JavaScript é uma linguagem de script versátil, empregada tanto no desenvolvimento da interface do usuário (front-end) quanto na lógica do servidor (back-end). Através dela, é possível criar conteúdo dinâmico, animações visuais e controlar elementos multimídia em páginas web.
Esta linguagem é amplamente adotada, possuindo uma vasta gama de frameworks e bibliotecas. Segundo dados da Statista, JavaScript figura como a linguagem de programação mais utilizada globalmente.
Dentro do JavaScript, existem diversos operadores com funções específicas. Neste artigo, vamos explorar o operador `void(0)`, sua relevância, aplicações práticas, vantagens, possíveis riscos de segurança e alternativas.
O que é o operador Void (0)?
No contexto geral, “void” significa “inválido” ou “completamente vazio”. No JavaScript, `void(0)` é um operador que avalia qualquer valor e retorna `undefined`. Uma função é considerada “void” quando não retorna nenhum valor. Este operador tem diversas aplicações práticas.
Por exemplo, ao clicar em uma tag de âncora (link), pode-se utilizar o `void(0)` para que o JavaScript retorne `undefined`. Isso impede que a página seja recarregada ou que qualquer ação de navegação seja executada.
Importância de usar o operador Void e 0 como operando
O operador `void` pode ser usado com qualquer expressão, porém, em JavaScript, ele é comumente empregado com `0` como operando. Abaixo, detalhamos algumas das aplicações de `void(0)`:
Impedir a navegação
Normalmente, ao clicar em um link, o navegador é direcionado para uma nova página. Podemos ilustrar isso com um exemplo. Suponha que temos dois arquivos HTML: `index.html` e `nextPage.html`.
O código em cada arquivo seria:
Índice.html
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Página Inicial</title> </head> <body> <h2>Bem-vindo à Página Inicial</h2> <a href="nextPage.html">Ir para Próxima Página (Sem operador void)</a> <script src="script.js"></script> </body> </html>
nextPage.html
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Próxima Página</title> </head> <body> <h2>Você está na Próxima Página</h2> <a href="index.html">Voltar para Página Inicial (Sem operador void)</a> <script src="script.js"></script> </body> </html>
Observe este vídeo:
Neste caso, a navegação entre as páginas “Inicial” e “Próxima página” ocorre normalmente ao clicar nos links.
Agora, vamos introduzir o operador `void(0)` para bloquear essa navegação. Adicione este código ao arquivo `index.html`:
<!-- Com operador void -->
<a href="javascript:void(0);" onclick="doSomething()">Clique em mim</a>
<script>
function doSomething() {
alert("Botão clicado, mas sem navegação!");
}
</script>
Observe este vídeo ao clicar no botão “Clique em mim”:
Ao clicar no botão, a mensagem “Botão clicado, mas sem navegação!” é exibida, porém a página não é recarregada ou redirecionada.
Funções anônimas autoexecutáveis
Uma função anônima autoexecutável, também conhecida como Expressão de Função Invocada Imediatamente (IIFE), é uma função definida e executada logo após sua criação. O objetivo principal é criar um escopo privado para variáveis, evitando que elas poluam o escopo global.
Vejamos este código:
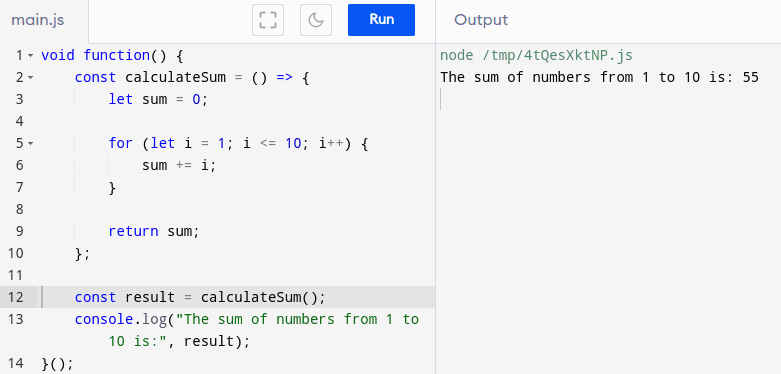
void function() {
// Função para calcular a soma dos números de 1 a n
const calculateSum = () => {
let sum = 0;
for (let i = 1; i <= 10; i++) {
sum += i;
}
return sum;
};
// Chama a função e exibe o resultado no console
const result = calculateSum();
console.log("A soma dos números de 1 a 10 é:", result);
}();
Esta função autoexecutável calcula a soma dos números de 1 a 10 e exibe o resultado no console logo após a execução do código.
O resultado no console será: “A soma dos números de 1 a 10 é: 55”.

Como combinar JavaScript e Void 0
O operador `void` não é exclusivo do JavaScript, estando presente em outras linguagens como C e C++, porém seu uso pode variar. Nas linguagens C e C++, por exemplo, `void` é um tipo de dado, e não um operador.
Em JavaScript, a palavra-chave ‘void’ é utilizada em conjunto com o número zero. O operador `void()` pode ser empregado para impedir o comportamento padrão, como a navegação para um novo URL. Este é um exemplo de código que combina JavaScript com o operador `void()`:
<a href="javascript:void(0);" onclick="myFunction()">Clique em mim</a>
O operador `void()` também pode ser usado para obter um valor primitivo `undefined`. Observe este bloco de código:
const result = void(0);
Ao executar este código, a variável `result` terá o valor `undefined`.
O que são benefícios Anulados (0)?
Em JavaScript, `void()` é usado para criar valores “void” ou “undefined”. Vejamos alguns benefícios do seu uso:
- Impedir navegação: `void(0)` pode ser usado no atributo `href` para evitar que o navegador navegue para outra página ao clicar em um link ou botão. Exemplo:
<a href="javascript:void(0);" onclick="myFunction();">Clique em mim</a>
- Retornar valores `undefined` de funções: pode-se usar `void()` para retornar explicitamente `undefined` para garantir a consistência do código. Exemplo:
function myFunction() {
// faz alguma coisa
return void(0);
}
- Evitar atribuição ‘undefined’: pode-se usar `void()` para assegurar que ‘undefined’ seja equivalente ao ‘resultado’. Também pode ser uma escolha de estilo. Exemplo:
let result = void(0);
- Tornar o código mais legível: Ao usar `void()`, você indica claramente que uma função não retorna um valor. Exemplo:
function myFunction() {
// Faz alguma coisa...
return void(0);
}
Potenciais riscos de segurança do vazio (0)
Embora útil, `void(0)` pode ser perigoso se usado incorretamente. Veja alguns casos de uso malicioso:
- Vulnerabilidades de injeção de script: Se o valor passado para `void()` não for adequadamente validado e limpo, pode haver riscos de ataques de injeção de script. Exemplo:
<a href="javascript:void(alert('Este código pode ser malicioso!'));">Clique em mim</a>
Este código permite a injeção de código malicioso.
- Clickjacking: Atacantes podem criar camadas invisíveis em uma página para induzir usuários a clicar em links maliciosos.
- Burlar Política de Segurança de Conteúdo (CSP): O `void()` pode entrar em conflito com o CSP, carregando scripts que seriam normalmente bloqueados.
Alternativas para anular (0)
Com a evolução da tecnologia, algumas pessoas consideram `void(0)` um operador ultrapassado. Veja algumas alternativas:
- `event.preventDefault()`: Impede a ação padrão de um evento, como o envio de um formulário ou a navegação para uma nova página.
Exemplo de uso:
<a href="#" onclick="event.preventDefault()">Meu Link</a>
document.querySelector('a').addEventListener('click', event => event.preventDefault());
- Use `#` como valor `href`: Mantém o usuário na mesma página. Use junto com `event.preventDefault()` para evitar rolagem para o topo.
<a href="#">Meu Link</a>
document.querySelector('a').addEventListener('click', event => {
event.preventDefault();
window.scrollTo(0, 0);
});
- Use `null`: Pode-se retornar `null` em vez de `undefined`.
let result = null;
Perguntas frequentes
O que é JavaScript?
JavaScript é uma linguagem de programação amplamente utilizada no desenvolvimento front-end, embora também possa ser empregada no desenvolvimento back-end com frameworks como Node.js. Ela é usada principalmente em conjunto com HTML e CSS para adicionar interatividade às páginas web.
O que é JavaScript Void 0?
JavaScript Void 0 é um operador usado para impedir que ações padrão ocorram. Por exemplo, ele pode ser usado para evitar a navegação quando um usuário clica em um link ou botão. Ao clicar em um link com `void(0)`, o navegador tenta navegar, mas o resultado é avaliado como `undefined`.
Existem alternativas para void (0)?
Sim. Muitos desenvolvedores modernos usam ouvintes de eventos em vez de `void(0)`, o que facilita o gerenciamento de diversas funções e a prevenção de comportamentos padrão.
O uso de void (0) é seguro?
O uso de `void(0)` pode ser seguro para evitar comportamentos padrão e em funções autoexecutáveis, mas pode ser arriscado se não for usado conscientemente. Pode facilitar a injeção de código malicioso, se aplicado às entradas de usuário.
Conclusão
JavaScript é uma linguagem abrangente e seu domínio pode levar tempo.
Neste artigo, explicamos o operador `void(0)`, sua importância, aplicações e alternativas, bem como a combinação com JavaScript e os riscos associados ao seu uso.
Você também pode explorar alguns dos melhores ambientes de tempo de execução de JavaScript para uma melhor execução do código.