Por muito tempo, a inteligência artificial (IA) foi um mistério para muitos, e sua aplicação nas atividades cotidianas não era imediatamente aparente.
Além do retrato da inteligência artificial nos filmes de ficção científica como a tecnologia que os robôs usarão para dominar o mundo, a compreensão do público em geral sobre a IA era limitada e muitos não conseguiam ver como isso poderia ajudar a melhorar suas vidas e trabalho. Isso foi antes.
No ano passado, o campo da IA experimentou um crescimento tremendo, com o lançamento de ferramentas de IA como o ChatGPT, um modelo de linguagem de IA desenvolvido pela OpenAI, e o Midjourney, um gerador de imagens de IA que gera imagens a partir de prompts de texto.
Essas ferramentas de IA, com recursos que parecem mágicos, foram revolucionárias porque permitiram que o público em geral testasse e visse o que a IA pode fazer pela primeira vez.
Com o ChatGPT, por exemplo, a ferramenta conquistou 1 milhão de usuários em apenas 5 dias, uma festa que levou 2,5 meses para o Instagram e 3,5 anos para o Netflix, segundo Statista. A IA agora é amplamente usada nas áreas de saúde, agricultura, tradução de idiomas, pontuação de crédito, negociação financeira, reconhecimento de imagem e geração de imagens, entre muitas outras.
Simplificando, quase todos os campos estão tentando descobrir como podem utilizar a IA para otimizar seu fluxo de trabalho, produtividade e operações e melhorar sua eficiência.
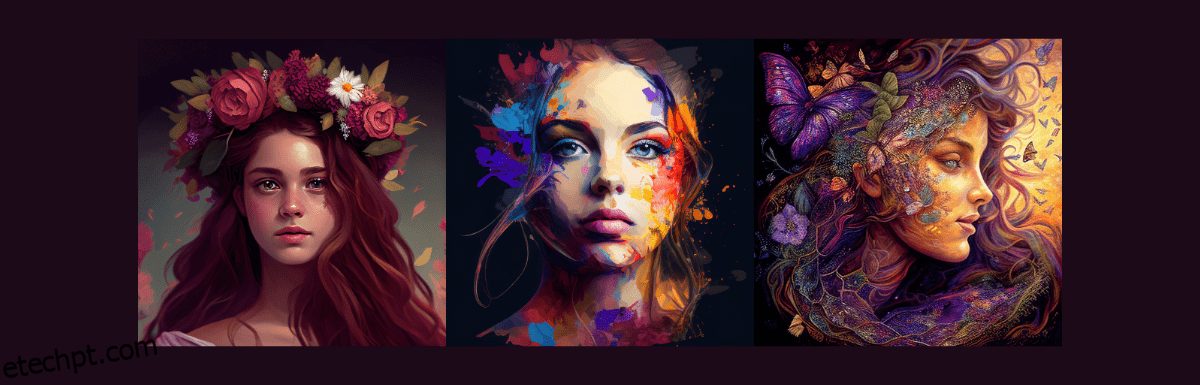
Um campo fascinante onde a IA brilha é o campo da geração de imagens. Isso envolve solicitar um modelo de IA com entrada baseada em texto, que a IA usa para gerar imagens. As ferramentas populares de IA de geração de imagens incluem DALL-E, Midjourney e Stable Diffusion.

A geração de imagens com IA é tão boa que a arte gerada usando Midjourney ganhou o primeiro lugar na competição de belas artes da Colorado State Fair.
A geração de imagens por meio da IA não é apenas revolucionária no sentido de permitir que pessoas sem talento artístico criem arte por conta própria, mas também tem um potencial real para revolucionar o design da interface do usuário e da experiência do usuário.
A boa notícia é que a IA já está sendo aplicada no design de UI/UX, e existem ferramentas que foram criadas para utilizar IA e eliminar o esforço do design de UI/UX, permitindo a prototipagem rápida de designs, wireframes e maquetes . Mesmo com habilidades limitadas, as ferramentas de IA podem ajudá-lo a criar um ótimo design de UI/UX para seus aplicativos.
últimas postagens
Problemas em UI/UX que podem ser resolvidos usando ferramentas de design de IA

Um desafio comum que os designers de UI/UX enfrentam é a velocidade com que podem gerar, prototipar e testar suas ideias e o custo de todo o processo. Passar de uma ideia de design para criar wireframes UX, criar um protótipo do design e, finalmente, criar um design de interface do usuário para teste é um processo demorado e caro.
No entanto, por meio do uso de ferramentas de IA, os designers podem aproveitar o poder da IA para criar wireframes para seus projetos e gerar rapidamente protótipos interativos a partir de wireframes ou conceitos de design.
Melhor ainda, os designers podem gerar maquetes de design usando prompts de texto em ferramentas de IA. Isso tem a vantagem de permitir que os designers prototipem e testem rapidamente suas ideias de design.

O fato de projetar usando ferramentas de design tradicionais requer habilidades de design extensas e uma compreensão das ferramentas de design é um desafio enfrentado pelas empresas com mão de obra limitada. Por exemplo, criar uma maquete de design simples para um aplicativo exigirá habilidades no uso de aplicativos como Photoshop, Figma, Illustrator e Canva, entre outros.
Isso pode ser uma barreira para um bom design, caso a empresa não possa pagar por especialistas na área. No entanto, por meio do uso de ferramentas de design de IA, pessoas com habilidades limitadas em design ainda podem criar um design atraente e interativo usando os recursos de geração de imagens da IA.
Os designers também se beneficiam imensamente das ferramentas de design de IA, pois as ferramentas de design de IA podem permitir que eles automatizem tarefas repetitivas no processo de design, como criar designs responsivos, redimensionar elementos e gerar várias variações de layout.
A IA também pode ser usada para analisar o comportamento do usuário ao interagir com um produto, permitindo que os designers identifiquem pontos problemáticos e problemas de acessibilidade em seus projetos. Isso pode resultar em uma experiência de usuário aprimorada.
Como um bloqueio de design sempre acontecerá com qualquer designer, as ferramentas de IA podem remediar essa situação infeliz, mas comum. As ferramentas de design de IA podem gerar vários designs com base em prompts simples, que podem servir de inspiração para os designers, oferecendo opções com as quais eles podem começar a trabalhar.
Qualquer pessoa que trabalhe com design ou esteja interessada no campo se beneficiará ao aprender sobre as ferramentas de IA que podem usar para melhorar seu ofício. Aqui estão as ferramentas de IA que ajudarão a utilizar o poder da IA no design de UI/UX:
Uizard

O Uizard reúne gradiente descendente, redes neurais profundas, visão computacional, modelagem de linguagem, heurística e design de computação para criar uma poderosa ferramenta de design baseada em IA que capacita qualquer pessoa a projetar facilmente aplicativos interativos da Web e móveis.
O Uizard foi selecionado como o melhor produto de IA e aprendizado de máquina do ano pela Product Hunt por um bom motivo.
O Uizard está repleto de recursos que permitem o design rápido de wireframes, maquetes e protótipos de design, mesmo por aqueles sem experiência anterior em design. Alguns de seus recursos de destaque incluem auto designer, que permite a geração de maquetes de design a partir de textos simples, scanner de captura de tela, que permite o upload de capturas de tela que são convertidas em marcações editáveis; e assistente de texto para geração de maquetes com textos simples.
O Uizard também permite que você digitalize esboços de wireframe desenhados à mão e os converterá em um design digital em questão de segundos. Ele também possui um editor de design fácil de usar que permite a colaboração com outros criativos e deixa feedback instantâneo sobre os designs. Como eco de seu slogan, com Uizard, você traz a ideia, a IA faz o resto.
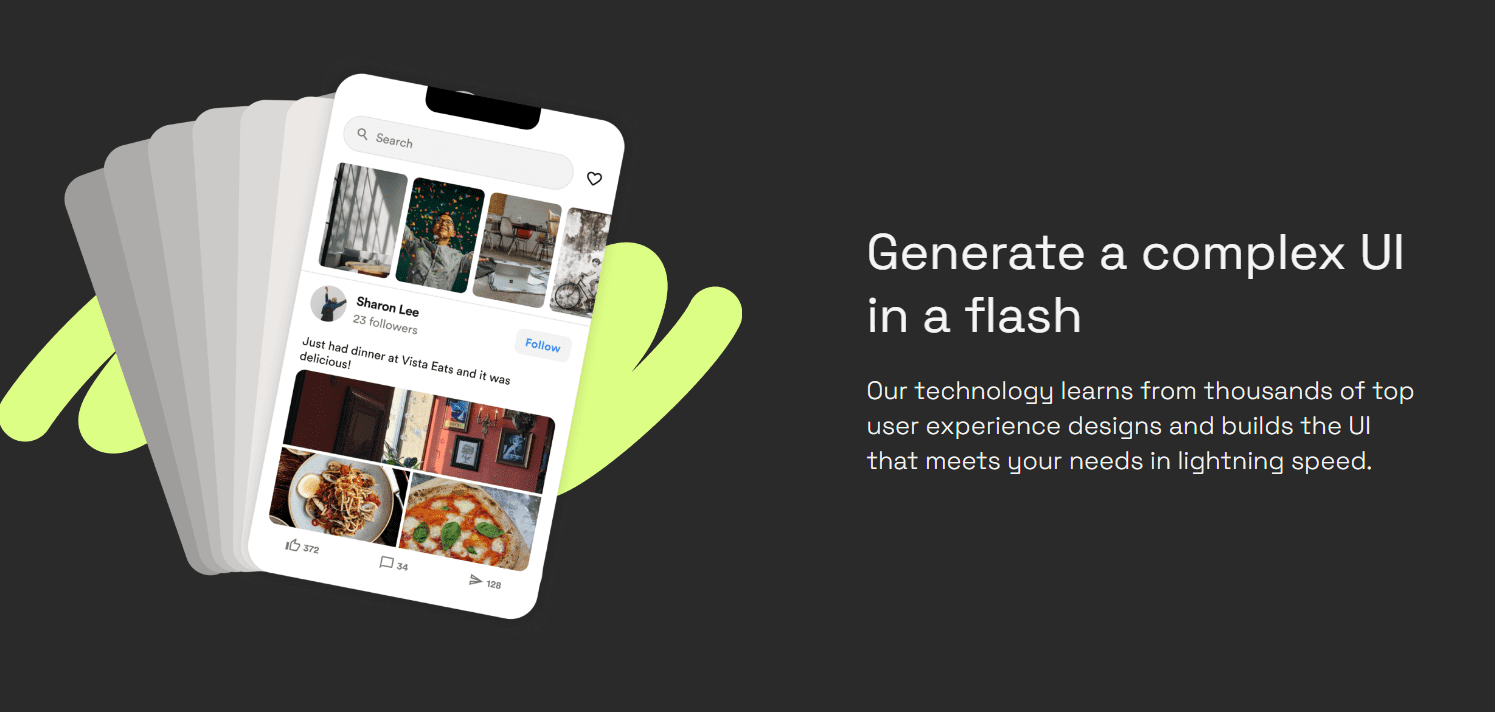
Galileo AI

O Galileo AI é uma ferramenta de design de IA que foi treinada usando milhares de designs e é revolucionária por si só. O Galileo AI permite criar designs claros, modernos e fáceis de usar a partir de uma descrição de texto do design que você deseja.
Gerar um design de página inteira para um aplicativo a partir de um único texto torna o processo de design muito rápido. Além disso, pode atuar como uma ótima fonte de inspiração para seus projetos de aplicativos.
Ao usar grandes modelos de linguagem AI, o Galileo AI pode entender o contexto do design que você está criando e preencher os designs com texto que corresponda ao produto final para o qual você está projetando. O melhor de tudo é que o Galileo AI gera designs editáveis no Figma e, assim, economiza muito tempo, desde o design até a codificação real do design.
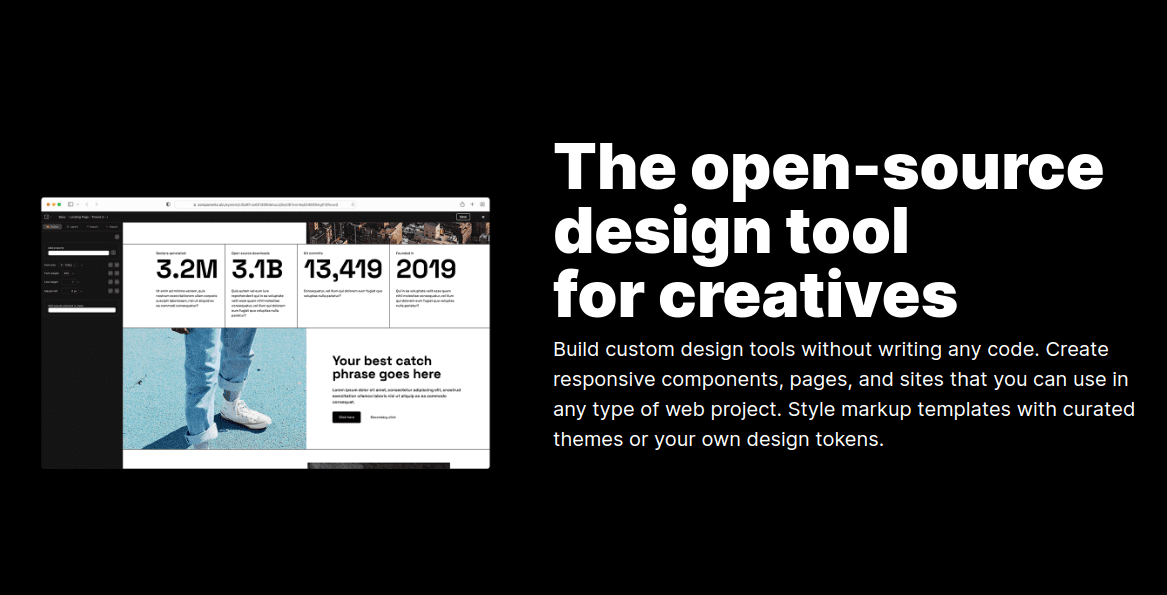
Componentes IA

O Components AI é uma ferramenta de design de código aberto que aproveita o poder da IA para permitir que você crie ferramentas de design personalizadas sem escrever nenhum código. Usando componentes AI, você pode criar sites, páginas da web ou componentes responsivos para usar em seu projeto.
Usando o Components AI, crie seu próprio design do zero ou use designs gerados. Você também pode projetar facilmente segmentando vários tamanhos de tela, compartilhar facilmente seus designs com seus colegas e colaborar em projetos.
O Components AI também oferece suporte para toda a biblioteca de fontes do Google, e os usuários podem exportar seus designs em formatos de código como React, JS, JSON, JSX, SVG, PNG, HTML, CSS, propriedades personalizadas CSS e Sass.
Visivelmente

Visily é uma ferramenta de wireframing e design alimentada por IA que permite gerar designs rapidamente para seus aplicativos usando centenas de modelos disponíveis e aproveitando o poder da IA para acelerar o processo de design.
Visily brilha como ferramenta de design UI/UX com seu design intuitivo e fácil de usar que torna os aplicativos de design muito fáceis. Ele também possui um assistente de design inteligente que pode fornecer feedback sobre possíveis maneiras de melhorar seu design.
Visily utiliza IA para permitir que você digitalize e converta capturas de tela em designs editáveis. Você também pode usar o Visily para digitalizar designs de wireframe desenhados à mão e convertê-los em designs editáveis. Melhor ainda, o Visily também permite prototipagem e teste fáceis de projetos e colaboração com os membros da equipe.
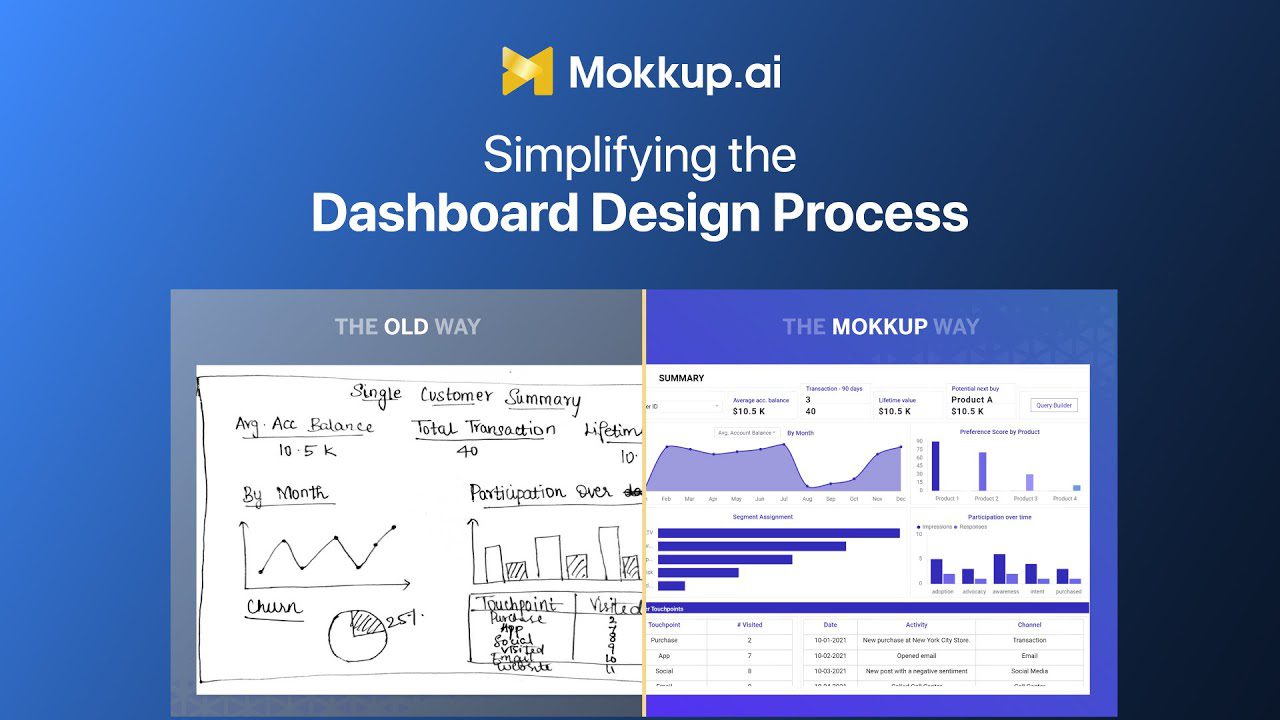
Mokkup.ai

Mokkup.ai é um balcão único para projetar belos wireframes de painel para seus aplicativos. Mokkup.ai é uma solução baseada em nuvem para equipes de negócios, analistas de dados e desenvolvedores.
Ele vem com centenas de modelos e widgets que facilitam o processo de criação de wireframes. A ferramenta visa capacitar até mesmo aqueles sem experiência em design para criar designs de wireframes úteis e bonitos, eliminando assim a necessidade de uma equipe de design interna.
O Mokkup.ai permite que você visualize os wireframes do seu painel no Tableau e no PowerBI e crie designs de painel adaptáveis a uma variedade de tamanhos de tela. Projetar usando a ferramenta também é fácil, pois você pode simplesmente arrastar e soltar elementos em seu wireframe para movê-los e organizá-los. Os usuários também podem compartilhar facilmente seus wireframes por meio de um URL ou um link de iframe.
Khroma

Se você tiver problemas para selecionar com quais cores trabalhar em seus designs, o Khroma é a ferramenta certa para você. Com milhares de cores, tonalidades e combinações de cores que você pode usar, às vezes fica difícil decidir o que realmente usar, e é aí que entra o Khroma.
Khroma é uma ferramenta de design que usa Inteligência Artificial para descobrir suas cores favoritas e, em seguida, cria uma variedade de paletas e combinações de cores com suas cores favoritas.
Para começar com o Khroma, você primeiro seleciona 50 cores que você gosta. Sua seleção é usada para treinar um algoritmo alimentado por rede neural que gera suas cores favoritas e bloqueia as que você não gosta.
Khroma pode gerar combinações de cores que podem ser visualizadas como tipografia, paleta, gradiente ou imagem personalizada. Essas combinações de cores podem ser salvas em uma biblioteca que pode ser consultada posteriormente. Khroma é fácil e divertido de usar, então vá em frente e descubra quais são suas cores favoritas e comece a usá-las em seus designs.
Protótipo

O Prototypr é uma ferramenta de design baseada em IA que permite usar linguagem natural para criar uma página da Web responsiva inteiramente a partir de um dispositivo móvel. O Prototypr aproveita o GPT-3 da OpenAI para permitir que você crie componentes de interface do usuário usando linguagem natural.
Tudo o que você precisa fazer é apenas dizer o que deseja gerar na página e o Prototypr fará o trabalho pesado e o gerará para você. Seus recursos não se limitam apenas a designs simples de sites, e você pode criar um site habilitado para comércio eletrônico com integração ao Stripe usando o Prototypr.
Você também pode integrar análises facilmente em suas páginas da web e obter dados sobre o desempenho de suas páginas. O melhor de tudo é que, como o Prototypr visa permitir que os usuários criem páginas da Web sem a necessidade de saber como codificar, ele fornece vários modelos para trabalhar e você também pode exportar facilmente seus designs para HTML baixando seus designs finalizados como HTML.
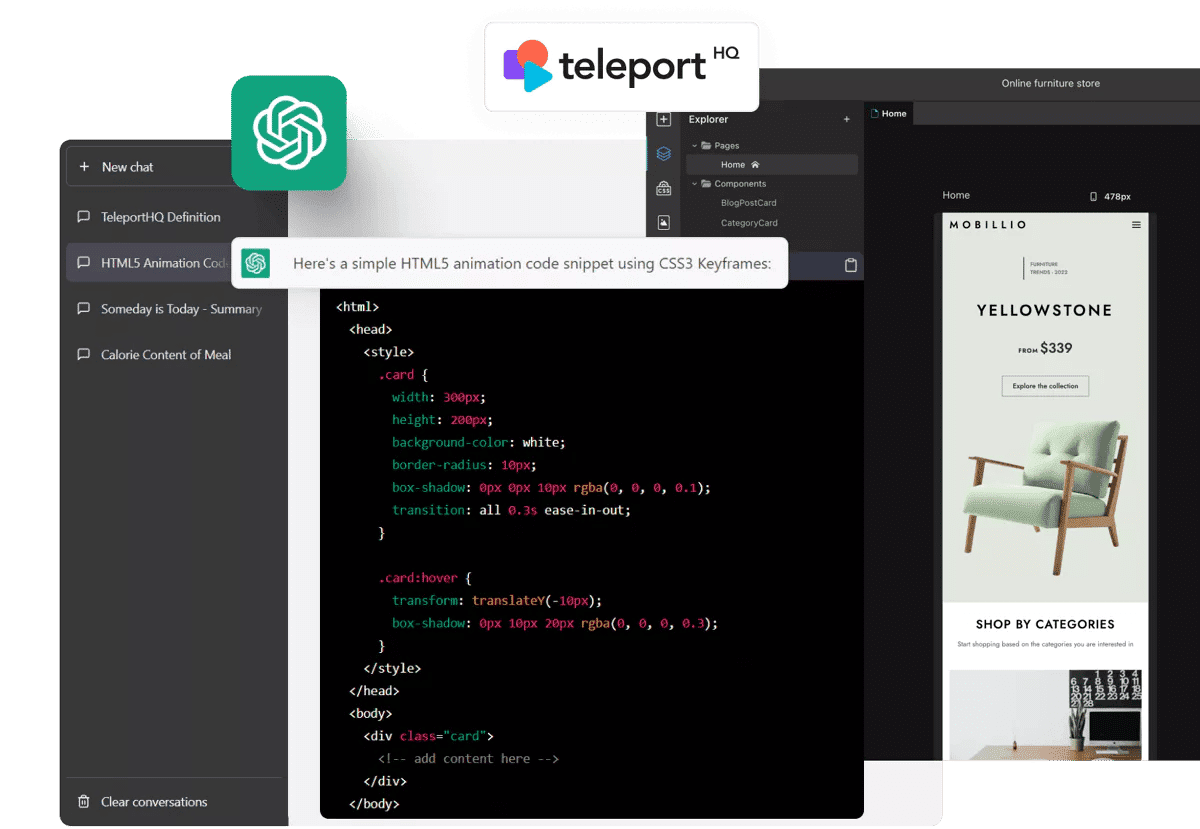
Teleport HQ

Um dos recursos do Chat GPT é que ele pode ser usado para gerar código que resolve vários problemas, como criar um site ou componentes de interface do usuário. Com uma ferramenta que pode gerar qualquer código que você quiser, como você pode realmente construir um site inteiro usando o código Chat GPT? Bem, o TeleportHQ é a ferramenta que permite fazer exatamente isso.
O TeleportHQ permite que você aproveite o poder da inteligência artificial na criação de sites e elementos de interface do usuário para suas páginas. O TeleportHQ permite que você importe o código gerado do Chat GPT e use-o para criar um site ou vários componentes de interface do usuário para o seu site, permitindo que você crie sites rapidamente.
O recurso mais notável do TeleportHQ, no entanto, é sua API Vision, que permite digitalizar um design de wireframe desenhado à mão e criar uma tela digital a partir dos esboços. Isso é útil quando você precisa prototipar rapidamente. Melhor ainda, o TeleportHQ pode gerar código a partir de seus designs, acelerando a velocidade de desenvolvimento do front-end.
Conclusão
A inteligência artificial está facilitando a criação de designs visualmente impressionantes para aplicativos. Designers e até mesmo aqueles sem experiência em design podem se beneficiar imensamente usando ferramentas de design com tecnologia de IA em seus projetos.
Eles não apenas podem ser a inspiração para o seu próximo design, mas também aceleram muito o processo de design e prototipagem, automatizam processos repetitivos e facilitam o design, mesmo para aqueles que não têm experiência em design.
Considere usar as ferramentas de design destacadas com inteligência artificial em seu próximo projeto para criar designs e protótipos bonitos e úteis para seus projetos.