Acelere seu site WordPress utilizando técnicas avançadas do navegador, como pré-carregamento, pré-busca e pré-conexão.
Como proprietário de um site, quem não busca otimizar a velocidade de carregamento das páginas?
Assegurar que um site carregue rapidamente e de maneira consistente em qualquer lugar do mundo é um desafio constante. Existem várias estratégias para otimizar o carregamento de recursos, incluindo a utilização das dicas de navegador, também conhecidas como técnicas de pré-navegação.
Importante: As dicas de navegador não têm um impacto tão grande na primeira visita ao site, mas melhoram significativamente o desempenho em acessos subsequentes.
Pré-carregamento
A tag de pré-carregamento permite instruir o navegador a buscar antecipadamente recursos estáticos, como imagens, fontes, arquivos JavaScript, CSS, vídeos, entre outros. Isso auxilia na priorização do carregamento, resultando em melhor desempenho.
O pré-carregamento é particularmente útil quando se espera que os usuários naveguem por várias páginas de um site, como em lojas virtuais, onde os clientes visitam páginas de produtos, comparam opções, adicionam itens ao carrinho e finalizam compras.
Para configurar o pré-carregamento, você pode utilizar os seguintes plugins:
Melhores dicas de recursos – plugin gratuito para configurar arquivos CSS e JS.
WP Rocket – um plugin premium que acelera o site com diversas técnicas, incluindo cache de pré-carregamento e sitemaps.
Como verificar se o pré-carregamento está ativado?
A maneira mais fácil é inspecionar o código fonte da página. Você deverá encontrar algo similar a isto:
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
É fundamental verificar a matriz de compatibilidade, pois nem todos os navegadores suportam o pré-carregamento.
Pré-conexão
Se você carrega recursos de outros domínios, como de uma CDN, esta dica é para você.
Caso contrário, e todos os recursos são carregados do seu próprio domínio, esta técnica pode não ser tão útil.
A pré-conexão instrui o navegador a estabelecer conexões com outros domínios em segundo plano, otimizando o tempo gasto em buscas DNS, redirecionamentos, handshakes TCP e negociações TLS. O objetivo é reduzir a latência e acelerar o carregamento de recursos externos.
Você pode utilizar o plugin “Melhores dicas de recursos” ou soluções premium como Perfmatters para implementar a pré-conexão.
Uma vez configurado, você verá no código fonte algo semelhante a:
<link rel="preconnect" href="https://ANOTHERSITE.com">
Importante: Se você carrega recursos de um domínio que requer CORS, será necessário especificar isso como “crossorigin”, e a saída será similar a:
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
A pré-conexão é compatível com as versões mais recentes do Chrome, Edge, Firefox e Safari.
Pré-busca
A pré-busca orienta o navegador a buscar páginas que o usuário provavelmente acessará em seguida. Isso faz o download dos recursos e os armazena no cache local, permitindo um carregamento mais rápido quando necessário. Existem duas formas de pré-busca:
Pré-busca DNS – detalhada a seguir.
Pré-busca de link – configurada através de ``. Usada para pré-buscar HTML ou recursos estáticos. Pode ser configurada utilizando o atributo `as`.
O atributo `as` suporta vários recursos como áudio, vídeo, scripts, fontes, documentos, entre outros. A pré-busca de links pode ser configurada através do plugin Pre Party Resource Hints.
Pré-busca de DNS
Você carrega recursos de vários domínios e deseja agilizar a resolução deles?
A pré-busca de DNS resolve todos os domínios em potencial antecipadamente, para que, ao serem requisitados, carreguem mais rapidamente, diminuindo a latência geral.
Se você carrega recursos de 3 domínios, e cada um leva 100ms para realizar a busca de DNS, você economizará 300ms de latência.
Para implementar a pré-busca de DNS, você pode utilizar o plugin Perfmatters ou adicionar o seguinte código no arquivo functions.php do seu tema (se você se sentir confortável em editar os arquivos do tema):
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
Você pode obter mais informações nos Documentos Web Mozilla.
Pré-renderização
Você espera que seus usuários naveguem por alguma página específica?
A pré-renderização carrega os recursos dessas páginas em segundo plano, fazendo com que elas sejam exibidas instantaneamente quando o usuário clica. Isso pode ser feito através do plugin Pre Party Resource Hints.

A pré-renderização é mais adequada para páginas ou recursos leves. Tenha cautela ao utilizá-la em todo o site ou com recursos muito grandes, pois pode aumentar o consumo da CPU e da largura de banda, tornando o site mais lento. Comece com recursos menores e teste para garantir que não haja efeitos colaterais.
Como vimos, existem quatro plugins principais para implementar dicas de navegador no WordPress. Escolha o que melhor se adapta às suas necessidades.
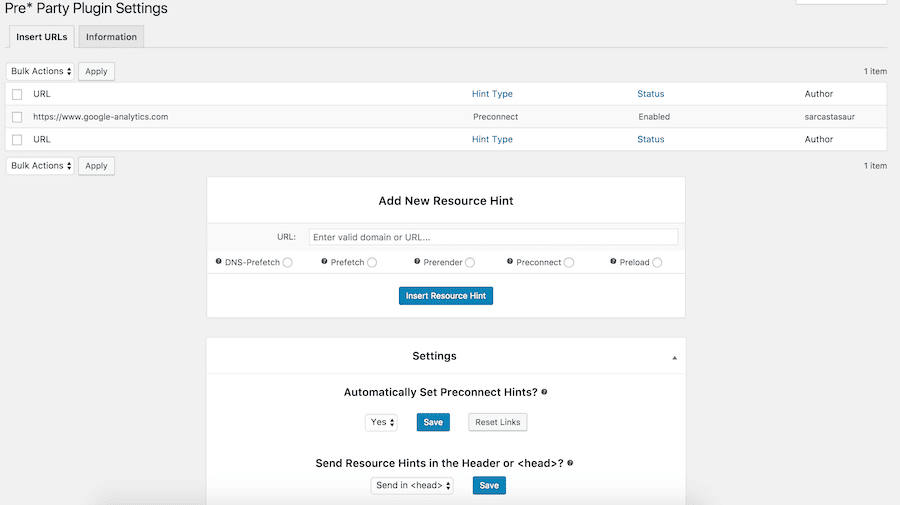
Plugin de dicas de recursos pré-festa – Este plugin gratuito oferece pré-busca de DNS, pré-busca de link, pré-renderização, pré-conexão e pré-carregamento.
Melhores dicas de recursos – Uma alternativa ao plugin anterior.
Plugins gratuitos são ótimos, desde que sejam mantidos e tenham suporte. Infelizmente, isso nem sempre acontece. Por isso, em alguns casos, optar por plugins pagos pode ser uma boa opção, já que eles oferecem suporte profissional e atualizações com padrões de segurança do WordPress. Se você deseja investir em otimização de performance, considere os seguintes plugins pagos:
WP Rocket – Plugin muito conceituado, usado por mais de 800.000 sites. Custa US$ 49 para um site.
Perfmatters – Um plugin leve e fácil de usar, que custa US$ 24,95 para um site. Oferece diversos recursos.

Realmente, são muitas opções de otimização!
Conclusão
O núcleo do WordPress é leve, mas pode se tornar volumoso dependendo do tema e dos plugins utilizados. Por isso, otimizar o desempenho é essencial para um melhor posicionamento nas pesquisas e conversões. As técnicas mencionadas são fáceis de implementar, mas é importante ir além.
Considere também o uso de uma CDN para armazenar e distribuir conteúdo de forma mais rápida para seus usuários em todo o mundo. Há muitas opções, mas eu recomendo o SUCURI, que oferece tanto CDN quanto segurança.