Em CSS, a propriedade `border` possibilita aos designers web definirem o estilo, a espessura e a tonalidade das margens de um elemento.
Um gradiente em CSS concede ao designer a capacidade de aplicar uma transição suave entre duas ou mais cores. É viável empregar gradientes para criar efeitos visuais, como sombreamento, combinação de cores e texturas nos elementos da sua página web.
O `border-gradient` é uma propriedade CSS que permite que desenvolvedores implementem um gradiente na margem de um elemento.
Uma margem com gradiente cria um efeito visual onde a cor da margem se transforma gradualmente de uma tonalidade para outra.
Por que adotar uma margem com gradiente?
Os gradientes de margem figuravam entre os variados recursos de estilo introduzidos no CSS3. Estas são algumas razões pelas quais você deve considerar em seu próximo aplicativo web:
- Flexibilidade de um gradiente na margem: possibilita a criação de efeitos complexos e em camadas utilizando margens com gradiente. Isso difere das margens de cores sólidas, que são estáticas. Margens com gradiente são, portanto, valiosas ao lidar com layouts intrincados ou formas que exigem designs visuais distintos.
- Criação de apelo visual: por meio do efeito de margem com gradiente, é possível adicionar efeitos visuais atraentes aos seus designs. Como exemplo, pode-se utilizar contrastes de cores marcantes para auxiliar a chamar a atenção para um elemento específico em sua página web.
- Integração perfeita: margens com gradiente permitem integrar a margem ao fundo do seu elemento de maneira fluida. Esta abordagem concede à sua página web uma aparência sólida e coesa, demonstrando um design bem elaborado.
Como adicionar gradiente na margem em CSS
Antes de ilustrarmos como implementar um gradiente na margem, vamos demonstrar como adicionar uma margem a um elemento HTML.
Podemos utilizar este código:
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
<title>Documento</title>
</head>
<body>
<div class="box contains-border">
Como adicionar uma margem, ilustrado!!!
</div>
</body>
</html>
CSS
.box {
width: 400px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.contains-border {
border-color: rebeccapurple;
border-style: solid;
border-width: 5px;
}
A página renderizada terá a seguinte apresentação:
Embora o código acima tenha uma margem, ela não é tão agradável aos olhos quanto se estivesse em branco. Temos apenas uma margem roxa Rebecca sólida de 5px em torno da nossa div.
Podemos tornar nossa margem atraente através do uso de gradientes na margem. Há diversas formas de adicionar um gradiente na margem. A seguir, apresentamos alguns dos principais:
Utilizando margens com gradiente (gradiente linear, gradiente radial, gradiente cônico)
Vamos demonstrar como utilizar margens com gradiente de três maneiras distintas:
Gradiente linear
Um gradiente linear gera uma transição suave entre duas ou mais cores em uma linha reta. Podemos usar o código a seguir para exemplificar:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Exemplo de Gradiente Linear</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box linear-gradient">
Ilustração de Gradiente Linear
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.linear-gradient {
border-style: solid;
border-width: 10px;
border-image: linear-gradient(45deg, rgb(143, 55, 0), rgb(66, 228, 250)) 1;
}
Especificamos o estilo da margem como sólido, o que significa que a margem em torno da nossa caixa é uma linha contínua. A espessura da margem em nosso código é de 10px.
O gradiente linear começa com “rgb(143, 55, 0)” e termina com “rgb(66, 228, 250)”. Também definimos um ângulo de 45 graus. A espessura da fatia da imagem da margem é definida como “1”.
A página renderizada terá o seguinte aspecto:
Gradiente radial
Um gradiente radial cria um gradiente circular que irradia a partir de um ponto central, possibilitando que os usuários façam a transição de uma cor para outra no elemento de uma página web.
Podemos ilustrar como adicionar um gradiente radial usando este código:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Exemplo de Gradiente Radial</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box radial-gradient">
Ilustração de Gradiente Radial
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.radial-gradient {
border-style: solid;
border-width: 5px;
border-image: radial-gradient(rgb(0,143,104), rgb(250,224,66)) 1;
}
Definimos o estilo da margem do nosso elemento como sólido. Também atribuímos à nossa margem uma espessura de 5px.
O gradiente radial inicia-se com verde escuro RGB(0,143,104) e termina com amarelo brilhante, denotado por rgb(250,224,66).
O ‘1’ ao final do código representa a propriedade border-image-repeat. Este valor instrui o navegador a repetir a imagem da margem apenas uma vez em torno da margem do elemento.
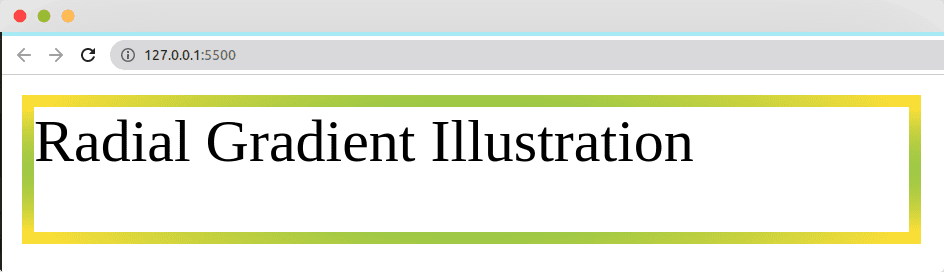
A página renderizada terá o seguinte aspecto:

Gradiente Cônico
Um gradiente cônico cria uma transição de cor circular. Neste efeito, a transição parte de um ponto central e depois se expande para fora, criando um efeito circular.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Exemplo de Gradiente Cônico</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box conic-gradient">
Ilustração de Gradiente Cônico
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.conic-gradient {
border-style: solid;
border-width: 7.5px;
border-image: conic-gradient(red, rgb(0, 255, 47), rgb(255, 60, 0), rgb(13, 255, 0), blue, rgb(0, 255, 4), rgb(255, 0, 38)) 1;
}
Neste código, definimos o estilo da margem como sólido e conferimos à margem uma espessura de 7,5px. A propriedade border-image define o gradiente da margem. Há sete cores, começando com vermelho e terminando com rgb(255, 0, 38).
A figura ‘1’ ao final do código atribui a espessura da margem de 1 pixel.
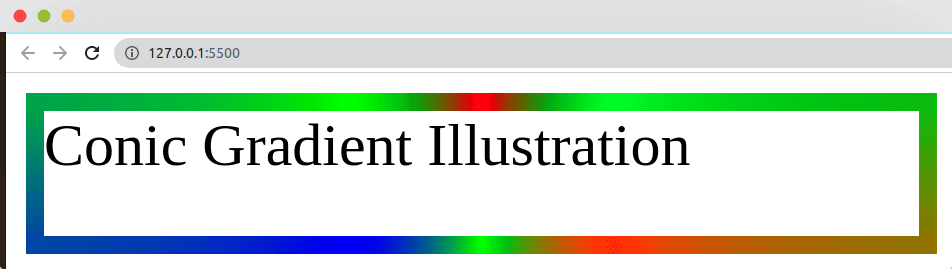
A página renderizada terá a seguinte aparência:

Utilizando imagens de margem
As imagens de margem substituem as margens sólidas padrão dos elementos HTML. Imagens de margem são usadas para criar designs intrincados, em vez de combinar cores para criar um gradiente de margem.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Exemplo de Imagens de Margem</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box border-images">
Ilustração de Imagens de Margem
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.border-images {
border-style: solid;
border-width: 15px;
border-image-source: url(/images/elephant-2910293_1920.jpg);
border-image-slice: 60 30;
}
Atribuímos à nossa propriedade border-width uma espessura de 15px e definimos o estilo da margem como sólido.
A fatia de imagem de margem define a largura e a altura da caixa de margem em 60% e 30%, respectivamente.
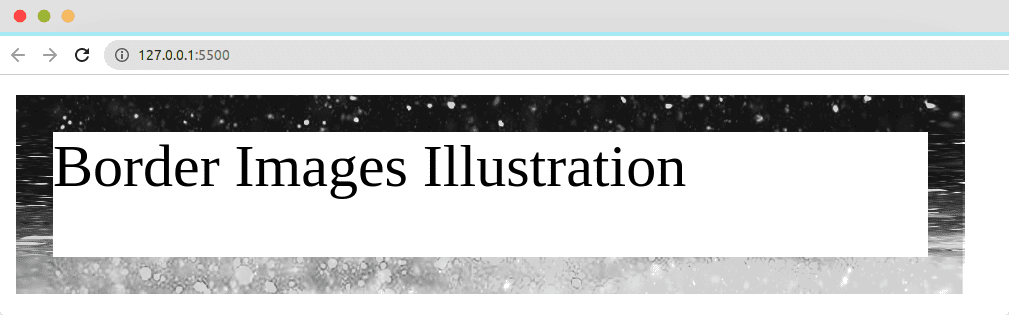
A página renderizada terá a seguinte aparência:

Utilizando propriedade abreviada
Uma propriedade abreviada possibilita que desenvolvedores estilizar diversas propriedades CSS individuais utilizando uma linha de código. Neste caso, utilizamos border-image para especificar border-image-source e border-image-slice.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Exemplo de Propriedade Abreviada</title>
<link rel="stylesheet" type="text/css" href="https://wilku.top/how-to-add-border-gradient-in-css-3-tools/style.css">
</head>
<body>
<div class="box shorthand">
Ilustração de Propriedade Abreviada
</div>
</body>
</html>
CSS
.box {
width: 350px;
height: 50px;
max-width: 80%;
font-size: 1.5rem;
}
.shorthand {
border-style: solid;
border-width: 15px;
border-image: url(/images/elephant-2910293_1920.jpg) 60 30;
}
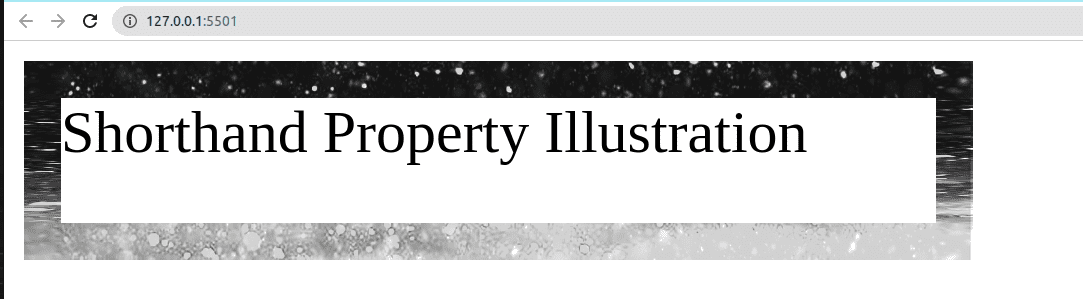
A página renderizada terá a seguinte aparência:

Geradores de gradiente de margem CSS
Geradores de gradiente de margem CSS auxiliam desenvolvedores a adicionar efeitos de gradiente em elementos em uma página web. Esses geradores possibilitam o ajuste das configurações, o que significa que não é preciso criar tudo do zero. A seguir, alguns dos instrumentos que você pode usar:
#1. Gerador de Gradiente CSS – Conversão de Cores
O Converting Colors permite gerar código CSS de gradiente linear ou radial com até cinco cores. O código de gradiente CSS que você gerou pode ser empregado como margem ou imagem de fundo de um elemento.

É possível realizar o seguinte com este gerador:
- Selecionar até cinco cores e usá-las no gradiente da margem.
- Escolher a direção do gradiente. A ferramenta possui gradientes lineares e radiais.
- Definir como a transição de cores ocorre por meio do recurso de parada de cor.
Após concluir a experimentação e gerar o código, você pode copiá-lo e utilizá-lo em seu site.
#2. Gerador de gradiente de margem CSS – CSS não utilizado
Unused-CSS auxilia desenvolvedores a gerar margens de gradiente que podem ser aplicadas a elementos de bloco sem criar pseudo-elementos ou elementos adicionais.

É possível realizar o seguinte:
- Escolher entre diferentes tipos de gradiente. Alternar facilmente entre gradientes radiais e lineares ao trabalhar com esta ferramenta.
- Guia de visualização. A ferramenta permite visualizar como o gradiente da margem se apresentará em sua página web conforme você a personaliza.
- Paradas de cor. Esta ferramenta facilita a decisão de como as transições ocorrerão para cores distintas.
- Personalização do tamanho da margem. Personalizar o tamanho e o raio da margem facilmente com esta ferramenta.
Quando estiver satisfeito com o código gerado, você pode copiá-lo e utilizá-lo em seu projeto.
#3. Gerador de Margem com Gradiente – Amit Sheen
Esta ferramenta possui oito áreas de fundo diferentes, possibilitando que desenvolvedores criem efeitos de margem com gradiente arredondados.

É possível obter o seguinte:
- Criar animações de gradiente. A ferramenta permite gerar animações de gradiente que fazem a transição entre duas ou mais cores.
- Incluir código JavaScript. Se o seu elemento personalizável necessitar de código JS, será possível localizá-lo e personalizá-lo no painel de controle.
- Visualização em tempo real. Visualizar as alterações em seu código conforme o personaliza.
É possível copiar e colar o código depois de personalizar seus efeitos de gradiente de margem ao seu gosto.
Conclusão
Ao projetar suas páginas web, você pode utilizar qualquer uma das abordagens acima para adicionar uma margem com gradiente aos seus elementos. A seleção da abordagem pode variar de acordo com a preferência, o nível de habilidade e a natureza do elemento que você está estilizando.
Também é viável adotar abordagens distintas para elementos diferentes na mesma página web.
Confira como criar uma borda dupla em CSS para aprimorar o apelo visual de sua página web.