Ler é uma das principais atividades associadas à Internet. Aqueles que gostam de ler em seu iPhone, iPod touch ou iPad devem estar cientes do interessante recurso ‘Leitor’ do Mobile Safari, que rapidamente remove a página atual de elementos intrusivos, como menus ou anúncios para uma leitura livre de confusão. Se você está procurando uma maneira de obter funcionalidade semelhante em qualquer outro navegador, digamos Chrome, ou em qualquer outra plataforma móvel além do iOS, como Android ou Windows Phone, dê uma chance ao bookmarklet ‘Leia agora’ do Readability. Como o recurso Reader no Safari para iOS, ele ‘limpa as páginas da web de distrações’, fornecendo uma configuração mais conveniente para ler artigos mais longos e postagens de blog. Neste guia, mostraremos como fazer isso funcionar com o Chrome para dispositivos móveis. Vamos direto ao assunto.
Primeiro, inicie seu navegador da web e navegue até Página de Bookmarklet de legibilidade. Aqui, você encontrará o bookmarklet vinculado à imagem ‘Leia agora’. Agora, se você estiver usando um navegador de desktop, pode simplesmente arrastar o bookmarklet para os favoritos ou barra de favoritos.
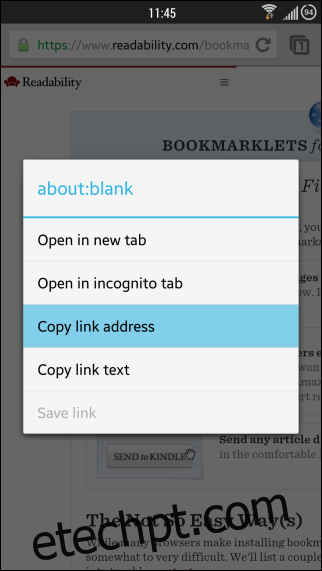
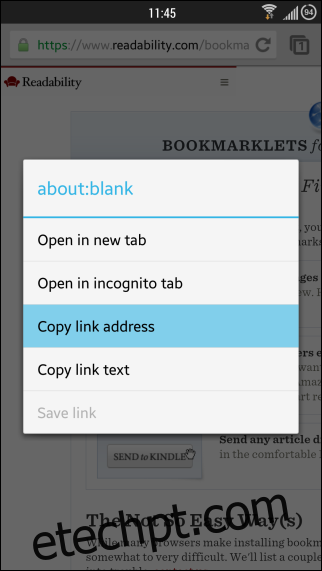
Para navegadores móveis, você terá que copiar o código Javascript do bookmarklet e criar manualmente um marcador com ele. Se você estiver usando o Chrome para dispositivos móveis, como neste exemplo, toque e segure a imagem ‘Ler agora’ e selecione ‘Copiar endereço do link’ no menu a seguir. Isso copiará o código JavaScript pertinente para a área de transferência.

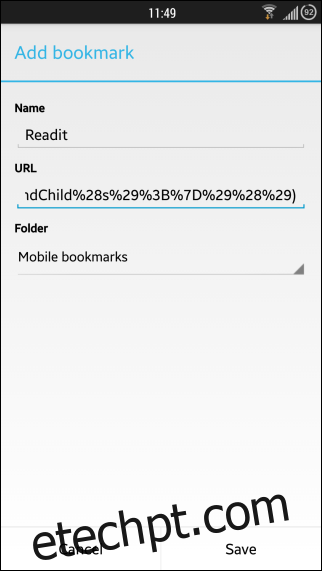
Para criar um favorito com o código que você acabou de copiar, toque no botão Menu seguido do ícone ‘Estrela’ no canto superior direito. Na tela a seguir, especifique um nome personalizado para o favorito (usei ‘Readit’) e cole o código JavaScript no campo URL. Feito isso, toque em ‘Salvar’ para armazenar o bookmarklet recém-criado.

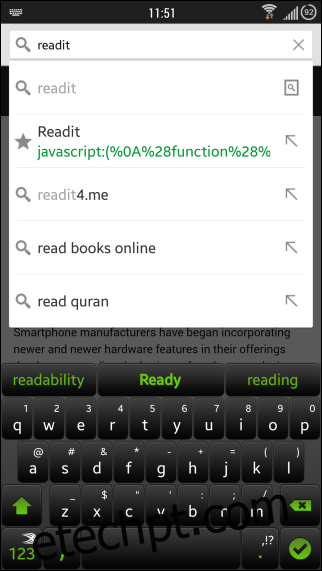
Feito isso, usar o bookmarklet é uma tarefa simples. Sempre que você estiver em uma página da web na qual deseja usar o bookmarklet, digite o nome personalizado que você especificou para o marcador (‘Readit’, neste exemplo) e pressione Enter.

Você não precisa digitar o nome inteiro todas as vezes; você pode inserir algumas letras e selecionar o favorito nos resultados em tempo real que o Chrome mostra abaixo da barra de URL.

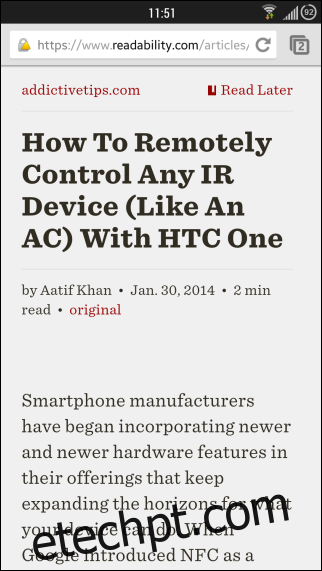
Após alguns segundos de conversão, o bookmarklet carregará o site que você está visualizando no momento em Legibilidade para facilitar a leitura e, se você for um usuário de Legibilidade, poderá tocar em ‘Ler mais tarde’ para acesso off-line posteriormente.
[via Lifehacker]