Diversos desenvolvedores, especialmente aqueles que estão começando, têm optado por editores HTML visuais, como os do tipo WYSIWYG, para a criação de código. A principal razão é a facilidade de uso e a capacidade de integração com websites e aplicações web.
Embora o uso de um editor HTML baseado em texto possa ser aceitável para pequenas alterações, é necessário inserir o código manualmente.
Para programadores experientes, isso pode não ser um problema, mas para iniciantes e amadores, essa tarefa pode ser desafiadora. Além disso, esse processo tende a consumir mais tempo e esforço.
Em um cenário tão competitivo, é essencial contar com ferramentas avançadas e mais eficientes para realizar o trabalho.
É por isso que os editores WYSIWYG têm ganhado tanta popularidade.
Vamos explorar o que são esses editores e quais são os melhores WYSIWYG que você pode usar em seus projetos web e aplicações.
O que são Editores de HTML?
Antes de entendermos os editores WYSIWYG, é fundamental ter clareza sobre o que são os editores HTML.
Editores HTML são softwares desenvolvidos especificamente para codificação em HTML, CSS e outras linguagens de programação. Eles oferecem funcionalidades como:
- Realce de sintaxe
- Depuração
- Validação de código
- Preenchimento automático
- Localizar e substituir
- Inserção de elementos HTML
e muito mais.
Esses editores simplificam o processo de codificação, economizando tempo e esforço. Eles se dividem em duas categorias principais: editores HTML baseados em texto e editores visuais WYSIWYG.
O que é um Editor WYSIWYG?
“O que você vê é o que você obtém”, ou WYSIWYG, é um editor visual de HTML que permite aos desenvolvedores e programadores visualizar o resultado do projeto enquanto ele está sendo desenvolvido.
Com um editor WYSIWYG, você pode ver imediatamente o impacto das suas alterações em um aplicativo ou website em tempo real, enquanto ainda está trabalhando nele. A grande vantagem é que não é preciso ter conhecimento profundo em codificação ou linguagens de programação para utilizá-los.
Imagine que você está desenvolvendo um aplicativo e usando um editor WYSIWYG para fazer algumas alterações no código. Você poderá visualizar os resultados dessas alterações antes que a interface seja concluída.
Isso auxilia os programadores a criar aplicações e websites que atendam exatamente às necessidades dos clientes.
Por que Usar um Editor WYSIWYG?
Editores WYSIWYG são muito úteis se você precisa gerar código HTML rapidamente, sem se preocupar diretamente com a escrita do código. Eles são particularmente adequados para o desenvolvimento front-end.
É por isso que muitos desenvolvedores preferem usar editores WYSIWYG.
Interface Amigável
Editores WYSIWYG são fáceis de usar, o que os torna ideais para iniciantes que estão aprendendo a codificar em HTML. Eles tornam a edição de HTML e CSS uma tarefa mais agradável e menos complicada.
Eles também são uma ótima opção se você está cansado de editores de texto básicos e quer visualizar suas alterações em tempo real. Além disso, eles são mais rápidos, poupando tempo e esforço.
Redução de Erros
Ao utilizar um editor visual como um WYSIWYG, as chances de cometer erros são significativamente reduzidas. Você pode ver o impacto exato de suas ações ao fazer alterações em seu website ou aplicações web.
Assim, se algo estiver errado, você pode corrigir imediatamente, evitando ter que esperar até o final do projeto para ver os resultados, como aconteceria com editores de texto.
Integração Simplificada

O editor de código que você escolher deve ser capaz de se integrar ao seu website ou projeto de aplicação web de maneira fácil e sem grandes dificuldades.
Um editor WYSIWYG faz exatamente isso. Ele também oferece suporte a várias plataformas e frameworks de front-end. Isso evita que você precise ficar corrigindo erros de integração repetidamente no código-fonte.
Personalização
Os melhores editores WYSIWYG permitem personalizar a aparência do editor para os usuários. Você pode escolher entre vários ícones, skins e cores para criar a experiência desejada para o seu projeto.
Experiência de Edição Aprimorada
A possibilidade de ver como as alterações ficam em tempo real com um editor WYSIWYG melhora significativamente a experiência de edição em comparação com editores baseados em texto.
Essas ferramentas oferecem diversos recursos, como modos de edição, opções de formatação, atalhos, ícones e outras opções que tornam a edição mais eficiente e agradável.
Se você está buscando o melhor editor WYSIWYG para seu próximo projeto, aqui estão algumas excelentes opções.
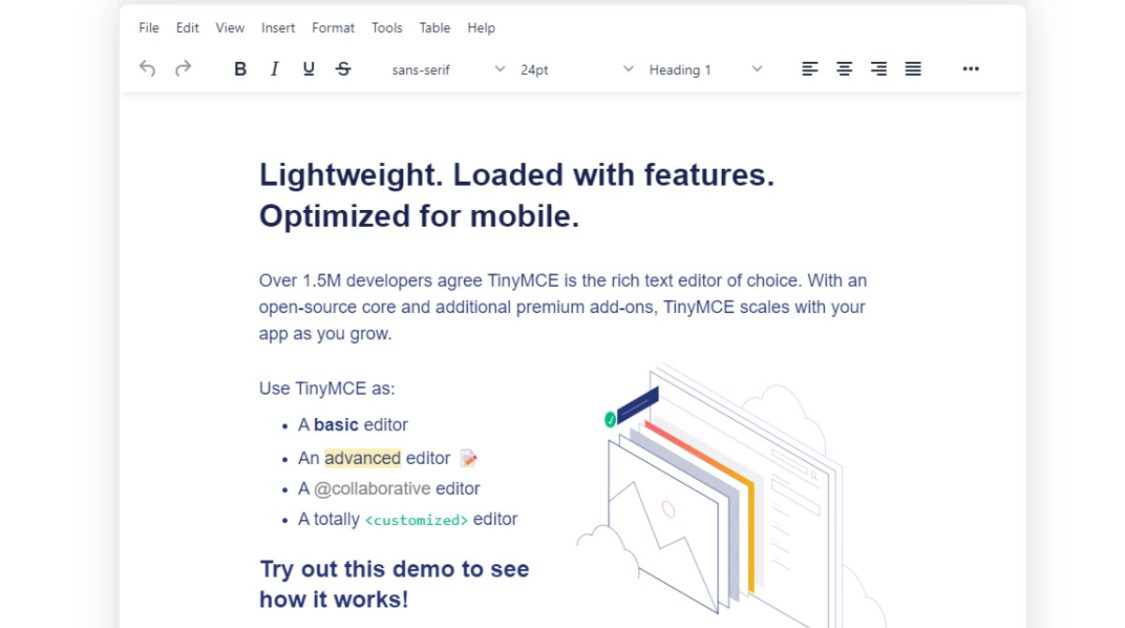
TinyMCE
Experimente um editor de texto confiável e de código aberto para sua equipe de desenvolvimento com o TinyMCE. Ele oferece total controle sobre a edição de texto e disponibiliza duas opções:
- Crie uma experiência personalizada por meio das APIs
- Aproveite um editor de nível empresarial para construir aplicações web de ponta.
O TinyMCE pode se adaptar ao crescimento da sua aplicação com a ajuda de plugins premium e um núcleo de código aberto. Você pode utilizá-lo como editor básico, avançado, personalizado e colaborativo. Ele possui mais de 12 integrações e 400 APIs flexíveis.

O TinyMCE se integra a qualquer pilha de tecnologia e aprimora a experiência de edição. Com seus recursos de produtividade, você pode criar conteúdo rapidamente, incluindo copiar e colar do Google Docs, Word, Excel, etc.
Ele também oferece Link Checker, Spell Checker e Accessibility Checker com dicionários personalizados. Eleve sua edição ao nível profissional com colaboração, comentários e menções em tempo real.
Gerencie imagens e arquivos na nuvem e distribua-os com o Tiny Drive. Possui uma biblioteca em constante crescimento, suporte opcional, documentação atualizada e uma comunidade no StackOverflow. Obtenha ajuda sempre que precisar.
Além disso, você receberá uma licença LGPL, editor principal, colaboração em tempo real e suporte da comunidade gratuitamente. Desfrute de benefícios adicionais como 1.500 carregamentos de editor por mês, recursos de produtividade e muito mais, com planos a partir de US$ 29/mês.
Froala
Experimente o editor WYSIWYG de última geração com o Froala, um impressionante editor Javascript. Ele é fácil de usar e integrar para desenvolvedores. Atraia seus usuários com seu design elegante e limpo.
O Froala é um editor HTML WYSIWYG considerado um dos mais brilhantes e bonitos, devido ao seu design simples e alto desempenho. Ele é leve e oferece recursos robustos de edição de texto para websites e aplicações.
O Froala é um editor gratuito e de código aberto que pode ser usado em projetos móveis e web. Seu editor inteligente consegue lidar com mais de 100 recursos em sua interface intuitiva, evitando que você se sinta sobrecarregado com muitos botões.

A barra de ferramentas inteligente agrupa cada ação em quatro categorias com base no escopo. O editor de texto Froala oferece uma ampla gama de recursos, simples e complexos, para qualquer caso de uso. Comece a usar em minutos com a poderosa API.
O editor permite que você faça o que quiser. Você também pode estender o código estruturado e bem escrito facilmente. O Froala vem com mais de 30 plugins prontos para uso no projeto. Ele transforma a ferramenta Javascript em uma tecnologia crucial para diversos setores.
Todos os planos oferecem suporte a um número ilimitado de desenvolvedores e usuários. O plano básico, a partir de US$ 199/ano, é ideal para aplicações pessoais ou blogs, e oferece recursos ilimitados.
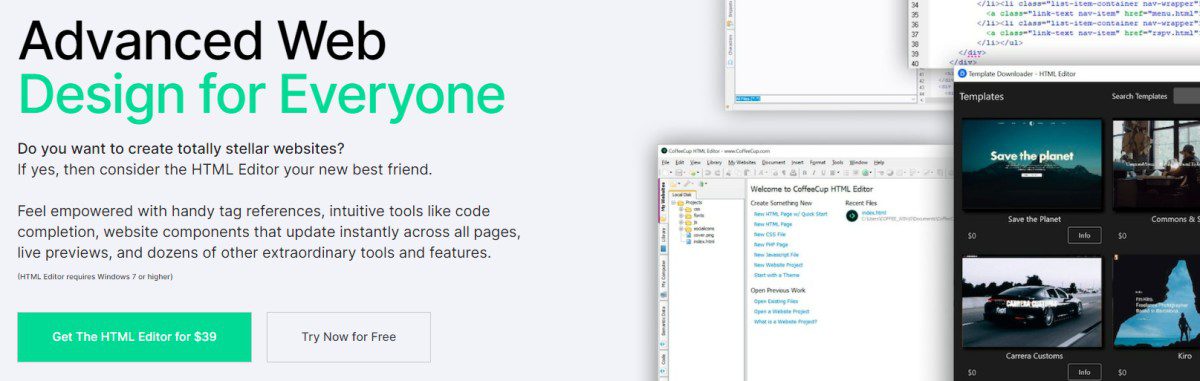
CoffeeCup
CoffeeCup oferece uma experiência poderosa com suas ferramentas intuitivas, componentes de site, referências de tags úteis, inúmeros recursos e visualizações em tempo real.
O recurso de realce de marca ajuda a encontrar rapidamente todas as tags abertas ou fechadas. Além disso, o CoffeeCup oferece diversos templates gratuitos e responsivos. Basta clicar duas vezes para importar designs de template para o editor HTML através do Instalador de Templates.
Eleve o desenvolvimento web para o próximo nível com a nova tela de boas-vindas. Clique em Nova página HTML para criar uma página estática rapidamente. O CoffeeCup permite iniciar um projeto complexo com um template atraente.
Aproveite todos os recursos com a nova tela inicial. A grande variedade de opções de início ajuda você a concluir o trabalho rapidamente. Você também pode criar novos arquivos CSS ou HTML do zero e economizar tempo com layouts prontos ou temas existentes.

Use a opção Abrir da Web para abrir arquivos diretamente do navegador ou do computador. Com ela, você pode usar seu website como ponto de partida. Mantenha tudo organizado com uma estrutura lógica e elimine problemas com imagens e links.
Salve elementos como rodapé, cabeçalho ou menu em um único lugar para incorporá-los em qualquer página com a ajuda da Biblioteca de Componentes. Agora a tarefa é simples: em vez de atualizar cada instância de um elemento, edite-o na biblioteca e deixe que todas as instâncias sejam atualizadas automaticamente.
Com diversas ferramentas, você pode criar códigos válidos e fazer com que as páginas sejam exibidas instantaneamente e de maneira consistente. Torne o conteúdo mais acessível para mecanismos de busca e usuários com deficiência. Você também pode dividir a tela para ver a visualização do website abaixo do código. A visualização em tempo real ajuda a saber no que você está trabalhando e como ele ficará.
O CoffeeCup é ideal para especialistas em SEO, líderes de projetos e perfeccionistas. Codificar um website com o CoffeeCup é uma experiência gratificante, pois permite trabalhar menos e produzir mais. O CoffeeCup custa US$ 39, mas você pode experimentar gratuitamente.
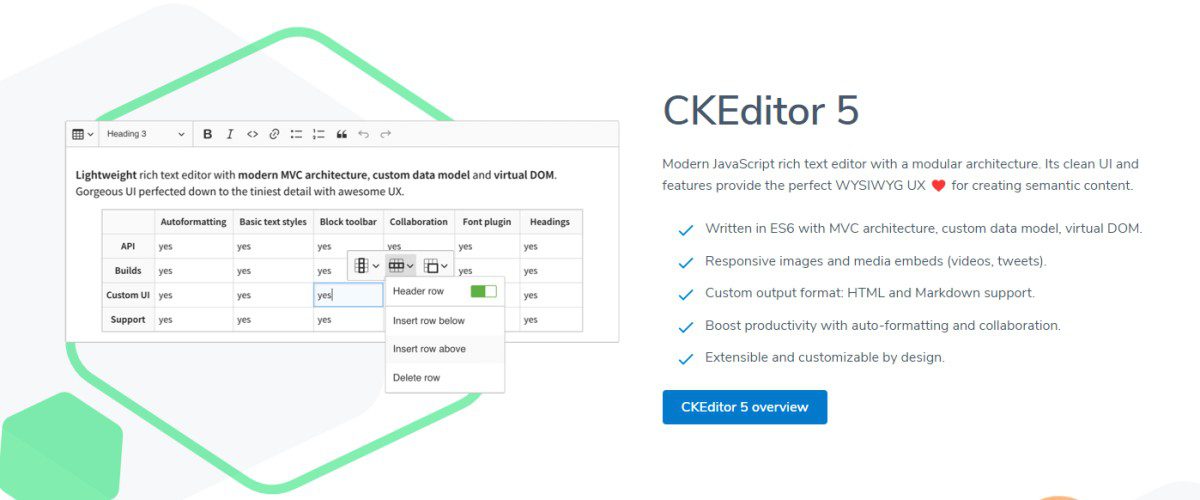
CKEditor
Aproveite uma opção de edição colaborativa com CKEditor, um editor WYSIWYG, e desfrute de seus inúmeros benefícios. Sua interface limpa e recursos avançados oferecem a experiência WYSIWYG ideal para criação de conteúdo semântico.
O CKEditor é escrito em ES6, com modelo de dados personalizado, arquitetura MVC e DOM virtual. Ele incorpora mídia e imagens responsivas, e suporta Markdown e HTML. Além disso, o CKEditor é personalizável e extensível.
Aumente a produtividade com colaboração, formatação automática, rastreamento de alterações, modo apenas para comentários, discussões e painel de usuário com avatares. Ele oferece suporte a todos os recursos de rich text, como mídia e tabelas.

Você pode criar e visualizar versões de documentos, controlando o andamento do conteúdo de forma eficiente. Salve versões manualmente ou permita salvamentos automáticos. Ele também pode ser usado com recursos de colaboração ou de forma independente.
Gere um arquivo Word ou PDF a partir do seu conteúdo e garanta que os estilos sejam mantidos. O CKEditor suporta quebras de página e os comentários e sugestões ficam visíveis no arquivo Word.
Adicione vídeos responsivos, arquivos PDF ou imagens ao conteúdo com ferramentas flexíveis de upload de imagens e gerenciamento de arquivos. Obtenha segurança de ponta com permissões de usuário granulares. Além disso, você terá opções de redimensionamento e recorte de imagem com o editor de imagens embutido.
Escolha um plano flexível de acordo com as suas necessidades ou opte por um pacote padrão de US$ 37/mês para projetos de médio porte. Você também pode usar o CKEditor gratuitamente, para até 5 usuários e dois desenvolvedores.
Editor.js
Experimente o editor de estilo de bloco de última geração – Editor.js, projetado para ser plugável e extensível através de uma API simples.
O Editor.js retorna dados no formato JSON, que é importante para a higienização, processamento e validação no back-end. Você pode usá-lo em sites, aplicativos móveis, artigos, AMP e leitores de voz, entre outros.

A área de trabalho possui blocos separados para imagens, títulos, parágrafos, citações, listas, enquetes, galerias e tabelas. Esses blocos podem editar o conteúdo de forma independente e oferecem plugins para facilitar o trabalho.
Além disso, os plugins podem implementar elementos inline como Marcador, Comentários e Termo. O Editor.js é fácil de integrar e estender com sua lógica de código.
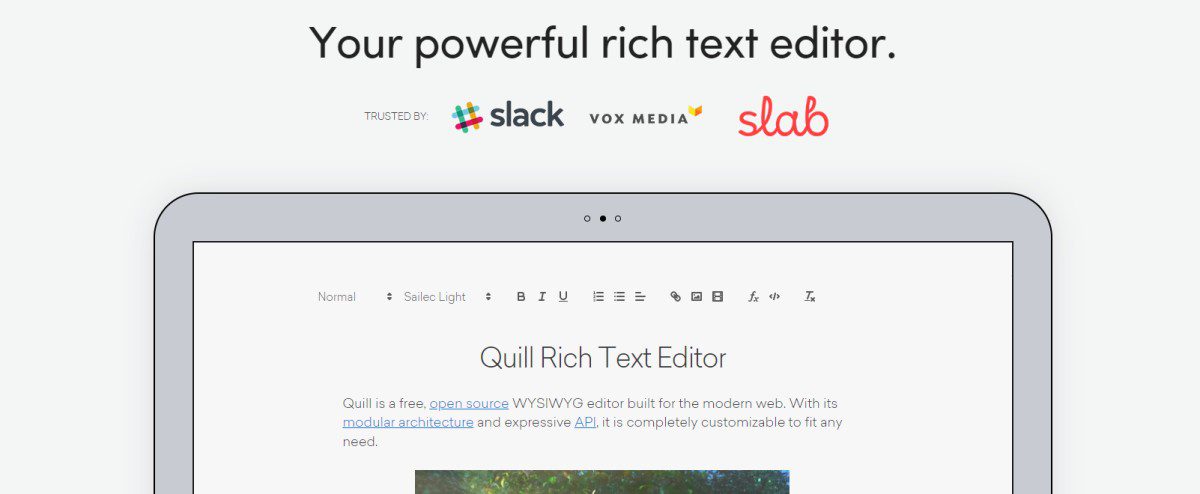
Quill
Quill é um editor WYSIWYG poderoso e rico em recursos, ideal para projetos web modernos. É uma ferramenta gratuita e de código aberto utilizada por empresas como LinkedIn e Airtable.
O Quill oferece uma API expressiva e arquitetura modular, tornando a edição uma tarefa agradável. Ele também é personalizável de acordo com suas necessidades e preferências.

Tenha acesso granular a todo o conteúdo e código e faça alterações facilmente com uma API intuitiva. Funciona de forma consistente com JSON para entradas e saídas.
O Quill é multiplataforma e suporta vários navegadores e dispositivos, como desktops, smartphones e tablets. Este editor WYSIWYG é adequado para projetos de todos os tamanhos.
Comece com o núcleo simples do Quill e adicione ou personalize extensões à medida que o projeto evolui.
Summernote
Summernote é um editor WYSIWYG simples e elegante que suporta Bootstrap 3.xx a 5.xx. Esta ferramenta de código aberto possui licença MIT e é mantida por uma vasta comunidade.
É uma ferramenta leve de cerca de 100kb, que oferece interação inteligente com o usuário. Você pode instalá-lo facilmente baixando e anexando seu CSS e js com Bootstrap.

O Summernote permite personalizá-lo inicializando diferentes módulos e opções. Você pode integrá-lo rapidamente com ferramentas de back-end e de terceiros, como Django, Angular e Rails.
Ele oferece diversos recursos, como modo aéreo, que fornece uma interface sem barra de ferramentas, temas com bootswatch, diversos editores para fazer alterações em movimento, ícones SVG personalizados e muito mais.
A ferramenta oferece suporte a preenchimento automático para agilizar a edição e você pode personalizar dicas com várias opções. Funciona em navegadores como Chrome, Safari, Firefox, Edge, Internet Explorer 9+, Opera e sistemas operacionais como macOS, Linux e Windows.
ContentTools
Experimente um editor WYSIWYG compacto e bonito – ContentTools, que pode ser facilmente adicionado a páginas HTML.

Essa é uma ferramenta gratuita e de código aberto, com bibliotecas desenvolvidas, mantidas e hospedadas no GitHub.
TipTap
TipTap é um editor WYSIWYG headless para seus projetos. Ele oferece controle total sobre o editor e permite personalizar vários aspectos. É usado por empresas como GitLab, Twill CMS, Nextcloud e outras.
TipTap é uma ferramenta de código aberto com diversas extensões. Sua comunidade gerencia o desenvolvimento e fornece documentação escrita por pessoas.

Ele possui licença MIT e pode ser usado para fins comerciais. Se você deseja patrocinar o desenvolvimento e manutenção do projeto, pode se tornar um apoiador.
Como a ferramenta não possui interface, ela não utiliza CSS e oferece controle completo sobre o estilo, marcação e comportamento. O TipTap é independente de frameworks e funciona com Vue.js e Vanilla Javascript, assim como com React e Svelte.
Ao usar o TypeScript, você poderá detectar erros antecipadamente e aproveitar um recurso de preenchimento automático da API. Além disso, o TipTap oferece sincronização colaborativa em tempo real entre diversos dispositivos e permite trabalhar offline, de qualquer lugar, a qualquer momento.
Conclusão
O uso de um editor HTML visual como um editor WYSIWYG é uma ótima forma de realizar alterações e escrever código em HTML, CSS e outras linguagens.
Se você está buscando um editor HTML fácil de usar e cheio de recursos, as opções de editores WYSIWYG listadas acima são excelentes. Elas são fáceis de usar, personalizáveis, reduzem as chances de cometer erros e melhoram sua experiência de edição.