JavaScript destaca-se como uma das linguagens de programação mais utilizadas, dada a sua capacidade de desenvolver aplicações tanto no lado do cliente como no servidor.
A riqueza do JavaScript reside também nos inúmeros frameworks e bibliotecas que simplificam a criação de aplicações web, expandindo as suas funcionalidades.
Svelte e React emergem como frameworks front-end de eleição entre os programadores. Mas qual deles escolher? Este artigo aborda o debate Svelte vs. React, explorando as suas diferenças e indicando os casos de uso mais apropriados para cada um.
O que é Svelte?
Svelte apresenta-se como um compilador JavaScript de código aberto, com a particularidade de realizar a otimização do código durante o processo de compilação, ao contrário da maioria dos frameworks JavaScript que operam principalmente nos navegadores.
Criado por Rich Harris em 2016, o Svelte conquistou uma vasta comunidade de utilizadores. Uma pesquisa do Stack Overflow de 2022 revela que o Svelte figura entre os frameworks JavaScript mais apreciados.
Para dar início a um projeto Svelte, é essencial ter o Node.js instalado no seu sistema local.
Após a instalação do NodeJS, pode iniciar um projeto Svelte com os seguintes comandos:
npx degit sveltejs/template moz-todo-svelte cd moz-todo-svelte npm install npm run dev
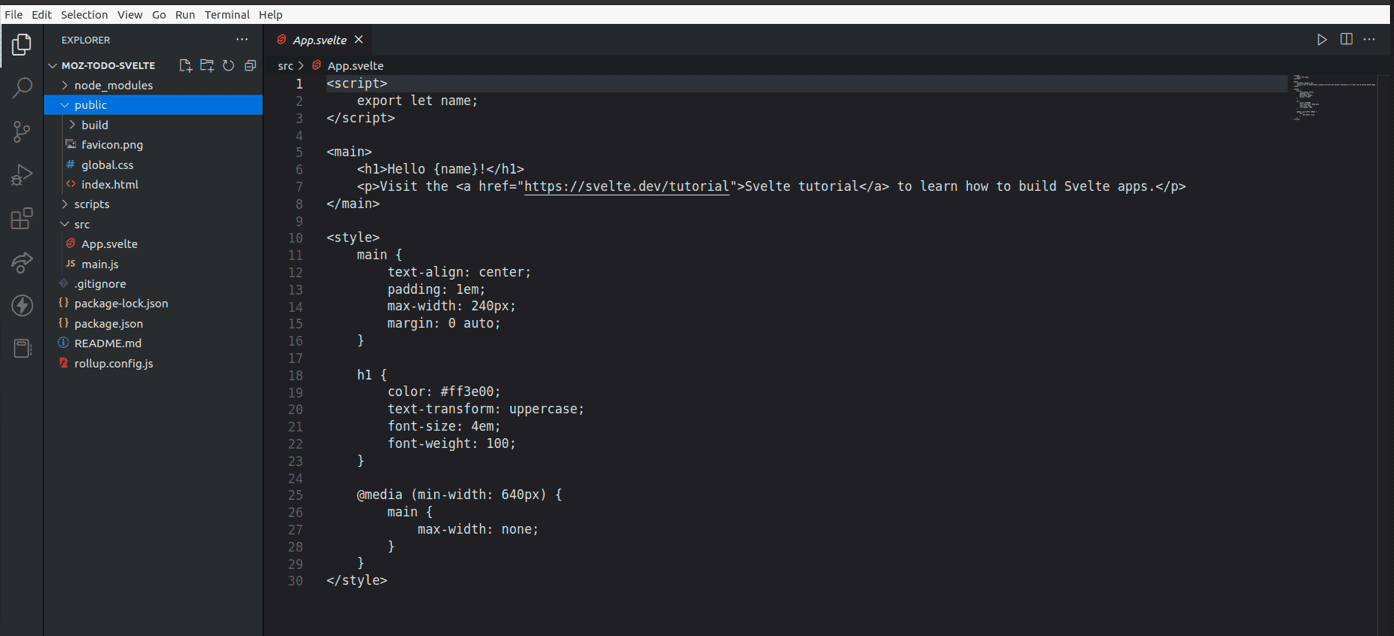
Esta é a apresentação padrão que surgirá no seu navegador.
Características do Svelte
- Reatividade: O Svelte atualiza o DOM durante o tempo de compilação, eliminando a necessidade de bibliotecas de gestão de estado externas.
- Utilização de JavaScript simples: Desenvolvedores familiarizados com HTML, CSS e JavaScript encontrarão o Svelte fácil de aprender.
- Leveza e código conciso: Um exemplo simples de “Hello World” em Svelte pode ser criado com poucas linhas de código:
<script>
let name = "Mundo"
</script>
<h1>Olá {name}!</h1>
Vantagens de usar Svelte
- Tamanho reduzido: Comparado com outros frameworks, as aplicações Svelte são pequenas e carregam rapidamente.
- Sintaxe clara: A sintaxe direta do Svelte facilita a sua aprendizagem.
- Ausência de DOM virtual: Svelte não utiliza um DOM virtual, resultando numa renderização mais rápida.
- Desempenho otimizado: O compilador do Svelte otimiza o código durante a compilação, criando aplicações rápidas e de tamanho reduzido.
O que é React?
React é uma biblioteca JavaScript de referência para a criação de interfaces de utilizador. Mantida pela Meta (anteriormente Facebook), esta biblioteca de código aberto alimenta as interfaces de aplicações web populares como Airbnb, Facebook e Instagram.

O Facebook foi a primeira empresa a utilizar o React no seu feed de notícias. Após a sua abertura ao público em 2013, a biblioteca ganhou popularidade e tornou-se uma das mais utilizadas no desenvolvimento web moderno.
React também é executado em NodeJS. Após a instalação do Node no seu computador, utilize os comandos seguintes para configurar a sua aplicação React:
npx create-react-app my-app
cd my-app npm start
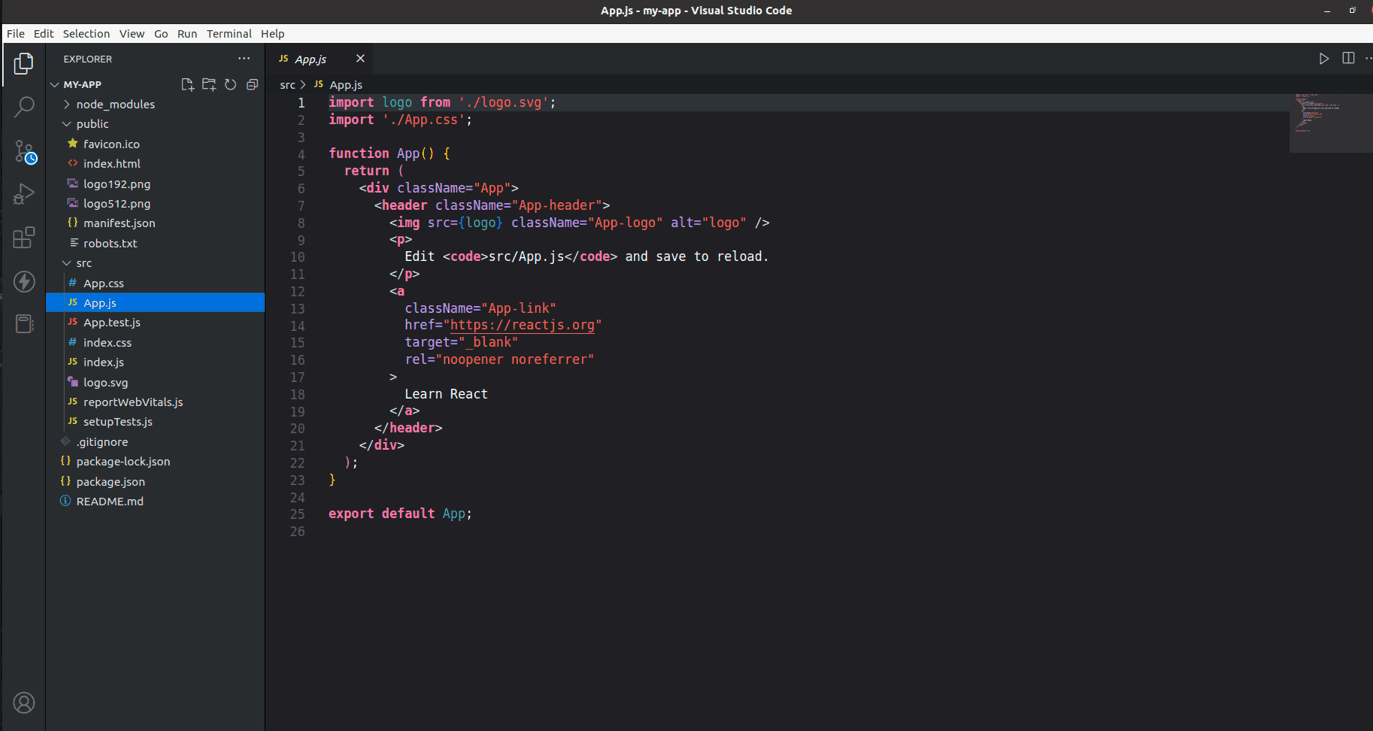
Esta é a estrutura de ficheiros de uma aplicação React:

Características do React
- JavaScript Syntax Extension (JSX): JSX permite que os desenvolvedores escrevam código HTML no mesmo arquivo que contém o código JavaScript. JSX também difere do HTML na forma como nomeia as suas divisões (DIVs), pois usa ‘className’ (camelCase) em vez de classe.
- Virtual Document Object Model (VDOM): React utiliza uma representação leve do DOM real através do seu DOM virtual. Quando o estado de um objeto se altera, o VDOM atualiza apenas esse objeto no DOM real, em vez de atualizar toda a página.
- Arquitetura modular: React possibilita a criação de componentes pequenos e reutilizáveis, facilitando a sua atualização e manutenção.
Vantagens de usar React
- Baseado em componentes: React permite que os desenvolvedores dividam o código em componentes reutilizáveis.
- Suporte a diversas bibliotecas: É possível estender a funcionalidade de uma aplicação React usando várias bibliotecas e frameworks para funcionalidades como autenticação.
- Declarativo: A criação de interfaces de utilizador interativas torna-se mais simples com o React. As vistas declarativas de uma aplicação React facilitam a leitura e a depuração do código.
- Flexível: React pode ser usado no desenvolvimento de diversas aplicações web, desde plataformas de redes sociais e entretenimento até sites educacionais.
Svelte vs. React: Semelhanças
Apesar das suas diferenças, Svelte e React partilham algumas semelhanças:
- Baseados em componentes: Ambos os frameworks adotam uma arquitetura baseada em componentes, permitindo a divisão do código em unidades menores.
- Reatividade: Ambos atualizam automaticamente as aplicações quando os dados sofrem alterações, eliminando a necessidade de intervenção manual.
Svelte vs. React: Diferenças
#1. Tamanho
A versão .gzip do Svelte pesa apenas 1.6 kilobytes, permitindo um carregamento rápido e um desempenho otimizado.
Por outro lado, a versão .gzip do React pesa 42.2 kilobytes, sendo um pouco maior devido à inclusão do ReactDOM.
#2. Desempenho
React utiliza um DOM virtual, um armazenamento temporário em memória para as alterações feitas na interface do utilizador. React é mais rápido do que o tradicional Document Object Model (DOM) usado em JavaScript puro, pois o DOM Virtual atrasa as atualizações até que a renderização e a atualização possam ser feitas de forma eficaz.
Svelte não usa o DOM Virtual, compilando o código em tempo de construção e atualizando o DOM sempre que uma alteração no estado do componente é detetada. Esta abordagem torna as aplicações Svelte mais rápidas do que as desenvolvidas em React.
#3. Manutenção
Svelte, lançado em 2016, é um framework mais recente, mas conta com uma equipa de desenvolvimento e manutenção dedicada.
React, mantido pela Meta, diversas empresas e desenvolvedores individuais, possui uma equipa robusta que garante a introdução constante de novas funcionalidades.
Neste aspeto, React destaca-se na área da manutenção.
#4. Testes
Svelte utiliza a biblioteca @testing-library/svelte, que adota uma abordagem de teste que espelha a forma como os utilizadores interagem com a aplicação.
React utiliza a React Testing Library, que testa os componentes da perspetiva do utilizador. A biblioteca Enzyme também pode ser usada para um controlo mais detalhado do processo de teste.
Ambos os frameworks possuem bibliotecas de teste dedicadas, embora seja possível recorrer a frameworks externos como Mocha para testar as aplicações Svelte e React.
Svelte é um framework relativamente recente e a sua comunidade é menor comparada com a do React. O número de desenvolvedores e empresas que usam o Svelte também é mais baixo.
React beneficia de um vasto suporte da comunidade, com tutoriais, guias e atualizações constantes. Sendo mantido pela Meta, uma gigante tecnológica, o apoio da comunidade React é de fácil acesso.
Neste campo, React destaca-se pelo seu suporte comunitário. Adicionalmente, existe uma grande procura por desenvolvedores React em comparação com o Svelte.
#6. Bibliotecas
Svelte possui uma comunidade de código aberto que contribui com funcionalidades adicionais, como o SvelteNavigator para o roteamento de aplicações, e bibliotecas de interface de utilizador como Sveltestrap e Svelte Material UI.
React também beneficia de uma comunidade ativa que desenvolve ferramentas e bibliotecas para aumentar a sua funcionalidade, como Material UI e React Bootstrap, além do React Router para roteamento e Next.js e Gatsby para renderização no lado do servidor.
Apesar dos esforços da comunidade Svelte, React mantém uma clara vantagem no que toca a variedade de bibliotecas e ferramentas.
#7. Sintaxe e facilidade de uso
Svelte destaca-se pela sua sintaxe simples, baseada em HTML, JavaScript e CSS puros. Qualquer pessoa com conhecimentos básicos destas tecnologias pode dominar o Svelte com relativa facilidade.
React possui uma curva de aprendizagem mais acentuada, exigindo o domínio de conceitos como JSX e CSS-in-JS. A convenção className (camelCase) para nomear classes em divs pode ser confusa para quem está habituado a HTML e CSS tradicionais.
A sintaxe simples do Svelte confere-lhe uma vantagem na facilidade de uso para aqueles que já estão familiarizados com HTML, CSS e JavaScript.
| Característica | React | Svelte |
| Tamanho | 42,2 kilobytes | 1,6 kilobytes |
| Desempenho | Utiliza DOM Virtual | Não utiliza DOM Virtual |
| Manutenção | Meta, Desenvolvedores individuais e empresas | Equipa de desenvolvimento liderada por Rich Harris |
| Testes | React Testing Library | @testing-library/svelte |
| Apoio da comunidade | Vasto | Em crescimento |
| Sintaxe | JSX | HTML, JavaScript e HTML puros |
Qual é a melhor opção? Svelte ou React?
Ambos os frameworks são capazes de desenvolver uma grande variedade de aplicações. As suas vantagens e desvantagens tornam a escolha entre os dois um desafio. Com base na análise de características e desempenho, pode-se considerar:
Quando usar Svelte?

- Projetos pequenos: Svelte é uma opção adequada para websites simples, como um portfólio.
- Priorização do desempenho e código otimizado: A ausência de DOM virtual torna as aplicações Svelte mais rápidas.
- Interfaces dinâmicas: Svelte compila o código para JavaScript otimizado, ideal para interfaces de utilizador que sofrem muitas alterações.
Quando usar React?
- Interfaces de utilizador complexas: Os componentes reutilizáveis do React tornam-no ideal para aplicações com interfaces complexas.
- Aplicações de grande escala: React oferece diversas funcionalidades que facilitam o desenvolvimento de aplicações maiores.
- Procura por suporte e recursos: React possui uma vasta comunidade e uma grande variedade de bibliotecas e ferramentas disponíveis.
Conclusão
Esperamos que esta análise detalhada tenha contribuído para uma melhor compreensão do debate Svelte vs. React, evidenciando as suas semelhanças, diferenças e casos de uso ideais. A escolha do framework ideal deve basear-se na natureza da aplicação que pretende criar.
Svelte destaca-se quando a velocidade é prioritária em projetos de pequena escala e interfaces dinâmicas. Por outro lado, React é a opção preferencial para interfaces complexas, aplicações de grande escala e quando necessita de um amplo suporte da comunidade e recursos.
Pode também querer explorar as diferenças entre React e React Native.