Navegação Rápida
Pontos Chave
- A propriedade gap em CSS é uma ferramenta flexível para ajustar o espaçamento entre elementos.
- O gap é uma propriedade abreviada que aceita dois valores para configurar o espaço entre linhas e colunas.
- A propriedade gap pode ser utilizada em layouts Flexbox, Grid e multicolunas.
O CSS oferece variadas opções para a organização de elementos em páginas web, desde o posicionamento absoluto até estruturas baseadas em grid. O espaçamento entre e ao redor dos elementos é crucial, e, novamente, dispomos de muitas alternativas. A propriedade gap surge como uma abordagem eficaz e versátil para inserir espaços em branco, funcionando com diferentes esquemas de layout.
O Que É Gap?
O gap em CSS é uma propriedade de estilo concisa, mas fundamental, que auxilia na definição do espaçamento em seus layouts de design. A prática de dar espaço aos seus elementos é uma regra básica de composição, essencial para um design gráfico eficaz e agradável.
Você pode empregar esta propriedade para determinar a dimensão dos espaços entre itens em três tipos de layout:
Todos os navegadores atuais suportam a propriedade gap, que se soma às propriedades do modelo de caixa, como margem e preenchimento.
Como Definir a Propriedade CSS gap
A estrutura básica para a propriedade gap é:
gap: <espaçamento-de-linha> <espaçamento-de-coluna>;
Cada valor pode ser expresso em comprimento ou porcentagem, sendo o espaçamento entre colunas opcional; se omitido, um único valor é aplicado tanto a linhas quanto a colunas. Assim:
gap: 10em;
…indica que tanto linhas quanto colunas terão um espaço de 10 vezes o tamanho da fonte atual, enquanto:
gap: 20px 10%;
…resultará em um espaço de linha de 20 pixels e um espaço de coluna equivalente a um décimo da largura do elemento que o contém.
O uso de gap deve ser feito em elementos de contêiner que definem o layout, e não nos elementos internos. O objetivo da propriedade é criar um espaço uniforme entre os itens, e não um espaçamento variável mais complexo.
Aplicando Gap com Flexbox
É possível usar gap para ajustar o espaço entre as linhas e colunas geradas por um layout flexível. A direção flexível utilizada pelo seu layout determinará se o gap de linha ou de coluna será aplicado.
Por padrão, na direção de linha normal, os itens dentro de um contêiner flexível aparecem lado a lado. Portanto, este CSS básico:
.flex-layout {
display: flex;
}
.flex-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
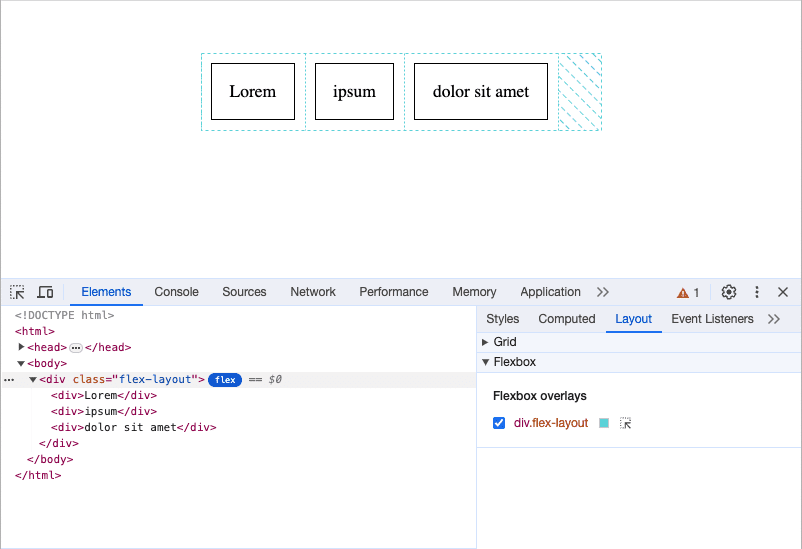
Cria este layout:

Note que cada item dentro do contêiner usa propriedades clássicas do modelo de caixa para espaçamento: preenchimento e margem. Adicionando um gap:
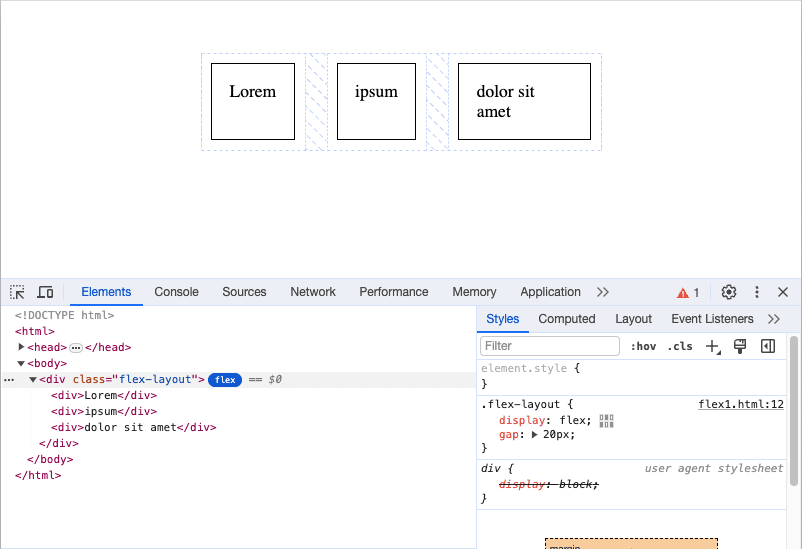
.flex-layout { gap: 20px; }
Aumentará o espaço entre os itens flexíveis, mas não ao redor deles:

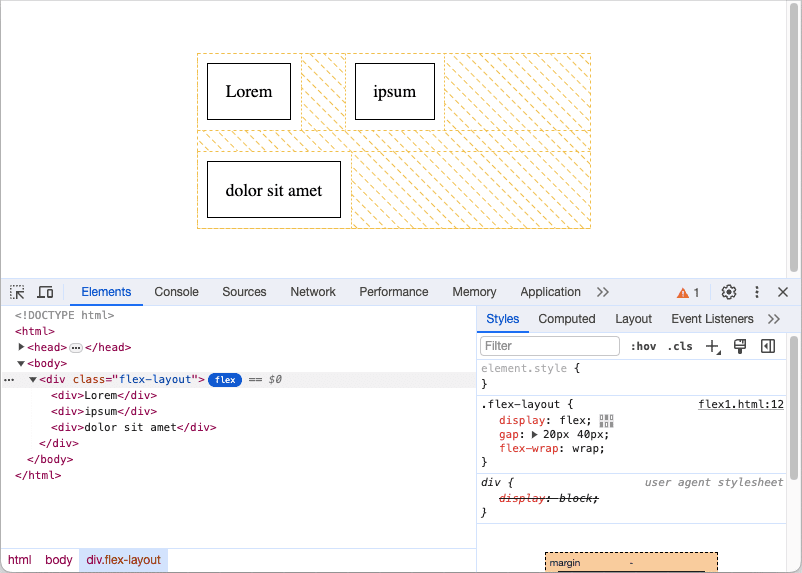
Se o seu layout flexível mostrar itens em colunas e linhas, agrupando-os, por exemplo:
.flex-layout {
gap: 20px 40px;
flex-wrap: wrap;
}
Você observará o efeito de ambos os gaps:

Tenha sempre em mente que outras propriedades, como margem e justificação de conteúdo, podem influenciar o espaço entre os itens. Considere o gap como um valor mínimo, a menos que você controle explicitamente todas as demais propriedades que possam afetar o espaçamento.
Usando Gap com Grid
Também é possível aplicar gap em layouts de grid. A diferença principal é que, geralmente, você desejará especificar espaços entre linhas e colunas, já que o Grid é mais adequado para layouts bidimensionais.
Assim como em um layout Flex, o Grid exibirá os itens lado a lado por padrão, embora você possa controlar o espaçamento em torno de cada item utilizando preenchimento e margem:
.grid-layout {
display: grid;
grid-template-columns: 100px 80px 100px;
}
.grid-layout div {
padding: 1em;
margin: 10px;
outline: 1px solid black;
}
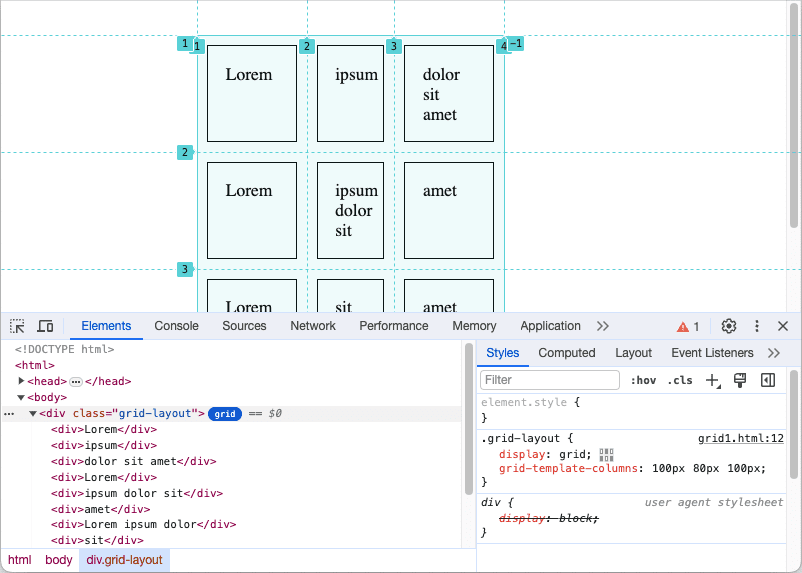
O resultado é um layout de grid típico:

Adicionando um gap:
.grid-layout {
gap: 80px 40px;
}
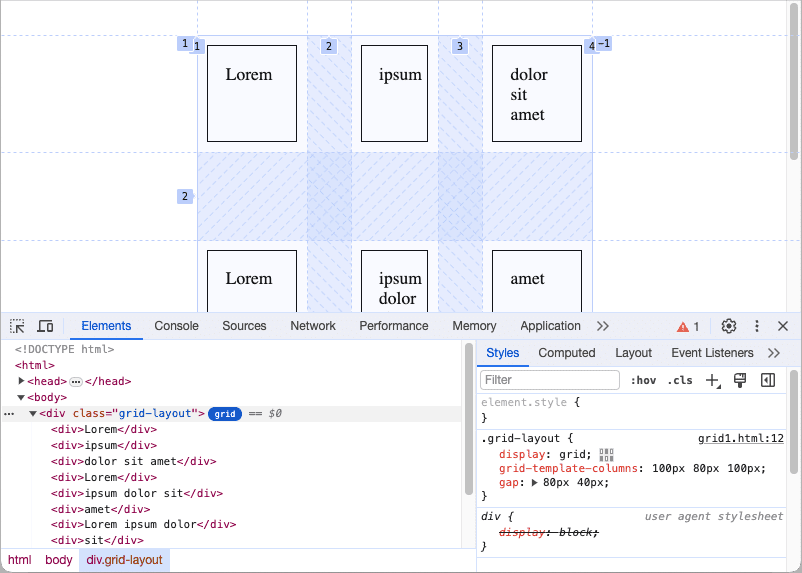
Inserirá espaço entre cada item:

Observe como os valores individuais para o espaçamento entre linhas e colunas se aplicam aqui, criando um espaço entre as linhas que é o dobro do tamanho (80px) do espaço entre colunas (40px). Lembre-se de que, ao usar um único valor, você estará definindo o mesmo espaço entre linhas e colunas.
Aplicando Gap em Layouts de Múltiplas Colunas
A propriedade gap também pode ser empregada em layouts de coluna, mas apenas um valor é relevante nesse caso; não existem linhas. Layouts de múltiplas colunas têm um gap padrão:
.column-layout {
column-count: 3;
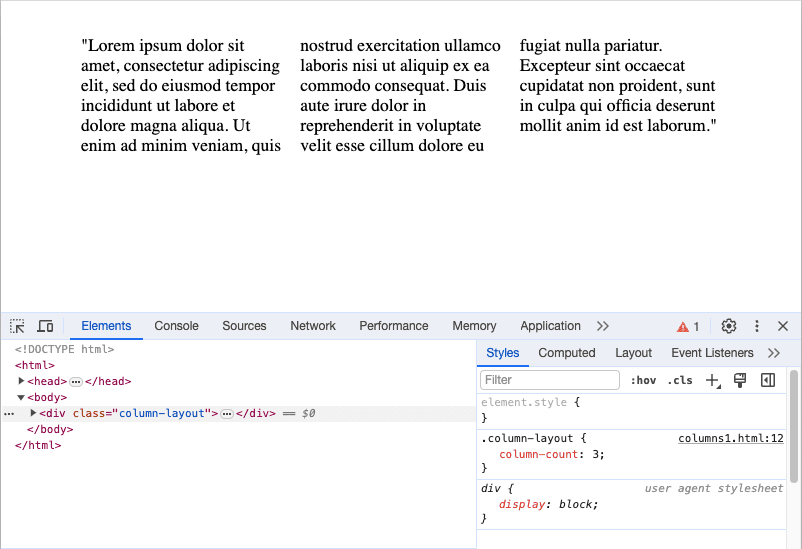
}
Mas é muito pequeno, com o tamanho de 1em:

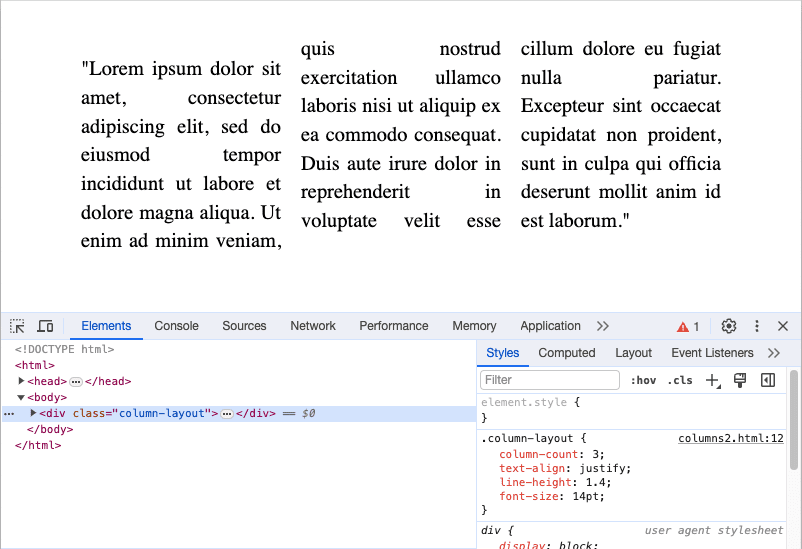
Isso é particularmente notável ao variar a fonte e, principalmente, se você estiver justificando o texto:
.column-layout {
font-size: 14pt;
line-height: 1.4;
text-align: justify;
}
As linhas de texto resultantes se cruzam e se tornam desconfortáveis de ler:

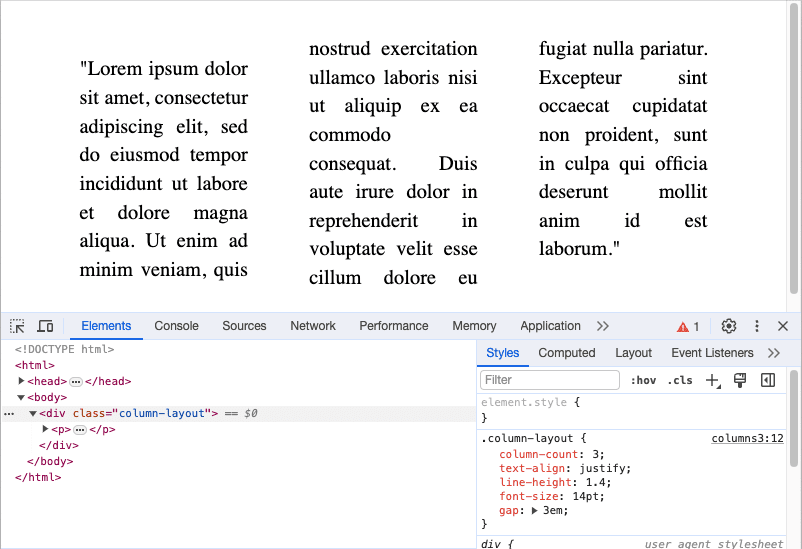
Ao especificar um gap, você pode aumentar o espaço entre as colunas, proporcionando mais espaço para o texto “respirar”.
.column-layout {
gap: 2em;
}
Você pode descobrir que 2em ou até 3em fornecem um resultado mais legível, dependendo de outros fatores, como a largura das colunas:

Lembre-se de que você pode usar um utilitário de navegador, como as Ferramentas de Desenvolvimento do Google Chrome, para analisar seus layouts e observar como propriedades como gap e margem afetam seus layouts.
Ao usar dois valores para gap, verifique se eles estão na posição correta. A ordem “linha, coluna” pode não ser intuitiva, mas corresponde à ordem de outras propriedades de atalho, como preenchimento e margem.
A forma exata como você usará o gap variará conforme o esquema de layout que você está utilizando. Em geral, contudo, procure utilizar gap quando precisar de um espaço regular entre os itens, e não ao redor deles.