A maioria dos sites modernos usa Cascading Style Sheets (CSS). Alguns sites usam recursos CSS básicos, enquanto outros usam recursos avançados para tornar seus aplicativos da Web mais atraentes.
Adicionar efeitos atraentes pode melhorar a taxa de cliques em seu site, provocar a ação dos usuários ou até mesmo aumentar o tempo que os usuários passam em seu site.
Neste artigo, discutiremos o que são efeitos de foco CSS, como eles podem tornar seu site atraente, como você pode implementar esses efeitos e dar exemplos de sites que implementam efeitos elegantes de foco CSS.
últimas postagens
O que é o efeito hover do CSS?
O efeito de foco do CSS ocorre quando um usuário do site passa o mouse sobre um elemento usando o cursor (ponteiro do mouse). O resultado pode ser uma alteração na cor, no texto ou em outros efeitos animados. Esses efeitos são adicionados a um site para aumentar a interatividade e torná-lo mais navegável.
Os efeitos de foco do CSS podem aparecer como transições ou animações.
Transições
Esses efeitos permitem alterar a aparência ou o comportamento de um elemento em uma página da web. No entanto, deve haver um gatilho, como um usuário passando o mouse sobre um elemento específico. As transições se movem do estado inicial para o estado final após o gatilho. Uma transição só é executada uma vez e não permite que você especifique pontos intermediários.
Animações
Esses efeitos têm quadros-chave, que permitem que eles repitam para trás, façam um loop e se movam do estado inicial para o estado final. Esses efeitos também têm um estado intermediário. Um quadro-chave indica como os elementos animados são renderizados em um determinado momento na sequência de animação.
Tipos de efeitos de foco do CSS
Os efeitos de foco do CSS podem ser aplicados a texto, imagens, vídeos, links ou botões. A seguir estão algumas das principais aplicações:
#1. Efeitos de foco de texto
Esses efeitos são adequados quando você deseja criar um site minimalista. O design deve ser simples, mas ainda passar a mensagem. Pode vir nas seguintes formas:
- Efeito de texto de terminal: esse efeito imita a digitação em um processador de texto. As palavras piscarão, mas a velocidade deve ser adequada o suficiente para permitir que os usuários leiam.
- Animação de texto: o texto neste efeito pode ser nivelado para cima, para baixo ou para os lados.
#2. Efeitos de foco do link
Um site típico terá vários hiperlinks que redirecionam os usuários para páginas diferentes. Esses links continuam aumentando à medida que o site cresce. Os efeitos de foco do link podem vir nessas formas;
- Mudando a cor do link: A cor do link de algo como azul para vermelho.
- Alteração da cor de fundo: Este efeito altera a cor de fundo do link.
- Troca de texto: Este efeito altera o conteúdo do ícone do link.
#3. Efeitos de foco do botão
Os botões são importantes em sites, pois nos permitem enviar formulários e obter acesso a várias seções de uma página da web. Os efeitos de foco nos botões podem ser implementados na forma de:
- Alteração da cor do texto: a cor do texto em um botão que diz “Clique em mim” pode mudar de vermelho para verde ao passar o mouse.
- Alterando a cor do plano de fundo: os botões HTML são transparentes por padrão. Os desenvolvedores podem adicionar uma cor de fundo a esses botões. Ao passar o mouse, a cor de fundo pode mudar de marrom para verde.
- Efeito de salto: você pode adicionar apelo visual ao usuário projetando o botão para saltar ao passar o mouse.
#4. Efeitos de foco da imagem
- Trocar imagens: você pode criar um carrossel de imagens que trocam ao passar o mouse.
- Fade in/out images: Esse efeito torna as imagens mais nítidas quando você passa o mouse sobre elas.
Troca de teste: É muito comum encontrar sites que escondem várias descrições em suas imagens. Por exemplo, um site de viagens pode tornar os detalhes do hotel visíveis depois que o usuário passa o mouse.
Agora podemos explicar alguns efeitos de foco CSS elegantes para o seu site.
Alterar a cor de fundo ao passar o mouse
Esse efeito pode ser aplicado a botões, links ou texto exibido em uma página da web. Uma vez que o cursor do mouse toca o alvo, a cor de fundo muda.
Você pode alterar o plano de fundo do seu texto nestas etapas;
- Use:hover pseudo-classe para atingir seus objetivos
- Crie um elemento como um div, botão ou link onde você implementará o efeito de foco.
Este é um código de amostra para implementar esses efeitos.
arquivo HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> Hover and see me change!!!!! </div </body> </html>
arquivo CSS
div:hover {
background-color: rgb(255, 0, 0);
width: 18rem;
align-items: center;
text-align: center;
}
Antes de pairar, a saída será;

Após passar o mouse, a saída será;

Alterar a cor do link ao passar o mouse
Os links são elementos importantes em uma página da Web, pois nos ajudam a passar de uma página para outra. Usamos tags HTML para criar hiperlinks. Alterar a cor do link ao passar o mouse aumenta a visibilidade dos links.
Precisamos do seguinte para demonstrar esse efeito:
- Crie uma tag seletora em sua tag :head ou :body
- Defina :hover pseudo-classe
Você pode usar este código de amostra para exibir um link que muda de verde para laranja ao passar o mouse.
arquivo HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> <a href="#">Hover over me and see the magic</a> </div </body> </html>
Arquivo CSS:
a:link {
color: rgb(0, 255, 34);
}
a:hover {
color: #ff8400;
}
Saída antes de passar o mouse;

Saída após o efeito hover;

Destaque deslizante ao passar o mouse
Quando um usuário passa o mouse, esse efeito adiciona uma sombra de caixa ao link embutido. A cor do link será alterada no processo. Para conseguir isso, você pode seguir estas etapas como seu guia;
- Adicione preenchimento ao redor do link (algo como 0 .25rem pode funcionar)
- Adicione uma margem de um valor semelhante. Isso evita que o preenchimento interrompa o fluxo do texto.
Você pode ter isso como seu arquivo html simples:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <a href="#">etechpt.com</a> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> </body> </html>
Este pode ser o seu arquivo CSS;
a {
box-shadow: inset 0 0 0 0 rgb(255, 21, 0);
color: #ff4000;
padding: 0 .25rem;
margin: 0 -.25rem;
transition: color .3s ease-in-out, box-shadow .3s ease-in-out;
}
a:hover {
color: #fff;
box-shadow: inset 200px 0 0 0 #ff4000;;
}
a {
color: #ff4000;
font-family: 'Poppins', sans-serif;
font-size: 27px;
font-weight: 700;
line-height: 1.5;
text-decoration: none;
}
body {
display: grid;
}
Antes do efeito hover;

Após o efeito hover;

Sublinhado do arco-íris ao passar o mouse
Este efeito adiciona um sublinhado de várias cores ao texto ao passar o mouse.
- Use a pseudoclasse:linear-gradient para criar uma transição suave entre cores diferentes.
- Use a pseudo-classe :hover para atingir seus objetivos.
- Crie um elemento de link onde você implementará o efeito de foco.
Este é um exemplo de código para implementar o sublinhado do arco-íris ao passar o mouse:
arquivo HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <div> <p>This is <a href="#">Rainbow</a> hover effect. </p> </div </body> </html>
Arquivo CSS:
p {
max-width: 800px;
margin: auto 15%;
line-height: 1.1;
font-size: 78px;
font-weight: 700;
letter-spacing: .0125em;
color: black;
}
a {
display: inline-block;
position: relative;
text-decoration: none;
color: inherit;
z-index: 1;
}
a::after {
content: '';
position: absolute;
left: 0;
bottom: .07em;
height: .1em;
width: 100%;
background: linear-gradient(110deg, #e1f549, #29d0be, #6cb8ea, #ff5959);
z-index: -1;
transition: height .25s cubic-bezier(.6,0,.4,1);
}
a:hover::after {
height: .2em;
}
p {
font-size: 58px;
}
Antes de pairar;

Após passar o mouse;

Troca de texto ao passar o mouse
Troca de teste é quando o texto é trocado por outro conteúdo ou texto quando um usuário passa o mouse sobre o alvo. Um exemplo perfeito é quando um site tem um link de “comentários”. Depois de passar o mouse, o texto do link pode mudar para “Comentário”.
Para implementar a troca de texto ao passar o mouse, você precisa do seguinte:
- ::before e ::after pseudo-elementos- Estes criam um elemento separado para o texto a ser trocado depois de passar o mouse.
- :hover Pseudo-elemento que altera a posição ou a visibilidade do conteúdo ao passar o mouse
Esta é uma ilustração de como implementar este efeito:
arquivo HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://wilku.top/5-classy-css-hover-effects-for-your-website-2023/style.css"> </head> <body> <button><span>99 comments</span></button> </body> </html>
Arquivo CSS:
button { width: 10em }
button { height: 3em }
button:hover span { display: none }
button:hover:before { content: "Add a Comment" }
Antes de pairar;

Após passar o mouse;

Sites com ótimos efeitos de foco
Se você quiser pegar ideias emprestadas e se inspirar, estes são alguns sites que você pode conferir.
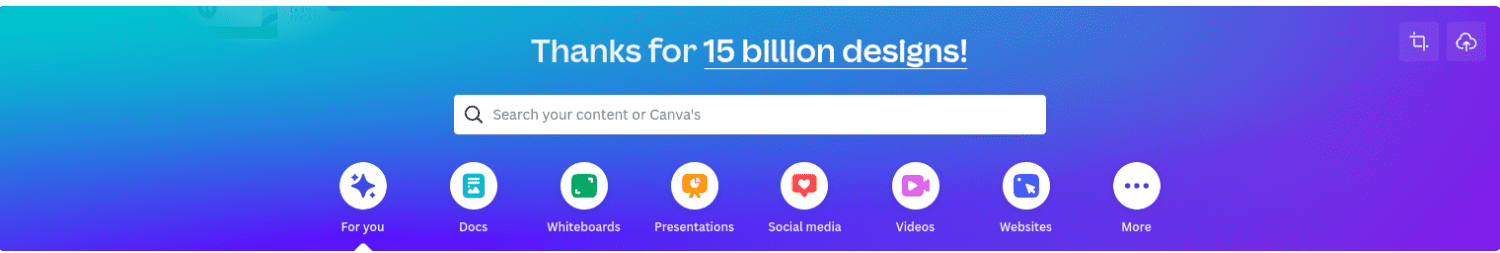
#1. canva

O Canva é um grande nome no mundo do design, pois ajuda quem não é designer a criar belos designs. Este site tem efeitos de foco incríveis, desde a página inicial até as páginas do produto. Tudo começa com um fundo escuro e desfocado na página inicial. No entanto, o plano de fundo é limpo ao passar o mouse e as imagens ficam visíveis. Os efeitos de foco também aparecem conforme você escolhe diferentes modelos de design.
#2. casa

Haus é um exemplo perfeito de site que implementa sublinhado ao passar o mouse, troca de texto ao passar o mouse e alteração da cor de fundo ao passar o mouse.
#3. Principais trabalhos

Mainworks implementa animações e transições para seus efeitos de foco. Alguns efeitos notáveis estão trocando o texto ao passar o mouse, alterando a cor do texto e ampliando o texto e as imagens ao passar o mouse.
Conclusão
A escolha dos efeitos de foco para adicionar ao seu site dependerá do tipo de site, habilidades, gosto e preferências. Alguns sites, como plataformas de arte e cupons, podem receber efeitos de foco super chamativos. Por outro lado, sites jurídicos e médicos podem optar por efeitos de foco mínimos.
Assim, você deve descobrir o que funciona para o seu site. No entanto, certifique-se de que esses efeitos estejam alinhados com as cores da sua marca. Confira nossos melhores recursos de CSS para aprimorar suas habilidades em CSS.