Muitas pessoas apreciam a simplicidade e rapidez do Bloco de Notas, mas o Visual Studio Code (VS Code) apresenta-se como uma alternativa superior, mantendo a eficiência e adicionando inúmeras funcionalidades. Se procura uma ferramenta que ultrapasse as limitações do Bloco de Notas, otimizando o seu trabalho e aumentando a sua produtividade, continue a ler. Este artigo explora as razões pelas quais o VS Code se destaca como a escolha ideal para substituir o Bloco de Notas nas suas tarefas de edição.
1. Interface do Usuário Personalizável no VS Code
O Visual Studio Code oferece uma experiência de utilizador altamente personalizável, adaptando-se às suas necessidades e preferências. Esta flexibilidade traduz-se em maior conforto e produtividade. Se aprecia a simplicidade do Bloco de Notas, pode configurar o VS Code para ter uma disposição de elementos menos intrusiva.
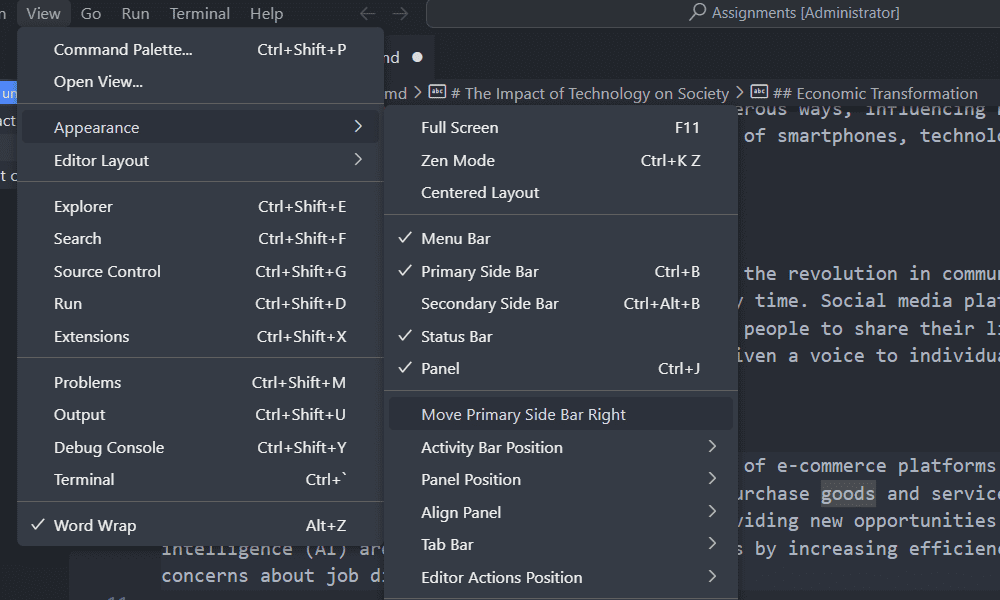
Ajuste a posição das barras laterais, painéis e da barra de atividade para criar um layout à sua medida, mostrando ou ocultando os elementos conforme necessário. Para isso, navegue até “Visualizar > Aparência” e comece a reorganizar os elementos.
Como exemplo, mova a barra lateral para a direita selecionando “Visualizar > Aparência > Mover a Barra Lateral Principal para a Direita”.

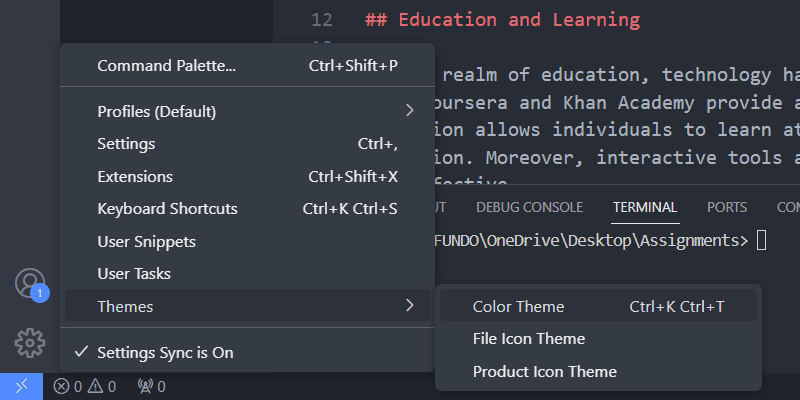
Personalize também o tema da interface, optando por um tema mais apelativo ou um tema escuro para reduzir o cansaço visual. Para isso, vá a “Configurações > Temas > Temas de Cores”.

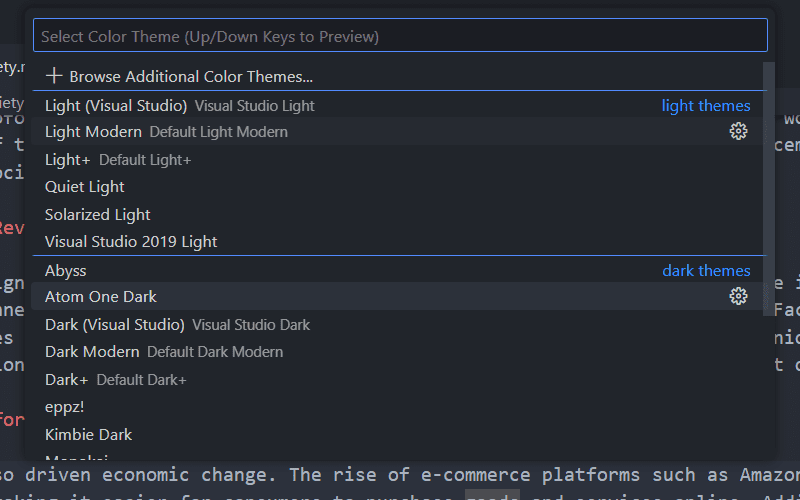
Utilize as setas para cima e para baixo para visualizar os temas disponíveis e clique no tema desejado para aplicar.

Explore ainda mais temas na loja de extensões do VS Code. Na seleção de temas, clique em “Navegar Temas Adicionais de Cores”, escolha um tema da lista e confirme a instalação.
A personalização também se estende aos ícones de ficheiros e produtos nas configurações.
2. Explorador de Arquivos Integrado no VS Code
Se trabalha com múltiplos ficheiros de texto numa pasta, o explorador de ficheiros integrado no VS Code permite-lhe organizar e aceder aos ficheiros sem precisar de trocar de aplicação. Para abrir uma pasta no VS Code, selecione “Ficheiro > Abrir Pasta” e escolha a pasta pretendida.
Os ficheiros e pastas serão exibidos no painel de navegação à esquerda. Clique nos ficheiros para os abrir ou arraste-os para o editor. Cada ficheiro aberto terá o seu próprio separador no editor, evitando a abertura de uma nova janela do VS Code.

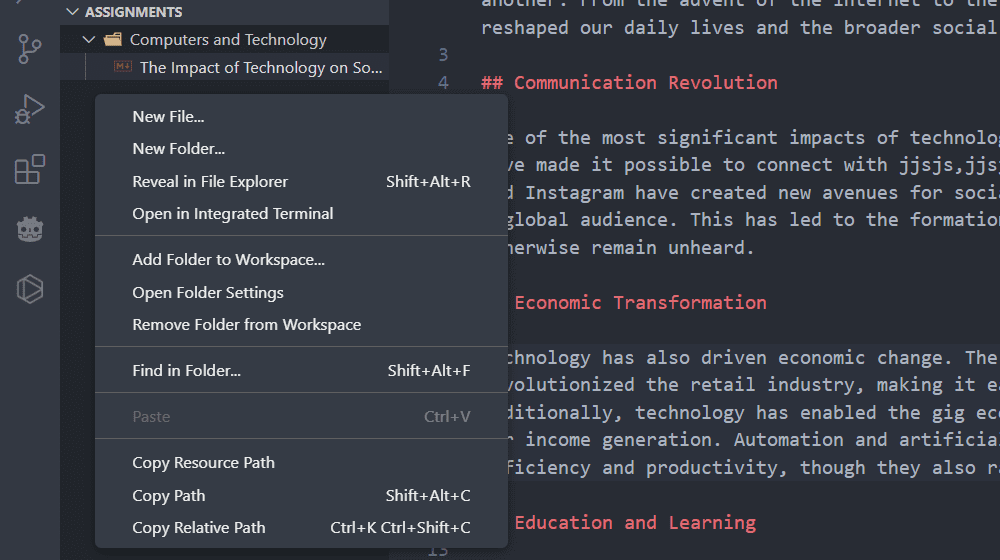
Crie novos ficheiros e pastas no painel de navegação clicando com o botão direito e selecionando “Novo Ficheiro” ou “Nova Pasta”.

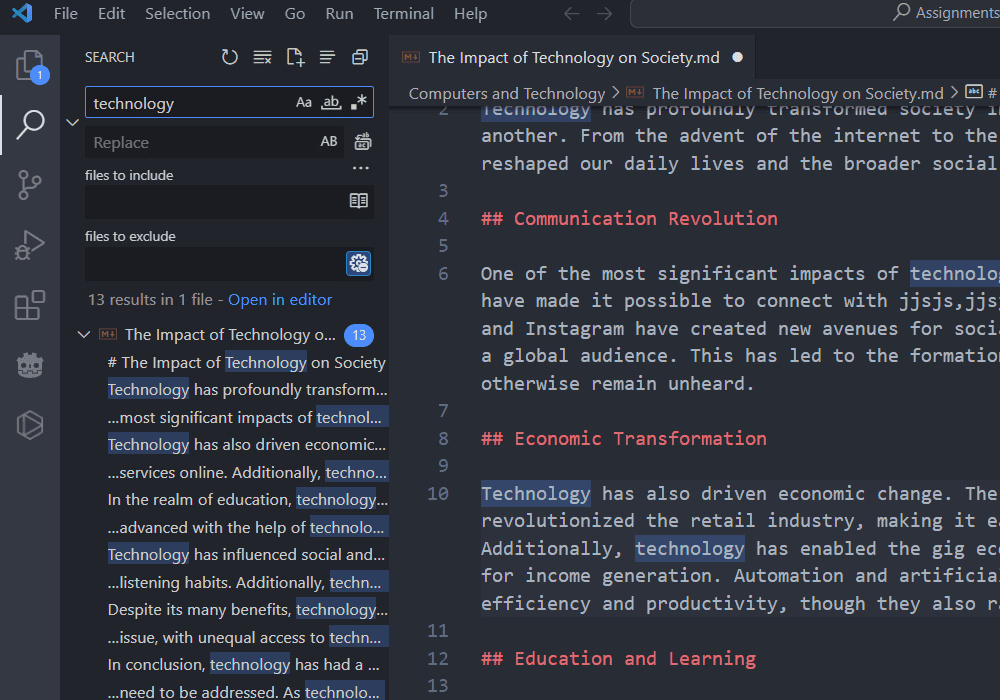
O explorador de ficheiros também permite pesquisar ficheiros e conteúdos. Clique no ícone da lupa na barra lateral, e introduza a sua pesquisa.

O sistema inclui funcionalidades avançadas de pesquisa, como filtros por tipo de ficheiro, exclusão de pastas, expressões regulares e correspondência de maiúsculas ou palavras inteiras.
3. Suporte a Markdown no VS Code
Ao contrário do Bloco de Notas, o VS Code oferece um suporte robusto a Markdown, tornando a escrita mais agradável. O destaque de sintaxe colore automaticamente os elementos Markdown (cabeçalhos, citações e blocos de código), facilitando a identificação. Os trechos de Markdown, modelos predefinidos que inserem elementos comuns, poupam tempo e reduzem erros.
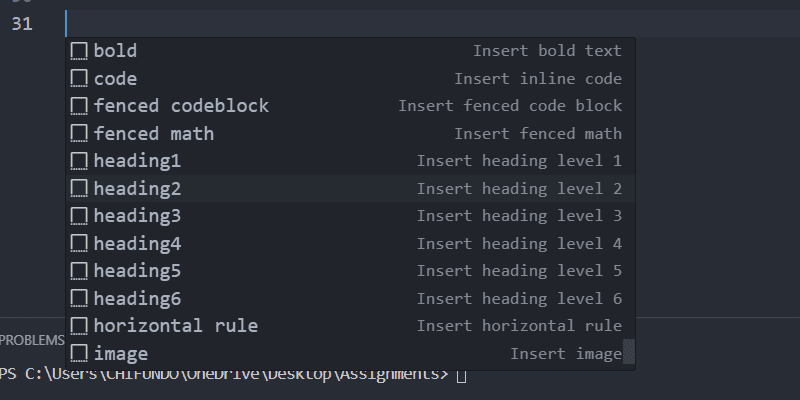
O destaque de sintaxe é automático, mas pressione “Ctrl + Espaço” para abrir o menu de trechos e selecionar o elemento desejado.

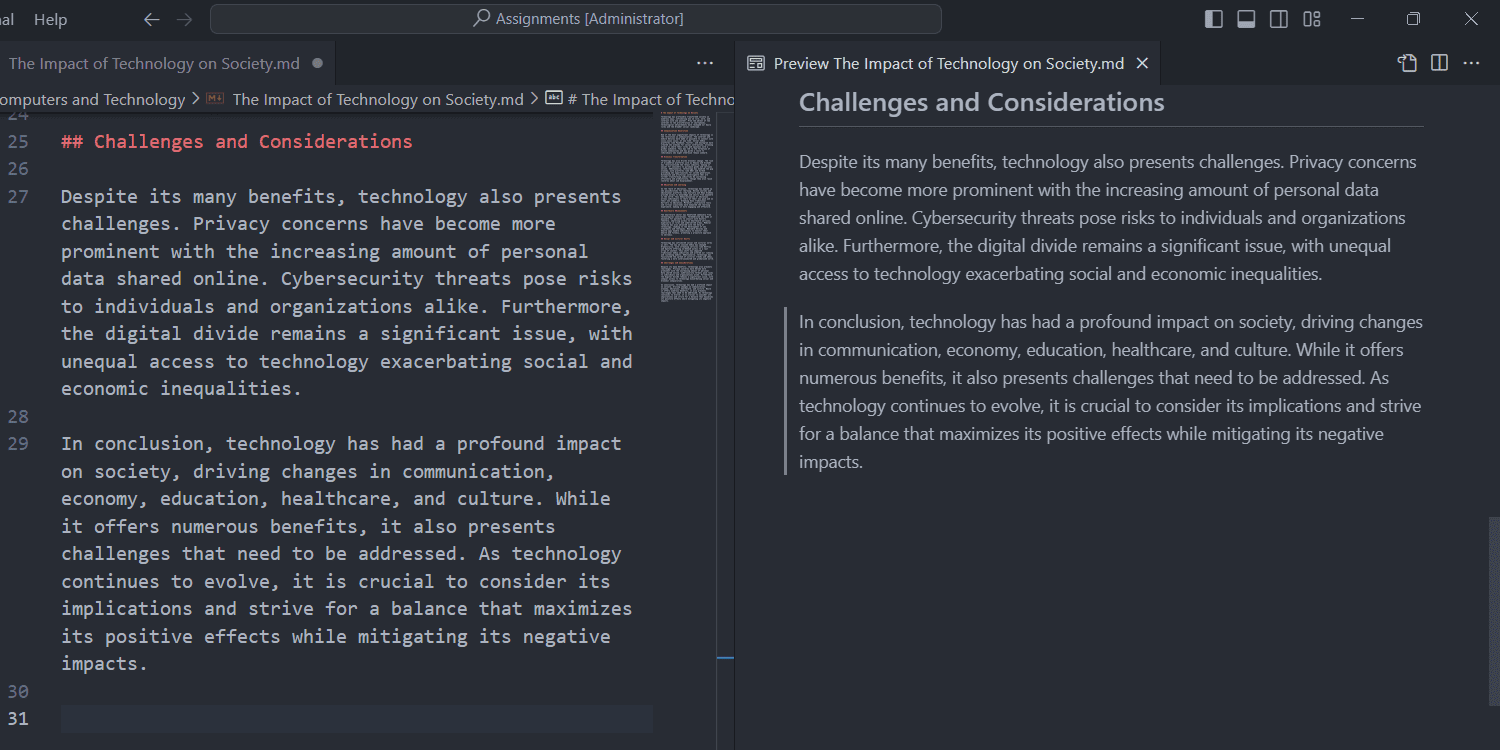
Visualize o resultado do Markdown clicando no botão “Abrir Pré-visualização ao Lado” (ícone com um quadrado dividido e uma lupa) ou pressione “Control + K”, seguido de “V”.

As alterações no editor serão refletidas imediatamente no painel de pré-visualização.

O explorador de ficheiros facilita a inserção de imagens. Arraste e solte a imagem no editor. O Markdown será gerado automaticamente, sem necessidade de memorizar a sintaxe ou os caminhos dos ficheiros.
4. Suporte a Extensões no VS Code
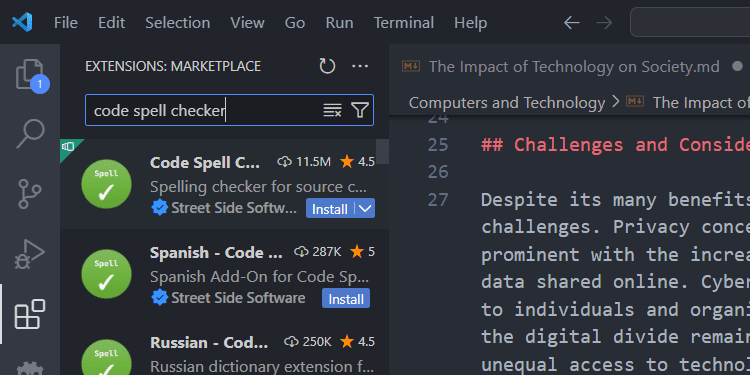
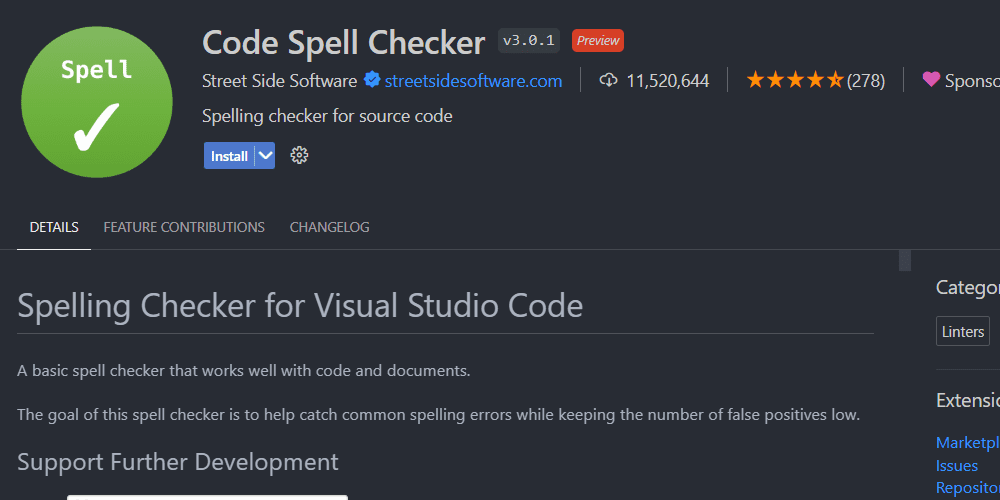
O VS Code é extensível, permitindo-lhe adicionar funcionalidades através de extensões da Marketplace do Visual Studio. Instale extensões para correção ortográfica, navegação rápida, formatação automática de texto e outras funcionalidades.
Para instalar uma extensão, clique no ícone do quebra-cabeça na barra lateral, procure a extensão desejada e clique em “Instalar”.

Antes de instalar, clique na extensão para ver a sua descrição e instruções de utilização.

5. Seleção de Múltiplos Cursors no VS Code
O VS Code permite a seleção de múltiplos cursores, permitindo ajustar várias palavras e frases em simultâneo. Para usar esta funcionalidade, pressione “Alt” e selecione o texto. Digite o novo texto e o VS Code irá substituir o texto selecionado de uma só vez. Utilize também para excluir texto.

Insira texto em várias localizações simultaneamente, mantendo a tecla “Alt” pressionada e clicando nos locais desejados.
6. Edição em Visão Dividida no VS Code
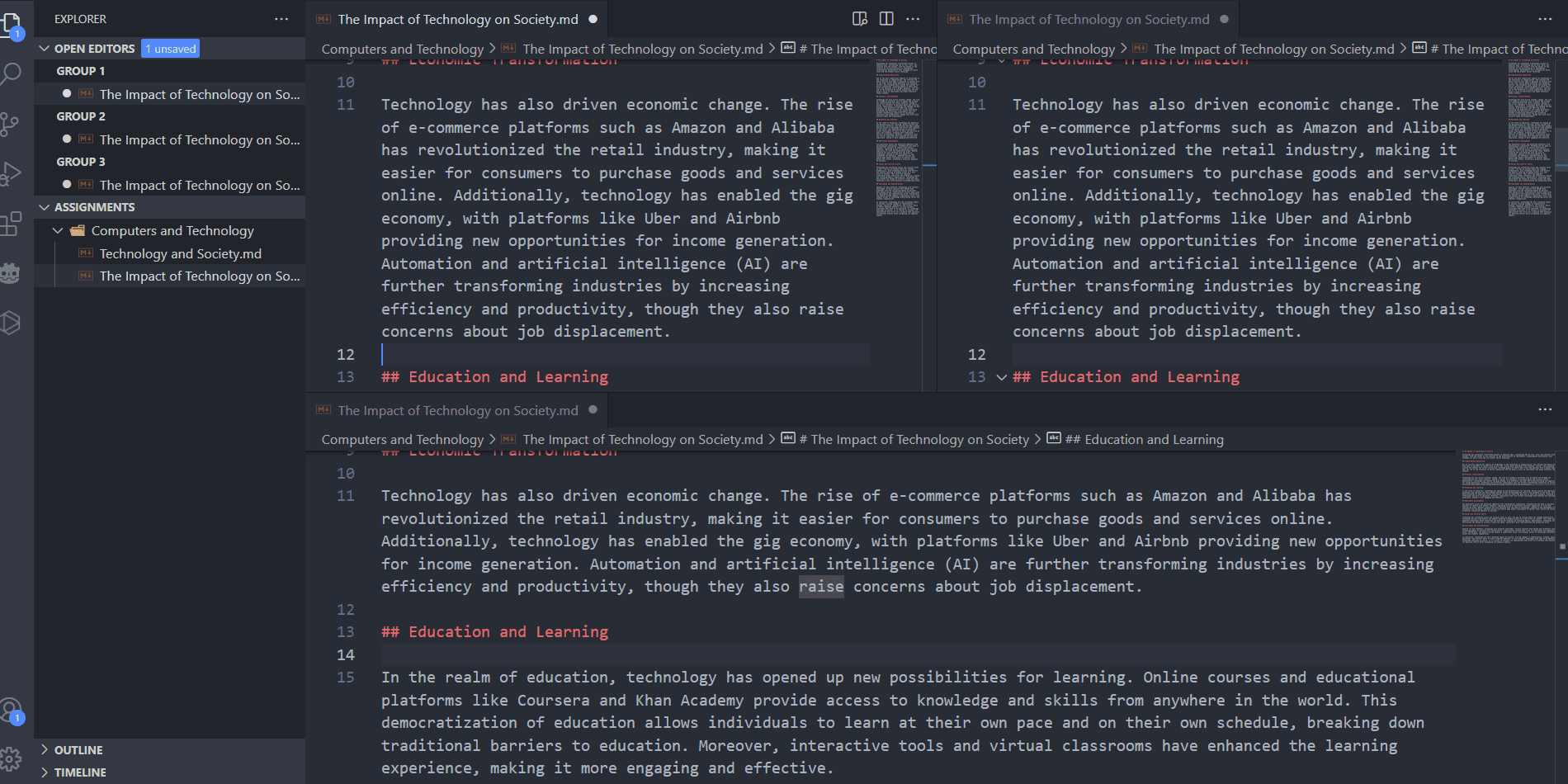
Divida o editor em painéis no VS Code, criando múltiplas visualizações na mesma janela. Esta funcionalidade é útil para comparar documentos, editar secções relacionadas ou manter materiais de referência abertos enquanto escreve.
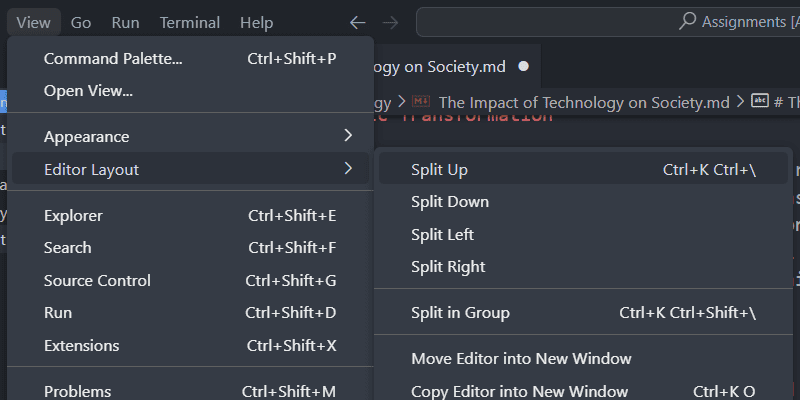
Para dividir o editor, vá a “Visualizar > Layout do Editor” e selecione “Dividir para Cima”, “Dividir para Baixo”, “Dividir para a Esquerda” ou “Dividir para a Direita”.

Divida os editores ainda mais para criar o layout ideal. Crie uma grelha de 1×2, 4×4 ou qualquer layout que se adapte ao seu fluxo de trabalho.

Cada editor dividido pertence a um grupo de editores. Quaisquer ficheiros adicionais que abrir aparecerão como separadores dentro do respetivo grupo.
O VS Code é mais do que um editor de texto, sendo também um editor de código. Com funcionalidades como destaque de sintaxe, preenchimento de código, ferramentas de depuração, controlo de versão e extensões, pode configurar o VS Code para funcionar como um Ambiente de Desenvolvimento Integrado (IDE).
O VS Code é uma excelente opção para programar (HTML, Python, JavaScript, C#, GDScript e mais) ou editar ficheiros de lote ou registo.
Resumo: O Visual Studio Code é uma alternativa poderosa ao Bloco de Notas, com uma interface personalizável, explorador de ficheiros, suporte a Markdown e extensões. Com seleção de múltiplos cursores e edição em visão dividida, o VS Code é ideal tanto para programadores como para editores de texto comuns. Ao considerar substituir o Bloco de Notas, o VS Code deve ser a sua primeira opção.