Se você tem menos conhecimento sobre SVG animado, aqui está um guia rápido para ajudá-lo a iniciar sua carreira.
Um dos problemas significativos na animação de SVG é que as bibliotecas JavaScript estão sobrecarregadas, o que pode ser altamente frustrante. No entanto, o CSS tornou um pouco mais fácil com a criação fácil de efeitos para SVG. Ele pode transformar um ícone pequeno e direto em algo impressionante usando etapas fundamentais de animação e otimização SVG.
A animação SVG oferece infinitas possibilidades para criar ícones e arquivos de animação de anúncios. Para começar, vamos saber o que é SVG?
Scalable Vector Graphics (SVG) é uma imagem baseada em XML semelhante ao HTML que pode ajudar a criar elementos de animação. Vários métodos são usados para animar SVG, como Synchronized Multimedia Integration Language (SMIL), estilo e script.
Os designers geralmente dependem da Adobe para animação, o que também pode ajudar na animação SVG. No entanto, várias outras formas de desenvolver a animação, como ferramentas sem codificação.
Antes de entrar no vagão de ferramentas, vamos mergulhar fundo na criação de arquivos SVG usando animações CSS para iniciar a codificação.
últimas postagens
Etapas para criar arquivos SVG do zero
- Comece a criar o arquivo usando o Illustrator e exporte-o como código SVG no menu suspenso “salvar como tipo” na caixa de diálogo Opções SVG.
- Remova tags desnecessárias para otimizar a web enquanto copia o código dos editores e usa a interface SVGOMG para fazer as alterações.
- Use Documento HTML para escrever animação CSS como main.css para criar um editor de código.
- Desenvolva um layout para criar a imagem SVG certa e liberar espaço para o cabeçalho, colunas ou outros requisitos.
- Depois disso, otimize o código SVG para dar alguma profundidade à classe img-fluid.
- Adicione classes às classes SVG para selecionar formas individuais e animar diferentes imagens e formas.
- Selecione os elementos SVG significativos para definir a opacidade e edite-os de acordo.
- Declare quadros-chave e nomes para animar o SVG e descreva-os para as etapas extras.
- Atribua propriedades e animação aos elementos para manter as propriedades intactas.
- Em seguida, salve o arquivo final quando a edição de todos os elementos estiver concluída.
Vejamos agora algumas das ferramentas para criar SVGs animados.
Nuvem Criativa Adobe
A Adobe é uma das ferramentas mais populares entre os designers, trazendo uma nova era para a animação. Está se tornando fácil projetar animações interativas para adicionar alguns novos elementos e fatores. Nuvem Criativa Adobe pode ajudar os designers a trabalhar em peças que podem chamar a atenção.
Abrange tudo, desde programas de TV a jogos, web a banners, desenhos animados a avatares, doodles a infográficos e conteúdo de eLearning a designs de blogs. Para alcançar os espectadores, os designers podem criar animações e ilustrações poderosas com vários recursos, como integração de áudio, telas iniciais de design e ambientes de jogo.
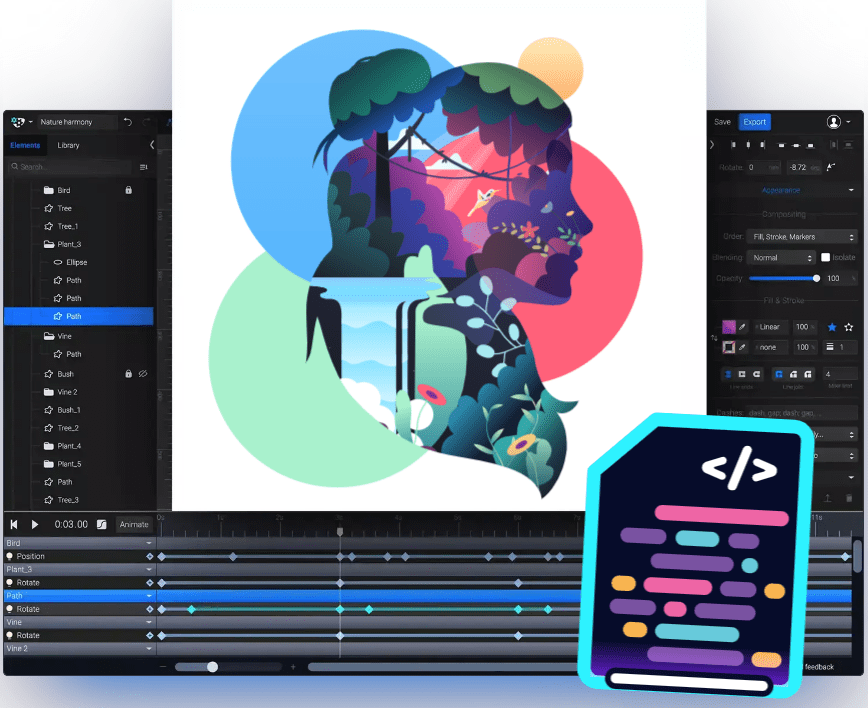
SVGator
SVGator é a maneira mais fácil de iniciar SVGs de animação para ícones, logotipos, ilustrações e outras imagens. A melhor coisa é que você não precisa de nenhuma habilidade de codificação para iniciar sua jornada na animação. Os designers podem criar uma interface intuitiva facilmente usando o SVGator sem escrever uma única linha de código.

É fácil controlar a animação, oferecendo uma experiência de alto nível aos designers com um único clique, tornando-a mais envolvente e intuitiva. Os designers vêm com infinitas possibilidades e máscaras de recorte, como planos de fundo, logotipos, ícones e formas claramente definidas. As propriedades da loja animada podem ajudar a alavancar recursos poderosos de auto-apagamento, auto-desenho e caligrafia.
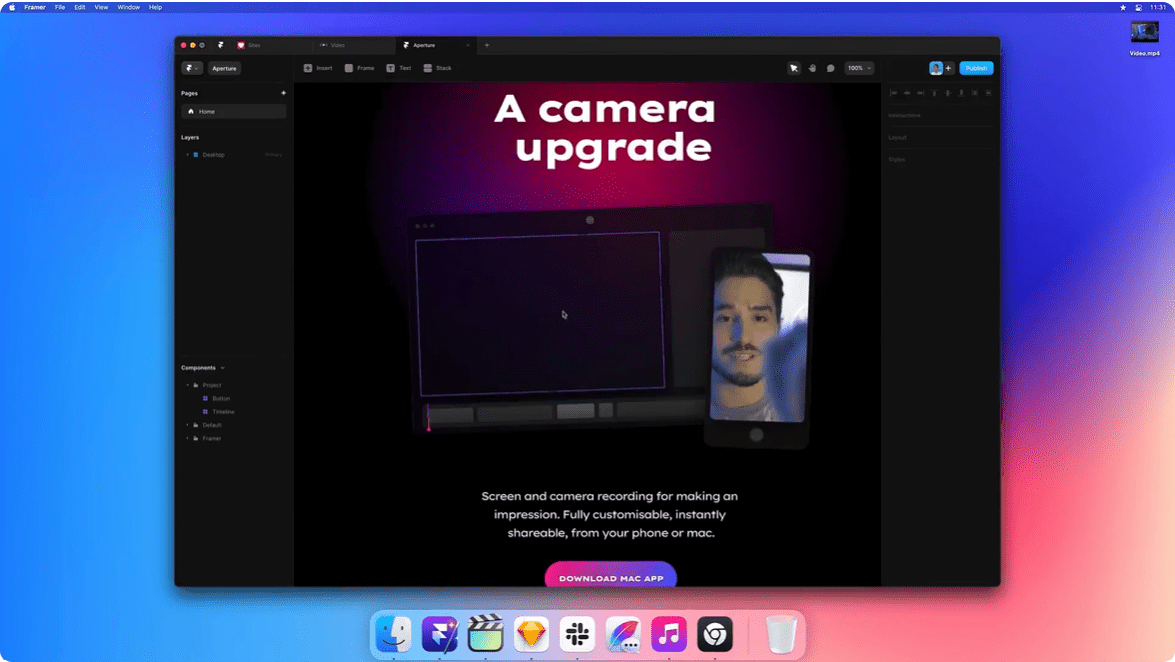
Emoldurador
Se você pretende projetar e publicar seu trabalho online, Emoldurador é o seu primeiro passo em frente. Pode-se criar, publicar e terminar com o conteúdo visual postado na web. É fácil criar documentos avançados enquanto integra o aplicativo extra para facilitar a documentação. Junto com ele, existem modelos embutidos que podem ajudar a iniciar projetos instantaneamente.

Ele ajuda com uma incrível hospedagem extremamente rápida e de classe mundial e infraestrutura construída para desempenho, escalabilidade e confiabilidade. Pode-se desenvolver designs totalmente responsivos que sejam fáceis de integrar para se conectar com novos públicos.
Retrato falado
Retrato falado é uma ferramenta ideal para ajudá-lo a criar arte com pixels perfeitos a partir de uma ideia inicial, juntamente com a entrega de um desenvolvedor e protótipos jogáveis. O kit de ferramentas do designer multifuncional também pode ajudar na colaboração com novos conceitos. Com o Sketch, pode-se coroar um aplicativo e atualizar um fluxo antigo com o ícone ideal que você pode atender às suas necessidades.

Ele também permite que os designers aproveitem recursos inteligentes para criar UI intuitiva e renderização de fonte nativa. A ferramenta oferece colaboração em tempo real para salvá-lo de conflitos, sem problemas e sem ping de arquivos. A ferramenta fácil de usar pode dar vida aos designs e testar protótipos sem plug-ins adicionais.
Vivus
Maxwellito Vivus é uma ótima maneira de dar vida a SVGs usando aparências de classe JavaScript que podem manter os usuários viciados. O Vivus não oferece dependências para a classe JavaScript leve para criar um script personalizado para projetar animações e desenhar SVGs que possam causar impacto. Diferentes tipos de animação estão incluídos na ferramenta, como OneByOne para desenhar cada caminho de elemento, Sync para desenhar linhas síncronas e delay para atrasar elementos de caminho um pouco diferentes.
A ferramenta ajuda a criar um SVG inteiro usando uma função de temporização que pode substituir a animação de toda a configuração ou de um caminho. Usando uma função JavaScript simples, uma função cúbica-bezier pode ler os parâmetros para retornar um número.
Artista SVG
Artista SVG é conhecido como o projeto Animista.net que pode simplificar a criação de animação e atender aos critérios essenciais. O design ajuda a animar as propriedades de preenchimento e traçado com código CSS. Ele também inclui os elementos de linha, caminho, reto, polilinha, elipse, círculo e polígono para a classe ativa.
O SVG Artista pode ajudar a criar SVG animado em CSS usando código que funciona em navegadores modernos. Pode-se pegar o gráfico SVG, tocar o botão da barra de ferramentas, copiar o código e começar a editar para obter a animação adequada para o arquivo.
Animador
haicai Animador pode ajudar a criar animações intuitivas e envolventes para sites e aplicativos. Junto com isso, o Animator permite que os designers colaborem com os desenvolvedores trazendo o design de movimento para a produção usando a base de código e ferramentas essenciais. A linha do tempo e o modo de código podem ajudar a melhorar a qualidade do design visual.

Ele inclui os principais recursos, como uma biblioteca de curvas de atenuação integrada e um editor de curva personalizado, trazendo sutileza ao design. O Animator é uma ferramenta de script amigável para iniciantes e fácil de usar, na qual é possível criar interações como interação de botão, imitação e Figma. Pode-se também entregar animações para a base de código e inserir instruções na base de código.
Forma de chave
Forma de chave é uma ferramenta popular usada para criar gráficos vetoriais 2D animados. Ele é embalado com recursos como desenho vetorial que podem ajudar na edição de caminhos, amostras de cores, grades, imagens de bitmap, texto no caminho e símbolos.
Outros recursos significativos incluídos no Keyshape são:
- Easings
- Marcadores temporais
- Animações baseadas em quadros-chave
- Hiperlink
- Animações SVG
- Quadro-chave automático
A ferramenta de desenho de forma de chave pode ajudar a desenvolver a imagem ideal enquanto visualiza a forma em que se está trabalhando. Ele vem com grades, encaixe e guias para criar o ícone perfeito.
Espírito
Espírito é um dos aplicativos de primeira linha que podem ajudar a criar animações de alta qualidade no navegador. Os designers podem criar animações de cair o queixo usando o Spirit Studio em poucos segundos. É uma ótima maneira de dar vida às ideias com animações de elemento de caixa para a página inteira, além das transições.

Sem codificação, os designers podem editar facilmente as animações enquanto adicionam elementos a qualquer página da Web e se concentram no tempo e na estética. Pode-se editar as animações e conectar-se à página da Web para ajustar os detalhes.
Circo SVG
Circo SVG é uma ferramenta popular que permite aos usuários criar animações legais, cantar em loop, carregadores e spinners. Oferece várias opções, como predefinições de animação, matéria viva, pista, cena vazia, corrida em círculos, túnel, quadrado de quadrados, caixas de beliscar, malabarismos, corrida em arcos, spinners duplos e quadrinhos flutuantes.

Cada predefinição de animação é personalizável usando opções como hora de início e término, tiques, duração, atores e repetição. Os designers podem definir a posição, diâmetro, tipo, estilo e muito mais de cada ator ou elemento para dar a eles a definição adequada do que é. Também é possível incluir o caminho principal listando o ponto inicial, loops, tipo de truque, caminho e atenuação.
Conclusão
Os animadores SVG tornaram-se um salva-vidas para os designers que trabalham em sites de animação e oferecem uma experiência de usuário de alto nível. Alternativamente, pode-se contratar Profissionais Fiverr para ajudá-lo a criar animações SVG.
No entanto, é melhor saber um pouco mais sobre animação para ficar pronto para quaisquer desafios que possam surgir em seu caminho.
