Você pode estar se perguntando como é a aparência de um site com ou sem JavaScript. No Chrome, o JavaScript está habilitado por padrão, mas você pode desabilitá-lo rapidamente para ver a aparência de um site sem todas as partes móveis. Veja como.
últimas postagens
Por que devo ativar ou desativar o JavaScript?
Os sites modernos têm muitas partes móveis. Quase todas as revistas e blogs online veiculam anúncios para apoiar a equipe do site. Com o JavaScript habilitado, você pode ver esses anúncios (e oferecer suporte ao site como resultado).
A maioria dos sites exige que o JavaScript esteja ativado para que todos os seus recursos para funcionarem corretamente também. Por exemplo, se você desabilitar o JavaScript em seu navegador, pode dizer adeus às atualizações automáticas da linha do tempo no Twitter. Com o JavaScript habilitado, você pode tirar proveito da maioria dos recursos que tornam os sites da web excelentes.
Pode chegar um momento, porém, em que você deseja bloquear anúncios em determinados sites ou ver como fica um site sem o JavaScript habilitado. No Google Chrome, você pode desativar o JavaScript completamente ou por site. Se você mudar de ideia mais tarde, é fácil reativar o JavaScript.
Veja como isso é feito.
Desative e ative o JavaScript nas configurações do Chrome
A maneira mais fácil de acessar o menu de opções de JavaScript no Google Chrome é inserindo este URL na barra de endereço do Chrome:
Chrome: // settings / content / javascript
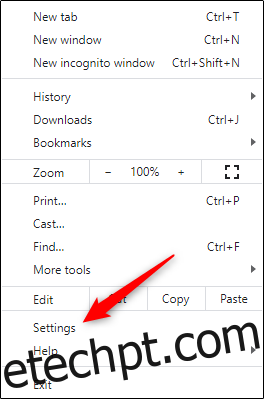
Se você quiser chegar lá da maneira antiga, precisará selecionar o ícone de três pontos verticais no canto superior direito da janela do navegador.

Na parte inferior do menu suspenso que aparece, selecione “Configurações”.

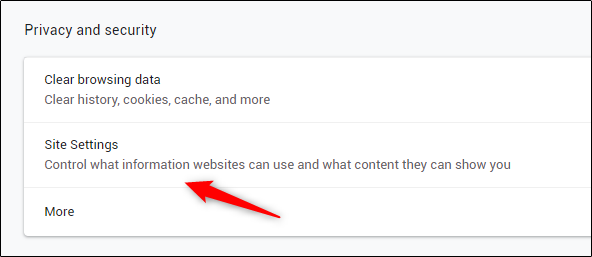
Encontre a seção “Privacidade e segurança” e selecione “Configurações do site”.

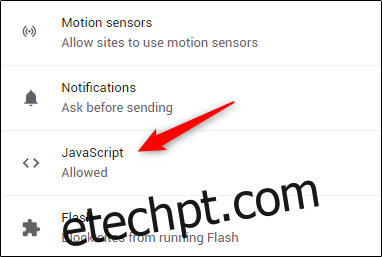
Por fim, clique em “JavaScript” no grupo “Permissões”.

Por padrão, o JavaScript está habilitado. Para desabilitar o JavaScript, mova o controle deslizante para a esquerda (clicando nele) ao lado da opção “Permitido”. Habilite o JavaScript novamente movendo o controle deslizante de volta para a direita.

Permitir ou bloquear JavaScript em sites específicos
Conforme mencionado anteriormente, você também pode ativar ou desativar o JavaScript para sites específicos. Para fazer isso, navegue de volta para o menu de configurações de JavaScript no Chrome acessando este URL:
Chrome: // settings / content / javascript
Uma vez lá, você verá as seções “Bloquear” e “Permitir”. Selecione “Adicionar” ao lado de Bloquear (1) ou Permitir (2), dependendo se deseja desabilitar ou habilitar o JavaScript em um site, respectivamente.

A janela “Adicionar um site” aparecerá agora. Digite o URL do site e selecione o botão “Adicionar”.

O site agora aparecerá na sua lista de “Bloquear” ou “Permitir”, o que significa que na próxima vez que você visitar esse site, o JavaScript será desabilitado ou habilitado, respectivamente.

Desativar JavaScript com Chrome DevTools para teste
Se o JavaScript estiver habilitado no Chrome e você quiser ver a aparência de um site específico sem passar pelo menu de configurações, pode desabilitar o JavaScript nas DevTools do Chrome enquanto estiver nesse site. Isso deve ser usado apenas para fins de teste, pois o JavaScript será reativado no site assim que você fechar o DevTools.
Enquanto você estiver no site, abra DevTools. Você pode fazer isso clicando com o botão direito em qualquer lugar do site e selecionando “Inspecionar”.

Como alternativa, você pode usar o atalho de teclado Control + Shift + 3 (Windows) ou Command + Option + 3 (Mac).
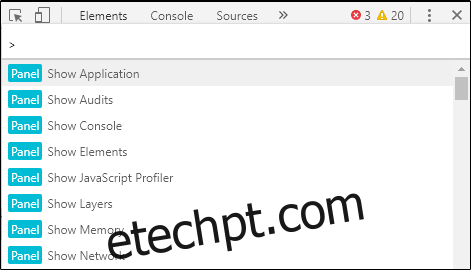
Quando estiver no DevTools, abra o menu Comando pressionando Control + Shift + P (Windows) ou Command + Shift + P (Mac).

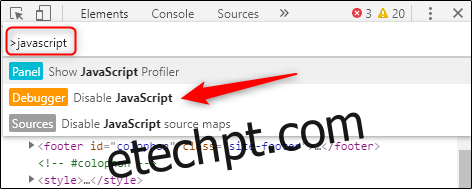
Na barra de pesquisa do menu Comando, digite “JavaScript”, selecione “Desativar JavaScript” e pressione a tecla Enter para executar o comando desativar JavaScript.

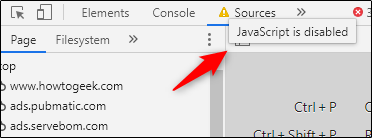
JavaScript agora está desabilitado para este site. Você pode passar o mouse sobre o ícone de aviso amarelo próximo à guia “Fontes” para verificar se o JavaScript está desabilitado.