O Visual Studio Code Workspace é uma coleção de arquivos abertos em uma única janela. Um espaço de trabalho pode ser uma única pasta, mas, em alguns casos, incluirá vários arquivos em um fluxo de trabalho de desenvolvimento conhecido como espaços de trabalho multi-raiz. Se você está trabalhando em um projeto e precisa abrir vários arquivos nesta plataforma, o novo recurso Workspace pode ajudar. Você poderá abrir vários arquivos na mesma janela, facilitando o acesso a todos os documentos necessários. O arquivo .code-Workspaces é usado para salvar a configuração da pasta do projeto. Uma vez configurado, ele abrirá automaticamente os vários arquivos na mesma janela. Também é muito mais rápido e fácil de configurar do que escrever um script de shell. Confira como criar um espaço de trabalho do VS Code.

últimas postagens
Criando um novo espaço de trabalho no VS Code
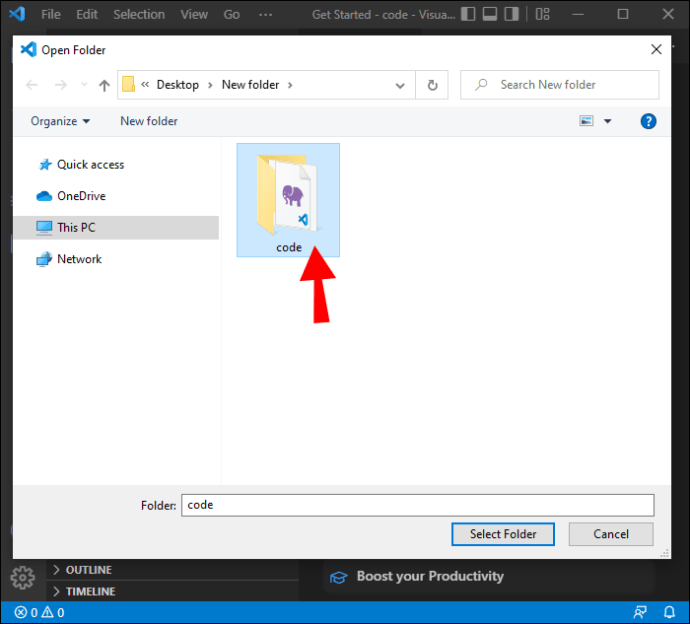
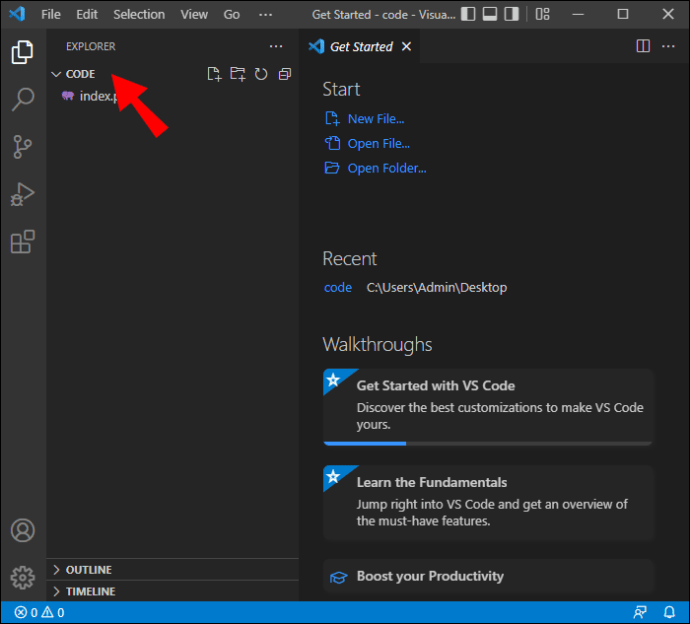
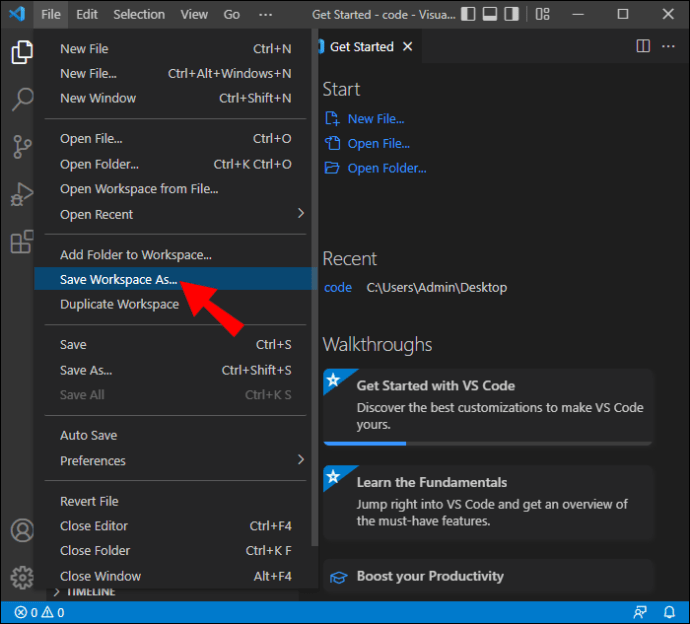
Seu espaço de trabalho geralmente é a cópia local da base de código da equipe que você pode usar para testar e desenvolver seu código. Na maioria dos casos, ele é criado automaticamente quando você abre uma pasta VS. No entanto, talvez você queira criar vários arquivos para acompanhar todas as alterações feitas em diferentes ramificações do projeto. Veja como consolidar esses arquivos em um espaço de trabalho do VS Code.



Seu novo Workspace foi criado no VS Code e o nome aparecerá como (Name).code-Workspace.
Configurações do espaço de trabalho
Essas configurações substituem as configurações padrão e podem ser usadas para personalizar seu espaço de trabalho ao seu gosto. Eles são armazenados em arquivos JSON e sua localização será determinada pela forma como você abre sua pasta.
Configurações do espaço de trabalho de pasta única

Se você abrir uma pasta como um espaço de trabalho, as configurações serão encontradas em .vscode/settings.json.
Configurações do espaço de trabalho multi-raiz

Se a pasta que você abrir for um arquivo .code-workspace, todas as configurações do Workspace serão adicionadas ao arquivo .code-workspace.
Você ainda pode personalizar as configurações por pasta raiz, mas as configurações substituirão aquelas definidas no .code-workspace.
Configurações e tarefas de inicialização do espaço de trabalho
Semelhante à forma como as configurações são definidas para o Workspace, as tarefas e os lançamentos também podem ser personalizados para se adequar a um Workspace. Se você tiver uma pasta aberta como um arquivo .code-workspace ou um Workspace, os locais das configurações de tarefa e inicialização estarão no arquivo .vsh ou no arquivo .workspace. Essas configurações também podem ser ajustadas a partir da pasta.
Otimize um novo espaço de trabalho do VS Code
Com suporte integrado para várias linguagens de programação, incluindo TypeScript, Javascript e Node JS, o Workspace é uma ferramenta ideal para desenvolvedores. Essas dicas tornarão a plataforma mais eficiente e fácil de navegar.
Terminais
Você pode estar utilizando o terminal padrão fornecido pelo seu sistema operacional. Com o VS Code, a plataforma queria fazer com que você não precisasse depender do recurso do sistema operacional. O VS Code vem com um terminal integrado que tem todos os seus requisitos em um só lugar. É uma ótima maneira de acompanhar seus projetos de desenvolvimento e garantir que eles estejam funcionando sem problemas. Com a capacidade de renomear ou alterar a cor do ícone, também é mais fácil diferenciar entre os vários terminais do seu projeto.
Quebrar guias
Esse recurso é útil para desenvolvedores que estão trabalhando em grandes projetos em que vários componentes estão sendo usados. Pode ser difícil acompanhar todos os arquivos ao passar de um componente para outro. No VS Code, as guias aparecem no navegador e você terá que rolar de uma para a outra quando quiser ver o que está dentro delas.
Um método mais eficiente seria agrupar essas guias clicando em Cmd + e pesquisando por “Envolver guias”. Esse recurso tornará mais fácil ver o que está em diferentes guias.
Fixar guias
Como desenvolvedor, é aconselhável manter seu espaço de trabalho o mais organizado possível. Você pode fazer isso fixando as guias que você costuma usar na frente da tela. Você também pode personalizar a aparência dessas guias pressionando os botões Cmd + ou Ctrl + e procurando por “Pin Tab”.
Interface de usuário
A interface do seu terminal está configurada para ter várias opções, como explorador, pesquisa, gerenciador de projetos e saída. Ele também possui uma seção semelhante a um rodapé, onde você pode encontrar e modificar facilmente vários detalhes. No VS Code, é possível arrastar e soltar essas abas, reorganizando-as ao seu gosto. Você pode colocar as opções usadas com mais frequência mais perto do topo ou personalizá-las para facilitar o acesso. Personalizar a interface do usuário facilita a navegação no Workspace.
Linguagem
Ao criar uma nova página no Visual Studio Code, o arquivo não tem título e você mesmo terá que preencher esses detalhes. Você teria então que mover para o nome do arquivo e digitar a extensão. O processo pode ser tedioso, especialmente ao lidar com um grande número de arquivos.
Você pode otimizar o processo permitindo que o IDE examine os arquivos. Em seguida, ele usará o sistema de nomenclatura anterior para atribuir nomes aos novos arquivos que você criar.
Visualizar
O VS Code tem alguns recursos frustrantes. Por exemplo, se você abrir um arquivo em pré-visualização e depois abrir outro imediatamente sem fazer alterações no primeiro, o programa fechará o primeiro arquivo. Se você quiser alterar isso e manter os dois arquivos abertos na visualização, vá para Configurações e procure por “Ativar visualização”. Marque a caixa de seleção para fazer as alterações necessárias.
Configuração do novo PC
Você pode ter personalizado e personalizado seu espaço de trabalho do VS Code ao seu gosto, apenas para obter um novo PC. Embora uma nova máquina seja ótima, ter que reconfigurar seu espaço de trabalho pode ser irritante.
A configuração de sincronização permite que você salve todas as suas configurações em um só lugar. Quando você obtém outro dispositivo, ele aplicará automaticamente as configurações do antigo ao novo VS Code Workspace. Dessa forma, você não precisa reconfigurar o Workspace em seu novo PC.
Abrir repetição

Começar a depurar um aplicativo Web em produção pode ser desafiador e demorado. Com o OpenReplay, você pode monitorar e reproduzir tudo o que seus usuários fazem, permitindo que você veja como o aplicativo se comporta e detecte quaisquer problemas que possam aparecer. O OpenReplay é uma excelente opção, pois é uma alternativa gratuita e de código aberto para outros aplicativos de depuração, como LogRocket e FullStory. Usar um programa de depuração economiza muito tempo ao usar o Workspace.
GitHubGenericName

O VS Code vem com uma integração integrada do GitHub. Isso permite que você envie seus arquivos para o GitHub rapidamente. Conectar-se ao GitHub a partir do VS Code significa que você não precisa gastar tempo escrevendo comandos git. A integração do VS Code simplifica a manutenção de seus arquivos.
Todas as suas pastas em um local
O Workspace facilita a organização da sua equipe. Arquivos e pastas podem ser armazenados em um único local, permitindo que sejam abertos e visualizados com o clique de um botão. O espaço de trabalho também pode ser otimizado para melhorar a eficiência e ajudar a acompanhar os projetos em andamento. Com este guia, agora você está bem equipado para criar um espaço de trabalho no VS Code e personalizá-lo para atender às suas necessidades.
Você configurou um novo espaço de trabalho no VS Code? Deixe-nos saber como você criou e otimizou seu espaço de trabalho nos comentários abaixo.
