React é uma das bibliotecas JavaScript mais populares para criar interfaces de usuário em um único aplicativo da web.
Sua simplicidade de compreensão e implementação ao criar aplicativos da Web é o motivo pelo qual sua adoção vem aumentando. No entanto, você deve estilizar seu aplicativo React usando CSS para criar aplicativos impressionantes. O estilo é muito amplo, pois você pode estilizar texto, imagens, vídeos, links e muito mais em um aplicativo da web.
As animações são imagens em movimento que podem ser usadas para capturar a atenção dos usuários. Essas animações podem ser pequenas ou grandes, dependendo do objetivo e da abordagem de estilo geral do site.
As bibliotecas de animação são úteis para melhorar a experiência geral do usuário em um aplicativo da web. Você pode criar essas animações do zero ou usar uma biblioteca de animação. Este artigo apresentará as bibliotecas de animação React, por que você deve usá-las e algumas das melhores que você pode usar hoje:
últimas postagens
O que são bibliotecas de animação React?
Uma biblioteca de animação React é uma coleção de arquivos/pedaços de código pré-fabricados que podem ser de código aberto ou armazenados em um repositório de terceiros. Há muitas coisas que você pode animar usando bibliotecas de animação. Pense em animar imagens, texto e animações complexas e avançadas.
Estas são as razões pelas quais você deve usar as bibliotecas de animação React;
- Tempo de desenvolvimento reduzido: você não precisa escrever CSS do zero para adicionar animações ao seu aplicativo React. As bibliotecas permitem copiar o código CSS e adicioná-lo ao seu site.
- Personalizável: embora essas bibliotecas tenham código clichê, você pode ajustá-lo para atender às suas necessidades. Por exemplo, você pode alterar as imagens de fundo e o texto para atender às suas necessidades.
- Reduz o código CSS: ter muito código em seu aplicativo pode levar a velocidades de carregamento lentas. O código de uma biblioteca de animação é hospedado em um repositório de terceiros e você só pode escolher o que se adapta ao seu aplicativo.
- Torna mais fácil ter um estilo consistente: À medida que seu aplicativo cresce, é necessário garantir que o estilo seja consistente. As bibliotecas de animação podem ajudá-lo a conseguir isso facilmente.
Estas são algumas das bibliotecas de animação React mais populares que você pode experimentar hoje
Reagir Revelação Impressionante
React Awesome Reveal é uma biblioteca fácil de usar com primitivas animadas selecionadas. Essa biblioteca anima seus componentes quando eles se tornam visíveis na página da web.

Características
- Configuração fácil: você pode instalar esta biblioteca usando npm, yarn ou pnpm. Você pode então importar a biblioteca para seus componentes assim;
import { Fade } from "react-awesome-reveal";
- Variedade de animações: O React Awesome Reveal possui componentes de animação agrupados em Caçadores de Atenção e Efeitos Reveladores. Cada categorização tem centenas de recursos para escolher.
- Personalizável: você pode personalizar os blocos de código do React Awesome Reveal para atender às suas necessidades.
- Flexível: esta biblioteca é escrita em TypeScript, o que significa que você pode usá-la com aplicativos JavaScript e TypeScript.
O React Awesome Reveal é um projeto gratuito e de código aberto.
Remoção
Remotion é uma biblioteca React para ajudar os desenvolvedores a criar vídeos programaticamente. Você pode usar esta biblioteca com aplicativos JavaScript e TypeScript.

Características
- Conteúdo programático e renderização: esta biblioteca permite buscar dados de uma API e exibi-los usando o @remotion/player.
- Edição rápida e agradável: esta biblioteca permite que você visualize o vídeo enquanto o edita.
- Permite que os desenvolvedores aproveitem o React para se expressar: Embora esta biblioteca dê acesso a ferramentas para criação de vídeo, você ainda precisa observar as regras do React.
O pacote gratuito do Remotion oferece acesso ilimitado a todas as suas ferramentas. No entanto, também existem opções pagas a partir de US$ 10/mês, com recursos avançados.
Lottie
Lottie é uma biblioteca multiplataforma para aplicativos iOS, Android, Windows, React Native e Web. Essa biblioteca analisa as animações do Adobe After Effects como JSON e as renderiza nativamente em aplicativos móveis e da Web.
Características
- Plataforma cruzada: você pode usar o Lottie para criar animações para diferentes aplicativos, independentemente de estar no iOS, Android ou Windows.
- Efeitos categorizados: Existem centenas de efeitos para escolher e adequados para diferentes plataformas.
- Suporta animações dinâmicas: Com Lottie, você pode alterar recursos como velocidade e cor da animação em tempo de execução.
- Leve: Lottie é um pacote pequeno que não sobrecarregará seu aplicativo.
Lottie é uma biblioteca gratuita e de código aberto suportada pela comunidade.
React Flip Toolkit é uma biblioteca React que permite aos desenvolvedores animar componentes React. A biblioteca oferece uma maneira fácil de animar elementos conforme eles saem ou entram no DOM.
Características
- Fácil de configurar: você pode usar npm ou yarn para instalar o React Flip Toolkit; npm install react-flip-toolkit ou yarn add react-flip-toolkit. Você pode incluir o componente que deseja envolvendo-o com um Flipper.
import { Flipper, Flipped } from 'react-flip-toolkit'
- Personalizável: você pode personalizar os blocos de código fornecidos pelo React Flip Toolkit para atender às suas necessidades.
- Suporta animações complexas: Com o React Flip Toolkit, você pode animar elementos com diferentes opacidades, cores, dimensões e posições.
O React Flip Toolkit é uma biblioteca gratuita e de código aberto.
Reagir nativo reanimado
React Native Reaminated é uma biblioteca que permite aos desenvolvedores criar animações e interações suaves que são executadas no thread da interface do usuário.

Características
- Multiplataforma: você pode usar esta biblioteca em aplicativos Android, iOS e web.
- Oferece uma maneira poderosa e flexível de criar animações: React Native Reanimated erradica as complexidades da criação de animações e oferece alguns métodos.
- Oferece desempenho nativo: essa biblioteca é criada sobre uma API nativa do React Native. Assim, você pode declarar suas animações em JS, mas elas serão executadas no thread nativo.
React Native Reanimated é uma biblioteca gratuita e de código aberto.
Reagir Simples Animar
React Simple Animate é uma biblioteca React baseada nos padrões de animação CSS. React é a única dependência nesta biblioteca, tornando-a leve e pequena.

Características
- Fornece uma API declarativa: você pode definir animações por meio de sintaxe intuitiva e simples ao usar o React Simple Animate.
- Personalizável: você pode alterar os valores padrão no código clichê fornecido por esta biblioteca de animação para atender às suas necessidades.
- Suporta animações SVG: Os desenvolvedores podem usar Scalable Vector Graphics (SVG), um formato de imagem baseado em XML, para criar animações. Os SVGs são perfeitos para ícones e logotipos animados.
O React Simple Animate é uma biblioteca gratuita e de código aberto.
Reagir à Primavera
React Spring é uma biblioteca React com animações fluidas que você pode usar para elevar a interface do usuário de seus aplicativos móveis e da Web.

Características
- Plataforma cruzada: você pode usar o React Spring com aplicativos React-native-web, React-native e web.
- Suporta teste: você pode testar componentes do React Spring usando estruturas de teste como Jest.
- Suporta animações baseadas em gestos: o React Spring permite que você crie animações que respondam às ações do usuário, como arrastar e beliscar, enquanto interage com o aplicativo móvel ou da web.
- Elimina sobrecarga desnecessária: o React Spring oferece métodos de API imperativos para executar animações sem atualizar o estado.
O React Spring é uma biblioteca gratuita e de código aberto.
Movimento do Enquadrador
Framer Motion é uma biblioteca de movimento pronta para produção para aplicativos React.

Características
- Configuração fácil: você pode instalar o Framer Motion usando yarn ou npm. Use estes comandos; npm install framer-motion ou yarn add framer-motion. Você pode incluí-lo da seguinte maneira;
import { motion } from "framer-motion";
- Múltiplas opções de animação: Existem diferentes animações que você pode escolher, variando de transições, gestos, rolagem, animações Enter-Exit e quadros-chave, para citar alguns.
- Altamente personalizável: você pode alterar fontes, cores, imagens de fundo e muito mais ao usar o Framer Motion.
- Vários idiomas: você pode usar o Framer Motion com TypeScript e JavaScript.
Framer Motion é uma biblioteca React gratuita e de código aberto.
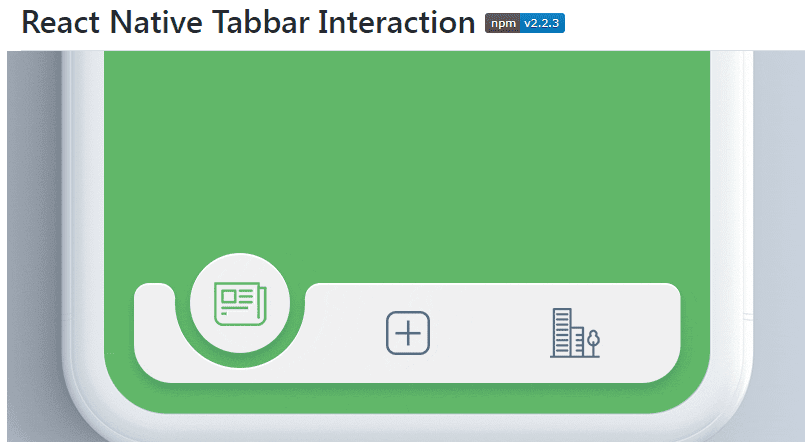
Reagir à interação nativa da barra de tabulação
React Native Tabbar Interaction é um componente animado da barra de abas inferior para o React Native.

Características
- Multiplataforma: React Native Tabbar Interaction funciona nas plataformas iOS e Android.
- Multilíngue: você pode usar esta biblioteca com aplicativos JavaScript e TypeScript.
- Personalizável: você pode alterar os padrões dos componentes para atender às suas necessidades.
React Native Tabbar Interaction é uma biblioteca gratuita e de código aberto.
GSAP
GSAP (GreenSock Animation Platform) é uma biblioteca de animação JavaScript de alto desempenho. O GSAP funciona perfeitamente com a maioria dos frameworks e bibliotecas JavaScript como React, Vue e Angular. A biblioteca também é compatível com SVG, objetos de biblioteca de tela e propriedades CSS.

Características
- Animar qualquer coisa: GSAP não tem uma lista predefinida de coisas que você pode animar. A biblioteca pode lidar com valores de string complexos com cores aninhadas, independentemente do formato.
- Compatível com as principais tecnologias: GSAP é compatível com os principais navegadores e elimina as principais inconsistências associadas a esses navegadores.
- Leve e expansível: GSAP não é construído em nenhuma biblioteca de terceiros, tornando-o leve. Ele possui uma arquitetura de plug-in, que é modular e flexível, que mantém o mecanismo principal firme e, ao mesmo tempo, permite que os desenvolvedores adicionem recursos usando plug-ins opcionais.
- Sequenciamento avançado: o GSAP não segue o sequenciamento “um após o outro”, o que significa que você pode ter quantas animações quiser.
A maioria dos recursos da GreenSock Animation Platform é gratuita.
Grupo de Transição Reagir
React Transition Group é uma biblioteca que permite aos usuários manipular o DOM de maneiras úteis, agrupar elementos, gerenciar classes e expor estágios de transição.
Características
- Componentes de transição dentro e fora do DOM de forma declarativa: Você pode definir como uma transição deve aparecer ao entrar e sair do DOM usando uma sintaxe simples.
- Personalizável: esta biblioteca não estiliza animações por si só. Assim, você pode definir seus próprios estilos e classes para usar no React Transition Group.
O React Transition Group é uma biblioteca gratuita e de código aberto.
Conclusão
Agora você tem uma variedade de bibliotecas de animação React que pode usar para criar aplicativos da Web visualmente impressionantes. A escolha de uma biblioteca de animação dependerá dos recursos que você procura e da facilidade de uso. Você pode combinar essas bibliotecas de animação React com várias bibliotecas de interface do usuário JavaScript para criar aplicativos poderosos.
Em seguida, confira também nosso artigo sobre as melhores bibliotecas de tabelas JavaScript.