O JavaScript está entre as linguagens de programação mais usadas, pois pode criar aplicativos do lado do cliente e do lado do servidor.
O JavaScript possui muitos frameworks e bibliotecas que simplificam a criação de aplicativos da web e estendem sua funcionalidade.
Svelte e React são estruturas de front-end populares entre os desenvolvedores. Qual deles você deve escolher como desenvolvedor? Este artigo apresentará o debate Svelte vs. React, discutirá suas diferenças e ilustrará onde usar cada um.
últimas postagens
O que é Svelte?
Svelte é um compilador online JavaScript de código aberto. Ao contrário da maioria dos frameworks JavaScript que fazem a maior parte de seu trabalho em navegadores, o Svelte usa seu compilador para otimizar seu código durante o tempo de compilação.
Svelte foi criado por Rich Harris em 2016 e desde então atraiu uma grande base de usuários. De acordo com uma pesquisa do Stack Overflow 2022, o Svelte está entre os frameworks JavaScript mais amados.
Para criar um Svelte, você deve primeiro ter o Node.js instalado em sua máquina local.
Depois de instalar o NodeJS, você pode começar com o Svelte usando estes comandos:
npx degit sveltejs/template moz-todo-svelte cd moz-todo-svelte npm install npm run dev
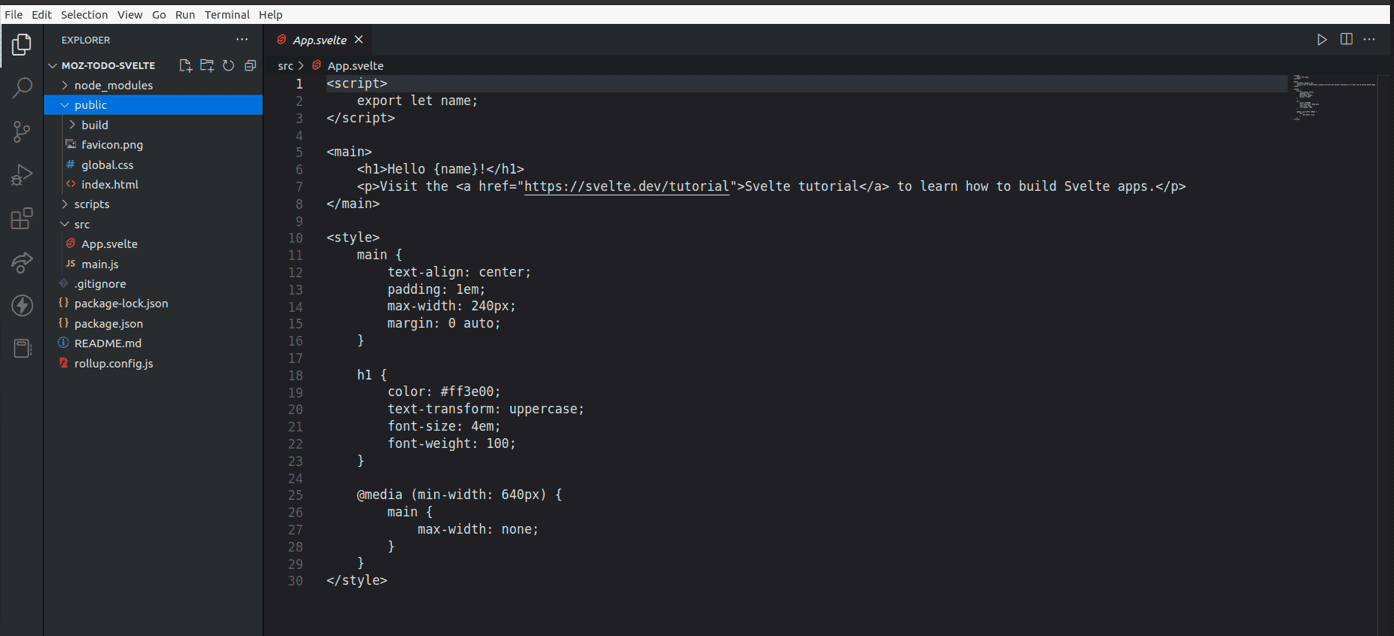
Isto é o que será renderizado no seu navegador

Características do Svelte
- Reativo. Svelte atualiza o DOM em tempo de compilação. Os desenvolvedores não precisam usar bibliotecas externas de gerenciamento de estado ao usar esta estrutura.
- Usa JavaScript simples. Os desenvolvedores familiarizados com HTML, CSS e JavaScript simples aprenderão facilmente o Svelte.
- Leve e use menos código. Você pode criar um hello world simples no Svelte usando estas poucas linhas de código:
<script>
let name = "World"
</script>
<h1>Hello {name}!</h1>
Benefícios do uso do Svelte
- Tamanho pequeno: Comparado a outros frameworks, o aplicativo do Svelte é pequeno e carrega rapidamente.
- Sintaxe simples: Svelte é fácil de aprender devido à sua sintaxe direta.
- Não usa DOM virtual: Svelte, ao contrário da maioria dos frameworks, não possui um DOM virtual, o que leva a uma renderização rápida.
- Ótimo desempenho: Este compilador online compila o código no momento da compilação, criando aplicativos rápidos e pequenos.
O que é Reagir?
React é uma biblioteca JavaScript popular para criar interfaces de usuário. Essa biblioteca de código aberto é mantida pela Meta (anteriormente Facebook) e alimenta as interfaces de usuário de aplicativos populares da web, como Airbnb, Facebook e Instagram.

A primeira empresa a usar o React foi o Facebook em seu feed de notícias. Quando a biblioteca se tornou de código aberto em 2013, mais empresas a adotaram e ela se tornou uma das bibliotecas JavaScript mais usadas no espaço de desenvolvimento moderno.
React também roda em NodeJS. Depois de ter o Node em seu PC, execute estes comandos para configurar seu aplicativo React:
npx create-react-app my-app
cd my-app npm start
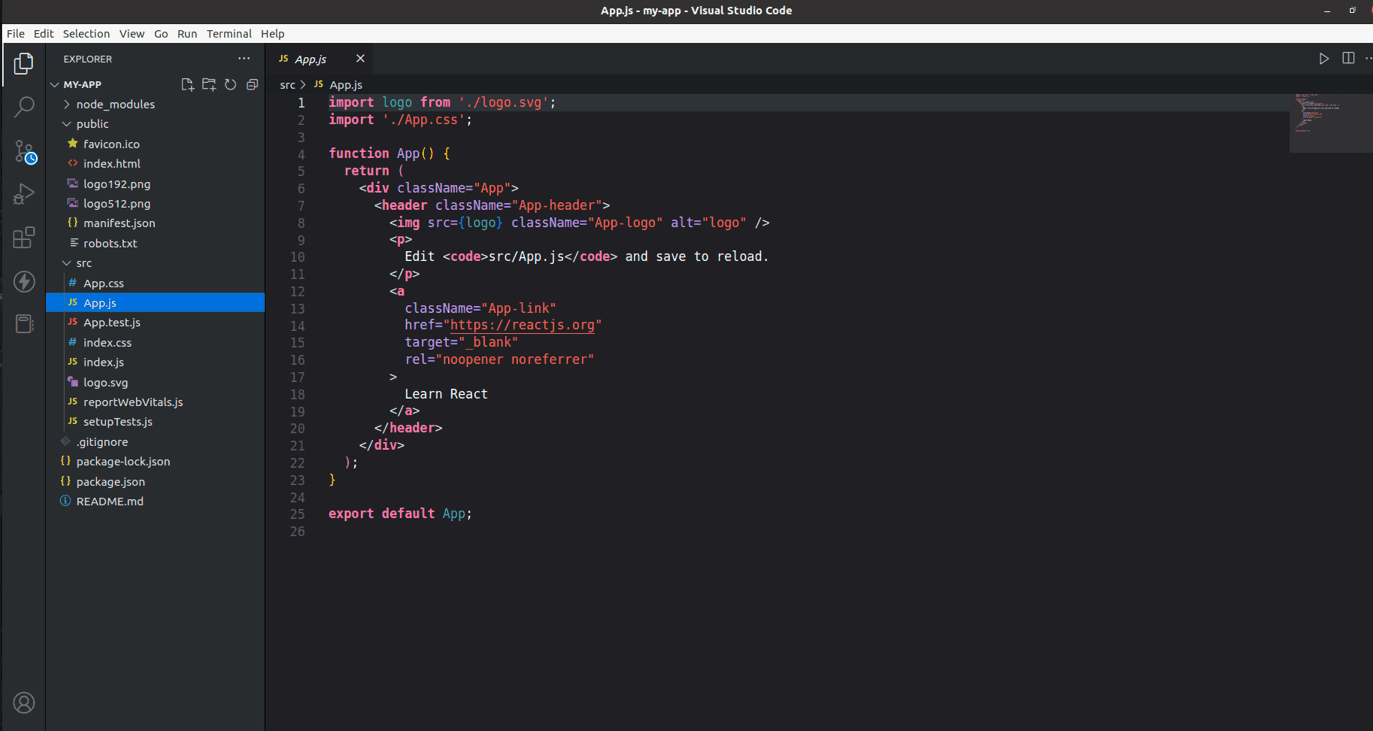
Esta é a estrutura de arquivo de um aplicativo React

Características do React
- JavaScript Syntax Extension (JSX): JSX permite que os desenvolvedores escrevam código HTML no mesmo arquivo que contém o código JavaScript. JSX também é diferente de HMTL na forma como nomeia suas divisões (DIVs), pois usa ‘className’ (camelCase) em vez de classe.
- Modelo de objeto de documento virtual (VDOM): React tem uma representação leve do DOM real por meio de seu DOM virtual. Quando o estado de um objeto muda, o VDOM atualiza apenas esse objeto no DOM real em vez de atualizar o projeto inteiro.
- Arquitetura modular: o React permite que os desenvolvedores escrevam componentes pequenos e reutilizáveis. Atualizar e manter esses componentes também é fácil.
Benefícios de usar o React
- Baseado em componentes: o React permite que os desenvolvedores dividam seu código em pequenos componentes reutilizáveis.
- Oferece suporte a várias bibliotecas: você pode estender a funcionalidade de um aplicativo React usando várias bibliotecas e estruturas para oferecer suporte a funções como autenticação.
- Declarativo: Criar interfaces de usuário interativas é muito simples ao usar o React. As visualizações declarativas de um aplicativo React simplificam a leitura e a depuração do código.
- Flexível: você pode usar o React para criar vários aplicativos da Web, desde mídias sociais e plataformas de entretenimento até sites educacionais.
Svelte vs. React: Semelhanças
Embora Svelte e React sejam diferentes, eles compartilham algumas semelhanças:
- Baseado em componentes. Tanto o Svelte quanto o React seguem uma arquitetura baseada em componentes. Essa abordagem permite que os desenvolvedores dividam sua base de código em pequenos bits.
- Reativo. Ambas as estruturas erradicam a intervenção manual, pois seus aplicativos são atualizados automaticamente quando os dados são alterados.
Svelte vs. React: Diferenças
#1. Tamanho
A versão .gzip do Svelte tem apenas 1,6 kilobytes. Assim, você pode carregar este aplicativo rapidamente e ter a garantia de alto desempenho.
A versão .gzip do React tem 42,2 kilobytes. O aplicativo é um pouco maior, pois vem com o ReactDOM.
#2. Desempenho
O React usa um DOM virtual, um armazenamento de memória temporário para alterações feitas na interface do usuário. O React é, portanto, mais rápido do que o tradicional Document Object Model (DOM) usado no JavaScript vanilla, pois o Virtual DOM atrasa as atualizações até que a renderização e a atualização possam ser feitas de forma eficaz.
Svelte não usa o Virtual DOM. Esta estrutura interpreta seu código durante o tempo de construção. Svelte é uma estrutura sem servidor cujo DOM é atualizado sempre que uma atribuição/ação aciona uma alteração no estágio do componente.
A ausência do Virtual DOM no Svelte torna um aplicativo Svelte mais rápido que o React.
#3. Manutenção
O Svelte tem menos de uma década, pois foi lançado em 2016. No entanto, este compilador online possui uma incrível equipe de desenvolvimento e manutenção.
O React é mantido pela Meta, várias empresas e desenvolvedores individuais. Esta biblioteca tem uma equipa dedicada, explicando porque apresenta sempre novidades.
React ganha quando se trata de manutenção.
#4. teste
Svelte usa @testing-library/svelte como sua estrutura de teste. A biblioteca foi projetada para testar aplicativos usando uma abordagem que espelha de perto como os usuários interagem com o aplicativo.
React usa React Testing Library que testa os componentes da perspectiva de um usuário. Você também pode usar a biblioteca Enzyme se quiser um controle granular sobre o processo de teste.
Svelte e React têm bibliotecas de teste dedicadas para ajudar os desenvolvedores a criar aplicativos funcionais. Você também pode usar estruturas de teste externas como o Mocha para testar os aplicativos Svelte e React.
O Svelte é um framework relativamente novo e sua comunidade não é tão grande comparada ao React. O número de desenvolvedores e empresas que usam o Svelte também é baixo.
O React tem um ótimo suporte da comunidade que cria tutoriais, guias, atualizações e componentes. Está entre as bibliotecas JavaScript mais usadas e é mantida pela Meta, uma gigante da tecnologia. Obter ajuda da comunidade React é fácil, pois é enorme e oferece suporte.
Reagir ganha no suporte da comunidade. Os desenvolvedores do React também estão em alta demanda em comparação com o Svelte.
#6. bibliotecas
Svelte possui uma comunidade de código aberto que oferece funcionalidades extras para o React. Por exemplo, você pode rotear seu aplicativo Svelte usando o SvelteNavigator. O Svelte também possui poderosas bibliotecas de interface do usuário, como Sveltestrap e Svelte Material UI.
O React é suportado por sua comunidade de código aberto que cria ferramentas e bibliotecas para aumentar sua funcionalidade. Por exemplo, esta biblioteca possui Material UI e React Bootstrap, bibliotecas de UI e também usa o React Router para roteamento. React usa Next.js e Gatsby para renderização do lado do servidor.
Embora a comunidade de Svelte esteja trabalhando duro para adicionar novas ferramentas, estruturas e bibliotecas, o React ainda está muito à frente.
#7. Sintaxe e facilidade de uso
Svelte tem sintaxe simples, usando HTML puro, JavaScript e CSS. Qualquer pessoa com conhecimento básico de HTML, CSS e JavaScript dominará o Svelte facilmente.
O React tem uma curva de aprendizado íngreme, pois os usuários precisam aprender e dominar novos conceitos, como JSX e CSS-in-JS. Ao nomear classes em um div, o React usa className (camelCase), o que pode confundir alguém vindo de HTML e CSS.
O Svelte supera o React na simplicidade da sintaxe, pois é mais fácil de aprender para quem entende de CSS, HTML e CSS vanilla.
FeatureReact SvelteSize 42,2 kilobytes1,6 kilobytesPerformanceUse Virtual DOMNão usa Virtual DOMManutençãoMeta, Desenvolvedores individuais e empresasCore team of developers liderado por Rich HarrisTesting Uses React Testing LibraryUses @testing-library/svelteCommunity supportEnormeAinda em crescimentoSintaxeJSXPure HTML, JavaScript e HTML
Qual é o melhor? Svelte ou Reagir?
Svelte e React são incríveis bibliotecas JavaScript que podem criar uma ampla variedade de aplicativos. Ambos têm seus pontos fortes e fracos, e decidir qual usar pode ser um desafio. Com base na análise de recursos e desempenho, você pode usar essas estruturas da seguinte forma:
Quando usar Svelte?

- Construindo pequenos projetos: Svelte é adequado se você deseja criar uma web simples, como um site de portfólio com alguns recursos.
- Você valoriza o desempenho e o código otimizado: o Svelte não usa o Virtual DOM, o que o torna mais rápido do que os aplicativos React.
- Você deseja criar interfaces de usuário dinâmicas: este compilador compila o código em JavaScript altamente otimizado, tornando-o ideal para interfaces de usuário que mudam muito.
Quando usar o React?
- Ao criar interfaces de usuário complexas: o recurso de componentes reutilizáveis do React o torna uma opção perfeita se você deseja criar aplicativos com interfaces complexas.
- Ao criar aplicativos grandes.:React tem muitos recursos que facilitam a criação de aplicativos grandes.
- Ao procurar uma biblioteca com muitas bibliotecas, ferramentas e ótimo suporte: o React é suportado por uma grande comunidade e, portanto, é provável que você obtenha ajuda rapidamente.
Conclusão
Agora esperamos que você possa se envolver no debate Svelte vs. React e indicar suas semelhanças, diferenças e o melhor caso de uso. Certifique-se sempre de determinar a natureza do aplicativo que deseja criar para tomar uma decisão informada.
O Svelte é adequado se você valoriza a velocidade ao criar pequenos aplicativos e construir interfaces dinâmicas. Por outro lado, o React deve ser sua biblioteca preferida se você deseja criar interfaces de usuário complexas, deseja uma biblioteca com grande suporte e ao criar aplicativos grandes.
Você também pode explorar as diferenças entre React e React Native.