Muitos de nós já nos deparamos com a frustrante mensagem “Sem Internet” ao usar o Google Chrome. No entanto, o que muitos não sabem é que essa tela pode ser transformada em um divertido jogo de corrida infinita com um dinossauro como protagonista. E o melhor de tudo: é possível hackeá-lo para tornar o dinossauro invencível. Vamos explorar como!
Como Acessar o Jogo Secreto do Dinossauro no Google Chrome
Se você estiver sem conexão com a internet, não precisa fazer nada de extraordinário para começar a jogar. Simplesmente digite qualquer endereço URL na barra de endereços do Chrome e a tela com o dinossauro aparecerá.
Caso esteja conectado à internet, você ainda pode acessar o jogo sem interromper sua conexão. Basta digitar chrome://dino na barra de endereço, e você será direcionado para a página do jogo.

Ao chegar nessa tela, pressione a barra de espaço para dar início ao jogo. O dinossauro começará a correr, e seu objetivo será desviar dos obstáculos que surgirem, como pássaros e cactos. Se o dinossauro for atingido por um pássaro ou colidir com um cacto, o jogo termina.

É uma ótima forma de passar o tempo e desafiar-se a bater seus próprios recordes. Conforme você avança, a dificuldade do jogo aumenta. É natural questionar qual seria a pontuação máxima já alcançada sem trapaças, o que nos leva ao próximo ponto.
Como Hackear o Jogo do Dinossauro no Google Chrome
Este truque permite que seu dinossauro se torne imune a qualquer dano, possibilitando jogar sem a preocupação de ser atingido por obstáculos.
Para começar, você precisa estar na tela “Sem Internet”. Digite chrome://dino na barra de endereços para acessá-la. Uma vez lá, clique com o botão direito do mouse em qualquer área da tela e selecione “Inspecionar” no menu.

Isso abrirá o Chrome DevTools, que aparecerá à direita da janela do navegador. Dentro do DevTools, clique na aba “Console”.

Outra forma de acessar o “Console” no Chrome DevTools é pressionar as teclas Ctrl+Shift+I.
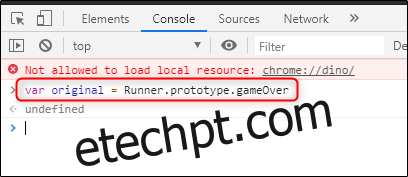
Dentro do “Console”, insira o seguinte comando e pressione “Enter”:
var original = Runner.prototype.gameOver

A princípio, pode parecer que nada aconteceu, mas explicaremos a necessidade disso em breve.
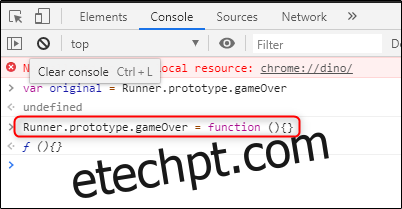
Em seguida, insira este comando:
Runner.prototype.gameOver = function (){}

Na linha abaixo, f (){} aparecerá ao pressionar “Enter”.
Entenda o que está acontecendo: quando o jogo termina (ao colidir com um objeto), a função `Runner.prototype.gameOver()` é acionada. Normalmente, isso resulta em um som, a interrupção do jogo e a exibição da mensagem “Game Over”.
O que nosso código faz é substituir a função `gameOver` por uma função vazia. Isso significa que, em vez do som, da parada do jogo e da mensagem, nada acontece. Você pode continuar correndo livremente.
Teste você mesmo. Feche o DevTools e pressione a barra de espaço para começar a jogar.

Como pode ver, o dinossauro não sofre nenhum dano ao passar por cactos ou criaturas voadoras. Missão cumprida!
Agora, imagine que você está jogando há 25 minutos e quer finalizar o jogo para registrar sua pontuação máxima. Para isso, será necessário reativar a função `gameOver`, que você desabilitou ao hackear o jogo.
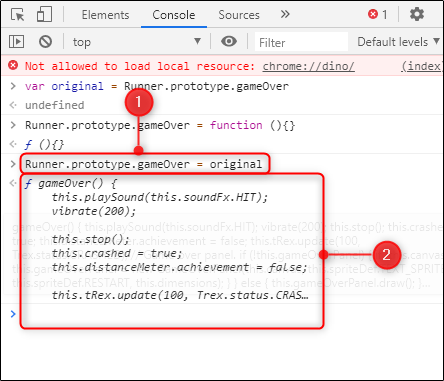
Lembra-se do primeiro código que digitamos? Ele salvou a função `gameOver` original na variável `original`. Agora, podemos executar o seguinte comando para restaurar a função `gameOver` normal:
Runner.prototype.gameOver = original

Se você tiver curiosidade, pode investigar o que acontece quando a função `gameOver` original é chamada.