Cascading Style Sheets, CSS, continua sendo um dos pilares do desenvolvimento front-end. CSS não é uma linguagem de programação, mas uma linguagem declarativa que descreve como cores, fontes e layouts devem ser apresentados em linguagens de marcação como HTML e XML.
CSS é muito amplo. Um CSS Grid Layout apresenta um sistema de layout baseado em grade com colunas e linhas. O layout de grade facilita a criação de layouts do que ao usar tabelas.
Para demonstrar como o CSS Grid Layout funciona, podemos usar este código;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Ao renderizar o código do aplicativo acima, você obterá o seguinte;
últimas postagens
O que é um gerador de layout de grade CSS e por que usá-lo?
Você pode usar a abordagem acima para criar e construir layouts visuais complexos. No entanto, em vez de escrever o código inteiro, você pode usar geradores de layout de grade; essas ferramentas fornecem blocos de código CSS Grid Layout prontos para uso e facilmente personalizáveis que você pode usar em seu aplicativo da web.
Você se beneficia do seguinte ao usar Geradores de Layout de Grade CSS;
- Tempo de desenvolvimento reduzido: os geradores permitem copiar e colar blocos de código que você pode usar em seu aplicativo da web.
- Designs consistentes: um bom aplicativo deve ter um design consistente em todas as suas páginas. Você pode conseguir isso quando usar um gerador de grade CSS para as grades em seus aplicativos.
- Você pode usá-los como ferramentas de aprendizado: você pode explorar as opções e configurações fornecidas por um gerador para entender como os layouts de grade CSS funcionam sob o capô.
- Pode ajudá-lo a criar layouts complexos: Construir layouts complexos pode ser demorado. Felizmente, você pode obter geradores que podem ajudá-lo a criar layouts com apenas algumas personalizações.
Estes são alguns geradores de grade CSS que você pode usar para criar o layout que você gosta
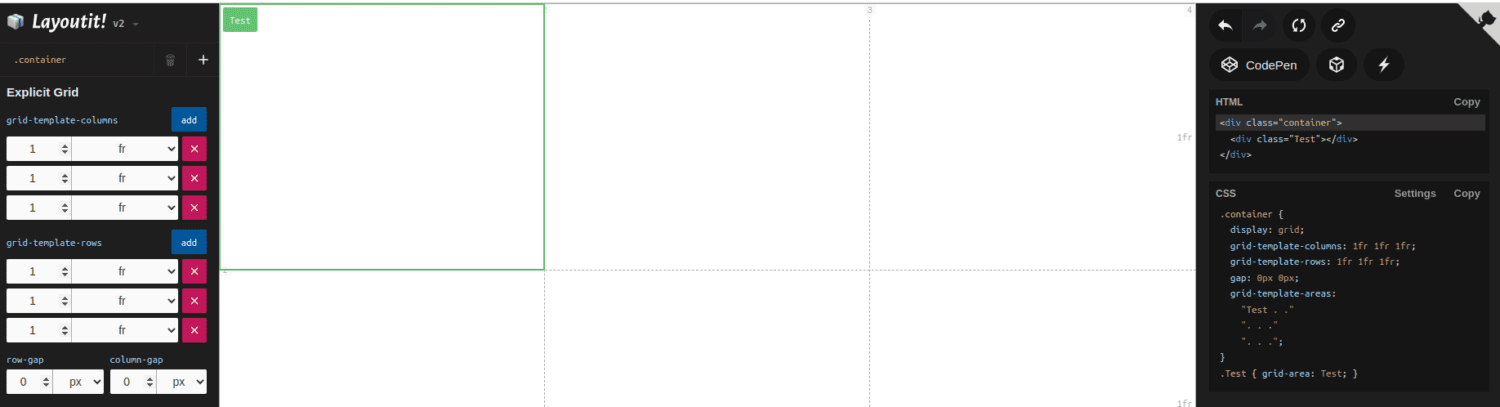
Layout de gradeIt
Grid LayoutIt gera código de layout CSS, permitindo que designers definam grades e selecionem as áreas para seus aplicativos.

Características principais:
- Variedade de layouts: Grid LayoutIt permite que você crie grade explícita ou grade implícita, com base em suas necessidades.
- Personalizável: esta ferramenta permite substituir o código, reescrever e adicionar elementos para atender às suas necessidades.
- Fácil de usar: você pode usar o gerador Grid LayoutIt mesmo que não saiba como escrever código.
- Modo de visualização: você pode visualizar como o código aparecerá em seu aplicativo enquanto descreve as dimensões.
Grid LayoutIt é uma ferramenta de código aberto cujo código está hospedado no GitHub.
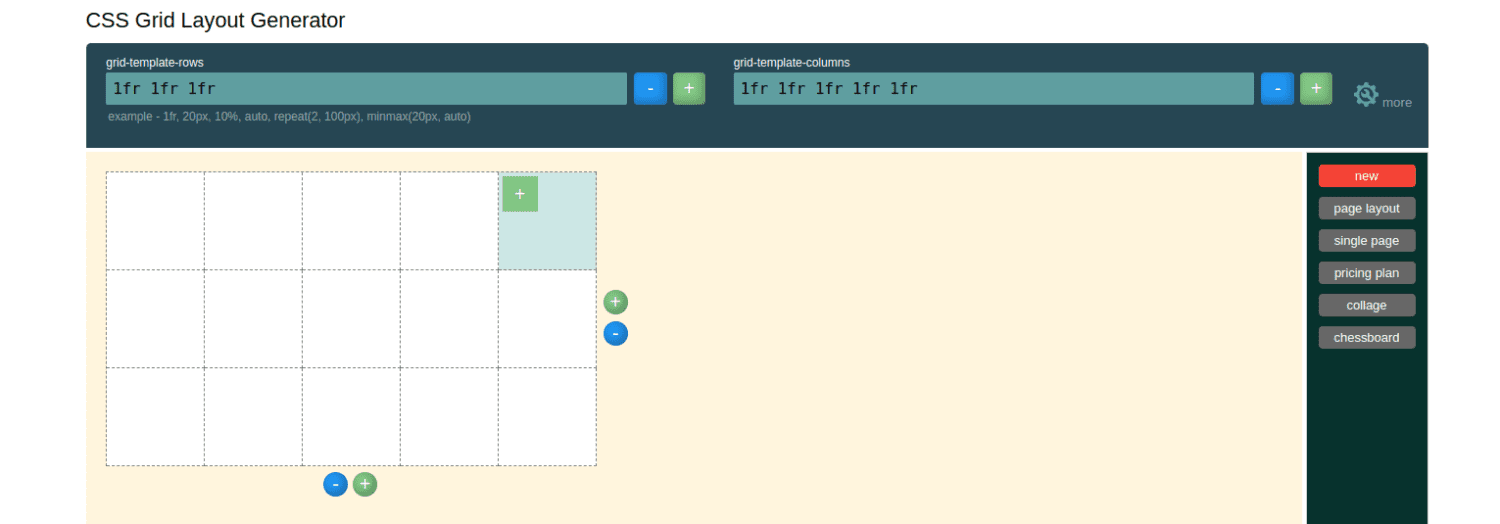
CSS Grid Layout Generator da Angry Tools é uma ferramenta que permite aos designers criar um layout bidimensional em uma página da web. Esta ferramenta leva os usuários aos fundamentos do CSS Grids, explicando os fundamentos de um layout de grade; o contêiner da grade e o item da grade.

Características principais
- Fácil de usar: o CSS Grid Layout Generator possui uma interface de usuário simples que você pode usar para escolher o layout de grade ideal.
- Personalizável: você pode configurar as colunas do modelo de grade, as linhas do modelo de grade e como deseja que sua grade exiba a lacuna e a altura de suas grades.
- Vários layouts para escolher: Os layouts de grade de ferramentas para diferentes recursos, como layouts de página, planos de preços, aplicativos de página única, tabuleiros de xadrez e colagens.
- Modo de visualização: esta ferramenta possui um compilador online que permite visualizar o layout da grade antes de exportá-lo para seu aplicativo.
CSS Grid Layout Generator da Angry Tools é uma ferramenta gratuita.
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw é um gerador de grade com faixas de grade implícitas. Essa ferramenta vem com um compilador online que permite visualizar como ficará seu código antes de exportá-lo para seu app.

Características principais
- Personalizável: esta ferramenta possui uma guia de configurações que permite configurar os layouts de grade para atender às suas necessidades. Você pode adicionar, ajustar ou excluir itens do código clichê apresentado.
- Responsivo: Esta ferramenta permite que você crie layouts de grade responsivos a diferentes tamanhos de tela.
CSS Grid Layout Generator.pw é um projeto gratuito e de código aberto.
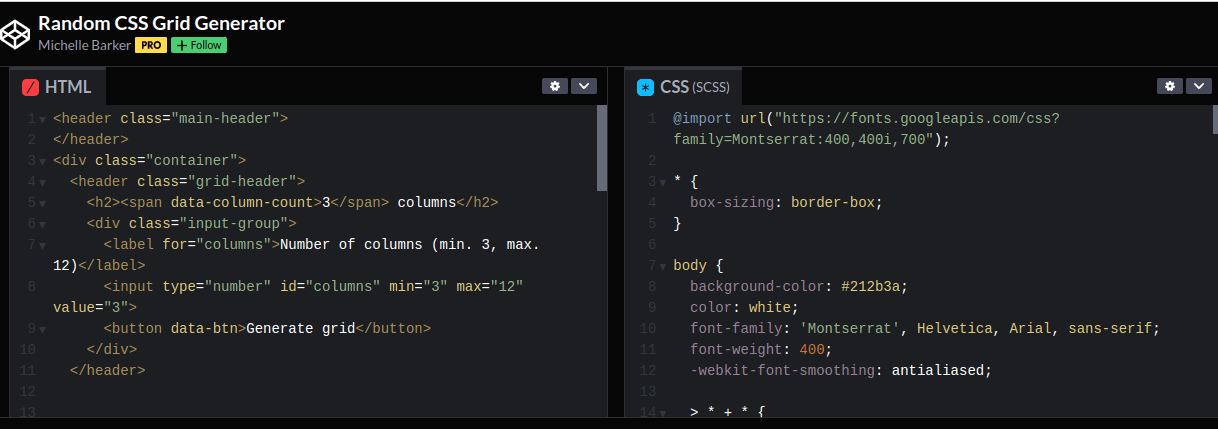
Gerador de grade CSS aleatório
Random CSS Grid Generator é um gerador de grade hospedado no Codepen.

Características principais:
- Fácil de usar: você pode simplesmente copiar e colar o código desta ferramenta em seu aplicativo.
- Personalizável: o Random CSS Grid Generator permite adicionar ou remover elementos para atender às suas necessidades. Você também pode definir o número de colunas em sua grade, sendo três o mínimo e 12 o máximo.
- Incorporável: em vez de copiar e colar o código, você pode incorporá-lo ao seu aplicativo para facilitar a referência.
Random CSS Grid Generator é uma ferramenta de uso gratuito.
Gerador de grade CSS
Este gerador de grade CSS permite que os web designers definam os números e unidades de colunas e linhas para gerar grades CSS. Embora a ferramenta seja simples, você pode criar layouts complexos que se adaptam a diferentes tamanhos de tela.

Características principais:
- Fácil de usar: você não precisa ser um desenvolvedor web ou designer para usar esta ferramenta. A ferramenta é direta; você só precisa inserir números e gerar código.
- Personalizável: o CSS Grid Generator vem com código padrão. No entanto, você pode personalizá-lo para determinar o número de linhas e colunas em sua grade.
- Modo de visualização: você pode visualizar como as grades aparecerão no aplicativo da web antes de exportar seu código.
CSS Grid Generator é um projeto gratuito e de código aberto.
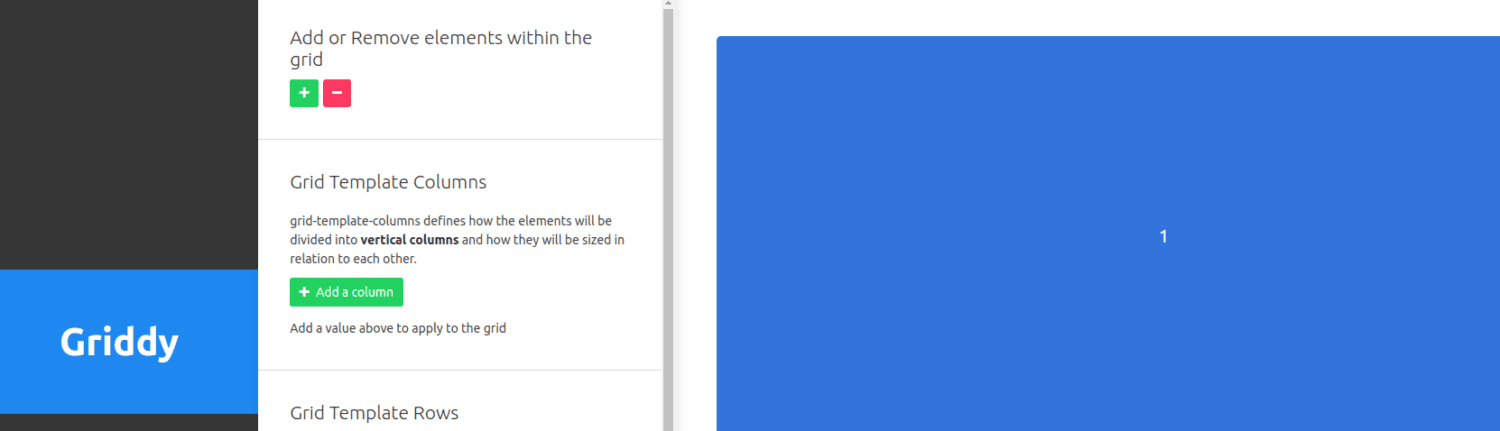
Griddy
Griddy é uma ferramenta simples para aprender a grade CSS e adicionar layouts de grade ao seu aplicativo. As grades CSS desta ferramenta podem ser usadas em todos os principais navegadores, como Chrome, Safari e Firefox.

Características principais:
- Fácil de usar: você pode usar o Griddy mesmo se não estiver familiarizado com CSS.
- Compilador online: Você pode visualizar as grades através do compilador online desta ferramenta antes de copiar o código para sua aplicação.
- Personalizável: esta ferramenta permite adicionar colunas e linhas e ajustar a lacuna da linha da grade e a lacuna da coluna.
Griddy é uma ferramenta gratuita.
Grid Wiz
Grid Wiz é uma ferramenta que você pode usar para criar frameworks CSS Grid.

Grid Wiz é um pacote npm; que você pode instalar usando este comando;
npm instalar grid-wiz
Para começar a usar esta ferramenta, você deve importá-la como;
importar gridWiz de “grid-wiz”;
Características principais:
- Personalizável: você pode personalizar diferentes aspectos de suas grades, como tamanho, número de colunas, medianiz e margem.
- Responsivo: você pode usar os layouts de grade gerados usando esta ferramenta em dispositivos com tamanhos de tela variados.
- Vem com um compilador online: Grid Wiz gera código e inicia um servidor de desenvolvimento para ajudá-lo a visualizar seu código.
Grid Wiz é um projeto gratuito e de código aberto.
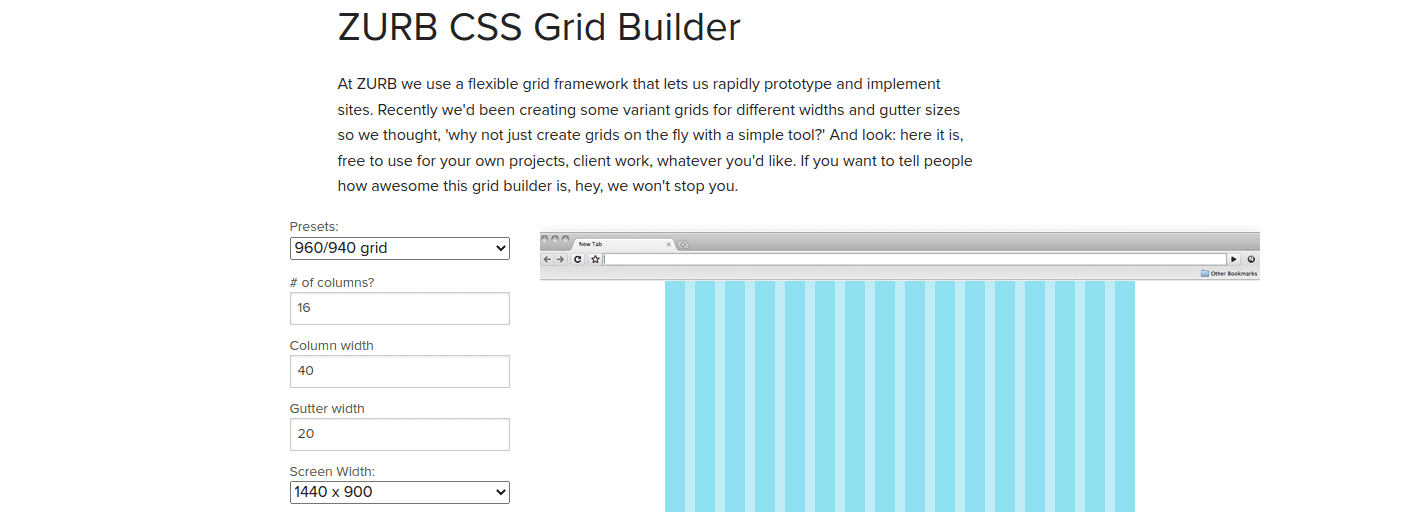
ZURB CSS Grid Builder
O ZURB CSS Grid Builder é uma estrutura de grade flexível que ajuda os usuários a projetar e prototipar grades em aplicativos da web.

Características principais:
- Simples de usar: você não precisa instalar nada em seu aplicativo para usar o ZURB CSS Grid Builder. Ajuste as grades ao seu gosto e copie e cole o código em seu aplicativo.
- Personalizável: você pode alterar coisas diferentes, como o número de colunas, a largura da medianiz, a largura da tela e a largura da coluna.
- Modo de visualização: você pode visualizar como as grades aparecerão em seu aplicativo final usando seu compilador online.
ZURB CSS Grid Builder é uma ferramenta gratuita.
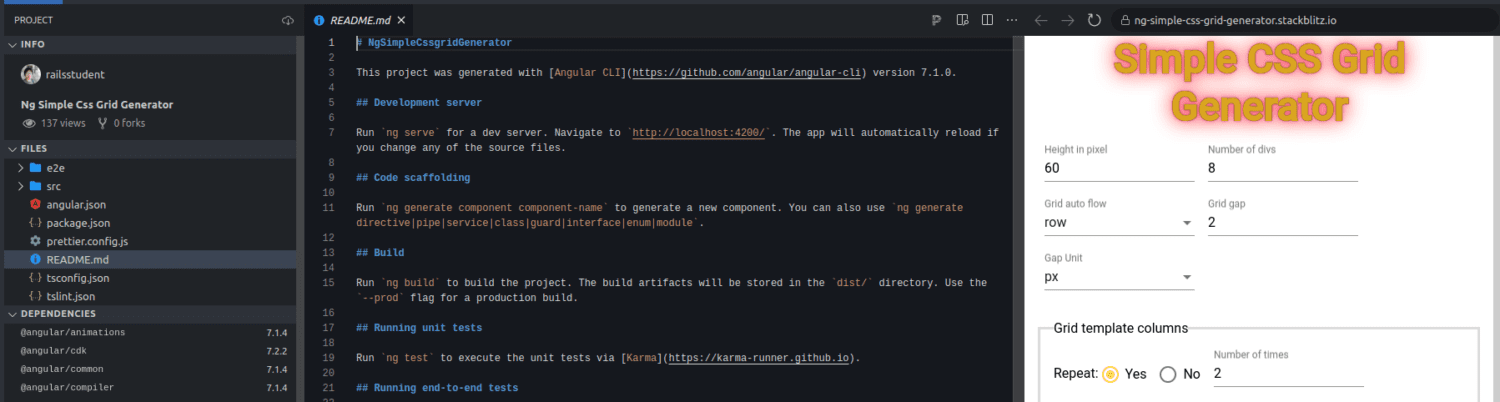
Gerador de Grade CSS Simples Ng
Ng Simple Css Grid Generator é um gerador de grade CSS baseado em Angular que você pode usar em seus projetos Angular.

Características principais:
- Fácil de usar: você não precisa saber Angular ou CSS para usar o Ng Simple CSS Grid Generator.
- Personalizável: você pode adicionar/remover divs, definir linhas e colunas de modelo e definir a altura de seus divs no editor online desta ferramenta.
- Vem com um compilador online: você pode visualizar como as grades vão aparecer no seu aplicativo, pois esta ferramenta roda um servidor de desenvolvimento.
Ng Simple CSS Grid Generator é uma ferramenta gratuita e de código aberto.
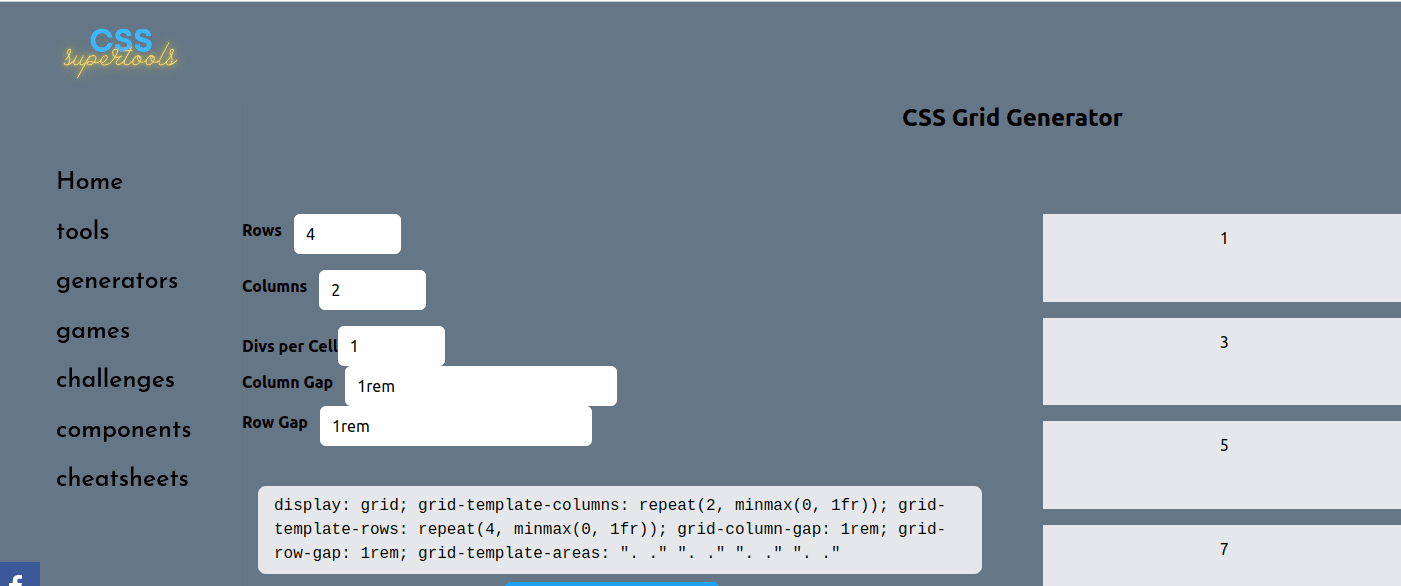
Este CSS Grid Generator da CSS Supertools permite gerar layouts de grade complexos depois de especificar linhas e colunas.

Características principais:
- Fácil de usar: a ferramenta possui código clichê padrão para uma grade com duas linhas e três colunas. Você pode copiar e colar esse código como está e usá-lo em seu aplicativo.
- Personalizável: você pode ajustar o número de linhas e colunas e alterar as divisões por célula, coluna e lacunas de linha.
- Responsivo: Os layouts de grade criados usando o CSS Grid Generator do CSS Supertools são responsivos a diferentes tamanhos de tela.
CSS Grid Generator de CSS Supertools é uma ferramenta gratuita.
Conclusão
Os layouts de grade CSS podem ser ferramentas valiosas para desenvolvedores/designers que procuram layouts fáceis de usar, visualmente atraentes e consistentes em seus aplicativos da web. A presença de geradores de grade CSS permite que você dê vida à sua imaginação.
A escolha de um gerador dependerá de seus objetivos finais, gostos e preferências. Existem casos em que você pode usar mais de um gerador na mesma aplicação.
Você também pode explorar algumas das principais bibliotecas de animação CSS para projetos de web design.
