O desenvolvimento web é sustentado por três pilares fundamentais: HTML, CSS e Javascript. O HTML define a estrutura das páginas, indicando quais elementos as compõem.
As Folhas de Estilo em Cascata (CSS) moldam a apresentação visual desses elementos, enquanto o Javascript traz interatividade e dinamismo às páginas.
O CSS é essencial para criar interfaces de usuário visualmente atraentes e com excelente experiência de uso. Ele é responsável por definir o estilo e a apresentação do conteúdo, controlando o layout, a aparência e o estilo das páginas.
Com CSS, você pode personalizar a exibição do conteúdo, ajustando fontes, cores, bordas, margens, espaçamento e planos de fundo, entre outros aspectos.
Além disso, o CSS desempenha um papel crucial na criação de sites responsivos, que se adaptam a diferentes tamanhos de tela e dispositivos. Ele também garante a consistência do estilo em várias páginas de um site e melhora a acessibilidade para usuários com deficiência.
Se você deseja alinhar seu site com a identidade visual da sua marca, o CSS é a ferramenta ideal para isso, permitindo o uso das cores da sua marca de forma eficaz.
Sem o CSS, os sites seriam padronizados, com designs simples e sem personalização, cores, efeitos de foco ou planos de fundo. Além disso, não seriam responsivos e teriam pouca capacidade de refletir a identidade de uma marca.
Portanto, o CSS é uma ferramenta vital para desenvolvedores web. Para usar CSS em seu site, você precisa vinculá-lo ao HTML da página. Lembre-se que o HTML descreve a estrutura e o conteúdo de um site.
Assim, a ligação entre HTML e CSS é necessária para que o CSS estilize os elementos e o conteúdo. Este artigo explicará como fazer essa vinculação. Antes disso, vamos explorar as diferentes maneiras de escrever CSS e aplicá-lo aos elementos HTML.
Diferentes Abordagens para Incluir CSS no seu HTML
Existem três métodos principais para incorporar CSS em arquivos HTML:
#1. Estilos Inline
Neste método, os estilos CSS são aplicados diretamente em cada elemento HTML, conforme ilustrado abaixo:
<body style="background-color: yellow;">
<h1 style="color: orangered; font-size: 40px;">etechpt.com</h1>
<p style="color: blue; font-size: 16px;">etechpt.com é uma publicação online que produz artigos de alta qualidade sobre Tecnologia, Negócios e Fintech para ajudar empresas e pessoas a crescer.</p>
</body>
Embora esse método seja prático para adicionar CSS rapidamente às páginas HTML, não é a melhor prática. Ele torna o código difícil de ler e manter, especialmente em projetos grandes, e pode afetar o tempo de carregamento das páginas.
#2. CSS Interno
Nesse método, os estilos são definidos dentro de um elemento <style>, localizado na seção <head> da página HTML. O exemplo a seguir ilustra essa abordagem:
<html lang="pt">
<head>
<title>etechpt.com</title>
<style>
body {
background-color: yellow;
}
h1 {
color: orangered;
font-size: 40px;
}
p {
color: blue;
font-size: 16px;
}
</style>
</head>
<body>
<h1>etechpt.com</h1>
<p>etechpt.com é uma publicação online que produz artigos de alta qualidade sobre Tecnologia, Negócios e Fintech para ajudar empresas e pessoas a crescer.</p>
</body>
</html>
Embora esse método seja fácil de implementar, ele não é recomendado, pois dificulta o compartilhamento de estilos entre diferentes documentos HTML.
#3. Folha de Estilo CSS Externa
Essa abordagem envolve criar um arquivo CSS separado para armazenar todos os estilos das suas páginas HTML. Esse arquivo é então vinculado a um documento HTML para aplicar os estilos aos elementos da página. Um exemplo de arquivo CSS externo é apresentado abaixo:
body {
background-color: yellow;
}
h1 {
color: orangered;
font-size: 40px;
}
p {
color: blue;
font-size: 16px;
}
Esta é a abordagem mais recomendada para adicionar CSS aos documentos HTML. Além de facilitar o compartilhamento de estilos entre diferentes arquivos, ela separa o HTML do CSS, tornando o código modular, fácil de ler e manter.
Como Vincular CSS ao HTML
Para aprender como vincular CSS ao HTML, crie uma pasta e, dentro dela, crie um arquivo HTML chamado `index.html` e um arquivo CSS chamado `style.css`. Você pode usar qualquer nome para os arquivos, mas as extensões devem ser `.html` e `.css`, respectivamente.
Abra os dois arquivos em seu editor de código. No arquivo HTML, cole o seguinte código:
<html lang="pt">
<head>
<title>etechpt.com</title>
</head>
<body>
<h1>etechpt.com</h1>
<p>etechpt.com é uma publicação online que produz artigos de alta qualidade sobre Tecnologia, Negócios e Fintech para ajudar empresas e pessoas a crescer.</p>
<p>Alguns dos tópicos abordados pela etechpt.com incluem:</p>
<ul>
<li>Programação</li>
<li>Segurança Cibernética</li>
<li>Análise Forense Digital</li>
<li>Produtividade</li>
<li>Jogos</li>
</ul>
</body>
</html>
Você pode abrir este arquivo HTML em um navegador abrindo-o, navegando até a pasta onde ele está localizado e arrastando-o para o navegador.
Alternativamente, você pode clicar com o botão direito no arquivo HTML e selecionar qualquer navegador na lista suspensa. Clicar duas vezes no arquivo também o abre com o navegador padrão do seu computador.
Atualmente, nossa página web é exibida abaixo:
Para definir como os elementos do arquivo HTML serão exibidos, precisamos de um arquivo CSS com todos os estilos dos elementos. No arquivo CSS que você criou, adicione o seguinte código:
body {
background: rgb(245,235,224);
background: linear-gradient(90deg, rgba(245,235,224,1) 0%, rgba(227,213,202,1) 35%, rgba(212,163,115,1) 100%);
}
h1 {
color: #fb5607;
font-size: 40px;
}
p {
color: #0f4c5c;
font-size: 16px;
font-weight: 700;
}
li {
color: #00b4d8;
font-weight: 400;
}
Com nosso arquivo CSS pronto, o próximo passo é vinculá-lo ao nosso HTML. Para isso, adicione a seguinte linha na seção <head> do arquivo HTML:
<link rel="stylesheet" href="style.css">
Na linha acima:
- <link>: é um elemento HTML usado para especificar relações entre o documento HTML atual e um recurso externo, neste caso, um arquivo CSS. É este elemento que usamos para vincular arquivos CSS a arquivos HTML.
- `rel=”stylesheet”`: `rel` significa relacionamento. Este é um atributo adicionado ao elemento `link` para especificar o relacionamento entre o documento HTML e o item que está sendo vinculado. Neste caso, é definido como `stylesheet` para indicar que o arquivo vinculado é um arquivo CSS.
- `href=”style.css”`: é usado para especificar o caminho do arquivo CSS que queremos usar no nosso arquivo HTML. O caminho é passado para `href` como uma string. Como o nosso arquivo CSS está na mesma pasta que o nosso arquivo HTML, o caminho é simplesmente o nome do arquivo CSS que queremos vincular ao nosso HTML.
O HTML completo é mostrado abaixo:
<html lang="pt">
<head>
<title>etechpt.com</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>etechpt.com</h1>
<p>etechpt.com é uma publicação online que produz artigos de alta qualidade sobre Tecnologia, Negócios e Fintech para ajudar empresas e pessoas a crescer.</p>
<p>Alguns dos tópicos abordados pela etechpt.com incluem:</p>
<ul>
<li>Programação</li>
<li>Segurança Cibernética</li>
<li>Análise Forense Digital</li>
<li>Produtividade</li>
<li>Jogos</li>
</ul>
</body>
</html>
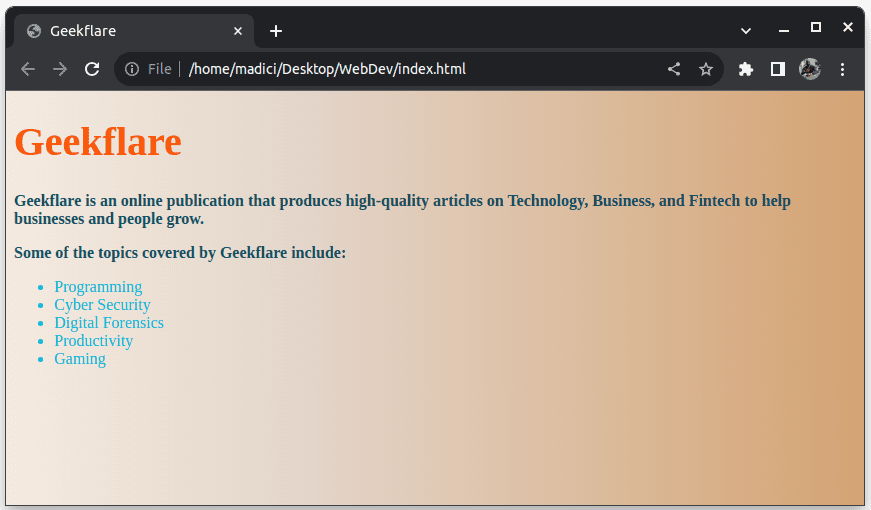
Nosso arquivo HTML no navegador após ser vinculado ao arquivo CSS é mostrado abaixo:

Melhores Práticas para Vincular CSS ao HTML
Algumas práticas recomendadas ao vincular CSS ao HTML incluem:
- Use uma folha de estilo externa. Ao vincular HTML a CSS, embora existam várias maneiras de fazer isso, a melhor e mais recomendada é adicionar um arquivo CSS externo e vinculá-lo ao seu HTML. Dessa forma, seu código será modular, fácil de ler, fácil de depurar e também fácil de manter.
- Coloque o elemento <link> na seção principal do documento HTML. Um erro comum é colocar o elemento <link> no corpo do HTML. Isso leva a erros e seus estilos não serão exibidos no documento HTML.
- Use caminhos relativos – Ao vincular CSS ao HTML, você também precisa especificar a localização do arquivo CSS. Para isso, use caminhos relativos em vez de caminhos absolutos para garantir que seu projeto seja portátil.
- Combine arquivos CSS quando usados na mesma página – Para garantir velocidades de carregamento mais rápidas e sites com melhor desempenho, combine vários arquivos CSS em um único arquivo, especialmente se eles contiverem estilos para uma única página.
- Certifique-se de que a ortografia esteja correta ao vincular CSS ao HTML. Um erro comum para iniciantes ao vincular CSS ao HTML é digitar incorretamente `rel=”stylesheet”` e usar o plural `stylesheets`. Caso você vincule seu CSS ao HTML e perceba que seus estilos não estão aparecendo, verifique e certifique-se de que sua ortografia está correta.
Além de vincular seu CSS ao HTML corretamente, certifique-se de que seus arquivos CSS tenham nomes descritivos, uma excelente organização de código com comentários e use nomes de classes e IDs com sabedoria. Isso resultará em uma experiência de desenvolvimento mais agradável.
Conclusão
CSS é uma ferramenta crucial na criação de sites esteticamente agradáveis e fáceis de usar. Como desenvolvedor, o conhecimento de CSS o ajudará a criar interfaces e experiências de usuário aprimoradas. Para usar o CSS em seu HTML, crie um arquivo CSS externo e siga as orientações deste artigo para vincular os dois arquivos corretamente.
Você também pode explorar como usar SVG em HTML para criar gráficos impressionantes.