JavaScript é uma linguagem de script de alto nível que adiciona funcionalidade e interatividade às páginas da web. Com o JavaScript, você pode criar conteúdo atualizado dinamicamente, animar imagens e até mesmo controlar multimídia.
Um estudo realizado em 2022 mostra que o JavaScript é a linguagem de programação mais usada.
JavaScript é popular porque;
- Multiplataforma: o JavaScript é executado em todos os navegadores do lado do cliente. Você também pode usá-lo no lado do servidor usando o NodeJS.
- Versátil: você pode criar sites, aplicativos móveis, aplicativos de desktop, APIs e jogos usando JavaScript.
- Interativo e responsivo: O Document Object Model (DOM) permite que os desenvolvedores de JavaScript criem páginas da Web dinâmicas.
- Múltiplas bibliotecas e frameworks: JavaScript tem uma grande comunidade que cria bibliotecas e frameworks para expandir sua usabilidade.
últimas postagens
O que é uma biblioteca JavaScript?
Uma biblioteca JavaScript é uma coleção ou arquivo contendo código JavaScript pré-escrito que oferece recursos e funções reutilizáveis que você pode usar em um aplicativo da web. Assim, os desenvolvedores não precisam criar tudo do zero se obtiverem as bibliotecas certas.
As bibliotecas de tabelas JavaScript permitem que os desenvolvedores exibam dados em formato tabular em uma página da web.
Essas tabelas têm vários recursos que permitem aos usuários classificar e filtrar dados e estilizar e formatar tabelas.
Você pode usar uma biblioteca de tabelas JavaScript nas seguintes ocasiões:
- Quando você tem grandes conjuntos de dados: você pode exibir facilmente grandes quantidades de dados usando uma biblioteca de tabelas com recursos como paginação.
- Quando você quiser economizar tempo: Algumas bibliotecas possuem funções pré-construídas, que aceleram seu processo de desenvolvimento.
- Quando você quiser customizar suas tabelas: As tabelas construídas usando JavaScript vanilla podem ser simples. Algumas dessas bibliotecas oferecem espaço para personalização para atender às suas necessidades.
- Quando você deseja criar tabelas interativas: A necessidade de componentes interativos não pode ser suficientemente enfatizada.
Estas são algumas das bibliotecas de tabelas JavaScript mais populares para usar:
Dinável
Dynatable é um plug-in de tabela interativa criado usando jQuery, HTML5 e JSON. Este plug-in verifica e normaliza uma tabela HTML em uma matriz de objetos JSON, onde cada objeto JSON corresponderá a uma linha da tabela.

Características principais
- Leitura/operação/escrita eficiente: Leitura e escrita/desenho (operações DOM) são agrupadas; assim, as interações são eficientes e rápidas.
- Etapas fáceis de personalizar, pular ou trocar: o design separa os módulos de renderização, operação e normalização, o que significa que é fácil personalizar, trocar ou pular qualquer módulo.
Você também pode usar a API Dynatable se quiser uma maior personalização.
Classificador de tabelas
Tablesorter é um plug-in JQuery que facilita a alteração de uma tabela HTML padrão com tags THEAD e TBODY em uma tabela classificável.

O Tablesorter não cria tabelas do zero, mas apenas fornece recursos de classificação, paginação e filtragem.
Características principais
- Classificação de várias colunas: você pode classificar colunas diferentes de uma só vez ao usar este plug-in.
- Suporta diferentes conjuntos de dados: você pode usar este plug-in para classificar números, texto, números inteiros, floats e muito mais
- Suporte entre navegadores: o plug-in é executado em quase todos os principais navegadores.
Este plug-in pode classificar tabelas criadas usando HTML e CSS ou até mesmo suas bibliotecas.
Projeto
O Blueprint é um kit de ferramentas de código aberto feito de componentes React reutilizáveis. Os desenvolvedores podem usar este kit de ferramentas para criar interfaces de usuário complexas e densas de dados para aplicativos de desktop.

Características principais
- Vários componentes de interface do usuário: além das tabelas, também existem componentes para criar botões, caixas de diálogo, entradas, formulários e muito mais.
- Oferece suporte a temas: você pode personalizar a aparência de suas tabelas usando temas predefinidos ou criar um do zero.
- Facilita a acessibilidade: o kit de ferramentas oferece suporte a leitores de tela e navegação por teclado para maior acessibilidade.
- Sistema de grade responsivo: o Blueprint possui designs responsivos que facilitam a criação de tabelas responsivas e outros componentes de interface do usuário.
O Blueprint não é adequado para aplicativos mobile-first.
DataTables
DataTables é um plugin que pode ser usado com a biblioteca JQuery.

Características principais
- Paginação: O recurso de paginação no Datatables facilita a rolagem por diferentes páginas em um site.
- Barra de pesquisa: as tabelas podem conter muitos dados. A função de pesquisa neste plug-in facilita a pesquisa de itens.
- Suporte à tradução de idiomas: este plug-in permite que você traduza suas tabelas em diferentes idiomas.
- Variedade de extensões: você pode usar vários plug-ins, como FixedColumns, FixedHeader, Buttons e AutoFill para melhorar a funcionalidade de DataTables.
Você pode usar este plug-in com tabelas existentes ou criar algumas do zero.
Grid.js
Grid.js é um plug-in de tabela que funciona com Vanilla JavaScript e estruturas como Vue.js, Angular e React.

Você pode configurar este plugin usando vários CDNs ou até mesmo através do NPM.
Características principais
- Fácil de usar: a API Grid.js facilita a criação de tabelas JavaScript avançadas com apenas alguns cliques.
- Leve: A API não possui dependências externas, o que pode torná-la volumosa.
- Vários plugins: você pode estender sua funcionalidade usando vários plugins para oferecer paginação e exportar dados.
- Fácil de integrar com vários frameworks: você pode usar este plugin com quase todos os frameworks JavaScript.
O plugin é suportado por uma forte comunidade sempre melhorando sua funcionalidade.
Tabela TanStack
TanStack Table é um kit de ferramentas de interface do usuário para criar grades e tabelas de dados poderosas.

Características principais
- Design headless: esta biblioteca oferece controle sobre componentes, tags HTML e estilos em suas tabelas.
- Recursos poderosos: você pode paginar, materializar, agregar, classificar e agrupar dados usando o TanStack Table.
- Extensível: A biblioteca vem com alguns padrões. No entanto, você pode personalizar diferentes recursos para atender às suas necessidades.
TanStack Table tem algumas marcações de tabela, estilos básicos e algumas colunas para você começar rapidamente.
Tabela Mui React
React Table é uma biblioteca de componentes React que permite aos desenvolvedores criar tabelas responsivas para aplicativos da web.
Características principais
- Classificação e filtragem integradas: você pode classificar e filtrar dados com apenas alguns cliques usando a biblioteca Mui React Table
- Personalizável: você pode personalizar o estilo da célula, o layout da tabela e a paginação para atender às suas necessidades.
- Internacionalização: O recurso de tradução integrado facilita a tradução de suas tabelas para mais de 20 idiomas.
Você pode usar Mui React Table com frameworks como Angular e Vue.js, mas você precisa de configuração extra.
Handsontable
Hands-on-table é um componente de grade de dados que traz a aparência de planilhas para aplicativos da web.

Características principais
- Oferece suporte a várias estruturas: você pode usar o Hands-on-table com React, Angular e Vue.js.
- Flexível: você pode criar aplicativos de modelagem de dados, sistemas de gerenciamento de dados, sistemas ERP e muito mais.
- Suporta diferentes formatos de dados: você pode usar este componente JavaScript com dados JSON, CSV, Excel e Google Sheets.
Para obter o melhor e implementar recursos práticos, o desenvolvedor precisa de um certo nível de habilidades de desenvolvimento front-end.
Tabela Bootstrap
Bootstrap Table é uma poderosa biblioteca JavaScript para criar tabelas e grades de dados poderosas e personalizáveis.

Características principais
- Design responsivo: as tabelas criadas usando o Bootstrap Table se ajustam a diferentes tamanhos de tela.
- Suporta diferentes tipos de dados: você pode importar dados em JSON, tabelas HTML e muito mais
- Suporta vários plug-ins: Você pode estender a funcionalidade da biblioteca por meio de vários plug-ins.
Você pode usar o Bootstrap Table com várias estruturas CSS, como Foundation, Semantic UI, Bulma e Material Design.
grade AG
AG Grid é uma biblioteca JavaScript para criar tabelas e grades de dados em larga escala.

Características principais
- Classificar e filtrar: você pode criar tabelas ricas em dados que oferecem suporte a funções de filtro e classificação. Você também pode usar a barra de pesquisa para rastrear várias entradas.
- Personalizável: Você pode alterar o layout das mesas para atender às suas necessidades e gostos.
- Aceita diferentes entradas de dados: você pode importar dados de várias fontes, como tabelas HTML e JSON.
Você pode usar o AG Grid com Vanilla JavaScript e estruturas como Angular, Vue.js e React.
JSTable
JSTable é um plug-in JavaScript sem dependência para criar tabelas HTML interativas.

Características principais
- Leve: O plug-in é livre de dependências e bagagem, tornando-o leve e um carregador rápido.
- Paginação: você pode paginar seu aplicativo da web usando este plug-in.
- Implementa ES6: Se você estiver usando ES6 em seu código, JSTable é uma opção perfeita, pois usa as classes ES6.
Como o JSTable é livre de dependências, você pode usá-lo com quase todas as bibliotecas ou frameworks JS.
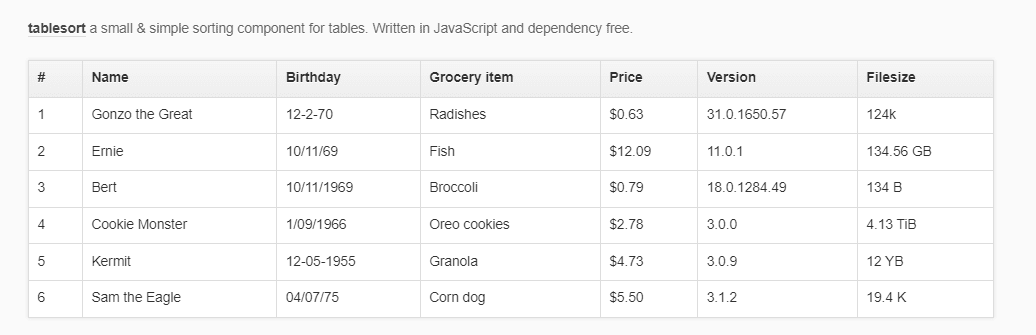
Tablesort
Tablesort é um componente JavaScript para classificar tabelas.

Características principais
- Suporte a classificação múltipla: você pode classificar dados por colunas, linhas e outros recursos.
- Suporte a diferentes tipos de dados: você pode usar este componente com números, texto e muito mais.
- Suporte a paginação: se estiver lidando com grandes conjuntos de dados, você pode criar páginas diferentes para facilitar o acesso.
O Tablesort foi projetado para classificação, mas você pode usá-lo com diferentes formatos de tabela.
Tabulador
Tabulator é uma biblioteca de tabelas JavaScript flexível que permite aos desenvolvedores criar tabelas personalizáveis ricas em dados.

Características principais
- Personalizável: você pode personalizar a aparência de suas tabelas e dados de acordo com seu gosto.
- Aceita dados de várias fontes: você pode importar e exportar dados em vários formatos, como tabelas JSON, CSV e HTML.
- Classificando e filtrando
Tabulator tem suporte integrado para bibliotecas JavaScript como React e frameworks como Angular JS.
Grade de interface do usuário de teste
Test UI Grid é uma poderosa biblioteca JavaScript que permite filtragem, classificação e edição de dados.

Características principais
- Entradas diversas: Você pode usar diferentes tipos de dados nesta biblioteca.
- Flexível: você pode usar toast-ui.grid para JavaScript simples, toast-ui.react-grid para React e toast-ui.vue-grid para Vue.js.
- Representação de dados em árvore: usando o modelo de representação de dados hierárquicos, você pode apresentar dados em um formato de árvore.
Existem três temas diferentes que você pode personalizar para se adequar às suas mesas.
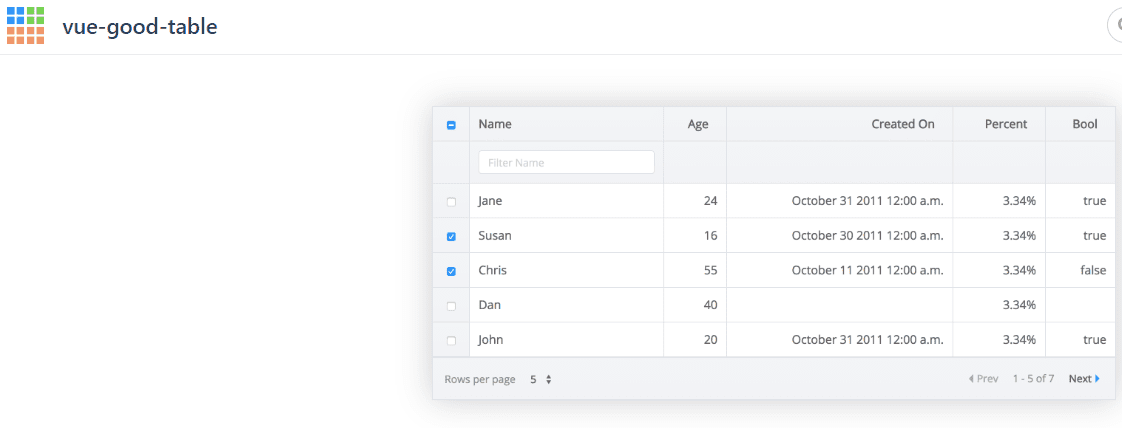
Vue-good-table
Vue Good Table é um componente de tabela de dados que permite aos desenvolvedores web exibir e classificar dados em formatos tabulares no Vue.js. Ele pode se integrar facilmente aos plug-ins e bibliotecas do Vue.js.

Características principais
- Paginação: muitos dados na mesma página podem sobrecarregar os usuários. O Vue Good Table permite que você divida os conjuntos de dados da tabela em páginas diferentes.
- Exportar: você pode exportar suas tabelas em vários formatos, como CSV, planilhas e PDF.
- Tabelas responsivas: As tabelas criadas usando este kit de ferramentas podem se adaptar a diferentes tamanhos de tela.
Você pode usar o Vue Good Table com outros frameworks e bibliotecas, como Angular e React, mas precisa de configuração avançada.
Conclusão
Usando as bibliotecas JavaScript acima, agora você pode adicionar tabelas interativas e bonitas aos seus sites. A escolha da biblioteca dependerá do que você deseja alcançar, suas habilidades e suas preferências.
Você pode conferir algumas das melhores bibliotecas e estruturas JavaScript ao criar aplicativos da web.

