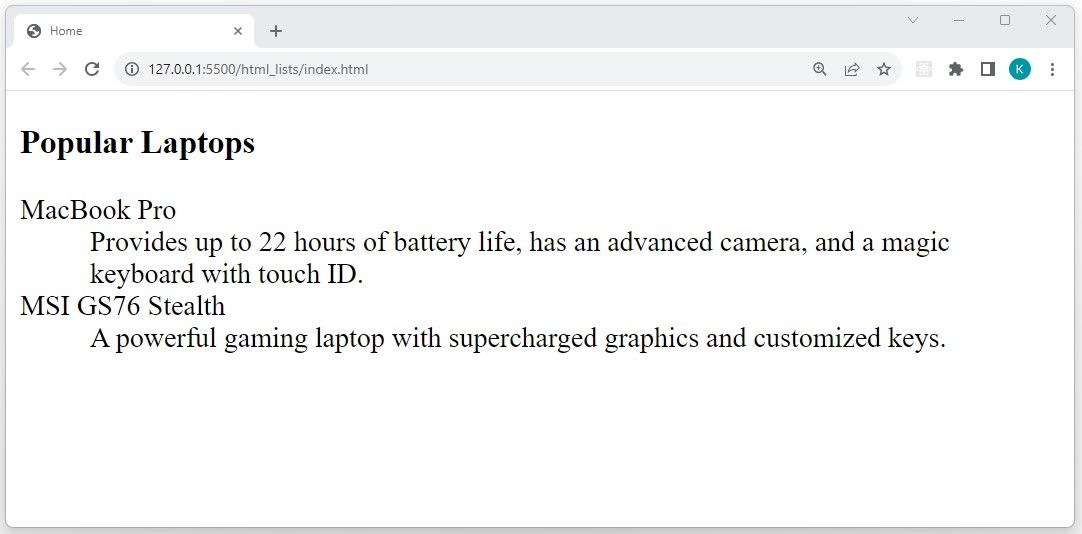
<h3>Popular Laptops</h3>
<dl>
<dt>MacBook Pro</dt>
<dd>
Provides up to 22 hours of battery life,
has an advanced camera, and a magic keyboard with touch ID.
</dd><dt>MSI GS76 Stealth</dt>
<dd>
A powerful gaming laptop with supercharged graphics and customized keys.
</dd>
</dl>O código acima renderiza a seguinte visualização:

Organize seu conteúdo com a lista HTML correta
A lista HTML que você escolhe usar em seu projeto de desenvolvimento web deve depender do conteúdo que você deseja apresentar aos seus usuários. Por exemplo, se você deseja criar uma lista sequencial, como as etapas para preparar uma refeição ou concluir uma tarefa, uma lista ordenada é sua melhor opção.
No entanto, se você quiser agrupar informações relacionadas que não exijam uma série de etapas (como uma lista de verificação), uma lista não ordenada seria uma opção mais viável. Além disso, se você deseja criar um glossário ou uma lista de perguntas frequentes, uma lista de descrição é a melhor escolha.

Além do atributo type, existem dois outros atributos que você pode usar com a tag
- : start e reversed.
O atributo start permite que você comece a ordenar a partir de qualquer posição usando um valor inteiro. Por exemplo, se você adicionar start=”3″ à tag
- , sem especificar um tipo, ele começará a ordenar a lista a partir do número três. Se você atribuir um tipo=”a” ou um tipo=”I”, ele começará a ordenar a partir de c ou III, respectivamente.
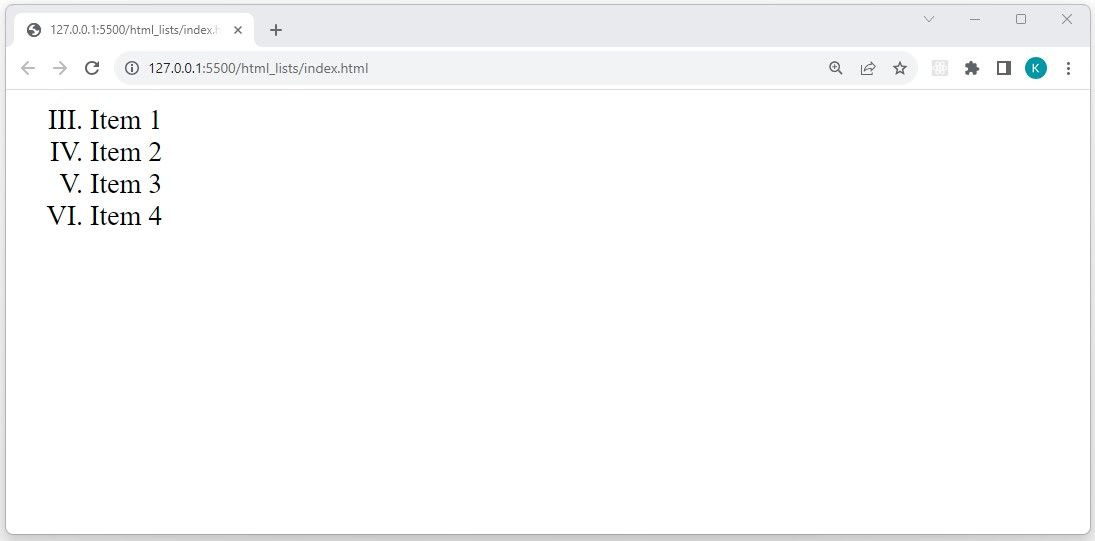
<ol type="I" start="3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>O código acima renderiza a seguinte visualização:

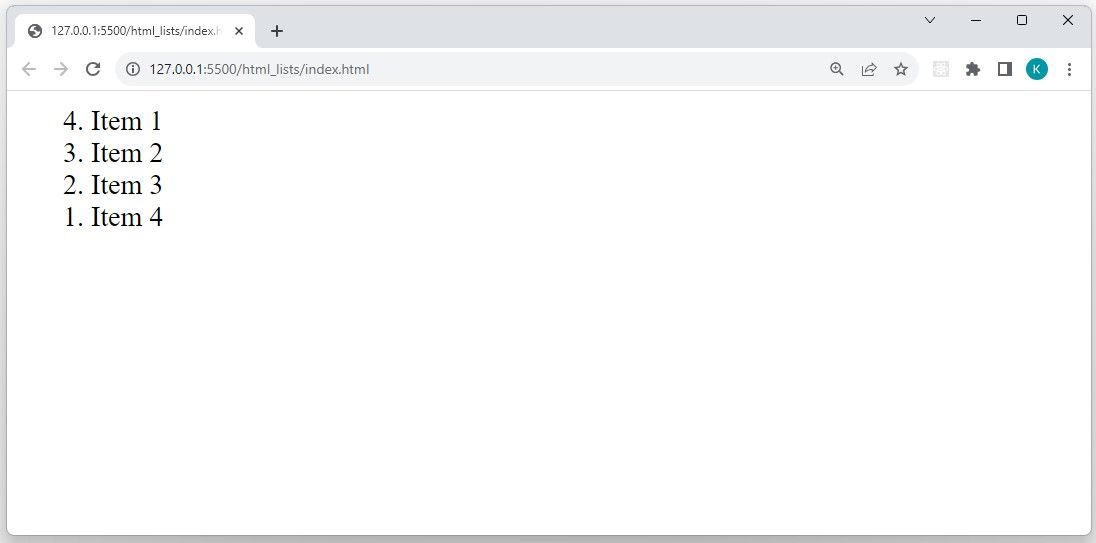
O atributo invertido permite inverter a ordem da lista. Aceita um valor booleano e seu valor padrão é falso.
<ol reversed="true">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>Este código produz a seguinte saída no navegador:

2. Lista não ordenada
A lista não ordenada permite agrupar itens relacionados cuja ordem não é significativa. Por padrão, um navegador usa um marcador para rotular cada item.
Para criar uma nova lista não ordenada, você precisará usar a tag
- como elemento pai e a tag
- para cada item da lista:
- agrupa e contém tags