A criação de sites estáticos é um processo simples e resulta em páginas de carregamento extremamente rápido. Ao dominar o Hugo, você poderá construir sites estáticos com temas personalizados no Linux, reacendendo a alegria de criar presenças online.
O Poderoso Gerador de Sites Hugo
Um site estático caracteriza-se por não gerar ou modificar páginas web em tempo real. Ao contrário de sistemas dinâmicos, não utiliza bancos de dados, processamento de e-commerce ou linguagens como PHP. Todas as páginas são totalmente pré-construídas, o que garante que sejam entregues aos visitantes com rapidez notável.
Contudo, a natureza estática não implica em sites sem vida. É possível incorporar todos os recursos oferecidos pelo HTML, além de folhas de estilo CSS e JavaScript. Isso possibilita a inclusão de elementos como carrosséis de imagens e efeitos de fundo dinâmicos.
O gerador de sites Hugo funciona de forma integrada, combinando um modelo predefinido com o conteúdo que você cria. O resultado é um site completo, pronto para ser hospedado em uma plataforma e disponibilizado ao público.
O Hugo utiliza Markdown para a formatação de páginas e artigos de blog. Esta linguagem de marcação simples facilita a manutenção e atualização do conteúdo do seu site.
Os arquivos de configuração do Hugo são escritos em formatos intuitivos como TOML e YAML. A velocidade de operação do Hugo é notável, com alguns sites carregando em menos de um segundo. A vasta seleção de temas disponíveis e a constante adição de novos modelos tornam o início do seu projeto mais fácil do que nunca. Basta escolher um tema e personalizá-lo com o seu próprio conteúdo.
O Hugo também funciona como um servidor web local, permitindo visualizar o seu site enquanto o desenvolve. As atualizações são automáticas sempre que você salva as suas alterações, permitindo que você veja os resultados em tempo real no seu navegador.
Opções de Hospedagem para seu Site Estático
Quando chega a hora de hospedar seu site estático, você encontrará diversas opções. Muitas empresas oferecem hospedagem gratuita para uso pessoal ou projetos de código aberto. Alternativamente, você pode optar por uma empresa tradicional de hospedagem web. Algumas opções populares incluem:
| Acrobacia |
| Amazon S3 |
| Azure |
| CloudFront |
| DreamHost |
| Firebase |
| Páginas do GitHub |
| Vai Papai |
| Armazenamento em nuvem do Google |
| Heroku |
| Páginas do GitLab |
| Netlify |
| Rackspace |
| Surto |
Instalando o Hugo no Linux
Para utilizar o Hugo, você também precisa ter o Git instalado. Em distribuições como Fedora 32 e Manjaro 20.0.1, o Git já vem instalado por padrão. No Ubuntu 20.04 (Focal Fossa), ele é adicionado automaticamente como dependência do Hugo.
Para instalar o Hugo no Ubuntu, utilize o seguinte comando:
sudo apt-get install hugo
No Fedora, use:
sudo dnf install hugo

E no Manjaro:
sudo pacman -Syu hugo

Criando um Site com Hugo
Ao solicitar que o Hugo crie um novo site, ele gera uma estrutura de diretórios que contém todos os elementos do seu projeto. Estes diretórios abrigam o tema, arquivos de configuração, conteúdo e imagens que servirão de base para a construção do site final. É importante notar que esta estrutura inicial não é o site propriamente dito, mas sim o código fonte.
Assim como o código fonte é compilado para gerar um programa, o Hugo utiliza o conteúdo destes diretórios para produzir um site funcional. O comando que você irá executar criará um diretório com o nome do seu site no local onde o comando é executado.
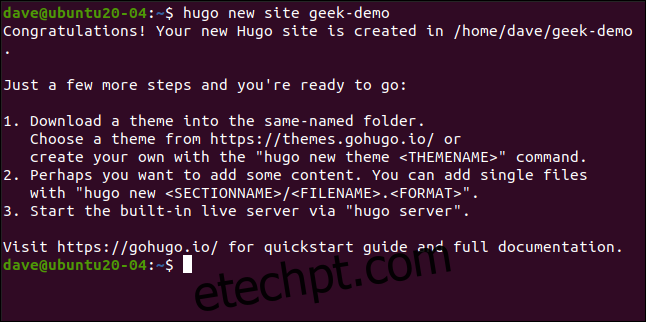
Portanto, navegue até o diretório onde deseja criar o seu site e execute o seguinte comando. Para criar um site chamado “geek-demo” no seu diretório inicial, use:
hugo new site geek-demo

Isso criará um diretório “geek-demo”. Para acessar esse diretório e listar seus arquivos, utilize:
cd geek-demo/
ls

Você verá o arquivo de configuração “config.toml” e os diretórios que foram criados. Inicialmente, esses diretórios estarão vazios, pois esta é apenas a estrutura básica para o seu site.
Inicializando o Git e Adicionando um Tema
Para definir a aparência do seu site, é necessário adicionar um tema. Para isso, você deve inicializar o Git no diretório raiz do seu site (aquele que contém o arquivo “config.toml”), utilizando:
git init

Existem centenas de temas disponíveis. Cada tema possui uma página de demonstração e instruções para instalação. Neste exemplo, vamos usar o tema Meghna.
Para incorporar o tema ao seu site, acesse o diretório “themes” e use o comando “git clone”:
cd themes
git clone https://github.com/themefisher/meghna-hugo.git
O Git irá exibir algumas mensagens enquanto o tema é baixado. Ao concluir, use “ls” para visualizar o diretório do tema:
ls

Os temas do Hugo incluem um site de exemplo. É recomendado copiar esse site padrão para os diretórios do seu site. Para isso, volte para o diretório raiz e use o comando “cp” com as opções “-r” (recursivo) e “-f” (forçar):
cd ..
cp themes/meghna-hugo/exampleSite/* -rf .

Visualizando seu Site Localmente
Agora você tem o suficiente para executar uma versão local do seu site. Embora o conteúdo e as imagens sejam apenas espaços reservados, é importante verificar se os aspectos técnicos estão funcionando corretamente. Para iniciar o servidor web local do Hugo e incluir arquivos marcados como “rascunho”, utilize:
hugo server -D

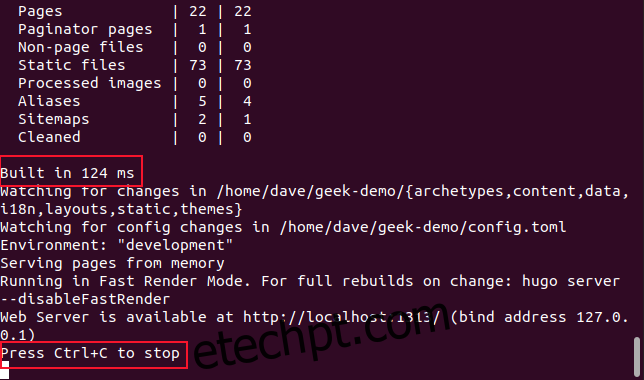
A imagem abaixo mostra a saída do comando:

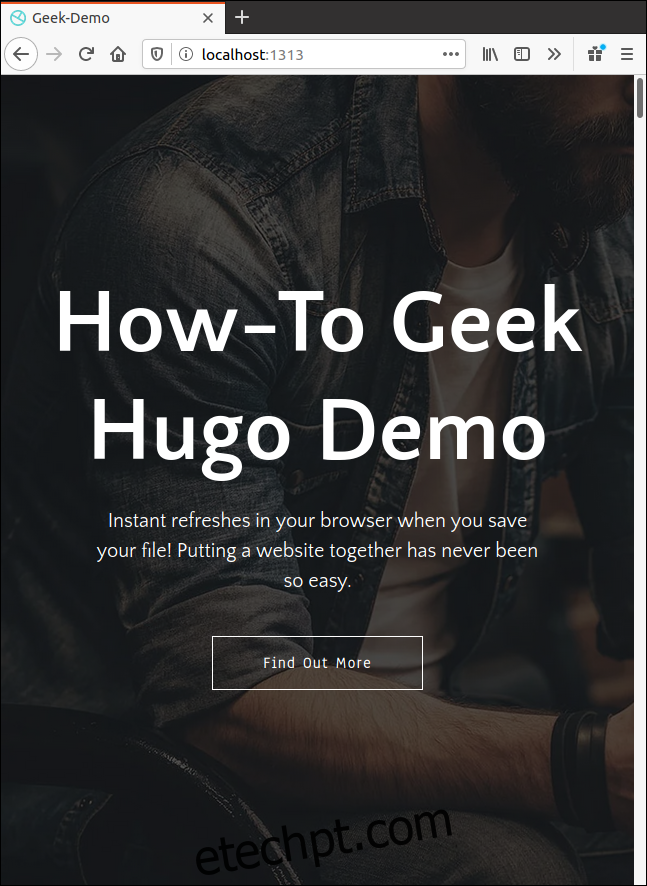
O Hugo informará que o site foi construído em milissegundos, demonstrando sua velocidade. Ele também indicará como interromper o servidor. Por enquanto, deixe o servidor em execução e abra seu navegador, acessando “localhost:1313” para visualizar o seu site.

Personalizando o Conteúdo do Site
Enquanto o servidor local está em execução, o Hugo está servindo as páginas web diretamente da memória RAM. Ele não criou uma cópia do site no disco rígido. O Hugo monitora todos os arquivos do seu projeto. Ao detectar qualquer alteração, ele atualiza automaticamente o site no seu navegador.
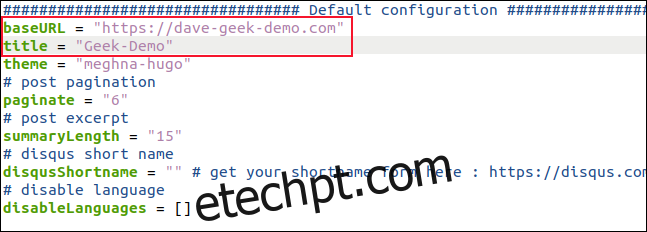
Abra uma nova janela de terminal e navegue até o diretório raiz do seu site. Abra o arquivo “config.toml” com um editor de texto. Altere o “baseURL” para o domínio onde o seu site será hospedado e altere o “title” para o nome desejado para o seu site. Salve as alterações e deixe o editor aberto.

O Hugo irá detectar as alterações no arquivo “config.toml” e recarregar o site no navegador.

Você verá o novo nome do seu site na aba do navegador. Este feedback visual imediato agiliza o processo de personalização do seu site.
Embora cada tema seja único, a maioria é bastante simples de configurar. As diferentes seções do site possuem nomes claros, e as configurações de cada seção são intuitivas. Dessa forma, é fácil compreender o que cada alteração afeta.
Como o Hugo atualiza o site no navegador sempre que você salva uma alteração, você pode experimentar diferentes configurações e reverter facilmente caso não goste do resultado.
Os arquivos de configuração que controlam o site são projetados para funções específicas e nomeados de maneira clara. Não é difícil rastreá-los, pois eles geralmente estão localizados na pasta “Data”.
No caso de um tema bilíngue, os arquivos de configuração em inglês estarão localizados no subdiretório “En”.
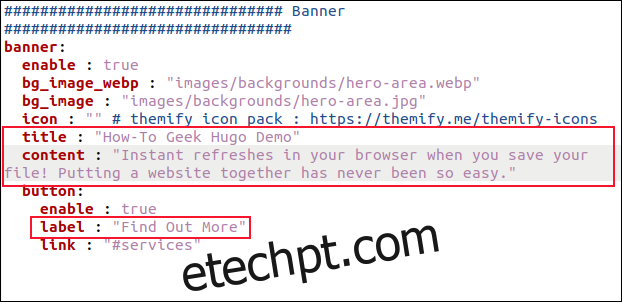
Ao abrir o arquivo “Data > En > banner.yml” em um editor, você poderá visualizar as configurações que controlam a área de banner do site.

Ao editar as configurações de “Title” e “Content”, você poderá alterar o texto da página de banner.
Neste exemplo, a configuração “Label” do botão foi alterada para “Saiba Mais”. Para personalizar ainda mais, você pode substituir a imagem de banner por uma de sua escolha.

Depois de salvar as alterações, você poderá visualizá-las imediatamente no seu navegador.

Modificando Outros Elementos do Site
A edição dos demais elementos do site é feita de forma semelhante. Identifique o arquivo de configuração correspondente e ajuste as configurações e o texto às suas necessidades.
Você também irá querer mudar as imagens do seu site. A imagem padrão será referenciada no arquivo de configuração. Verifique as dimensões da imagem padrão para ter uma referência para suas próprias imagens.
As imagens são armazenadas no diretório “Static > Images”, com subdiretórios para diferentes seções do site. Coloque favicons e logotipos diretamente no diretório “Static > Images”.
Adicionando Novos Posts de Blog
Até agora, focamos em modificar o conteúdo existente. Mas, como podemos adicionar um novo post de blog? O Hugo utiliza “Arquétipos” para criação de conteúdo. Caso um arquétipo não seja criado para os posts de blog, o Hugo irá utilizar um arquivo padrão sempre que você criar um novo post.
A utilização de arquétipos economiza tempo e garante que as configurações mais importantes sejam preenchidas automaticamente. Neste tema, os posts de blog estão localizados em “Content > English > Blog”. Ao abrir um post de blog existente (como “simple-blog-post-1.md”) com um editor de texto, você poderá visualizar o seu conteúdo.
Para criar o arquétipo, copie a seção superior do post, edite as entradas para o modelo, e salve na pasta “Archetypes”. Ao nomeá-lo “blog.md”, ele será automaticamente utilizado como modelo para novos posts de blog.
No gedit, faça o seguinte:
gedit content/english/blog/simple-blog-post-1.md

Selecione a seção superior do arquivo, incluindo as linhas tracejadas, e copie (Ctrl+C). Crie um novo arquivo (Ctrl+N) e cole o conteúdo (Ctrl+V).

Faça as seguintes alterações, incluindo um espaço após os dois pontos (:) em cada linha:
- Título: Altere para “{{ replace .Name “-” ” ” | title }}” (inclua as aspas). O título será inserido automaticamente a partir do nome do arquivo.
- Data: Altere para {{ .Date }}. A data e hora da criação do post serão inseridas automaticamente.
- Image_webp: Caminho para a imagem de cabeçalho do blog em formato webp. Se o tema não encontrar essa imagem, ele usará a imagem da linha seguinte.
- image: Caminho para a imagem de cabeçalho do blog em formato JPEG. Você pode utilizar uma imagem padrão para todos os seus posts. Posteriormente, você poderá alterar facilmente o nome do arquivo da imagem para a imagem personalizada desejada.
- Autor: Insira seu nome.
- Descrição: Uma breve descrição do post. Ao deixá-la vazia, você será obrigado a adicionar uma descrição para cada novo blog.

Salve o novo arquivo como “archetypes/blog.md” e feche o gedit. O Hugo usará este arquétipo sempre que você criar um novo post de blog.
Note que o arquivo deve ter a extensão “.md” para indicar o uso de markdown na formatação do post:
hugo new blog/first-new-blog-post-on-this-site.md

Abra o arquivo do seu novo post em um editor:
gedit content/english/blog/first-new-blog-post-on-this-site.md

O novo post será aberto no gedit.

As seguintes informações foram automaticamente adicionadas:
- Título: Derivado do nome do arquivo. Pode ser editado aqui se necessário.
- Data e Hora: Adicionadas automaticamente.
- Imagem padrão: Selecione uma imagem livre de royalties. Coloque-a em “Static > Images > Blog” e insira o nome do arquivo neste campo.
- Autor: Seu nome é adicionado automaticamente.
- Descrição: Edite conforme necessário.
Utilize a sintaxe markdown para escrever o post. Utilize marcações para títulos, negrito, itálico, imagens, links, etc. Ao salvar o arquivo, o Hugo irá reconstruir e atualizar o site no seu navegador.
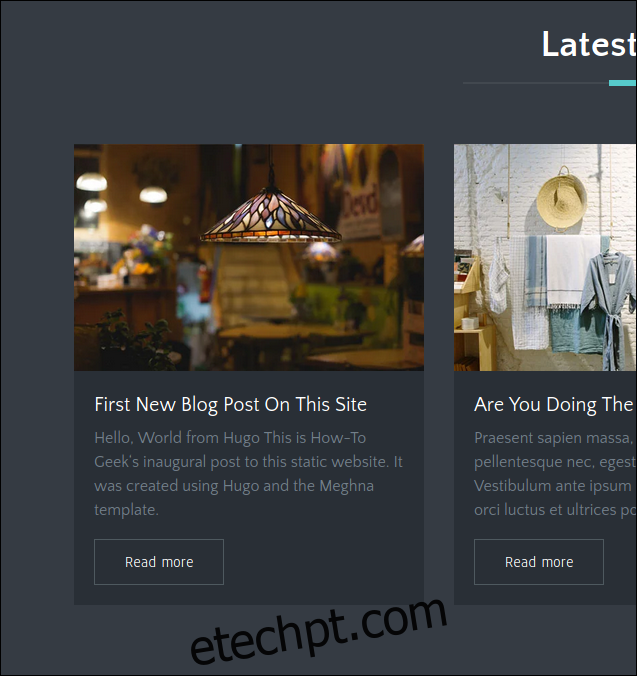
A imagem abaixo mostra o novo post na página inicial.

A imagem abaixo mostra o novo post em sua própria página.

Após finalizar a escrita do post, salve e feche o editor. Feche também o seu navegador e pare o servidor do Hugo.
Na janela do terminal onde o servidor Hugo está em execução, pressione Ctrl+C.
Construindo o Site Final
No diretório raiz do seu site, execute o seguinte comando para construir o seu site:
hugo

O Hugo irá construir o site e listar o número de páginas e componentes criados. Em nosso exemplo, o processo levou 134 milissegundos.
O Hugo cria um novo diretório chamado “Public” no diretório raiz do seu site. Dentro deste diretório, você encontrará todos os arquivos que precisam ser transferidos para a plataforma de hospedagem.
Note que é preciso enviar os arquivos e diretórios dentro de “Public” para a plataforma de hospedagem, e não o próprio diretório “Public”.

Conclusão
Com este conhecimento, você já sabe o básico para iniciar um site com Hugo. Cada tema exige um pouco de exploração para que o site fique com o visual desejado, mas essa é a parte divertida! A capacidade do Hugo de mostrar as alterações em tempo real torna o processo muito mais rápido.
Você perceberá que escrever o conteúdo e editar as imagens são as etapas mais demoradas do processo.
O site de documentação do Hugo é uma excelente fonte de informação. Esperamos que este passo a passo seja suficiente para você começar.
Se você utiliza o Git e o GitHub, GitLab, ou BitBucket, há integrações disponíveis para estas plataformas. Elas monitoram o seu repositório remoto e reconstroem o site sempre que você efetuar alterações.