Desenvolvedores frequentemente encontram dificuldades ao editar HTML. Em vez de optar por editores HTML genéricos, o editor WYSIWYG avançado, Froala, surge como uma solução eficaz, atendendo às demandas de edição dos desenvolvedores.
O Froala se destaca como um editor web WYSIWYG JavaScript que assegura um desempenho superior para desenvolvedores. Ele impulsiona a produtividade das equipes ao proporcionar uma experiência de edição excepcional. Este editor de rich text utiliza tecnologias de ponta para oferecer aos usuários recursos de alto nível através de uma interface clara e organizada.
Este artigo explorará as funcionalidades chave deste editor, demonstrando como ele pode auxiliar desenvolvedores a aumentar sua eficiência.
O que é o Froala?
Froala é um editor de texto rico WYSIWYG robusto, capaz de satisfazer as necessidades de desenvolvedores em diversos setores. Este editor JavaScript, notavelmente rápido, inicializa-se de forma ágil e resiste a testes rigorosos.
O Froala se distingue por ser um editor altamente seguro, com um mecanismo de defesa robusto contra XSS e outras ameaças cibernéticas. Sua arquitetura bem construída o estabelece como um dos editores de rich text mais eficientes do mercado.
A seguir, apresentamos algumas das funcionalidades de destaque do Editor de Rich Text Froala:
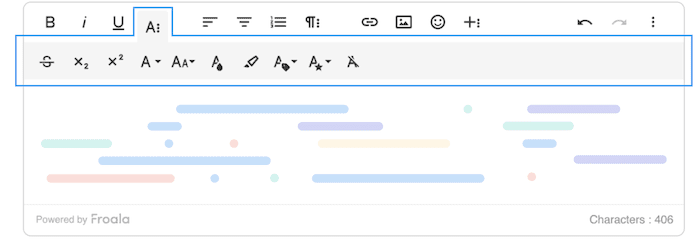
Formatação e Estilo Ilimitados
Com o Froala, desenvolvedores podem criar inúmeras formatações de conteúdo através de sua ferramenta de edição. O código base do Froala incorpora estilos fundamentais, como Negrito e Itálico. Recursos de estilo mais avançados podem ser adicionados por meio de diversos plugins do Froala.
Diferentemente de outros editores de rich text convencionais, o Froala não emprega a tag <font>. Desenvolvedores podem usar variadas famílias de fontes a partir de uma lista personalizada. Para ajustes no tamanho da fonte, o Froala permite precisão ao nível do pixel.
Usuários podem definir classes de estilo com este editor de texto, aplicáveis a parágrafos, células de tabelas, imagens e links. A paleta de cores permite escolher cores de texto e fundo. O Froala também oferece suporte para formatação de parágrafo simplificada, além de opções de desfazer e refazer.
Ao selecionar um trecho de texto, é possível visualizar informações sobre o formato do parágrafo, tamanho e tipo de fonte na barra de ferramentas. Froala oferece suporte a subscritos e sobrescritos, úteis na edição de matemática básica.
Com o plugin Line Breaker, usuários podem adicionar linhas após tabelas, mesmo se estas forem os últimos elementos do conteúdo. Também é possível usar atalhos de código para formatar conteúdo através da sintaxe de remarcação.
Funcionalidades Focadas em Desempenho
O Froala leva menos de 40ms para inicializar, otimizando o desempenho da equipe de desenvolvimento. O editor é leve, garantindo uma experiência de edição excelente e ágil. Sua estrutura modular baseada em plugins facilita compreensão, uso, expansão e personalização.

O editor WYSIWYG suporta vários editores de texto na mesma página, bastando configurá-los para inicializar com um clique. Ele também é compatível com os padrões HTML5 e CSS3.
Opções de Personalização Extensas
Visando atender a todos os desenvolvedores, o editor HTML Froala oferece múltiplas opções de personalização, permitindo ajustes até o nível mais detalhado. Embora o editor utilize ícones SVG projetados especificamente para cada ação, desenvolvedores podem modificá-los e criar ícones personalizados para maior conveniência.
Usuários podem criar botões de inserção rápida personalizados para ações frequentes e adicioná-los ao menu junto com outros botões de inserção rápida. Também existem opções para criar botões para a barra de ferramentas e diversos pop-ups.
Além de criar menus suspensos personalizados com várias opções, usuários podem criar seus próprios pop-ups, definir seu layout, botões e as condições para sua exibição ou ocultação.

Outras funcionalidades que usuários do Froala podem personalizar incluem plugins, atalhos, fontes, seletores de cores, emoticons, estilos de parágrafos, espaçamento entre linhas, estilos inline, classes inline, estilos de imagem, estilos de links e estilos de imagem.

Desenvolvedores têm controle total sobre a barra de ferramentas, podendo personalizar a disponibilidade dos botões, sua ordem e agrupamento. Também podem modificar os botões da barra dependendo do tamanho da tela. Além disso, é possível definir a posição da barra de ferramentas como superior, inferior ou fixa.
Para atender a diversos casos de uso, o editor Froala está disponível em variados modos, como Full Page, Full-Featured, Document Ready, Inline, iframe ou Edit in Popup. Isso elimina a necessidade de codificação para alcançar a aparência ideal do editor em seu aplicativo.
Interface Sofisticada
Todo desenvolvedor almeja trabalhar com uma interface organizada e clara. O Froala oferece um design de interface moderno e intuitivo, que os desenvolvedores consideram natural. Até os pop-ups do editor possuem um design elegante.

Este editor de texto WYSIWYG, compatível com retina, exibe fontes mais nítidas e uma estética superior. Usuários podem escolher entre temas claros ou escuros, adequados para qualquer site.
Atributos com Suporte a SEO
O algoritmo avançado do Froala gera automaticamente uma saída HTML limpa, otimizando resultados de SEO. A inclusão de texto alternativo em imagens é vital para o SEO. Usuários do Froala podem configurá-lo diretamente através do pop-up de edição de imagem, melhorando a classificação da página nos resultados de busca.

O título do link é outro atributo que usuários podem definir no pop-up do link. Embora tenha menos impacto no SEO, ele contribui para uma navegação mais fluida no site.
Editor Responsivo para Dispositivos Móveis
O Froala é altamente otimizado para dispositivos móveis, permitindo que usuários de Android e iOS utilizem esta ferramenta de edição em seus smartphones. Este editor de rich text suporta redimensionamento de imagens usando porcentagens e também oferece recurso de redimensionamento de vídeo funcional em dispositivos móveis.
Na verdade, é a primeira ferramenta de edição a permitir a personalização da barra de ferramentas para todos os tamanhos de tela. Além disso, todo o conteúdo editável se torna responsivo, facilitando a edição em qualquer dispositivo, incluindo telas de smartphones.
Recursos de Acessibilidade
Além de estar em conformidade com o Programa de Acessibilidade da Seção 508, este editor segue as Diretrizes de Acessibilidade de Conteúdo da Web 2.0. Ele também facilita a navegação na página, permitindo o comportamento natural da tecla Tab.
O editor HTML WYSIWYG do Froala pode ser usado apenas com o teclado, devido aos seus atalhos intuitivos. Isso permite aos usuários editar rapidamente sem a necessidade do mouse.
API Poderosa

O Froala oferece uma API JavaScript potente, que auxilia os usuários a personalizar o editor e interagir com ele facilmente. A documentação da API do Froala serve como um recurso valioso para entender eventos, métodos e opções da API.
SDKs de Servidor
O editor Froala JavaScript simplifica a integração do editor com o servidor através de SDKs de servidor, que oferecem suporte a várias linguagens, como Java, PHP, .NET e Python.
Usuários podem baixar as bibliotecas SDK e incluí-las em seus projetos para gerenciar tarefas como upload, validação ou exclusão de arquivos, imagens ou vídeos.
Integração com Vários Frameworks
O editor Froala pode ser integrado a diversos frameworks, como Angular, Django, Rails, Node.js, React, WordPress, entre outros. Por exemplo, é possível adicionar o editor Froala a um aplicativo Node.js, conforme demonstrado no vídeo abaixo.

Para obter instruções de instalação específicas para cada plataforma, visite a página de documentação.
Suporte para Inicialização
O editor Froala pode ser iniciado em qualquer elemento HTML. Textarea é o elemento HTML mais comum para inicializar o Froala, mas desenvolvedores também podem usá-lo em botões, links ou imagens.
Pode-se também iniciá-lo por clique para otimizar o desempenho da página, especialmente se esta contiver diversos editores de rich text. Nestes casos, usar initOnClick é altamente recomendado.
Integração para Produtividade
O Froala oferece um conjunto de recursos para maximizar a produtividade dos desenvolvedores. Ele oferece suporte a edição em tempo real, permitindo que múltiplos desenvolvedores visualizem alterações instantaneamente, mesmo trabalhando simultaneamente em um mesmo documento.
O recurso de controle de alterações permite rastrear adições e remoções de texto, além de outras mudanças em texto, tabelas e imagens. Usuários podem digitar @ para ativar uma lista de preenchimento automático.

Ele também suporta verificações gramaticais e ortográficas com WProofreader, incorporação de conteúdo de mídia social com Embed.ly e edição de imagens com HTML5 Canvas.
Suporte por E-mail 24/7
O suporte do Froala está disponível via e-mail 24 horas por dia, 7 dias por semana, com respostas geralmente em um dia.
Motivos para Usar o Editor Froala WYSIWYG
1. Amigável para Desenvolvedores
Froala é um editor HTML WYSIWYG criado para facilitar a vida dos desenvolvedores. Sua API e documentação robustas permitem que os desenvolvedores integrem o Froala em seus aplicativos existentes e comecem a usá-lo rapidamente.

2. Personalizável
O editor Froala foi projetado para se adaptar a todos os sites. É possível personalizá-lo usando temas pré-existentes ou criar novos temas através de um arquivo LESS.
3. Plugins Prontos para Uso
Este editor de rich text oferece mais de 30 plugins prontos para uso. Desenvolvedores podem escolher seus favoritos e usá-los em seus projetos.
4. Suporte Multiplataforma
Desenvolvedores podem usar este editor baseado em navegador em desktops, tablets e smartphones. A ausência de restrição de plataforma melhora a eficiência do trabalho. O Froala roda em todos os principais navegadores, como Google Chrome, Safari e Internet Explorer.

5. Atalhos Simples
Não há necessidade de alternar constantemente entre mouse e teclado. Os atalhos do editor Froala colocam todas as funcionalidades ao seu alcance, permitindo ativar comandos específicos apenas com o teclado.
6. Simples, mas Poderoso
O Froala acredita que uma variedade de recursos não precisa ser confusa. Usuários podem utilizar mais de 100 funcionalidades na barra de ferramentas do editor sem que a interface pareça desordenada.
Considerações Finais
A demanda por editores WYSIWYG está crescendo no mercado, já que eles permitem que desenvolvedores visualizem o conteúdo como ele aparecerá no produto final.
Além de ser um editor de texto rico e inteligente, o Froala também oferece uma interface elegante, garantindo uma experiência de usuário de alto nível para os desenvolvedores.
Froala visa impulsionar o desempenho e a produtividade da equipe, ao mesmo tempo que assegura acessibilidade a todos. Empresas se beneficiarão ao incorporar este editor HTML em seus aplicativos.