Por muito tempo, a inteligência artificial (IA) permaneceu um enigma para grande parte da população, com suas aplicações práticas no cotidiano parecendo distantes e pouco claras.
A imagem da IA, muitas vezes retratada em filmes de ficção científica como uma tecnologia usada por robôs para dominar o planeta, limitava a compreensão do público em geral. Muitos não conseguiam vislumbrar como ela poderia impactar positivamente suas vidas e trabalho. Esse cenário, felizmente, mudou.
No último ano, o campo da IA experimentou uma expansão notável, impulsionada pelo lançamento de ferramentas inovadoras como o ChatGPT, um modelo de linguagem criado pela OpenAI, e o Midjourney, um gerador de imagens que produz visuais a partir de descrições textuais.
Essas ferramentas, dotadas de capacidades que parecem quase mágicas, foram revolucionárias por permitirem que o público em geral experimentasse e compreendesse o potencial da IA de forma prática pela primeira vez.
O ChatGPT, por exemplo, alcançou a marca de 1 milhão de usuários em apenas 5 dias, um feito que o Instagram levou 2,5 meses para atingir e o Netflix, 3,5 anos, de acordo com dados da Statista. Hoje, a IA é amplamente utilizada em diversas áreas, como saúde, agricultura, tradução de idiomas, avaliação de crédito, negociação financeira, reconhecimento e geração de imagens, entre muitas outras.
Em termos simples, quase todos os setores estão explorando como a IA pode otimizar fluxos de trabalho, aumentar a produtividade, melhorar as operações e maximizar a eficiência.
Um campo particularmente fascinante em que a IA se destaca é a geração de imagens. Nesse processo, um modelo de IA é alimentado com descrições textuais, e a partir dessas informações, a IA produz imagens. Ferramentas populares de IA para geração de imagens incluem DALL-E, Midjourney e Stable Diffusion.
A capacidade de geração de imagens por IA atingiu tal patamar que uma obra de arte criada com o Midjourney conquistou o primeiro lugar em uma competição de artes plásticas na Feira Estadual do Colorado.
A geração de imagens por IA não é revolucionária apenas por permitir que pessoas sem aptidões artísticas criem arte por conta própria, mas também por seu potencial para transformar o design de interface e experiência do usuário.
A boa notícia é que a IA já está sendo aplicada no design de UI/UX, e existem ferramentas desenvolvidas para utilizar a IA e simplificar o processo de design, permitindo a criação rápida de protótipos, wireframes e maquetes. Mesmo com habilidades limitadas, as ferramentas de IA podem ajudar a criar interfaces de usuário e experiências de usuário de alta qualidade para aplicativos.
Desafios em UI/UX Que Podem Ser Superados com Ferramentas de Design de IA

Um obstáculo comum para designers de UI/UX é a velocidade com que suas ideias podem ser geradas, prototipadas e testadas, bem como o custo total do processo. Transformar uma ideia de design em wireframes UX, criar um protótipo funcional e, finalmente, desenvolver um design de interface para teste é um procedimento que exige tempo e investimento financeiro.
No entanto, com o uso de ferramentas de IA, os designers podem aproveitar o poder da inteligência artificial para criar wireframes para seus projetos e gerar rapidamente protótipos interativos a partir de wireframes ou conceitos de design.
Além disso, os designers podem produzir maquetes de design usando descrições textuais em ferramentas de IA. Isso possibilita a prototipagem e o teste rápido de ideias de design.

A necessidade de extensas habilidades de design e conhecimento de ferramentas de design tradicionais representa um desafio para empresas com recursos humanos limitados. Por exemplo, desenvolver uma maquete de design básica para um aplicativo exige proficiência no uso de softwares como Photoshop, Figma, Illustrator e Canva, entre outros.
Essa barreira pode impedir um bom design caso a empresa não tenha condições de contratar profissionais especializados. No entanto, com o uso de ferramentas de design de IA, pessoas com habilidades limitadas podem criar designs atraentes e interativos usando os recursos de geração de imagens da IA.
Os designers também se beneficiam significativamente com as ferramentas de design de IA, que podem automatizar tarefas repetitivas no processo de design, como criar designs responsivos, redimensionar elementos e gerar várias variações de layout.
A IA também pode ser utilizada para analisar o comportamento do usuário ao interagir com um produto, permitindo que os designers identifiquem pontos problemáticos e questões de acessibilidade em seus projetos. Isso pode resultar em uma experiência de usuário aprimorada.
Bloqueios criativos são comuns para qualquer designer, e as ferramentas de IA podem remediar essa situação. Elas podem gerar vários designs com base em descrições simples, que podem servir de inspiração para os designers, oferecendo opções para iniciar o trabalho.
Qualquer pessoa que trabalhe com design ou tenha interesse na área se beneficiará ao aprender sobre as ferramentas de IA disponíveis para aprimorar suas habilidades. Apresentamos algumas ferramentas de IA que podem ser usadas para aproveitar o poder da IA no design de UI/UX:
Uizard

O Uizard combina técnicas de aprendizado de máquina, visão computacional, modelagem de linguagem, heurística e design computacional para criar uma poderosa ferramenta de design baseada em IA que permite que qualquer pessoa projete aplicativos interativos para web e dispositivos móveis com facilidade.
Não é à toa que o Uizard foi selecionado como o melhor produto de IA e aprendizado de máquina do ano pelo Product Hunt.
O Uizard oferece uma variedade de recursos que permitem o design rápido de wireframes, maquetes e protótipos, mesmo para pessoas sem experiência prévia em design. Entre seus recursos notáveis estão o auto designer, que gera maquetes de design a partir de textos simples; o scanner de captura de tela, que permite o upload de capturas de tela que são convertidas em marcações editáveis; e o assistente de texto para geração de maquetes com textos simples.
O Uizard também permite digitalizar esboços de wireframes desenhados à mão e convertê-los em um design digital em questão de segundos. Ele também possui um editor de design intuitivo que facilita a colaboração com outros criativos e o feedback instantâneo sobre os designs. Como seu slogan afirma, com o Uizard, você traz a ideia, e a IA faz o resto.
Galileo AI

O Galileo AI é uma ferramenta de design de IA que foi treinada com milhares de designs e, por si só, é revolucionária. O Galileo AI permite criar designs claros, modernos e fáceis de usar a partir de uma descrição textual do design desejado.
A capacidade de gerar um design de página inteira para um aplicativo a partir de um único texto agiliza o processo de design. Além disso, a ferramenta pode ser uma ótima fonte de inspiração para projetos de aplicativos.
Utilizando modelos de linguagem de IA avançados, o Galileo AI consegue compreender o contexto do design que está sendo criado e preencher os designs com textos que correspondam ao produto final desejado. O melhor de tudo é que o Galileo AI gera designs editáveis no Figma, economizando tempo desde o design até a codificação do projeto.
Componentes IA

O Components AI é uma ferramenta de design de código aberto que utiliza a IA para permitir que você crie ferramentas de design personalizadas sem escrever nenhum código. Usando o Components AI, é possível criar sites, páginas da web ou componentes responsivos para utilizar em seu projeto.
Com o Components AI, você pode criar seu próprio design do zero ou utilizar designs gerados. Também é possível projetar facilmente para vários tamanhos de tela, compartilhar designs com colegas e colaborar em projetos.
O Components AI oferece suporte a toda a biblioteca de fontes do Google e os usuários podem exportar seus designs em formatos de código como React, JS, JSON, JSX, SVG, PNG, HTML, CSS, propriedades personalizadas CSS e Sass.
Visivelmente

O Visily é uma ferramenta de wireframing e design baseada em IA que permite gerar designs rapidamente para seus aplicativos usando centenas de modelos disponíveis e o poder da IA para acelerar o processo de design.
O Visily se destaca como uma ferramenta de design de UI/UX com seu design intuitivo e fácil de usar que simplifica a criação de aplicativos. Ele também possui um assistente de design inteligente que fornece feedback sobre possíveis maneiras de melhorar seu design.
O Visily usa a IA para permitir que você digitalize e converta capturas de tela em designs editáveis. Você também pode usar o Visily para digitalizar designs de wireframes desenhados à mão e convertê-los em designs editáveis. Além disso, o Visily facilita a prototipagem, teste de projetos e a colaboração com os membros da equipe.
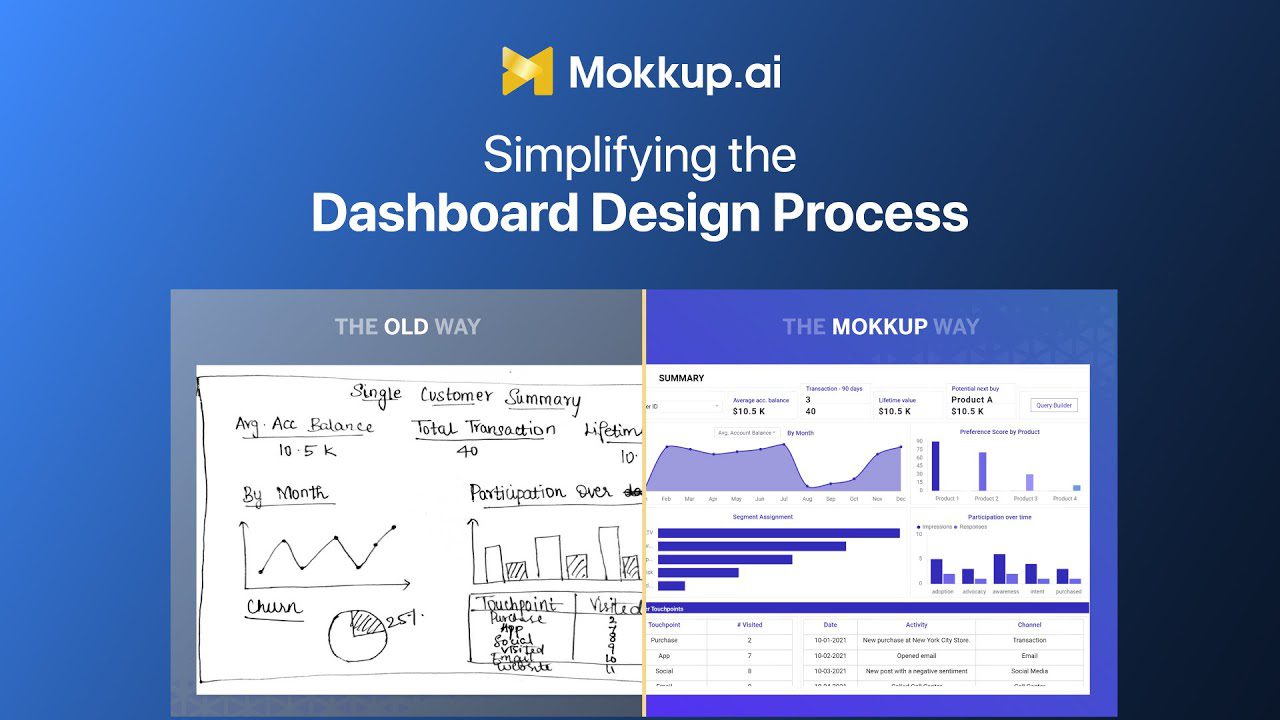
Mokkup.ai

O Mokkup.ai é uma solução completa para projetar wireframes de painéis atraentes para seus aplicativos. O Mokkup.ai é uma solução baseada em nuvem voltada para equipes de negócios, analistas de dados e desenvolvedores.
A ferramenta oferece centenas de modelos e widgets que facilitam a criação de wireframes. O objetivo é permitir que mesmo pessoas sem experiência em design criem designs de wireframes úteis e visualmente agradáveis, eliminando a necessidade de uma equipe de design interna.
O Mokkup.ai permite que você visualize os wireframes do seu painel no Tableau e no PowerBI, e crie designs de painel adaptáveis a vários tamanhos de tela. Projetar com a ferramenta também é simples, já que você pode simplesmente arrastar e soltar elementos em seu wireframe para movê-los e organizá-los. Os usuários também podem compartilhar facilmente seus wireframes através de um URL ou link iframe.
Khroma

Se você tem dificuldade para escolher as cores para seus designs, o Khroma é a ferramenta certa para você. Com milhares de cores, tonalidades e combinações disponíveis, pode ser difícil decidir o que realmente usar, e é aí que o Khroma entra em ação.
O Khroma é uma ferramenta de design que utiliza inteligência artificial para descobrir suas cores favoritas e, com base nelas, cria diversas paletas e combinações de cores personalizadas.
Para começar a usar o Khroma, você primeiro seleciona 50 cores que lhe agradam. Essa seleção é utilizada para treinar um algoritmo com base em redes neurais que gera suas cores favoritas e elimina as que você não gosta.
O Khroma pode gerar combinações de cores que podem ser visualizadas como tipografia, paleta, gradiente ou imagem personalizada. Essas combinações podem ser salvas em uma biblioteca para consulta posterior. O Khroma é fácil e divertido de usar, então, descubra suas cores favoritas e comece a utilizá-las em seus designs.
Prototypr

O Prototypr é uma ferramenta de design baseada em IA que permite utilizar linguagem natural para criar uma página da web responsiva diretamente de um dispositivo móvel. O Prototypr usa o GPT-3 da OpenAI para permitir que você crie componentes de interface de usuário por meio de linguagem natural.
Basta descrever o que você deseja gerar na página, e o Prototypr fará o trabalho pesado e o gerará para você. Seus recursos não se limitam a designs simples de sites, sendo possível criar um site de e-commerce completo com integração ao Stripe usando o Prototypr.
Você também pode integrar análises facilmente em suas páginas da web e obter dados sobre o desempenho delas. O Prototypr visa permitir que os usuários criem páginas da web sem a necessidade de conhecimento de programação, fornecendo diversos modelos para trabalhar. Também é possível exportar seus designs para HTML, baixando seus projetos finalizados como arquivos HTML.
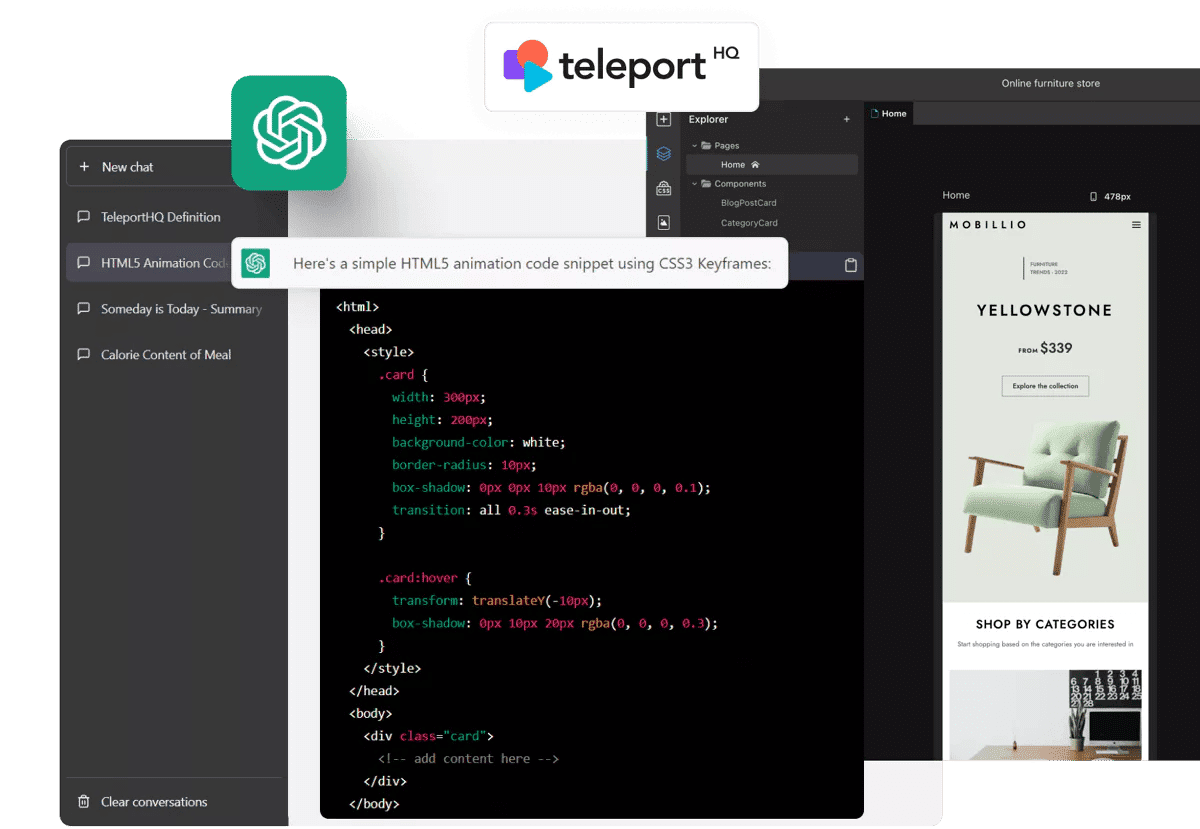
Teleport HQ

Um dos recursos do Chat GPT é a capacidade de gerar código para resolver diversos problemas, como criar um site ou componentes de interface do usuário. Com uma ferramenta capaz de gerar qualquer código que você desejar, como seria possível construir um site inteiro usando o código do Chat GPT? O TeleportHQ é a ferramenta que permite fazer exatamente isso.
O TeleportHQ permite que você aproveite o poder da inteligência artificial na criação de sites e elementos de interface do usuário para suas páginas. Ele permite importar o código gerado pelo Chat GPT e utilizá-lo para criar um site ou vários componentes de interface do usuário para seu site, acelerando a criação de sites.
O recurso mais notável do TeleportHQ, no entanto, é a sua API Vision, que possibilita a digitalização de um design de wireframe desenhado à mão e a criação de uma tela digital a partir do esboço. Isso é útil quando se necessita prototipar rapidamente. Além disso, o TeleportHQ pode gerar código a partir de seus designs, acelerando o desenvolvimento front-end.
Conclusão
A inteligência artificial está tornando a criação de designs visualmente atraentes para aplicativos mais acessível. Designers e até mesmo aqueles sem experiência em design podem se beneficiar significativamente utilizando ferramentas de design baseadas em IA em seus projetos.
Além de servir como inspiração para o próximo design, essas ferramentas aceleram o processo de design e prototipagem, automatizam tarefas repetitivas e facilitam o design, mesmo para quem não tem experiência na área.
Considere utilizar as ferramentas de design com inteligência artificial mencionadas em seu próximo projeto para criar designs e protótipos bonitos e funcionais.