Navegação Rápida
Pontos Chave
- htmx é uma biblioteca JavaScript que simplifica o gerenciamento de requisições HTTP, disponibilizando funcionalidades comuns por meio de atributos HTML.
- A integração com sua aplicação web é feita facilmente, adicionando um link para o script htmx via CDN.
- htmx permite implementar interações como paginação, validação de formulários e edição direta, sem precisar escrever código JavaScript.
A comunidade de desenvolvimento web tem demonstrado grande interesse pelo htmx. Mas, afinal, o que é essa tecnologia tão comentada? Descobrimos que ela é mais simples do que parece, e sua utilidade justifica a atenção que tem recebido.
O que é htmx?
htmx é uma biblioteca JavaScript compacta com um propósito específico: oferecer funcionalidades comuns de JavaScript através de atributos HTML. Veja um exemplo simples:
<a href="https://wilku.top/sobre" hx-get="https://wilku.top/sobre">Sobre</a>
Neste código, o atributo HTML personalizado “hx-get” indica que, ao clicar no link, htmx enviará uma solicitação AJAX, carregando a página de destino sem a necessidade de recarregar a página inteira.
O htmx oferece funcionalidades adicionais para o envio de solicitações:
- A partir de outros elementos além de links () e formulários (
- Acionadas por eventos diferentes de cliques e envios.
- Utilizando métodos HTTP distintos de GET e POST.
- Com a capacidade de substituir seções específicas da página, em vez de todo o conteúdo.
Embora htmx ofereça suporte a tecnologias como animações CSS e WebSockets, seu objetivo principal é simplificar a forma como as solicitações HTTP são tratadas.
Como utilizar htmx em uma aplicação web simples
htmx foca em funcionalidades específicas de aplicações ou sites, ao invés de gerenciar todo o comportamento da aplicação.
Uma grande vantagem é a facilidade de uso. Você pode baixar a biblioteca, mas, como ela não tem dependências, basta incluir um link para o script em uma CDN para começar:
<script
src="https://unpkg.com/[email protected]"
integrity="sha384-D1Kt99CQMDuVetoL1lrYwg5t+9QdHe7NLX/SoJYkXDFfX37iInKRy5xLSi8nO7UC"
crossorigin="anonymous"></script>
Para desenvolvimento e testes locais, um servidor web (como Apache) é necessário, mesmo se estiver trabalhando com arquivos estáticos, pois o protocolo “file:” não permite requisições AJAX.
Exemplo simples com rolagem infinita
A rolagem infinita, utilizada por plataformas como o Twitter, carrega novos itens à medida que o usuário alcança o final da lista.
Essa funcionalidade geralmente exige JavaScript para monitorar a posição da rolagem e carregar conteúdo dinamicamente, mas htmx simplifica esse processo.
Considere o seguinte HTML representando uma lista de posts com imagens:
<ol>
<li><img src="http://placekitten.com/420/300" /></li>
<li><img src="http://placekitten.com/400/320" /></li>
<li><img src="http://placekitten.com/440/300" /></li>
<li><img src="http://placekitten.com/420/340" /></li>
<li><img src="http://placekitten.com/300/200" /></li>
</ol>
Imagine que esses itens estão em “feed1.html”, e que existem mais itens em “feed2.html” e assim por diante, cada página mostrando um subconjunto de itens.

Em vez de usar links de “próxima página”, você pode implementar a rolagem infinita alterando o último item da lista para:
<li hx-trigger="revealed" hx-get="feed2.html" hx-select="li" hx-swap="afterend">
<img src="http://placekitten.com/300/200" />
</li>
Adicionar esses atributos ao último item da lista implementa a rolagem infinita. Veja o significado de cada atributo:
| Atributo | Valor | Significado |
|---|---|---|
| hx-trigger | revealed | Quando este elemento se torna visível na tela… |
| hx-get | feed2.html | … envia uma requisição GET para feed2.html… |
| hx-select | li | … seleciona os elementos ‘li’ da resposta… |
| hx-swap | afterend | … e adiciona esses elementos após este. |
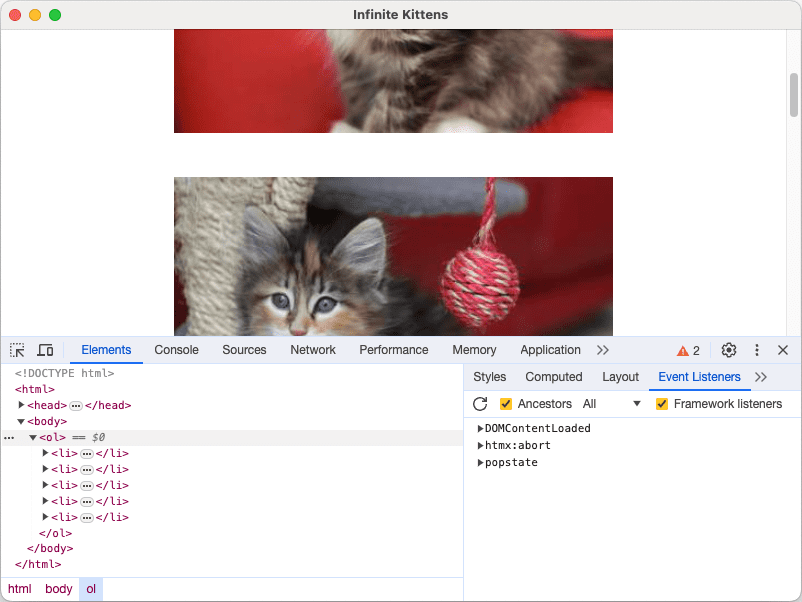
Ao rolar para o final da lista, o conteúdo adicional é carregado automaticamente. Isso pode ser verificado na barra de rolagem ou nas ferramentas de desenvolvedor do navegador.

Nesta configuração simples com páginas estáticas, “feed2.html” inclui um item final com “hx-get” apontando para “feed3.html”, e assim por diante. O htmx também adiciona um ouvinte para o evento “scroll”.
Outros usos potenciais para htmx
htmx pode ser utilizado em diversas interações comuns, incluindo:
- Paginação: Carrega e substitui itens quando o usuário clica em um link de paginação.
- Validação de formulários: Ao enviar, substitui o formulário por uma mensagem de sucesso ou por uma parte do formulário.
- Barras de progresso: Atualiza o valor da barra periodicamente com base em respostas de um servidor.
- Edição inline: Transforma um elemento em um campo de texto editável.
Cada um desses exemplos pode ser implementado com JavaScript, mas htmx simplifica o processo.
Vantagens e desvantagens do htmx
Benefícios
htmx simplifica interações comuns em aplicativos e sites web, permitindo que designers e desenvolvedores front-end adicionem funcionalidades sem a necessidade de escrever JavaScript.
Ao abstrair comportamentos comuns, htmx garante consistência em seus projetos. A rolagem infinita, por exemplo, se comportará de forma similar em todas as páginas, independentemente de quem a implementou.
Com uma abordagem declarativa (o quê) em vez de imperativa (como), a funcionalidade do htmx é geralmente mais fácil de compreender e manter.
Desvantagens
Embora htmx possa dispensar o uso de JavaScript em muitas situações, ele não resolve todos os problemas. É necessário escrever código para lidar com a lógica de negócios específica e funcionalidades mais complexas.
htmx automatiza muitas tarefas, o que pode limitar a personalização do comportamento. Essa pode ser uma vantagem, mas é preciso estar preparado para ceder parte do controle.
Embora htmx permita evitar a escrita de JavaScript, o código JavaScript continua sendo executado nos bastidores. Usar o atributo “hx-get” em todos os links, em vez do atributo “href”, pode parecer tentador, mas introduz uma dependência do JavaScript. Caso o código não seja executado, os links não funcionarão. É importante praticar o aprimoramento progressivo para evitar esse problema.