Uma ferramenta de prototipagem permite que um designer entrelace ideias, elementos de navegação, interações e visuais para representar um protótipo sólido de um design.
Lançar uma pequena empresa sem o conhecimento de codificação pode ser difícil. A opção que você pode ter aqui é contratar um desenvolvedor de software e colocar cinco dígitos nele. Mas esse processo de contratar mais pessoas e alinhá-las ao seu objetivo pode consumir muito tempo e esforço.
Com tecnologias crescentes, todos podem aproveitar soluções fáceis de usar para realizar suas tarefas e relaxar.
É por isso que as ferramentas de prototipagem são uma das melhores opções para empresas que precisam desenvolver um aplicativo com menos esforço, tempo e dinheiro.
As ferramentas de prototipagem permitem que designers e clientes colaborem melhor estando na mesma página em vez de ter perspectivas conflitantes.
Neste artigo, discutirei uma ferramenta de prototipagem, por que ela é essencial e como ela ajuda.
Vamos começar!
últimas postagens
O que é Prototipagem?
A prototipagem é um processo em que os designers implementam ideias do papel para o digital. Inclui vários estágios que permitem que proprietários de produtos, designers e analistas de negócios conheçam as principais preocupações, incluindo navegação, necessidades do usuário, usabilidade, interface do usuário, design visual, acessibilidade, arquitetura da informação etc.
O design raramente é um sucesso da noite para o dia que requer muito tempo e tensão. É por isso que as empresas precisam de conceitos de prototipagem para economizar esforço e tempo. Existem dois tipos de prototipagem:
- Prototipagem de baixa fidelidade: Rápido e barato e muitas vezes baseado em papel que permite uma visualização rápida de um produto.
- Prototipagem de alta fidelidade: Funcionamento realista e aparência semelhante ao produto real antes do lançamento. É bom para demonstração na frente de partes interessadas e investidores.
Por que a prototipagem é importante?

Um dos principais aspectos da prototipagem é que ela cria empatia pelo cliente quando bem feita. As principais vantagens de criar um protótipo antes do lançamento são as seguintes:
- Economiza tempo e esforço e, obviamente, seu dinheiro.
- Você pode mostrar seu conceito e testá-lo no grupo de usuários-alvo.
- É uma referência útil para desenvolvedores.
- Serve como a documentação do projeto.
- Você pode trabalhar em conjunto com sua equipe, o que leva à geração de ideias ainda melhores.
Como a prototipagem pode ajudar os designers de UI/UX?
Ter um protótipo facilita o trabalho de entender as tarefas de todo designer de UI/UX. Dá uma oportunidade para o planejamento realista dos processos de desenvolvimento e prazos. Para ser específico, ajuda a determinar o custo do trabalho.

O design da interface do usuário é um processo de design essencial hoje em dia que atrai clientes. O uso de protótipos ajuda os designers de UI/UX a conhecer a utilidade de seus designs sem realmente projetá-los para uso. Dessa forma, os designers economizam tempo e dinheiro.
No entanto, usar um protótipo pode acelerar significativamente o ritmo de desenvolvimento, reduzindo a necessidade de edições frequentes.
Então, se você quiser conseguir isso, aqui estão alguns dos melhores aplicativos de prototipagem com recursos e benefícios decentes.
Proto
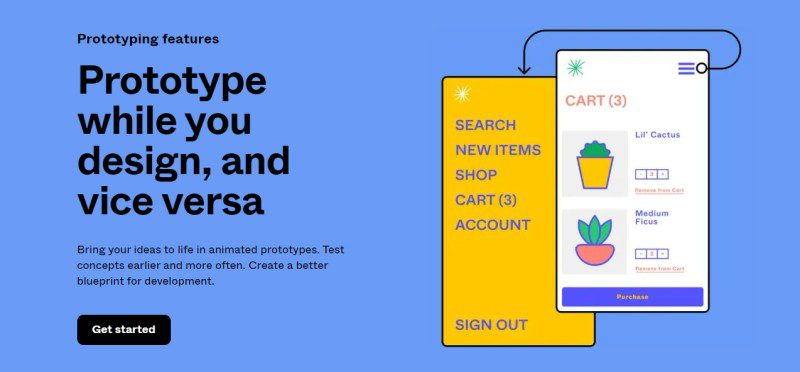
Dê vida às suas ideias inovadoras com o Proto em tempo real. Empreendedores, profissionais de marketing, gerentes de produto, designers de UX e qualquer pessoa com uma ideia incrível podem usar a solução para suas necessidades. Sua interface intuitiva de arrastar e soltar oferece blocos de construção a partir dos quais você pode começar.
Obtenha mais de 250 componentes de interface do usuário que o ajudarão a tornar sua primeira experiência de prototipagem bem e fabulosa.
Os componentes da interface do usuário imitam o comportamento das contrapartes nativas. Além disso, você encontrará uma ampla variedade de modelos totalmente personalizáveis e prontos para celular e web, juntamente com os elementos e blocos que você costuma usar.

Se você precisa de ativos para complementar os protótipos, o Proto.io está à sua disposição. Ele vem a calhar com uma variedade de ícones animados e estáticos, efeitos sonoros e imagens de banco de imagens. Você obterá mais de 6000 ativos digitais para sua necessidade. Além disso, você pode melhorar o ambiente de trabalho comunicando-se com a funcionalidade do design.
Com base nas necessidades do seu projeto, você pode adicionar vários níveis de interatividade e passar de um wireframe geral para um protótipo que parece ser real. O Proto.io oferece micro animações com recursos poderosos para dar movimento ao seu design, como transições de tela, transições de linha do tempo e animações avançadas.
Liberte o poder do Proto.io e obtenha as soluções que você precisa para sua prototipagem. Experimente por 15 dias e visualize sua ideia.
Adobe XD
Projete o incrível com o Adobe XD e crie designs de UI/UX reais para se destacar dos demais. Dê vida às suas ideias com as soluções incríveis oferecidas pelo Adobe XD. O digital é uma nova era, e tudo acontece na tela.
Deixe o Adobe XD ser seu guia de design para que ele possa ajudá-lo a evoluir no mundo digital. Com recursos avançados, você pode criar designs realistas que contam a história de suas ideias inovadoras.
Se você gosta de web design, design de aplicativos, design de marca ou design de jogos, o Adobe XD ajuda você a obter eventos, ativos e modelos com facilidade.

Obtenha os recursos selecionados para impulsionar seu fluxo de trabalho. Alguns recursos são transformações 3D, componentes, estados, grades repetidas, layout com reconhecimento de conteúdo, importação do ilustrador, Sketch ou photoshop, ferramentas de desenho vetorial, modos de mesclagem, fontes adobe e muito mais.
Para prototipagem e animação, o Adobe XD oferece animação automática, prototipagem de voz, grupos de rolagem, links de âncora, suporte a gamepad, reprodução de áudio e muito mais. Você pode enviar trechos de CSS para os desenvolvedores ou publicar os links para compartilhar.
O Adobe XD permite que você mostre seu trabalho. Você pode criar um portfólio online e obter feedback efetivo da maior comunidade do Behance.
Mantenha sua equipe alinhada no mesmo projeto para processar a coedição. Além disso, você pode salvar seus ativos na nuvem para compartilhar rapidamente com outros designers, acessar arquivos de qualquer lugar e manter sua equipe na mesma página.
Encontre o melhor plano para você a partir de US$ 9,99/mês e crie protótipos impressionantes. Aproveite um teste GRATUITO de 7 dias.
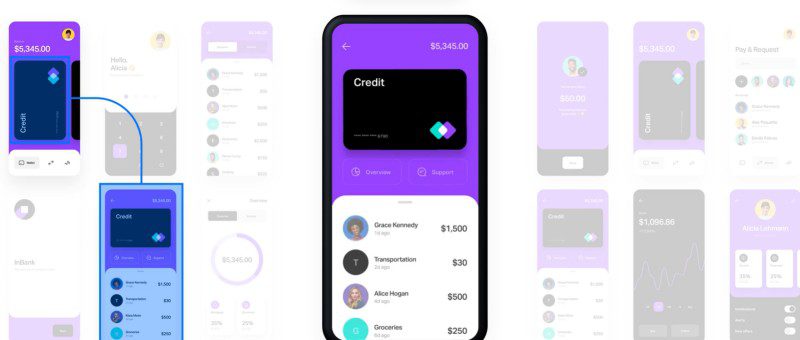
Figma
Dê vida às suas ideias com o Figma testando os conceitos anteriormente. Crie um plano para o desenvolvimento futuro. Transforme os arquivos de design estáticos em uma experiência interativa incrível sem uma única linha de código. Conecte os elementos da interface do usuário com facilidade e escolha suas animações e interações.
Você pode definir interações sutis, como clicar, pressionar, passar o mouse sobre um botão e muito mais. Experimente seu design usando o aplicativo móvel Figma disponível para Android e iOS. Mostre suas ideias, mas não dite sua visão.
O Figma permite que você tire suas suposições para o desenvolvimento, explicando os detalhes que você imagina.

Anime objetos semelhantes de forma automática e automática para criar transições detalhadas. Você pode usar GIFs animados para mostrar designs de movimento, animações sutis e elementos de vídeo. Além disso, crie diferentes camadas de sobreposições dinâmicas.
Pare de pular de uma ferramenta para outra; O Figma permite projetar, prototipar, coletar feedback e compartilhar tudo em uma plataforma. Alterne facilmente entre seu protótipo ao vivo e arquivo de design para que as edições de design apareçam instantaneamente em seu protótipo.
Torne seu protótipo compartilhável para que você possa visualizá-lo em qualquer lugar na Internet. Incorpore comentários em seu protótipo para receber comentários valiosos sobre suas ideias. Com o Figma, você pode observar o sujeito do teste, interagir com protótipos ao vivo, criar slides de apresentação e integrar-se a ferramentas de terceiros.
Crie sua conta Figma e experimente gratuitamente.
InVision
Crie protótipos robustos em minutos com o InVision sem escrever uma única linha de código. Ele oferece várias animações, como pontos de acesso, interações, cabeçalhos, transições, sobreposições e muito mais, para que você possa escolher o modelo certo.

Melhore a qualidade do seu design com feedback. Liberte o poder do desenvolvimento sem interrupções e comece rapidamente com as especificações corretas. As ferramentas de design do Figma ajudam você a construir melhor, pois sua integração de esboços simplifica o fluxo de trabalho.
Explore a importância dos protótipos e dê vida às suas ideias em tempo real com recursos avançados, modelos, ativos, animações e integrações. O InVision é gratuito para sempre. Crie uma conta e comece a prototipar rapidamente.
ProtoPie
Torne-se um super-herói de prototipagem com ProtoPie. Ele oferece excelentes ferramentas de prototipagem para seu produto digital, de um dispositivo móvel a IoT e de desktops a experiências poderosas. Com o ProtoPie, você pode convencer as partes interessadas instantaneamente, nunca tomará decisões ou suposições erradas e economizará tempo e dinheiro.
O ProtoPie permite que você abrace completamente o futuro conectado. Crie qualquer protótipo com facilidade e conecte-o a várias telas, hardware, APIs e dispositivos. Também é considerada a solução de prototipagem ideal para HMI automotivo e UX automotivo.

Teste rapidamente seus protótipos realistas em seus wearables. É a ferramenta de prototipagem ideal para o smartwatch UX. Tire seus designs estáticos de aplicativos de smartwatch da tela da área de trabalho e torne seus designs interativos. Crie experiências realistas e incríveis em diferentes dispositivos.
Além disso, protótipos de jogos para desktop e dispositivos móveis para consoles, como Xbox SeriesX/S ou PS5, que são totalmente imersivos, realistas e jogáveis. ProtoPie é a ferramenta mais versátil para sua equipe de design trabalhando em tablets ou aplicativos móveis.
Como os aplicativos não estão limitados a um único dispositivo, as experiências de protótipo entre dispositivos são realmente necessárias para que qualquer pessoa possa testar facilmente. Comece a prototipar imediatamente com uma avaliação gratuita e aprimore suas experiências de prototipagem.
Mockplus
Mockplus é a solução de design de produto mais poderosa para prototipagem, sistemas de design e colaboração. Com seus recursos e animações avançados, você pode projetar mais rapidamente e colaborar melhor. Transforme suas ideias brilhantes em protótipos funcionais com a ajuda de interações, ícones e componentes.
Simplifique seu processo de validação e design sem escrever uma única linha de código. Com o Mockplus, você pode criar um design de produto conectado e trazer designers, desenvolvedores front-end e gerentes de produto para trabalharem juntos e melhor.

Além disso, você pode criar sistemas de design disponíveis, reutilizáveis e dinâmicos. Estabeleça previsibilidade e consistência em toda a sua equipe para gerenciar, compartilhar, manter e iterar facilmente. Colabore com outros membros de forma eficaz com a nuvem Mockplus e economize tempo.
O Mockplus RP oferece prototipagem rápida, interação rápida e testes rápidos. Gerencie sistemas de design facilmente com o Mockplus DS e obtenha bibliotecas tudo-em-um, ferramentas de design e links compartilháveis. Junte-se a muitos usuários do Mockplus para construir o melhor produto.
Faça login no Mockplus para começar a prototipar gratuitamente.
Axure RP 10
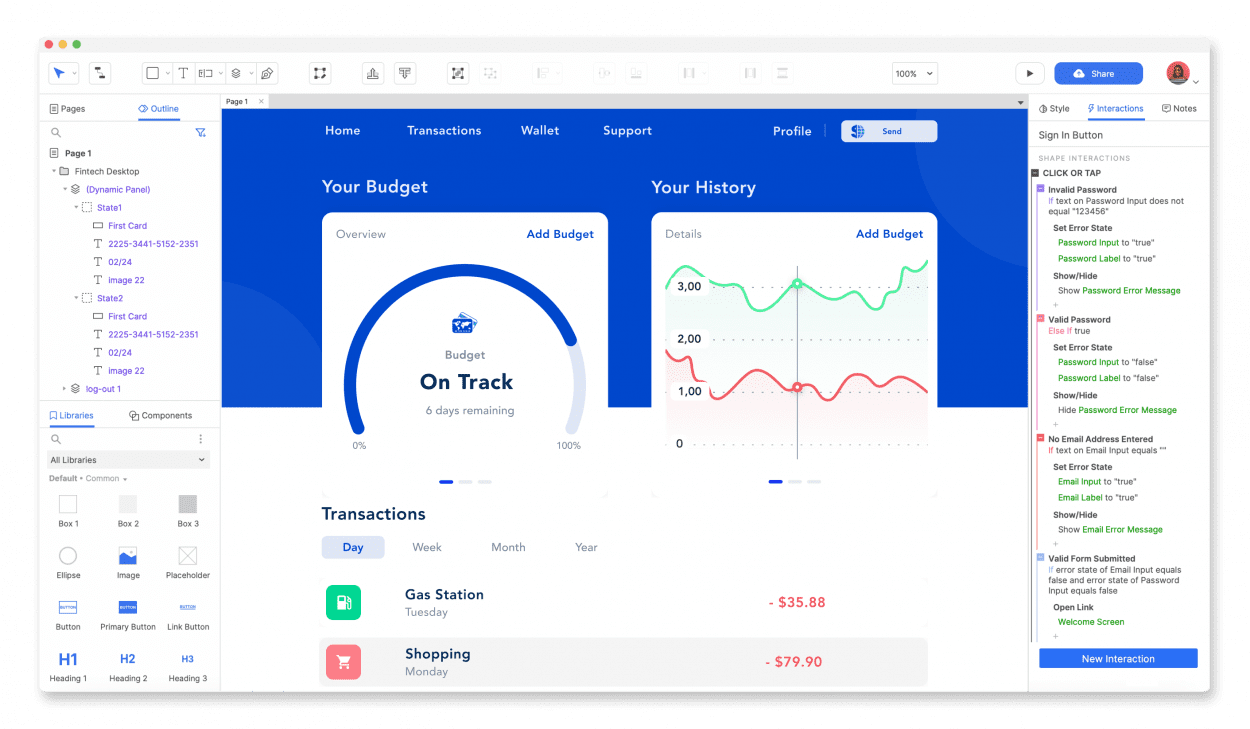
Obtenha poder ilimitado e interações infinitas com o Axure RP 10. É a única ferramenta de UX em todo o mundo que dá poder aos profissionais de UX para construir protótipos funcionais e realistas. Existem combinações ilimitadas de condições, acionadores de eventos e ações para dar uma emoção digital.
Você pode usar eventos de toque, teclado e mouse para acionar interações. Adicione variáveis e condições ao seu design e leve seus protótipos ao topo de tudo. Aproveite os widgets robustos do Axure RP 10 para criar grades classificáveis, interfaces dinâmicas e formulários de trabalho.
A opção de arrastar e soltar pode criar listas de trabalho, botões de opção e campos de texto. Você pode usar painéis dinâmicos de vários estados para tornar seu design com capacidade de deslizar, rolar e funcionar em telas de dispositivos móveis.
O widget de repetidor do Axure RP permite que você crie grades e tabelas orientadas por dados para que você possa filtrar e classificar tabelas ou grades dinamicamente.

Obtenha o recurso de visualizações adaptáveis para que você possa visualizar seu protótipo em desktops, telefones e tablets em uma única página. Tudo o que você pode fazer sem a necessidade de conhecimento de código. Com o Axure RP, você pode criar protótipos funcionais, realistas e UX facilmente.
Além disso, você pode criar diagramas, wireframes, jornadas do cliente e outras documentações de UX ao lado de seus protótipos de UX funcionais e avançados. Diagramas de fluxo, notas e especificações também fazem parte do Axure, o que facilita a prototipagem.
Clique no botão e publique seus protótipos de UX na nuvem Axure para inspecionar, compartilhar e coletar feedback da equipe. Incorpore protótipos no Confluence e no Jira e use as integrações do Slack e do Microsoft Teams do Axure para manter todos na mesma página.
Adquira-o a um preço inicial de $ 25/mês/usuário e aproveite todos os recursos. Experimente GRATUITAMENTE e experimente o novo estilo de prototipagem.
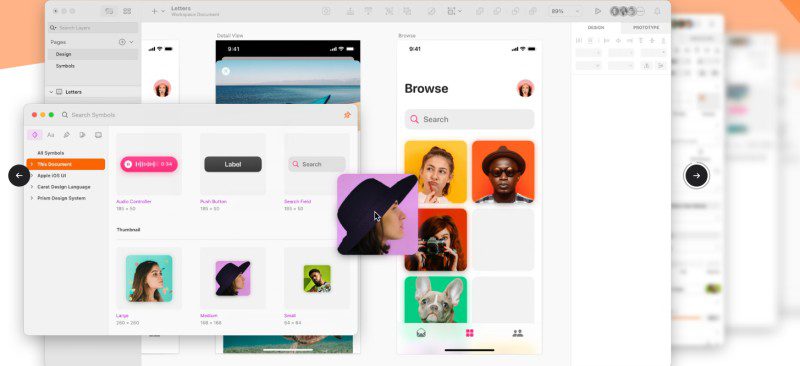
Retrato falado
Obtenha as ferramentas poderosas que você precisa para o seu processo de design colaborativo com o Sketch. Das suas ideias à prototipagem perfeita em pixels, tudo começa aqui. Se você está construindo protótipos impressionantes, colaborando em novos conceitos ou criando o ícone de aplicativo perfeito, o Sketch cobriu seu processo de design.
Crie seu melhor trabalho com o uso de interface de usuário intuitiva, benefícios que você esperava e recursos inteligentes de um ótimo aplicativo para Mac, como suporte para renderização de fonte nativa, desempenho super-rápido do Apple Silicon e perfis de cores P3.

Trabalhe em conjunto com sua equipe no mesmo documento ao mesmo tempo dentro do aplicativo para Mac. Não há arquivos de ping para frente e para trás, economize conflitos e aborrecimentos. Apenas você e sua equipe ou colaboradores para explorar o Canvas infinito.
Esta ferramenta irá ajudá-lo a dar vida às suas ideias fabulosas com recursos e ferramentas fáceis de implementar e testar seus protótipos em seus dispositivos preferidos com facilidade. Além disso, você pode compartilhar um link com sua equipe para que eles possam visualizar sua prototipagem no navegador e fornecer feedback valioso.
O Sketch permite que você reúna pessoas e designs para compartilhar feedback e criar belos sistemas de design. Com símbolos responsivos e estilos reutilizáveis, você pode construir facilmente seus sistemas de design. Personalize seu fluxo de trabalho escolhendo entre várias integrações, assistentes e plugins.
De interações animadas a designs acessíveis, o Sketch pode ajudá-lo muito com sua poderosa plataforma. Então, crie seu próprio espaço de trabalho hoje GRATUITAMENTE e comece a prototipar.
Emoldurador
Projete protótipos impressionantes e publique-os com sua equipe com o Framer. Ele está repleto de recursos incríveis e tudo o que você precisa para iniciar seu processo de design. Seus recursos de layout adaptável permitem que você comece com uma base poderosa e repita suas ideias.
Crie componentes personalizáveis e interativos. Comece com designs pequenos e combine-os posteriormente em um protótipo poderoso. Você pode adicionar mídia avançada, belos ativos e componentes interativos rapidamente para iniciar seu projeto com apenas um clique.

As ferramentas interativas incorporadas tornam todas as suas transições uma alegria. Experimente a configuração de apresentação oferecida pelo Framer para garantir que seu trabalho esteja pronto para exibição. Atraia seus desenvolvedores, trabalhe com outros designers e forneça rapidamente uma visão geral de seus projetos.
O Framer pode gerar códigos de animação que são usados ainda mais durante a produção 1:1. Coloque seu novo protótipo no site e adicione algum contexto a ele para obter feedback. Aprenda o básico e faça tutoriais práticos para acelerar o design e a publicação do seu site hoje mesmo com o Framer.
Inicie-o gratuitamente e experimente muito.
Como escolher a ferramenta de prototipagem certa?
A ferramenta de prototipagem certa ajudará você a descrever seus pensamentos e opiniões para seus clientes. Com tantas ferramentas de prototipagem no mercado, escolher a certa pode ser confuso, pois cada ferramenta é diferente em relação a recursos, preços, ofertas etc.
Então, ao escolher uma ferramenta de prototipagem, tenha em mente estes pontos:
- Deve ser fácil de aprender e usar
- Deve oferecer várias opções de compartilhamento
- Uso para suas necessidades
- Fidelidade do software para produzir os resultados desejados
- Econômico
Conclusão
As plataformas de prototipagem sem código abriram muitas possibilidades para as empresas criarem e inovarem. Com ferramentas de prototipagem, ficou fácil construir sites e aplicativos sem ser um programador. Assim, escolha a solução de prototipagem adequada às suas necessidades.
Se você estiver trabalhando em um projeto de design, poderá usar essas ferramentas para criar maquetes em minutos.
