Adicionar fotos à apresentação do PowerPoint pode torná-la mais atraente visualmente. No entanto, quando você adiciona uma nova imagem pela primeira vez, ela cobre tudo o que está no slide, incluindo texto. Veja como mover imagens e outros objetos para frente e para trás para criar as camadas que você deseja.
Envio de uma imagem por trás do texto
Abra a apresentação do PowerPoint com a qual você vai trabalhar, se ainda não o fez, e pule para o slide com o texto e a imagem.
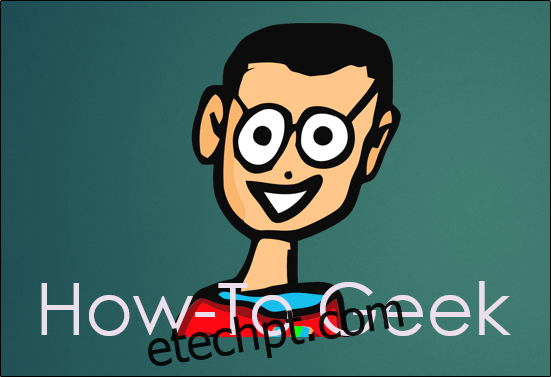
Iremos revisar as camadas de imagens em breve, mas agora estaremos apenas trabalhando com uma única imagem e algum texto.

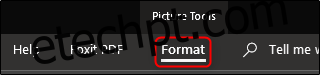
Como você pode ver na imagem acima, a imagem do The Geek está cobrindo o texto “How-To Geek”. Para colocar a imagem atrás do texto, primeiro clique na imagem para selecioná-la e vá para a guia “Formato”.

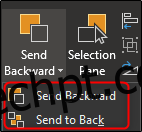
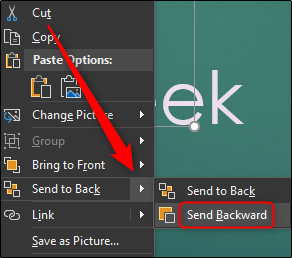
Na seção “Organizar”, clique no botão “Enviar para trás”. Um menu suspenso aparecerá com duas opções.

“Enviar para trás” envia a imagem um nível para trás. “Enviar para trás” coloca o objeto atrás de todos os outros objetos no slide. Por enquanto, selecione “Send Backward” (falaremos sobre camadas de imagem mais adiante).
Agora, sua imagem ficará atrás do texto.

Como alternativa, você pode clicar com o botão direito do mouse no objeto, clicar na seta ao lado de “Enviar para trás” e selecionar “Enviar para trás”.

As opções “Trazer para a frente” e “Trazer para a frente” que você verá na guia Formato e o menu de contexto funcionam da mesma maneira. Você usaria essas opções para mover um objeto na frente de outro. Portanto, neste exemplo, também poderíamos ter selecionado o texto e apresentado para obter o mesmo efeito.
Camada de Objeto
Agora, digamos que temos três objetos e queremos colocá-los em camadas de forma que todos atendam a seus propósitos. Como exemplo, vamos dar ao Geek uma etiqueta com o nome. Estaremos usando três objetos:
Uma foto do logotipo do How-To Geek
Um retângulo branco sólido
Uma caixa de texto com texto em preto que diz “The Geek”
O que queremos é que a imagem fique atrás, o retângulo branco na frente da imagem e o texto na frente do retângulo branco. No entanto, criamos nosso texto e retângulo branco primeiro e, em seguida, inserimos nossa imagem, então a imagem agora está na frente de todo o resto.
Nota: Sim, sabemos que poderíamos simplesmente digitar texto na forma de retângulo branco para tornar as coisas mais fáceis, mas estamos fazendo isso desta forma para um exemplo fácil de camadas.
Primeiro, queremos selecionar o logotipo da imagem e enviá-lo bem atrás, pois queremos que todos os outros objetos apareçam na frente dele. Selecione a imagem, clique com o botão direito e selecione “Enviar para Trás” (ou use o botão na guia “Formato”).

Isso envia a imagem The Geek para a camada posterior, como você pode ver abaixo.

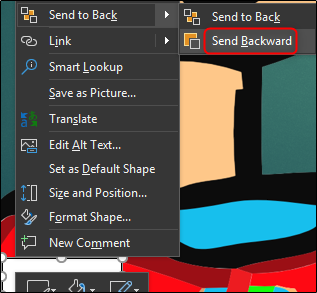
No entanto, como você pode ver na imagem acima, nosso texto está escondido atrás do retângulo branco. Em seguida, selecione a caixa branca, clique com o botão direito nela e, desta vez, selecione “Enviar para trás” nas opções de “Enviar para trás”.

Observe que se você selecionar “Send to Back”, seu retângulo branco desaparecerá atrás do Geek.
Aqui está o que temos agora.

Agora, de trás para a frente, temos a imagem, o retângulo branco e a caixa de texto preta na frente. Essa é a ordem que buscamos.
Embora as chances de você precisar atribuir um nome a um logotipo em uma apresentação sejam mínimas, a disposição em camadas da imagem é uma parte importante do trabalho com slides mais complexos.