O JavaScript tem se destacado consistentemente como a linguagem de programação predileta entre os desenvolvedores.
Em uma pesquisa do Stack Overflow de 2023, mais de 63% dos participantes afirmaram utilizar JavaScript. Paralelamente, o Visual Studio Code (VS Code) é reconhecido como um ambiente de desenvolvimento integrado (IDE) muito popular. A mesma pesquisa revelou que o VS Code é o editor de código preferido por mais de 73% dos entrevistados.
O Visual Studio Code oferece suporte a JavaScript, além de diversas outras linguagens. Este artigo abordará a importância de executar JavaScript no VS Code, como iniciar um projeto JavaScript, como escrever código, um guia detalhado para executar JavaScript no VS Code, e as melhores práticas para o uso de código JavaScript neste ambiente.
A Relevância de Executar JavaScript no VS Code

JavaScript é uma das poucas linguagens que possuem suporte nativo no VS Code. Abaixo estão algumas das razões pelas quais você pode optar por executar JavaScript diretamente no VS Code:
- Execução e Testes de Código: É possível escrever e executar código JavaScript sem precisar sair do editor. O VS Code reconhece arquivos com a extensão .js como código JavaScript, realçando erros à medida que você escreve e facilitando a depuração.
- Terminal Integrado: Não é preciso sair do editor para executar comandos para criar pastas, arquivos ou lidar com controle de versão. O terminal integrado também exibe mensagens de erro.
- Ecossistema Extenso: Caso algum recurso não esteja disponível no VS Code, você pode recorrer a extensões. Elas proporcionam recursos adicionais e suporte a várias bibliotecas e frameworks.
- Recarregamento a Quente e Servidor ao Vivo: O salvamento automático para código JavaScript pode ser ativado no VS Code. A funcionalidade de servidor ativo permite executar o código JavaScript no navegador em tempo real. O recarregamento a quente assegura que o editor identifique automaticamente as alterações, sem a necessidade de reiniciar o servidor.
- IntelliSense e Preenchimento de Código: O editor oferece sugestões de código inteligente e preenchimento automático, agilizando a escrita de código e permitindo que você se concentre na lógica.
- Compatibilidade Multiplataforma: O VS Code pode ser instalado no macOS, Linux e Windows. Ele também suporta TypeScript, um superset do JavaScript que adiciona tipagem estática.
Executando JavaScript no VS Code
Configurar o ambiente para execução de código JavaScript é simples, independentemente do sistema operacional. Recomenda-se ter pelo menos 4 GB de RAM na sua máquina para um bom funcionamento. Siga os passos abaixo para começar.
Configurando o Node.js
Node.js é um dos ambientes de tempo de execução JavaScript mais utilizados. Ele permite executar JavaScript fora do navegador, possibilitando o uso do JavaScript no desenvolvimento de back-end com frameworks como o Express.js.
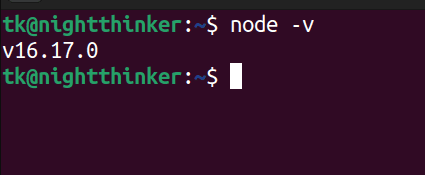
Você pode baixar o Node.js gratuitamente caso não o tenha instalado. Para verificar se o Node.js está instalado, use o seguinte comando:
node -v
Se o Node.js estiver instalado, o terminal mostrará uma saída semelhante a:

Configurando o Visual Studio Code para Desenvolvimento JavaScript
O VS Code pode ser considerado um editor de código ou um IDE, dependendo do uso. Ele oferece suporte nativo para JavaScript, mas algumas funcionalidades podem exigir a instalação de extensões.
O VS Code está disponível para download gratuito. Escolha a versão adequada ao seu sistema operacional.
Criando um Projeto JavaScript
Com o software essencial (ambiente de execução e editor de código) configurado, é possível criar um aplicativo JavaScript. O JavaScript é amplamente usado para adicionar interatividade a sites, geralmente em conjunto com HTML e CSS, mas também pode ser usado para scripts e estruturas de dados.
Vamos criar um aplicativo simples chamado JavaScript-VsCode-app usando os seguintes comandos:
mkdir JavaScript-VSCode-app
cd JavaScript-VSCode-app
touch app.js
code .
Escrevendo Código JavaScript no Visual Studio Code
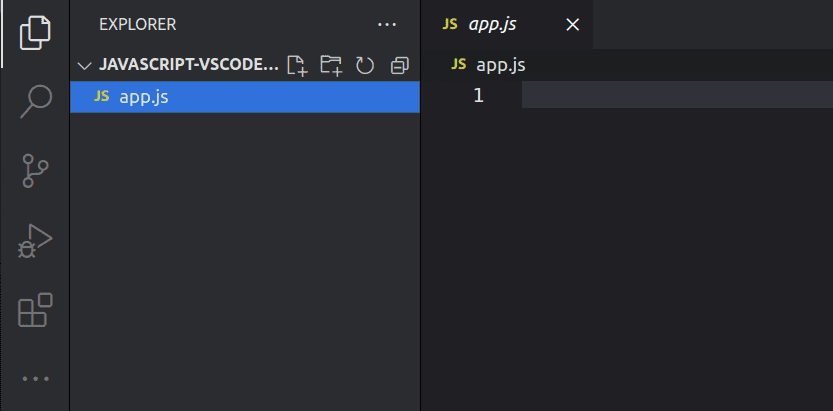
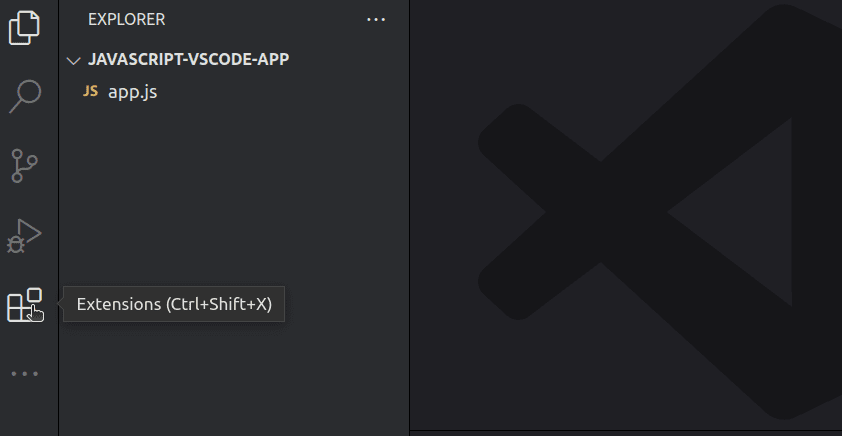
Para esta demonstração, utilizaremos apenas código JavaScript. Veja como o projeto é exibido no editor de código:

Percebe-se que existe apenas um arquivo (app.js). Vamos escrever um programa que verifica se um número é par ou ímpar no arquivo app.js:
function isEven(number) {
return number % 2 === 0;
}
let myNumber = 8;
if (isEven(myNumber)) {
console.log(myNumber + " é par.");
} else {
console.log(myNumber + " é ímpar.");
}
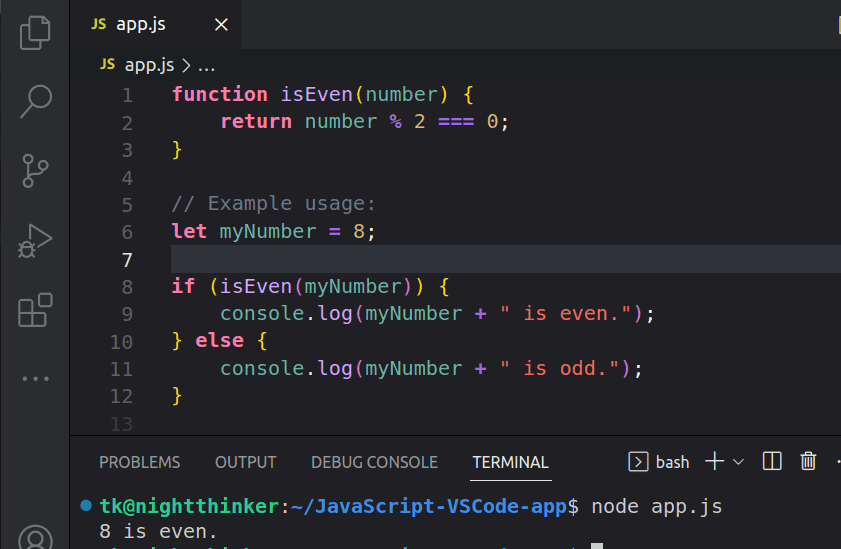
Executando Código JavaScript no Visual Studio Code
Agora estamos prontos para executar JavaScript no VS Code. A função ‘isEven’ recebe um número como argumento e retorna ‘true’ se ele for divisível por dois, caso contrário, retorna ‘false’.
Para executar o código, utilize o seguinte comando:
node app.js
Este comando pode ser executado no terminal do VS Code ou diretamente na pasta do projeto.
Após a execução do código, o resultado será ‘8 é par’.

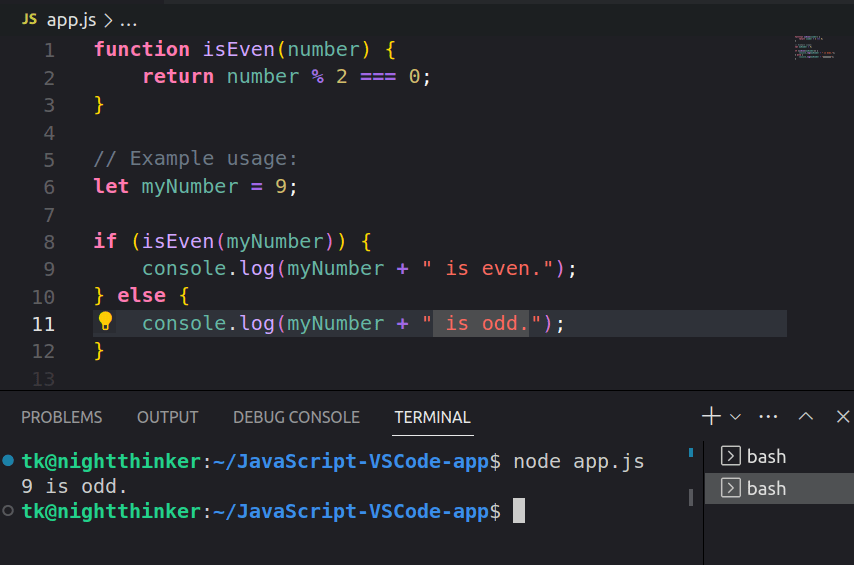
Se quisermos verificar se o número 9 é par, alteramos o código para:
function isEven(number) {
return number % 2 === 0;
}
let myNumber = 9;
if (isEven(myNumber)) {
console.log(myNumber + " é par.");
} else {
console.log(myNumber + " é ímpar.");
}
O resultado da execução deste código será:

Conforme o esperado, o resultado é ‘9 é ímpar’.
Adicionando Extensões Essenciais
O programa anterior é simples. Projetos mais complexos podem requerer a formatação do código ou depuração. Para acessar a aba de extensões, clique no penúltimo botão na barra lateral esquerda ou use o atalho CTRL+Shift+X.

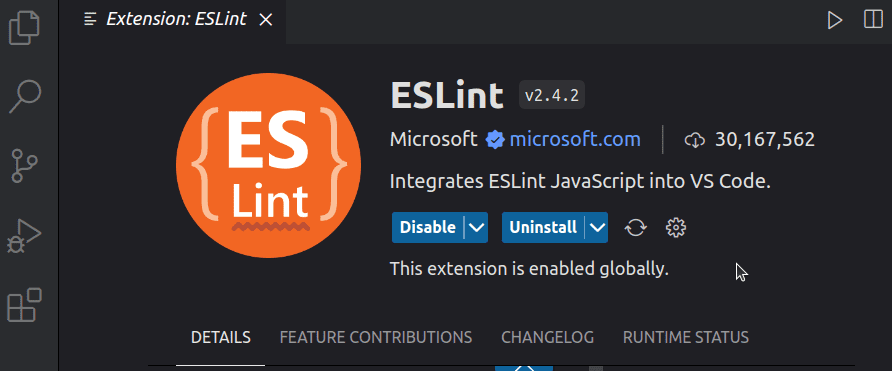
Nessa aba, você pode pesquisar diversas extensões. Por exemplo, podemos pesquisar por ESLint.

No exemplo, as extensões já estão instaladas. Consulte sempre a descrição das extensões para entender sua configuração e uso.
Utilizando a Extensão Code Runner
O VS Code suporta centenas de linguagens de programação. A extensão Code Runner possibilita a execução de códigos em várias linguagens. Pesquise por Code Runner na aba de extensões e instale-o.
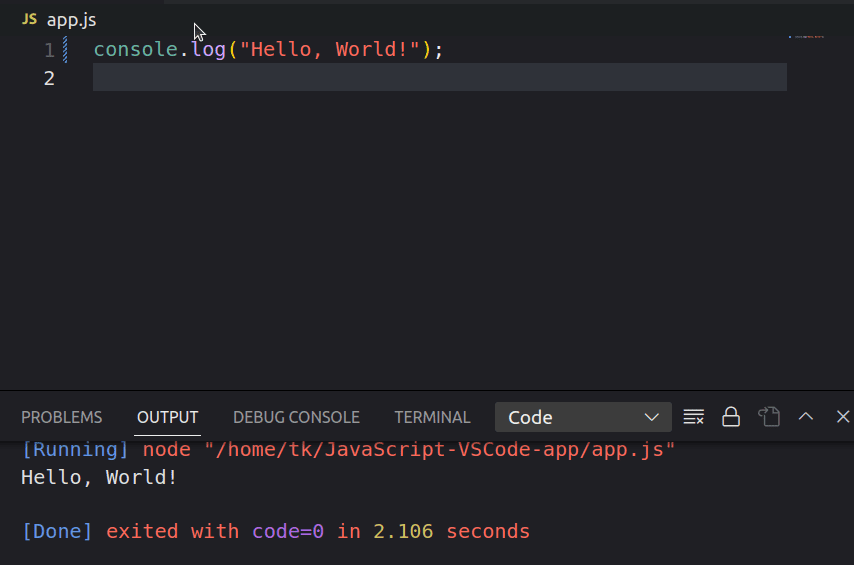
Após a instalação e ativação, você estará pronto para executar o seu código. No arquivo app.js, foi adicionada uma linha simples com `console.log(“Hello, World!”);`. Para executar, utilize o atalho F1 e digite RUN CODE.
O resultado no terminal será:
[Running] node "/home/tk/JavaScript-VSCode-app/app.js" Hello, World! [Done] exited with code=0 in 2.106 seconds

Melhores Práticas para Escrever Código JavaScript de Forma Eficiente
A configuração apresentada é adequada para programas JavaScript simples. No entanto, é fundamental seguir estas práticas recomendadas para executar JavaScript no VS Code sem problemas:
- Utilize um Linter de Código: À medida que o código cresce, a legibilidade pode se tornar um problema. Extensões como ESLint com Prettier garantem a identificação de erros e aumentam a legibilidade.
- Mantenha Linguagens Separadas: Um projeto front-end envolve HTML, CSS e JavaScript. É importante manter cada linguagem em arquivos separados.
- Aproveite as Extensões: O VS Code oferece inúmeras extensões que facilitam o trabalho com diversas bibliotecas. Consulte o Marketplace e escolha extensões com as melhores avaliações e documentação.
Configurando o Git no Visual Studio Code para Integração de Controle de Versão
Apresentamos os passos para configurar o VS Code e executar JavaScript. Para controlar as alterações no seu código, ou enviá-lo para um repositório remoto, como o GitHub, é essencial usar um sistema de controle de versão, como o Git. Siga estes passos:
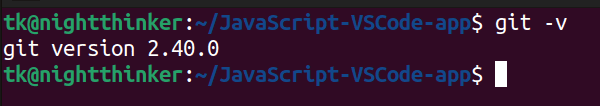
- Instale o Git: O Git é o sistema de controle de versão mais utilizado. Baixe a versão compatível com o seu sistema operacional. Para verificar a instalação, execute:
git -v
Se a instalação foi bem-sucedida, o terminal apresentará uma saída similar a:

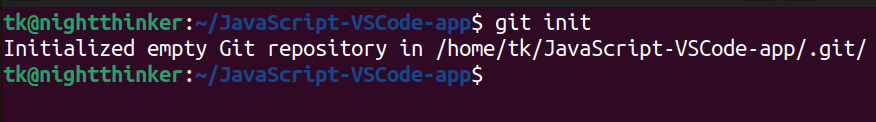
- Inicialize um Repositório Git: Para rastrear as alterações no seu código, execute na raiz da pasta do projeto:
git init

- Configure a sua Identidade Git: Informe ao Git seu nome de usuário e e-mail, utilizando os comandos:
git config –global user.name “Seu nome”
git config –global user.email “[email protected]“
Substitua “Seu nome” e “[email protected]” com suas informações.
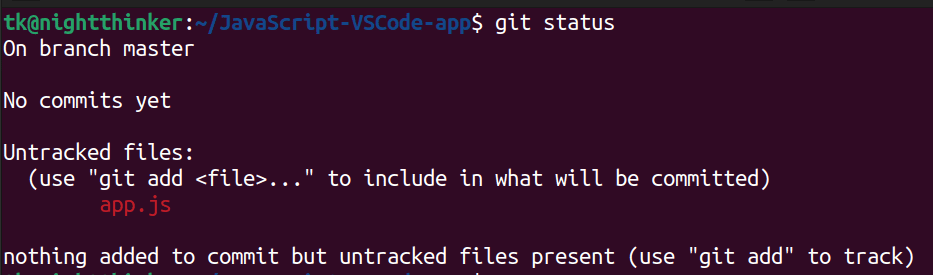
- Prepare e Confirme as Alterações: Para verificar arquivos não rastreados, execute:
git status
Serão exibidos os arquivos não rastreados:

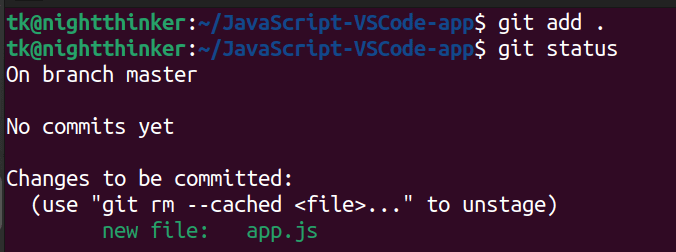
Para preparar as alterações, execute:
git add .
Ao executar git status novamente, terá um resultado similar a:

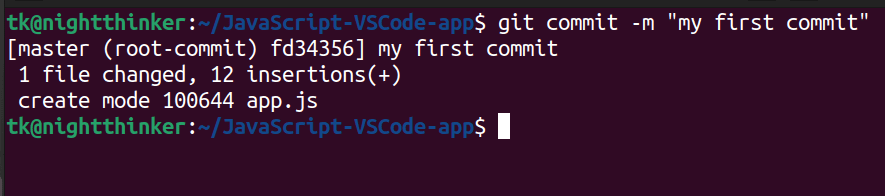
Para confirmar (commit) as alterações, use o comando:
git commit -m “sua mensagem de commit”
Substitua “sua mensagem de commit” por uma descrição das suas ações.

Agora, você pode conectar seu controle de origem a plataformas de repositório remoto, como o GitHub.
Conclusão
Esperamos que este guia tenha ajudado a compreender como configurar um ambiente para executar JavaScript no VS Code. Extensões podem ser necessárias para trabalhar com bibliotecas e frameworks. É importante manter o VS Code atualizado para aproveitar todas as funcionalidades mais recentes.
Consulte nosso artigo sobre os melhores recursos para aprender JavaScript e aprimorar seus conhecimentos.