Web design desempenha um papel vital na criação de um site de comércio eletrônico de sucesso. O melhor produto do mundo pode facilmente passar despercebido se o design não estiver ali para respaldar a apresentação.
A melhor parte sobre web design e dicas é que muitos conselhos de design são baseados em dados e estudos de caso. Embora sempre haja espaço para criatividade e expressão inspiradora, os conselhos orientados por dados garantem resultados tangíveis.
O objetivo é vender mais do que sua marca tem a oferecer. Seja através de astuto elementos de design ou declarações ousadas que deixarão os clientes curiosos para saber mais.
Um ótimo webdesign inspira os usuários a agir, mas também ajuda a fortalecer a confiança que os usuários têm em sua marca. A ação é o que impulsiona as vendas, e o design existe para ajudar a incentivar os usuários a realizar ações como comprar ou entrar em contato.
Este artigo é para quem deseja aprimorar o design de seu site de comércio eletrônico. Não importa se você usa WordPress, Wix, BigCommerce, ou uma plataforma de comércio eletrônico personalizada. As lições e dicas descritas abaixo se aplicam universalmente como princípios de design moderno.
últimas postagens
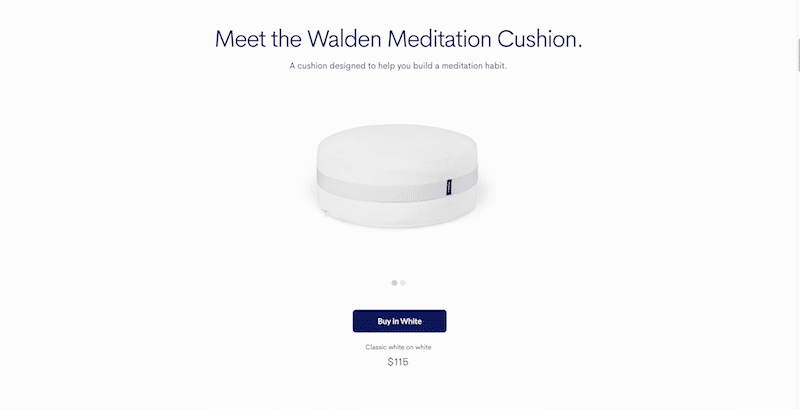
Conte uma história
Exemplo de storytelling por Tens
Grandes produtos têm grandes histórias por trás deles. Qualquer um pode montar um site de comércio eletrônico e vender o que quiser. Mas nem qualquer um pode criar uma imagem de marca de sucesso em torno de seu produto.
Sua capacidade de contar uma história convincente sobre sua marca ajudará desenvolvendo uma imagem de marca forte. Além disso, contar histórias promove a lealdade. É mais provável que os clientes se lembrem da sua marca se sentirem que você é sincero e pessoal. E a melhor maneira de se tornar pessoal é contar uma história.
- O que fez você criar seu produto?
- Como seu produto afetou sua vida?
- Qual é a sua visão de futuro?
- Quem é o seu cliente-alvo?
Depois de começar a responder a essas perguntas, você pode ter uma ideia muito mais clara de como estruturar seu design de comércio eletrônico. Faça os usuários sentirem que fazem parte de algo especial.
Você não gostaria que os clientes voltassem à sua loja porque ficaram inspirados?
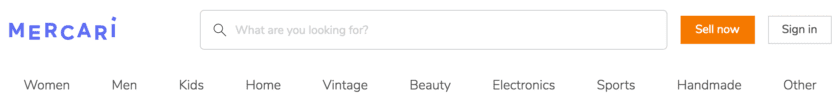
Crie menos opções
 ser Walden negrito com a promoção de seus produtos.
ser Walden negrito com a promoção de seus produtos.
Não há nada mais desagradável do que uma experiência de navegação desleixada na loja. O objetivo da venda é fazer com que os usuários adicionem itens ao carrinho de compras. Mas se sua navegação fornecer centenas de opções, os usuários perderão rapidamente a paciência e deixarão o site por completo.
O Walmart é um ótimo exemplo do que não fazer, a menos que você queira escalar para vendas de cauda longa. Sua navegação fornece uma lista excessivamente saturada de opções de navegação, fazendo você se sentir tonto quando terminar de encontrar o que precisa.
 Navegação simples de comércio eletrônico // Mercari
Navegação simples de comércio eletrônico // Mercari
Quanto mais fácil for para os clientes encontrarem um produto específico, mais tempo terão para ler sobre o produto – e, no final, fazer uma compra.
Útil: Experimente desenhar uma estrutura de navegação usando Sketch, Photoshop ou qualquer outra ferramenta de wireframing. Analise o processo dos usuários que chegam à página inicial, navegam em um diretório e, finalmente, chegam à página do produto.
Esta é sem dúvida uma das dicas de design mais importantes para sites de comércio eletrônico.
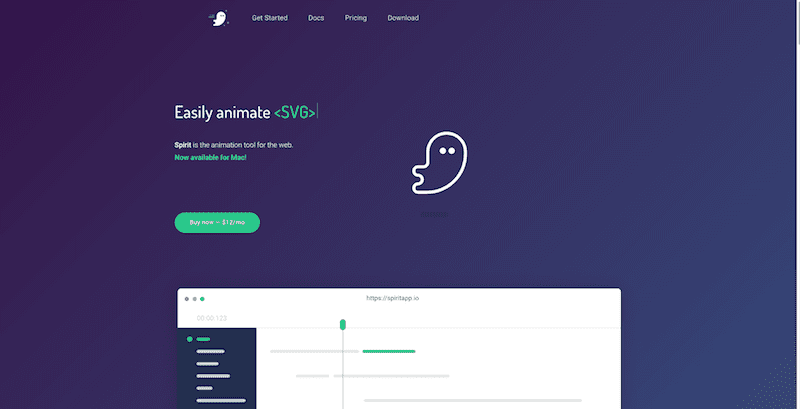
A cor inspira emoção
 Cores simples e claras proporcionam uma experiência de usuário agradável.
Cores simples e claras proporcionam uma experiência de usuário agradável.
As cores tiveram um impacto psicológico nas vendas muito antes da revolução digital. Compreendendo os diferentes tipos de emoção que as cores podem invocar, você pode projetar seu site de comércio eletrônico para corresponder a certos sentimentos e vibrações.
Aqui está um gráfico mostrando emoções comumente associadas a cores diferentes:

Dependendo do seu produto e público-alvo, você pode usar cores para invocar certos sentimentos. Por exemplo, se sua loja está vendendo produtos ou produtos ambientais, a cor verde complementará o senso de natureza.
De acordo com pesquisar, leva cerca de 90 segundos para os clientes formalizarem sua opinião sobre um produto. E uma grande parte desse período de interação – cerca de 70% – é definida exclusivamente nas cores.
A consistência é importante

Os usuários se lembram do design da sua marca, não por causa de um nome cativante, mas por causa da imagem geral da marca que você apresenta. Em relação ao web design, isso tem a ver principalmente com a forma como você estrutura suas páginas.
Você está usando as mesmas fontes e cores em todas as páginas? Padrões tipográficos fortes podem incutir uma experiência memorável na mente de seus usuários.
Além disso, se você usar uma variedade de cores diferentes em várias páginas, corre o risco de parecer uma marca multivariada.
Como resultado, se você deseja ser reconhecido e lembrado, é imperativo focar no uso de semelhanças em seus padrões de projeto. Mesmo que seu produto tenha muitas ramificações, projetar páginas com semelhanças em mente só ajuda a criar uma presença de marca mais forte. E esse é o bilhete para impulsionar suas vendas.
Experimente com urgência

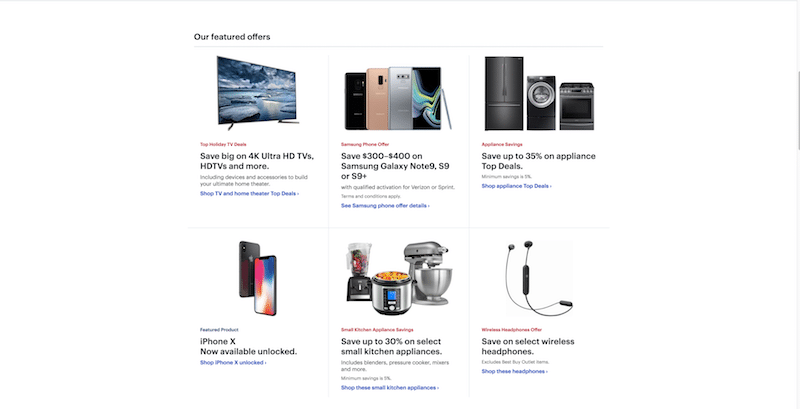
A urgência é predominantemente baseada em ofertas e promoções exclusivas. Como visto na foto acima, a Bestbuy usa a parte superior de sua página inicial para destacar ofertas irresistíveis. Mas, existem outros métodos para promover um senso de urgência?
Uma das maiores razões para os clientes abandonarem o carrinho de compras é os altos preços do frete. Portanto, isso cria uma oportunidade de capitalizar oferecendo ofertas especiais nos custos de envio.
Essa também é uma tática que marcas como a Bestbuy empregam. E Amazonas é conhecido por seu serviço Prime. Os usuários Prime recebem frete grátis em quase todos os produtos exclusivamente. Você também pode incentivar os usuários a gastar uma certa quantia em sua loja e, em troca, obter uma taxa de frete grátis.
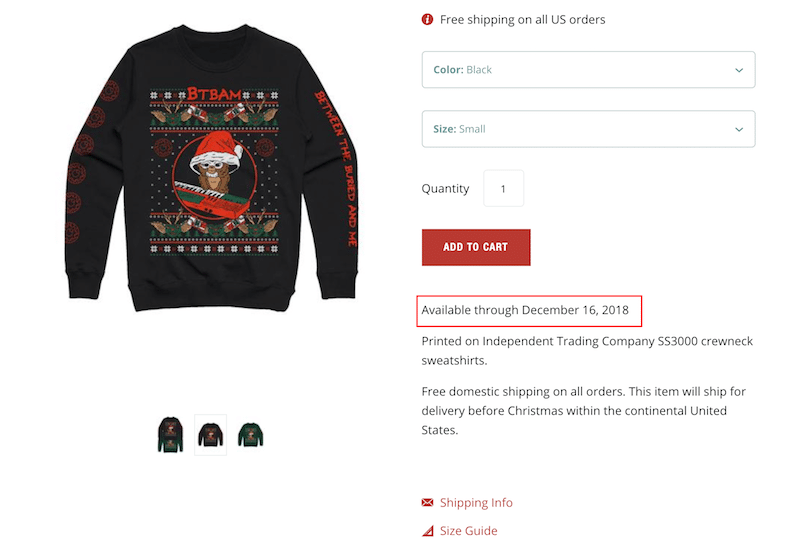
Outra forma de urgência é limitar o estoque disponível para um determinado produto.

Aqui está um lindo moletom de gola alta com base nas férias. A oferta vem com frete grátis para os EUA, mas está disponível apenas por um determinado período. Este é um excelente exemplo de urgência usado no design de lojas de comércio eletrônico.
Você consegue pensar em outras maneiras de promover a urgência? Adoraríamos ouvir seus pensamentos e histórias de sucesso.
Fotos claras e bonitas

Há muitos dados para apoiar a afirmação de que imagens de alta qualidade, relevantes e visualmente atraentes ajudam a aumentar as taxas de conversão. E não estamos falando apenas de imagens de produtos.
As imagens que você usa em seu design geral podem ter um enorme impacto em cativar a atenção dos usuários.
Uma ótima foto instila emoção, cria um senso de identidade e é facilmente lembrada. A pessoa média pode recuperar até 2.000 imagens com precisão quase perfeita.
Dito isto, os produtos não serão vendidos a menos que haja fotos para fazer backup do design do produto. É crucial que você, como proprietário de uma loja de comércio eletrônico, faça o possível para cativar a essência do seu produto por meio de fotos de alta qualidade.
O melhor de tudo é que você não precisa contratar um equipamento fotográfico caro para fazer o trabalho. Há muitos tutoriais e guias de instruções em fazer fotos de produtos excepcionais usando apenas seu telefone ou uma câmera barata.
Sites como Pexels e Unsplash são bem conhecidos por fornecer fotografias impressionantes e profissionais sem licença.
Torne-se o cliente

Web design tem dois lados, profissional e subjetivo. O lado profissional tem tudo a ver com seguir as tendências de UX e UI na hora de estruturar um design.
O lado subjetivo exige que você dê um passo atrás e olhe para o seu design do ponto de vista de um cliente. Um visitante do site, se você quiser.
- Como você se sente sobre o layout geral do design?
- Você é capaz de encontrar as informações que você precisa rapidamente?
- A navegação faz sentido?
- A descrição do produto é alta e clara?
- Com que rapidez você pode chegar à página de checkout?
Ao responder a essas perguntas, você pode notar quaisquer inconsistências que precisam ser resolvidas.
Use testes A/B com frequência

À medida que chegamos à parte final de nossas dicas de design para sites de comércio eletrônico, vamos fechar a lista discutindo os testes A/B.
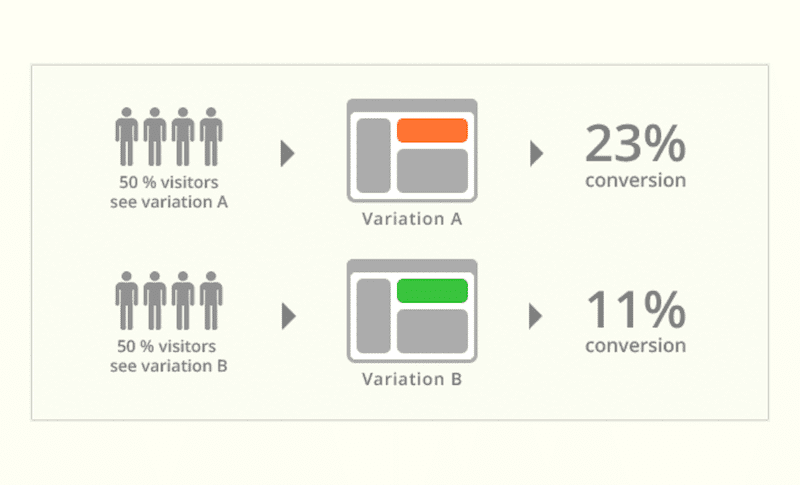
O teste A/B é necessariamente o meio de usar dois layouts de sites diferentes simultaneamente. A é uma versão e B é outra.
Então, depois de algum tempo, você pode comparar as métricas de cada versão separadamente. As métricas que você pode monitorar incluem taxas de conversão, usabilidade e interação geral para diferentes partes do layout.
Mesmo uma pequena mudança no design pode ter melhorias drásticas no engajamento do usuário. Da mesma forma, experimentar diferentes variações de cores e muito mais pode lhe dar uma ideia muito mais clara de onde se concentrar em seus projetos futuros.
Empacotando
O design é uma paisagem em constante mudança. Compreender os padrões, o comportamento do usuário e as últimas tendências podem lhe dar a vantagem para aumentar suas vendas.
Nossas dicas de design são direcionadas para quem deseja melhorar a experiência do usuário em seu site de comércio eletrônico.
Então, não perca um minuto e mãos à obra! Adoraríamos saber como essas dicas ajudaram a moldar um design melhor em sua loja de comércio eletrônico. Se você está precisando de algum designer especialista, então você sempre pode conferir 99designs.
