Apesar da capacidade de personalizar extensivamente a tela inicial do seu iPhone com widgets e ícones, a adição de espaços vazios entre eles não é uma funcionalidade nativa. No entanto, existe uma solução engenhosa para contornar essa limitação!
Criando Fundos de Widget Transparentes com Script
Para realizar essa proeza, empregaremos o aplicativo gratuito Scriptable. Através de um script pré-existente, recortaremos partes do seu papel de parede, criando a ilusão de transparência. O mais interessante é que você não precisará se aventurar no mundo da programação; basta copiar, colar e executar o script.
O mecanismo por trás dessa técnica é bastante engenhoso. Inicialmente, você captura uma imagem da sua tela inicial sem nenhum ícone ou widget. Em seguida, o Scriptable utiliza essa imagem como base, recortando a porção correspondente à área onde você pretende inserir o widget.
Essa captura de tela servirá como o pano de fundo para seus widgets, um recurso que é suportado por diversos aplicativos de terceiros, como Widgetsmith, Sticky Widgets e o próprio Scriptable.
O primeiro passo é, portanto, capturar uma tela inicial vazia no seu iPhone. Para isso, pressione e segure uma área livre da tela para ativar o modo de edição. Em seguida, deslize até a última página (ou uma que esteja desprovida de ícones ou widgets) e pressione simultaneamente os botões Lateral e Aumentar Volume. Se o seu iPhone possui Touch ID, pressione os botões Lateral e Início.

Agora, acesse esta página do GitHub e copie o código por completo. Inicie o aplicativo Scriptable e pressione o ícone de adição (+) localizado no canto superior direito.

Em seguida, toque duas vezes em uma região livre da tela e selecione “Colar”.

Com o código colado, pressione o botão de Executar (semelhante ao ícone de “Play”) na barra de ferramentas inferior.

Caso tenha seguido os passos corretamente e capturado a tela, pressione “Continuar”.

Selecione a captura de tela que você acabou de fazer.

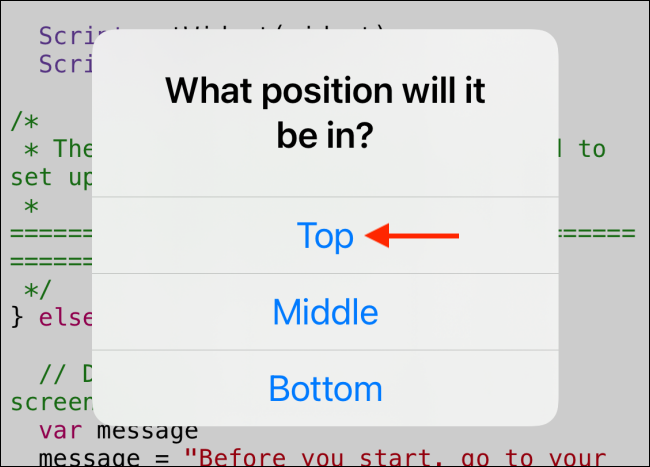
Escolha o tamanho desejado para o widget (Pequeno, Médio ou Grande) – para este exemplo, selecionaremos “Médio”. Em seguida, indique onde o widget será posicionado – neste caso, selecionaremos “Superior”.

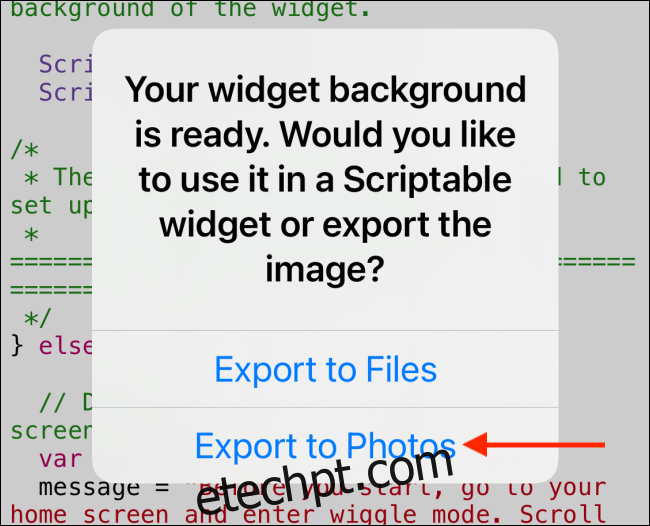
Pressione “Exportar para Fotos” para salvar a imagem na sua galeria.

O fundo do widget estará agora acessível no aplicativo Fotos.
Criando um Widget com Fundo Transparente
Com o fundo transparente em mãos, o próximo passo é criar um widget personalizado. Utilizaremos o Widgetsmith para este propósito.
No Widgetsmith, você pode criar um widget vazio, utilizando a imagem gerada anteriormente, ou usar essa imagem como fundo para um widget com informações de data e hora.
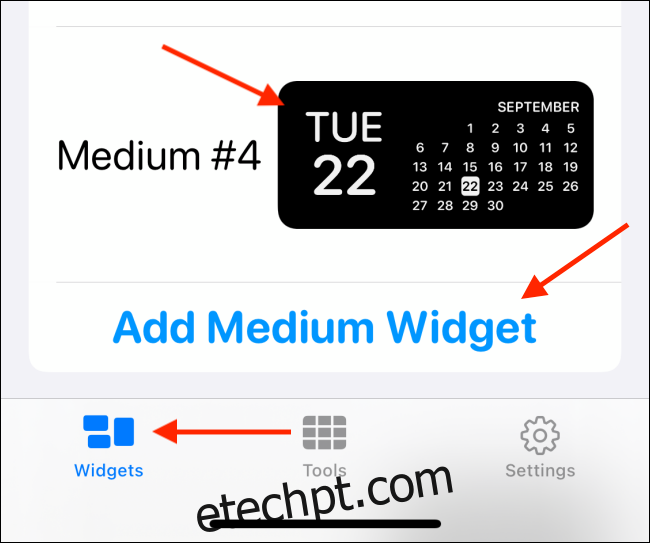
Abra o Widgetsmith e navegue até a seção “Widgets”. Criaremos um widget médio, então selecionaremos “Adicionar Widget Médio” e escolheremos um widget para editar.

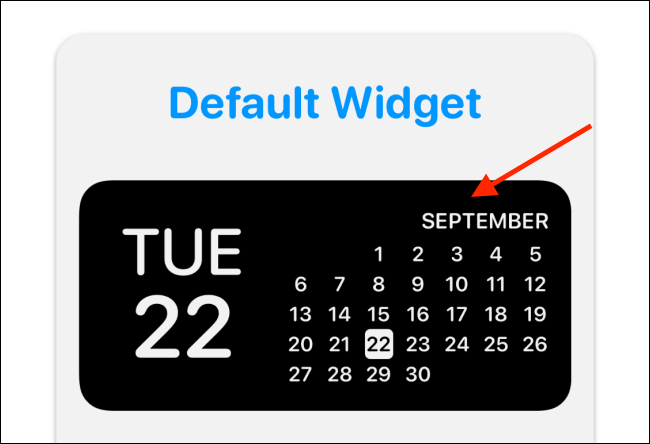
Toque na área de visualização.

Na tela de personalização do widget, vá até a seção “Estilo” e selecione “Data e Hora da Foto”. Selecione “Foto” caso queira um widget vazio.

Na seção “Foto Selecionada”, pressione “Escolher Foto”.

Escolha a imagem que você criou no Scriptable.

Toque na seta para retornar.

Nesta tela, você pode renomear o widget. Ao finalizar, pressione “Salvar”.

Agora, adicione o widget à sua tela inicial. Retorne à tela inicial e pressione e segure qualquer área vazia. Selecione o ícone de adição (+) no canto superior esquerdo.

Pressione “Widgetsmith”.

Localize o widget que deseja adicionar e pressione “Adicionar Widget”.

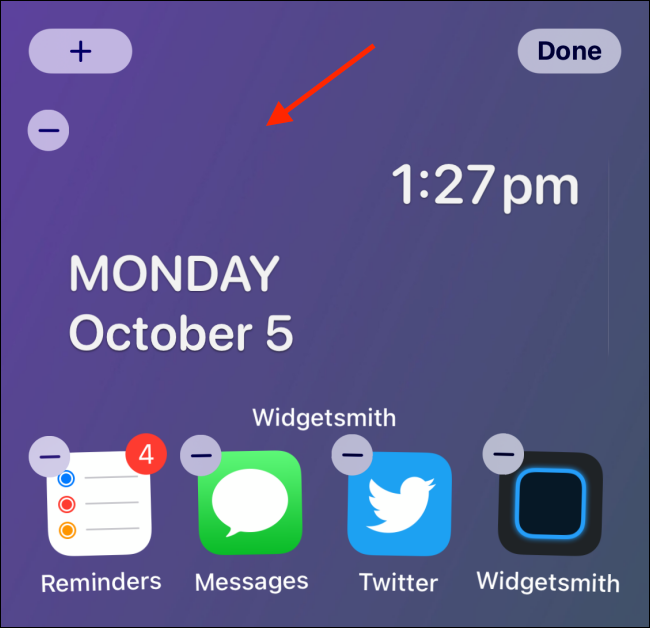
O widget que você criou deverá aparecer por padrão, mas se não, pressione-o para personalizá-lo.

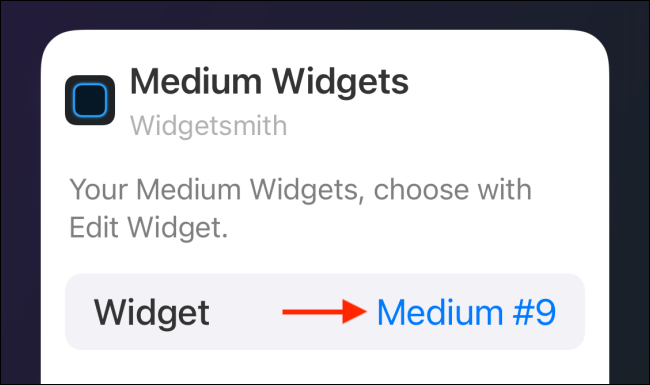
Pressione “Widget”.

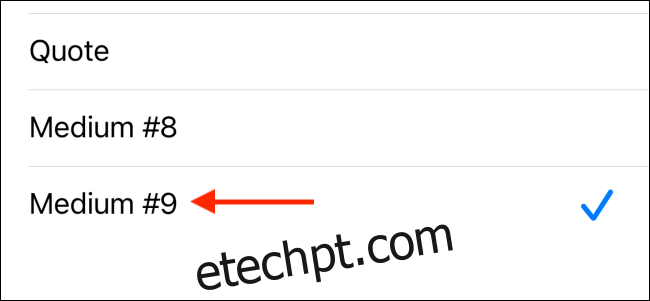
Selecione o widget que você acabou de criar.

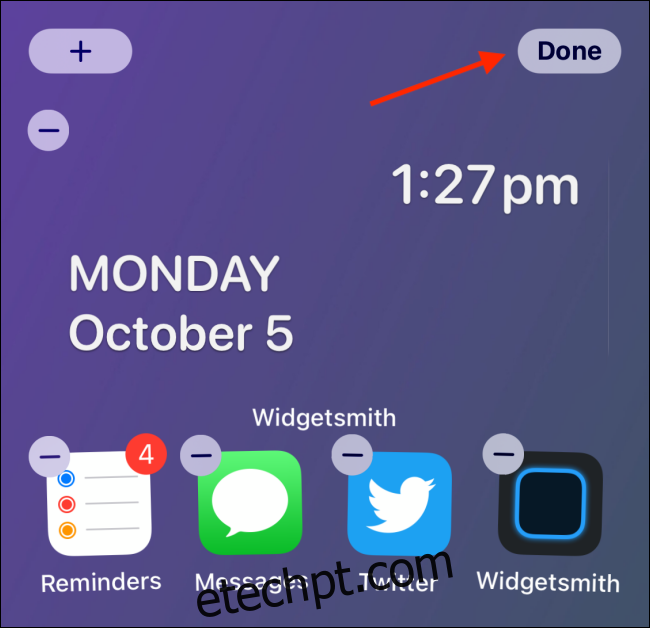
Se o widget não estiver na posição correta, mova-o até que ele se alinhe com o papel de parede. Ao finalizar, pressione “Concluído”.

E pronto! Você agora tem um widget com fundo transparente. Repita o processo para criar mais e personalizá-los nas suas telas iniciais do iPhone.
Deseja adicionar ainda mais widgets à tela inicial? Empilhe-os!